
然而,事實證明這並沒有什麼卵用。目前上架的絕大多數的第三方應用都表現得十分平庸、遲緩和笨重。
有人說這是因為 Apple Watch 是蘋果歷史上,從公之於眾到正式發售間隔時間最長的一款產品。這逼迫了開發者在沒有任何實際使用體驗的情況下,只好依靠模擬器去做實驗。還有人說,這是因為 Apple Watch 是一個全新的平臺,提供了前所未有的使用體驗。所以開發者還需要一些時間去摸索並積累經驗。在我看來,這兩個原因都有道理。
於是,我們總結了 5 個需要規避的 Apple Watch 設計模式,目的是幫助開發者基於現狀,繞開這些坑並提供儘可能好的使用者體驗。
第一坑. 以 Apple Watch 為中心做設計
以手錶作為核心來做設計,這是錯誤的嗎?我知道這聽起來很奇怪,但事實上,目前我們所見到的最棒的 Apple Watch 應用,都不是以表上功能為核心的應用,反而是那些把表作為其他 iOS 裝置輔助工具的傢伙。
而那些坑爹的 Apple Watch 應用,都太過於依賴 iPhone 所提供的動態資料了,它拖慢了整個使用體驗。(譯註:因為 Apple Watch 通過藍芽與手機連線,而藍芽傳輸速度很慢,所以那些需要大量動態資料的手錶 app 體驗很爛。)
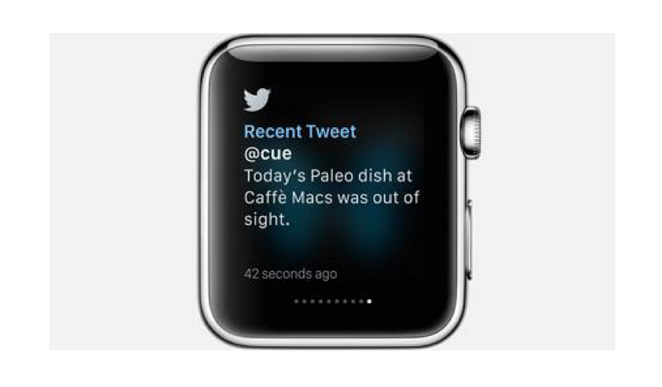
以 Twitter 為例,傳輸最新的推文是需要一些時間的,但這個等待的過程過於漫長,以至於使用者都不想用手錶來看推特了。
另一方面,在手錶上接收推文是一種被動行為而非主動操作。Twitter 會主動傳送一條蘋果官方所謂的一瞥式的新訊息通知(譯註:Glance notification)到你的手錶上,而不是由你自己去重新整理 Twitter。這裡的使用體驗與之前存在根本性的區別。

Twitter 的 Apple Watch 應用
第二坑. 使用動態生成的影像
這一點是蘋果明確建議開發者要避免的事情。
使用動態生成的影像會明顯拖慢載入速度,進而影響使用者體驗。
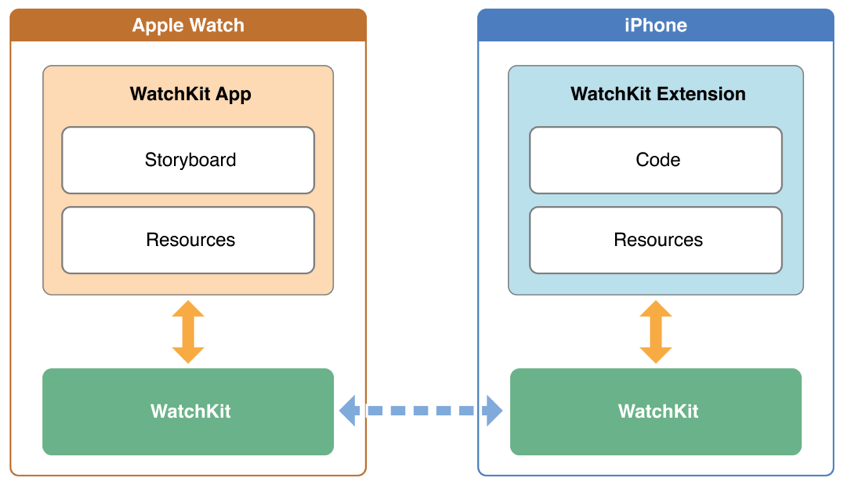
內建在手錶裡的影像可以被裝置直接展示,而動態生成的影像需要先經過手機應用處理再傳輸到手錶上展示。

iPhone 與 Apple Watch 間的資料傳輸示意
如果你的應用非得使用動態生成的影像,請一定要用快取機制。這會使你的應用快那麼一點點。此外,務必要提供動態影像預設時的內建影像。(更多使用圖片和動畫,但不影響效能的方法請檢視 Clover Clover 的案例研究)
第三坑. 假定使用者知道「按壓」操作
隨著時間的推移,按壓操作(Force Touch)肯定會成為蘋果使用者的自然的操作,正如最新的 Macbook Air 的觸控板也引入這一操作一樣。並且有跡象表明,未來的 iPhone 和 iPad 也會引入這個特性。
譯註:「按壓」操作與長按不同,它還需要一定的力量才能觸發。如果你玩過相機——我指的是真正的相機——就應該有所體會,長按與按壓就像是對焦與拍照這兩個動作,所需要的力量是不同的。

按壓操作所觸發的選單
然而悲劇的是,在 Apple Watch 應用裡並沒有任何視覺提示告知使用者當前介面存在「按壓」這個操作。使用者能輕易地識別縱向瀏覽方式和操作按鈕,但無法得知按壓操作的存在。
這個問題未來可能會被蘋果解決。但是現在,作為開發者,最好不要去碰它。
如果非要使用按壓操作,你應該在使用者使用之前,提供一個操作說明,告知使用者如何使用按壓操作觸發選單。
第四坑. 為了做而做
不是每個 iPhone 應用都需要一個對應的 Apple Watch 應用的,就算這對於市場運營來說是一個不錯的噱頭。舉個例子,我們不需要在手錶上看書,因為沒有人有這種奇怪的需求。(譯註:手舉著 30 秒就累死了)
隨著應用圖示的增加,手錶的錶盤會變得十分擁擠,因為沒有資料夾來收納它們。與此同時,在一大堆圖示中找到目標應用也是一件挺坑爹的事情。

Apple Watch 的錶盤(譯註:這只是原生應用,真實情況比這要多得多)
我們已經見過一些很棒的手錶應用了,比如 Mint(預算應用),它僅僅用於展示當前的預算情況。Remote 應用只有一個功能:控制 Apple TV。MLB At Bat 則只提供了快速瀏覽你喜歡球隊實時比分的功能。
總而言之,你的 iOS 應用才是核心,而 Apple Watch 應該作為它的附屬。所以,你最好是先設計 iOS 應用,假如在這過程中,你發現了一個不錯的手錶應用使用場景,那你再接著做手錶的應用吧。(更多相關資訊請檢視BUZL 和 CardioWorkoutTracker 案例研究)
第五坑. 讓使用者看大量資訊
少即是多,是 Apple Watch 所尊崇的原則。不要在你的 Glance 介面上放太多資訊,使使用者不得不盯著看很久。Glance 的目的就是使用很少的詞彙與圖片傳遞必要的資訊,同時要求易讀且一瞥就能看清。
如果顯示必要資訊之外的更多內容,意味著使用者不得不花更多的時間來讀,這會導致長時間抬手臂所引發的不適。而且也不利於手錶的電池續航。

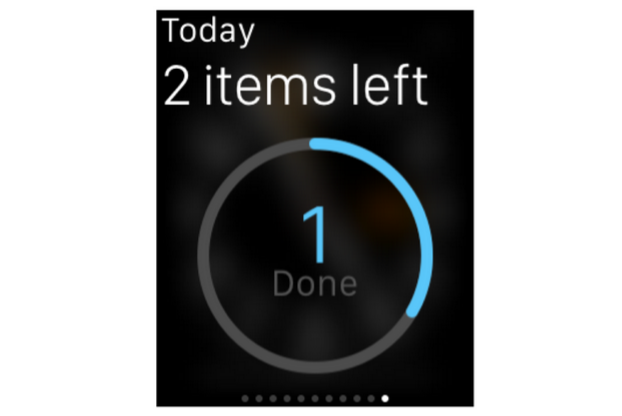
To Do 應用的 Glance 介面
上圖展示了 To-Do 應用簡潔地呈現了還剩多少任務,以及已完成的任務數。
更多的可能性包括,劇場的 app 可以用手錶來展示預訂座位的資訊,航空公司的 app 可以用它來展示登機口的資訊,而新聞 app 可以用它來展示最近的頭條新聞。其他額外的資訊都應該交給使用者手邊的 iPhone 來完成。
試想 Apple Watch 就像是一個傳呼機(如果你有老到知道我在說啥),你收到一個通知,如果需要再做點什麼,那就去拿你的 iPhone 做吧。
總結
第一套 iOS SDK 誕生於 2009年,我們花了數年時間才摸索到設計的最佳實踐,而且這是在硬體和 SDK 持續改進的情況下才實現的。同理,Apple Watch 在未來也需要走這段路,與此同時,我們也需要因勢轉變設計模式與思路。
評論(1)