需求描述:當使用者的賬戶在另一個瀏覽器中登入的時候,需要把當前瀏覽器的登入強制下線。這種需求在業務系統,或付費視訊服務網站中比較常見。
這種需求我稱之為“單客戶端(瀏覽器)”登入,與單點登入(SSO)有本質的區別,關於SSO的實現方案可以參考我的另外一篇文章:誰都能看懂的單點登入(SSO)實現方式(附原始碼)
關於這個功能的實現,我分為三個環節:
- 使用者登入。
- 處理使用者請求。
- 心跳請求,Keep Alive。
使用者登入
我們採用Forms Authentication來實現使用者的登入,網上有很多的參考資料,我也寫過一篇相關的文章:ASP.NET Forms Authentication詳解
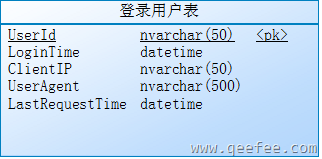
不過在開始之前,我們需要先定義一張表來儲存已登入的使用者,表LoginUser的結構如下:
- UserId:當前登入使用者的ID
- LoginTime:登入時間
- ClientIP:客戶端的IP
- UserAgent:使用者瀏覽器的UserAgent,通常我們可以認為ClientIP+UserAgent代表一個客戶端。
- LastRequestTime:最後請求時間,在保持心跳的時候用到
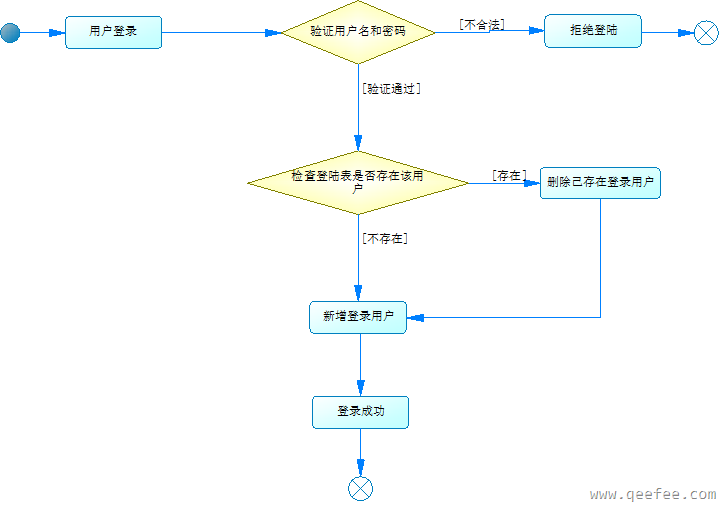
這樣幾個欄位基本上能滿足我們的需要了,接下來是使用者登入的流程圖:
處理使用者請求
當使用者請求網站資源的時候,Forms Authentication 會根據客戶端儲存的Ticket資訊進行認證使用者身份,使用者身份認證的流程如下:
有了上面的兩個流程,已經基本實現了單客戶端登入的需求。但是這樣有一個弊端,就是隻有當使用者對網站發出請求之後,客戶端才會知道自己有沒有被強制退出。為了解決這個問題,我們引入心跳請求。
心跳請求
心跳請求是通過AJAX定時的向伺服器傳送請求,保證當前session始終有效。
我們這裡利用心跳請求,在伺服器返回資料中新增是否被強制退出的一個引數,使客戶端能夠及時的知道自己是否被強制退出。當客戶端接到強制退出的資訊時,可以通過JavaScript實現提醒、跳轉等功能。
心跳請求與普通web請求一樣,唯一不同的是當客戶端接收到伺服器返回資訊後,需要判斷是需要繼續保持心跳,還是結束心跳,並提示使用者已被強制退出。
作者:齊飛(youring2@gmail.com)