預計在2016年,美國一半左右的線上旅行預訂會通過移動裝置實現,但是Radware最新研究卻發現,由於第三方指令碼、追蹤器和大量的圖片的原因,業內排名前100的網站中有76%的網站載入過慢。事實上,iPhone 6上的平均頁面載入時間為6.7秒,比購物者所能接受的理想時間慢了4秒。
載入時間過慢會引起消費者的不滿,最終導致消費者放棄訪問該網站。針對移動旅遊網站放棄率的最新研究顯示,36%的受訪者放棄訪問某網站的主要原因是載入時間過慢3。
現今,消費者主要使用移動裝置進行旅行預訂。到2015年底,通過移動裝置預訂旅行的市場份額預計將達到520.8億美元1。在這樣的指數增長形勢下,為2016年將會出現的海量移動流量做足準備將會使旅遊網站獲益良多。
Radware負責加速服務的副總裁Kent Alstad表示:“消費習慣正在發生改變。移動裝置通常近在手邊,因此,消費者使用移動裝置搜尋和預定旅行也就不足為奇了。在制定新一年的計劃時,旅遊企業必須考慮他們的網站是否要針對移動使用者進行優化,這包括頁面完成載入所需的時長,而不僅只是做到能進行移動響應。如果消費者的消費習慣改變了,而企業的網站並未及時作出相應調整,那麼這部分消費者就會流向競爭對手。”
從放棄購物車到品牌認知度下降,網站效能過慢對業務指標有著嚴重的不良影響。Radware利用Apple iPhone 6和三星Galaxy S6等領先裝置測試了全球排名前100的旅遊網站的效能,以獲得這些網站的效能與消費者期望以及在2016年預期的行業增長等資料。
Radware報告發現,很多導致效能不佳的因素是可以通過補救措施進行優化的:
大量圖片——移動裝置不具備膝上型電腦或臺式電腦的處理能力,但是許多網站都在試圖複製全尺寸網站體驗,無意中就會影響到使用者體驗。圖片通常會佔據近四分之一的平均頁面大小,格式不當的高解析度圖片會導致頻寬、處理能力和快取空間的大量消耗。
響應式網頁設計(RWD)通常只優化檢視而不優化效能——儘管RWD技術可以跨多個裝置和螢幕提供優化的檢視體驗,但RWD帶來的複雜性很可能會導致嚴重的效能下降。構建快速響應的響應式網站是一個可行的方案,但是這需要具備足夠的設計和前端效能優化等方面的專業知識。
僅有不到四分之一的旅遊網站為2016年做好了準備:在100個受測移動旅遊網站中,僅有24%的網站在各個裝置上都能在理想的4秒或更短時間內完成載入。
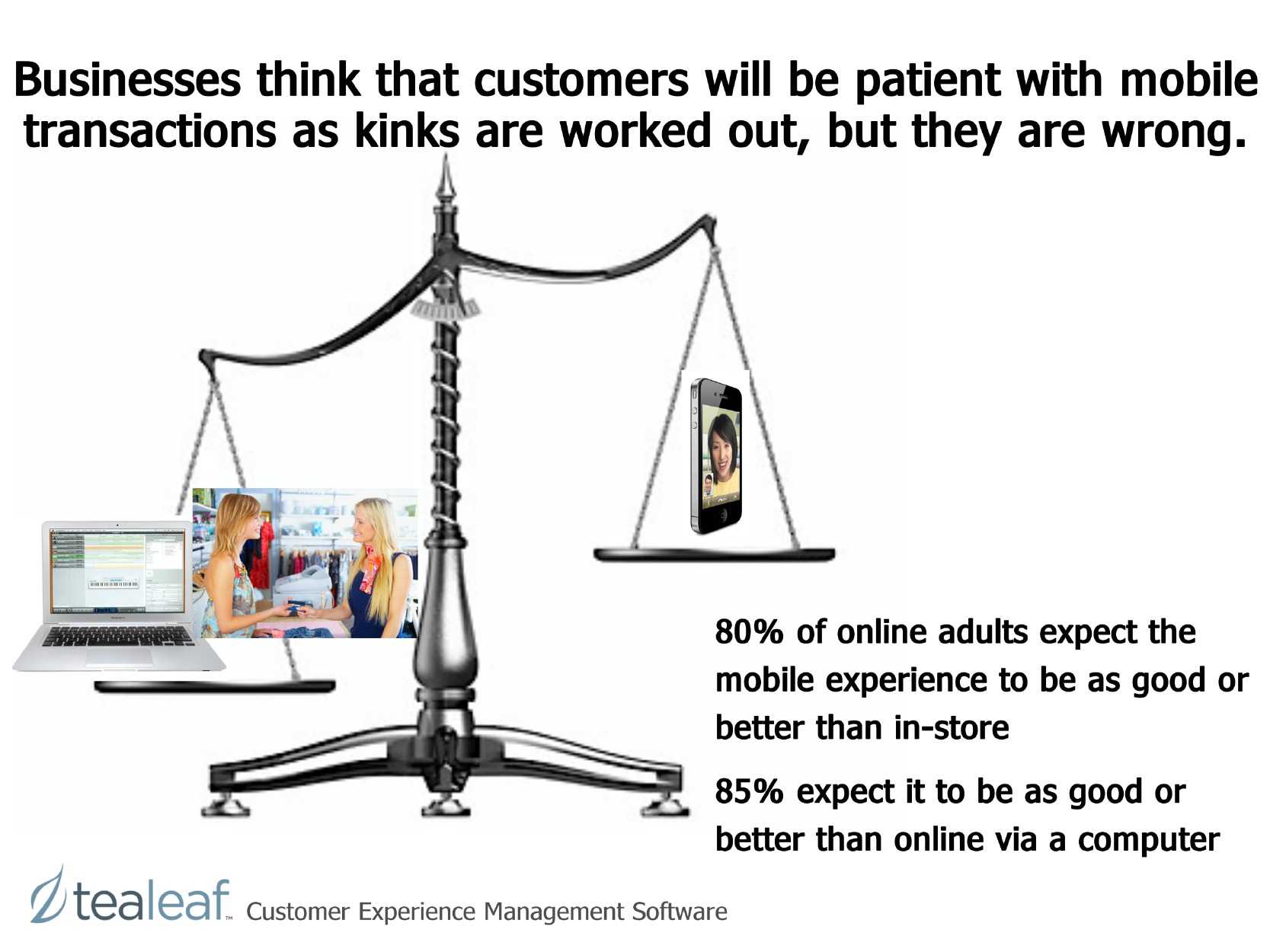
更多螢幕,一個速度:85%的移動使用者希望頁面可以跟臺式電腦載入一樣快,或比臺式電腦載入更快。
每個資產都很重要:平均25%的頁面內容來由圖片組成,移動旅遊網站的頁面平均大小通常在1 MB以上,超過了最快的移動頁面大小的臨界值。
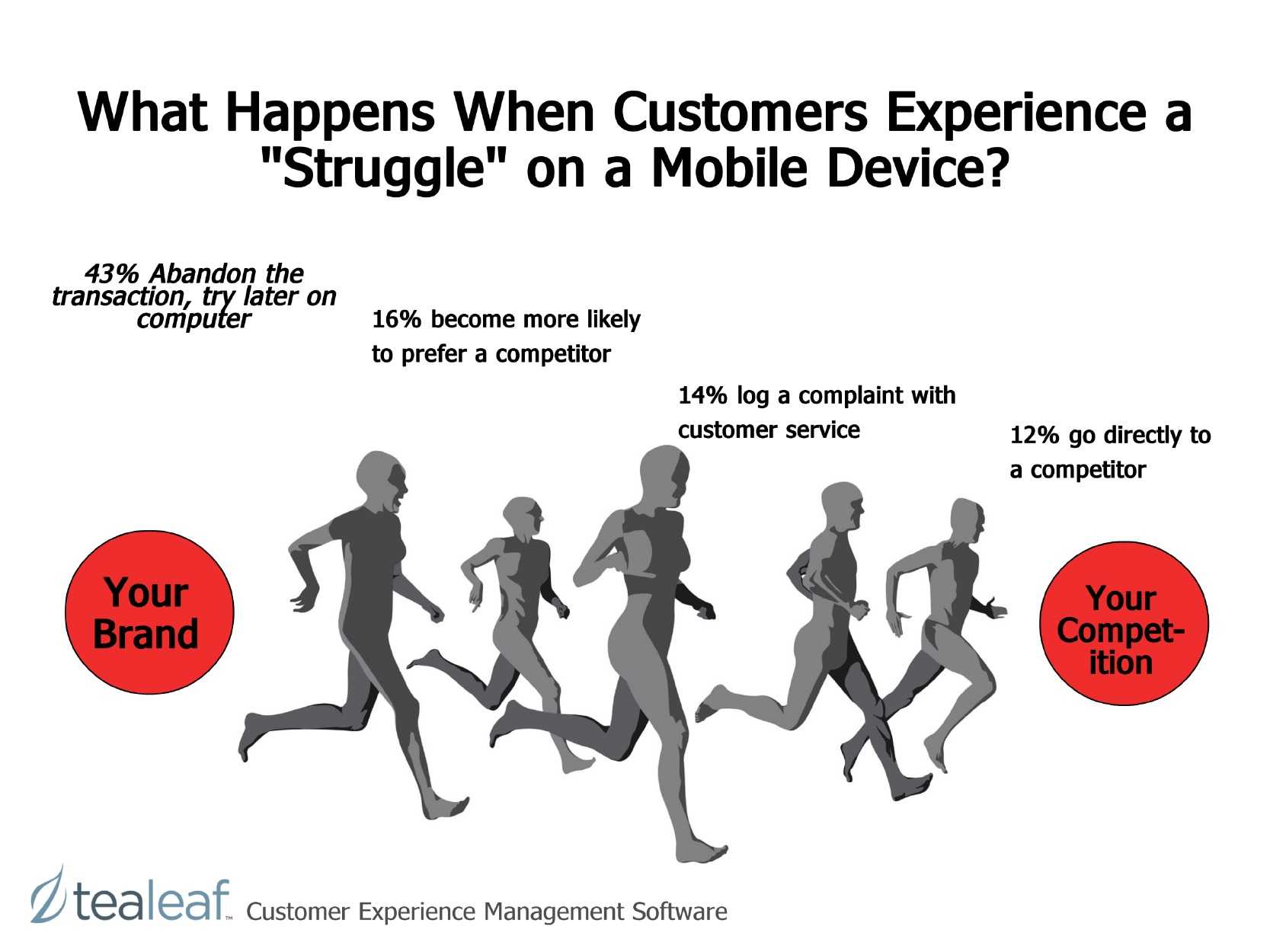
品牌進行過移動端測試:65%的客戶表示,線上體驗會影響到他們對品牌的選擇,在遭遇了不良的移動體驗之後,33%的使用者會轉而選擇訪問競爭對手的網站。