199IT原創編譯
聽起來炫酷,不過資料視覺化確實是一門藝術,它用賞心悅目的方式展現複雜的資料。
以這種方式展示資料能讓資料更引人入勝,更容易理解,因此這在和客戶或大股東交流時大有助益。
為什麼資料視覺化如此重要?
2010年David McCandless在TED的演講中說視覺是五官中接受資訊最快也是最多的感官,“我們接受的資訊中約80%來自視覺”。
學生“看見”資料都會興奮,更不用說決策者和企業了。
Emre Soyer 和 Robin Hogarth曾經對三組經濟學家就同一個資料集詢問了同樣的問題,結果顯示:
- 第一組專家看到的是資料和標準資料統計分析,72%的受訪者得出錯誤結論;
- 第二組專家看到的是資料,統計分析和圖表,61%的受訪者得出錯誤結論;
- 第三組專家看到的只有圖表,只有3%的受訪者得出錯誤結論。
調查結果顯示視覺化的資料其實更強大。
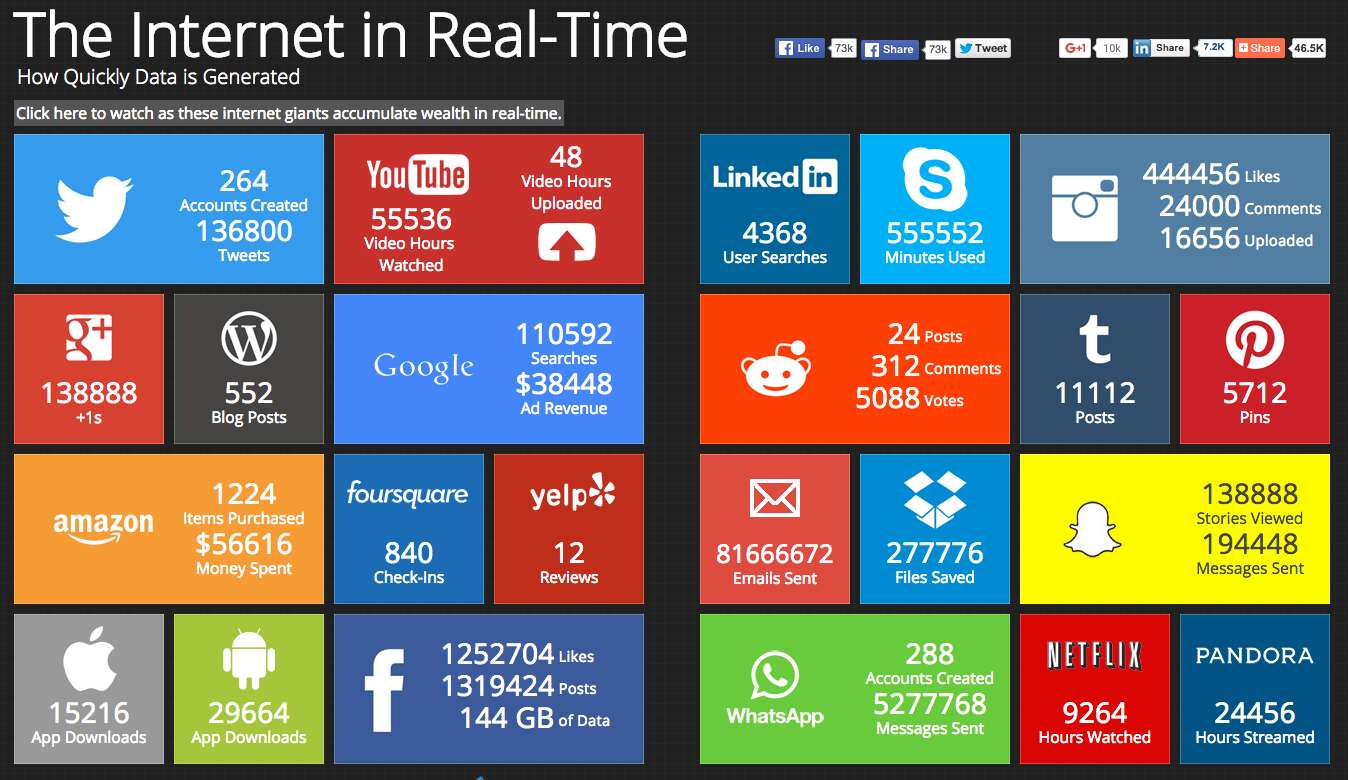
實時網際網路資料
這裡顯示了網際網路各大網站的實時資料視覺化影像,即使是在網際網路行業工作的人也會驚歎不已。
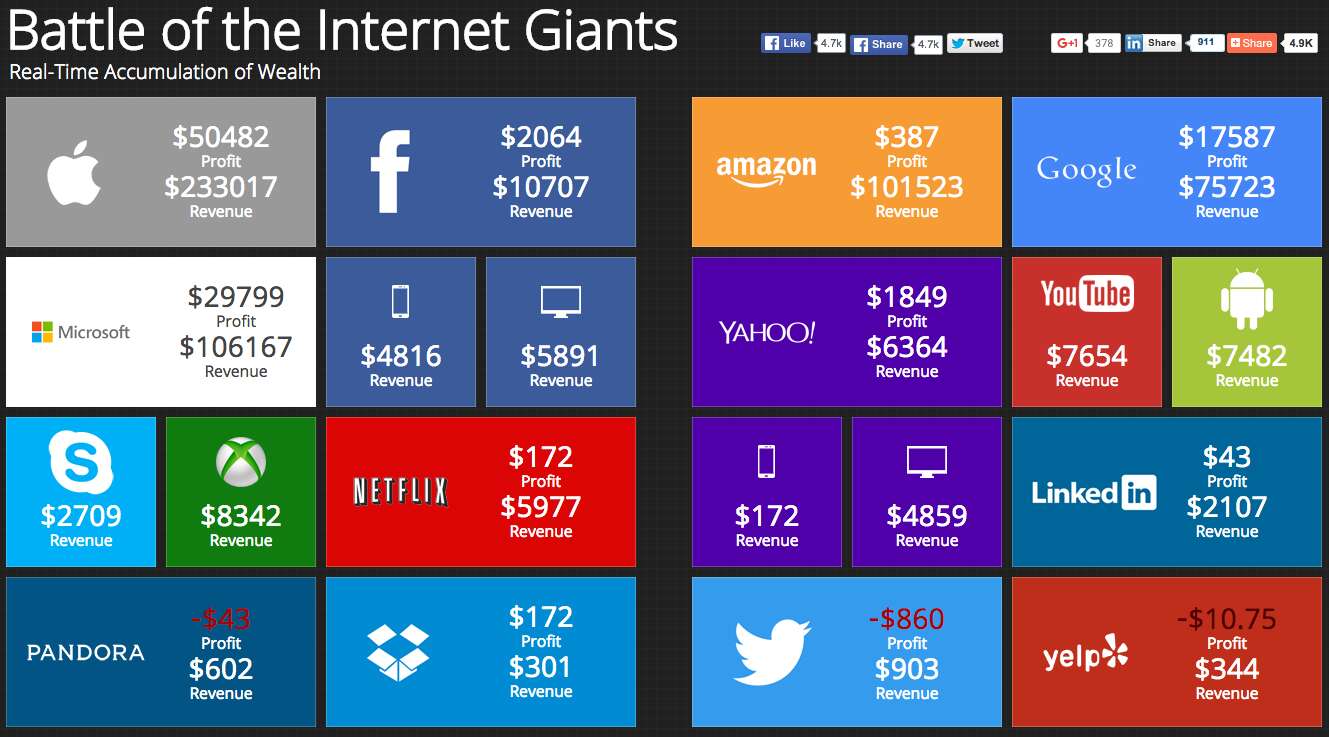
網路巨頭之戰
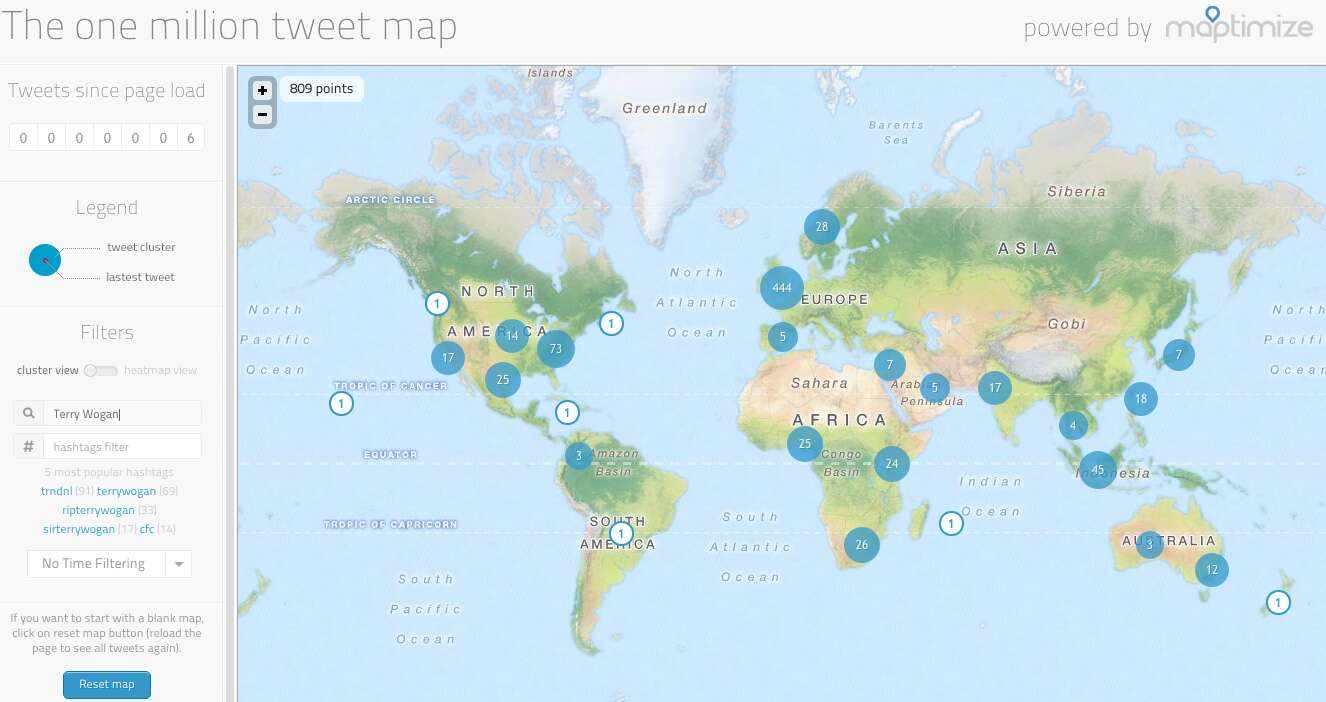
百萬推特地圖
這個頁面是展示Twitter地理資料的好例子,它使用聚類搜尋引擎顯示全球各地具體推特話題。
Tweetping
直播全球各地推特情況,記錄了每條推特的地理位置,因此地圖播放時間越長,地理趨勢越清晰。
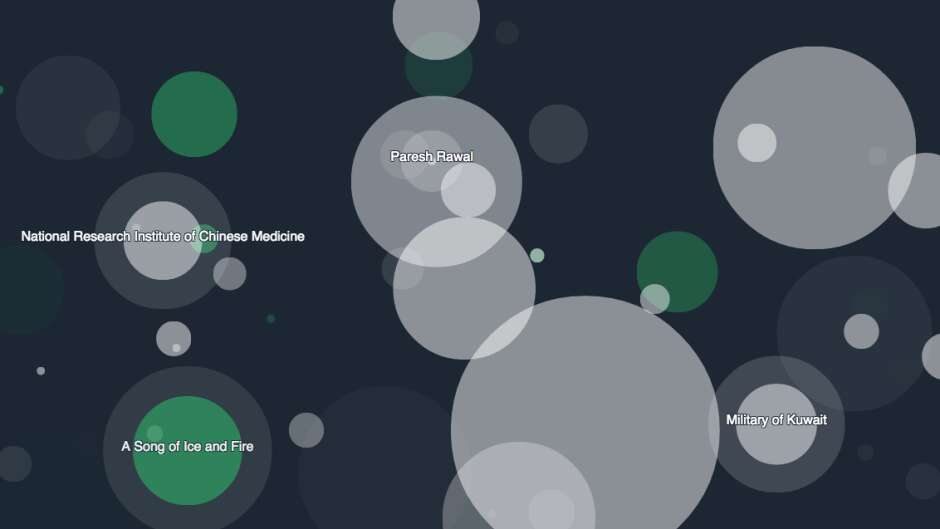
聆聽 Wikipedia
這是一個用視覺和聲音展示維基百科編輯的頁面。鈴聲象徵增加詞條,絃聲象徵減少,音調隨編輯規模改變,修改越多,音調越低。
綠色圓圈象徵來自非註冊訪客的編輯,紫色圓圈表示是自動機器人進行的修改。
Google趨勢
Google趨勢已經眾所周知,這裡想要展示的是像Google一樣簡潔的資料視覺化。
整個螢幕顯示當前的趨勢,點選關鍵詞就可以進入相關的搜尋結果頁面。
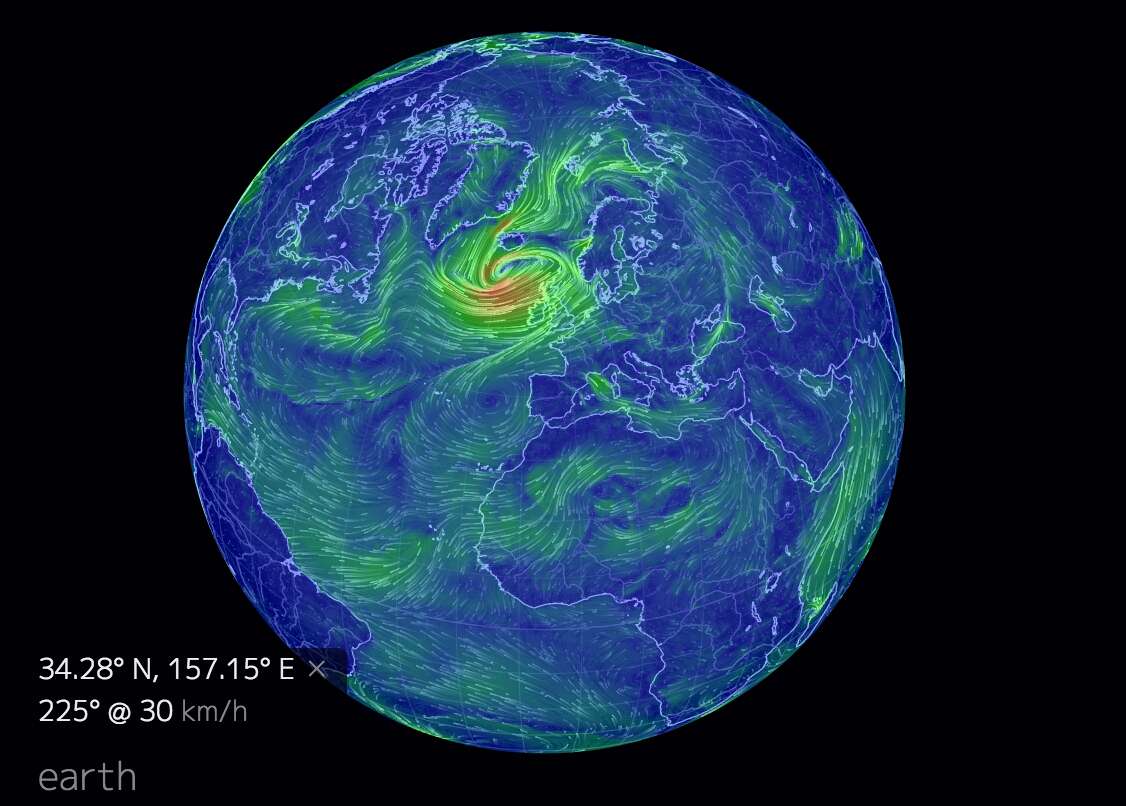
“地球風”地圖
世界各地的風速、風向的視覺化地圖。拖動地球放大特定地區,就能獲得更多細節。
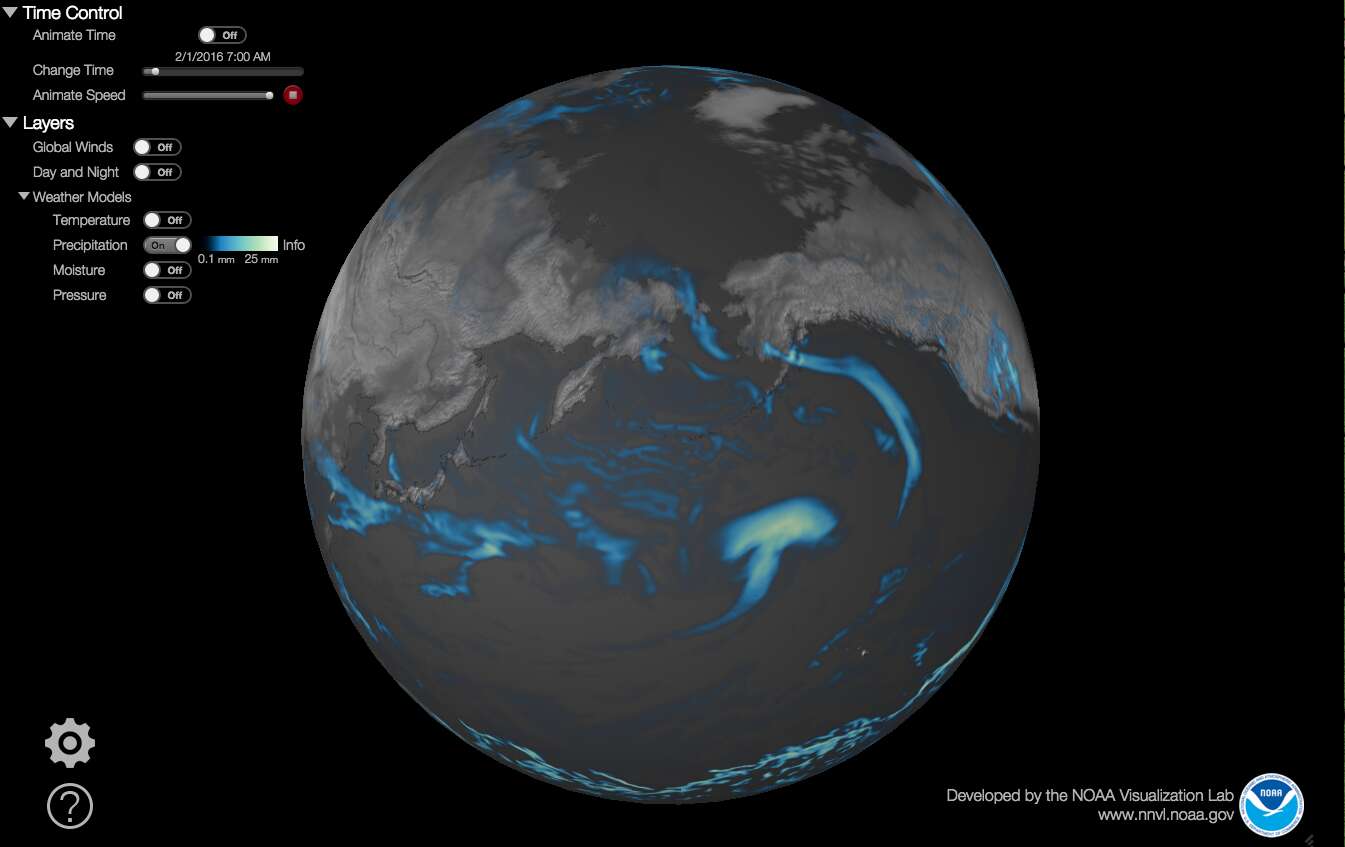
NOAA氣象圖
全球天氣資料視覺化影像,可以看到不同氣象資料,如溫度、降雨量、氣壓等。
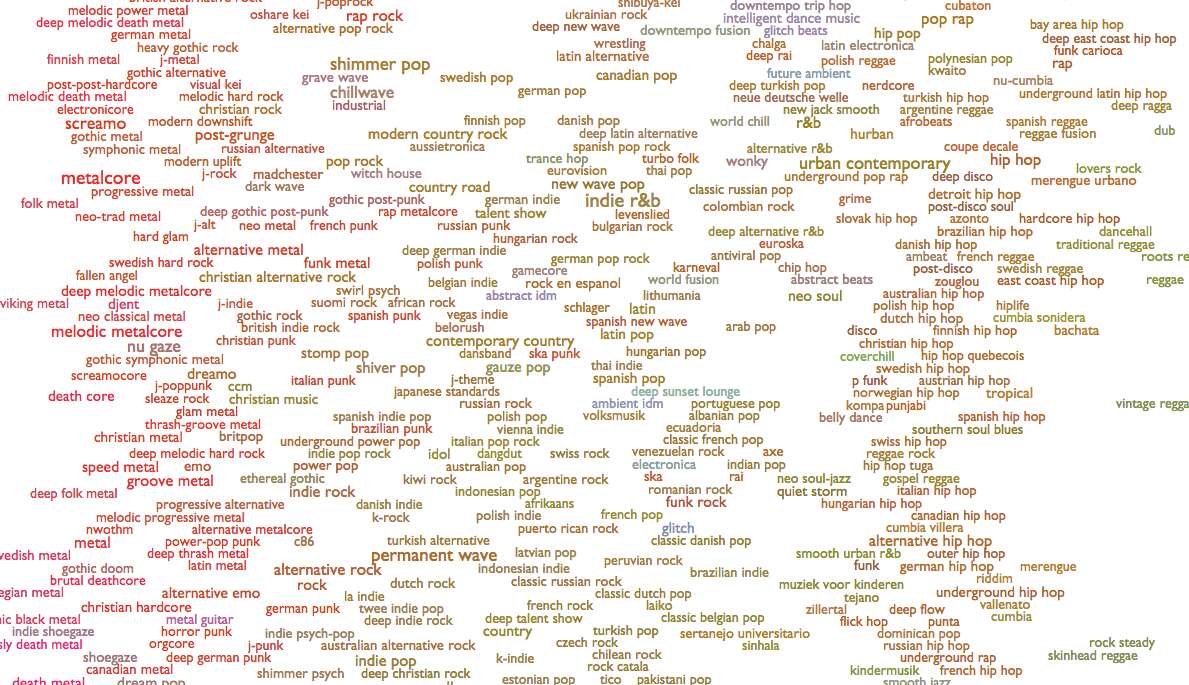
“Every noise at once”
這是一個散點圖,展示了幾乎所有你能想到的音樂風格,點選文字能聽到30秒的音樂片段。
由Echo Nest(剛被Spotify收購)的Glenn McDonald設計建造,他解釋說:“往下是有機音樂,向上是機械和電子音樂;左側更急促更大氣,右側更活潑。”
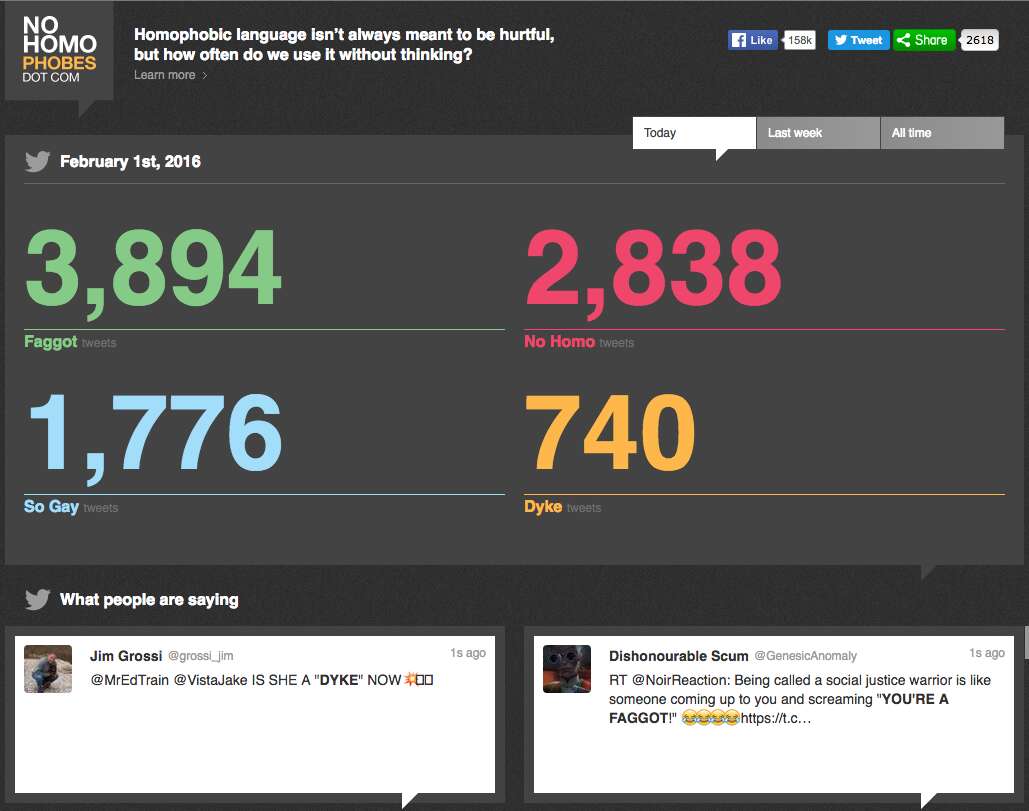
不再恐同
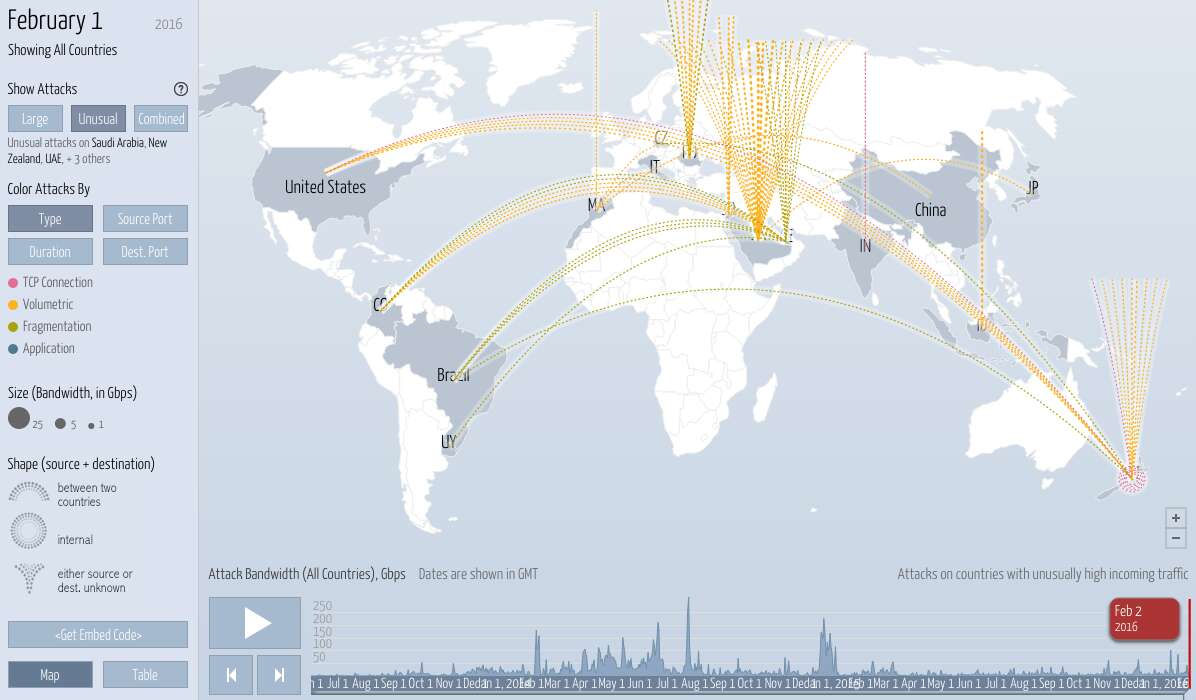
網路攻擊地圖
頁面顯示了全球正在發生DDOS攻擊的地區,DDOS攻擊就是通過利用合理的服務請求來佔用過多的服務資源,從而使合法使用者無法得到服務的響應。
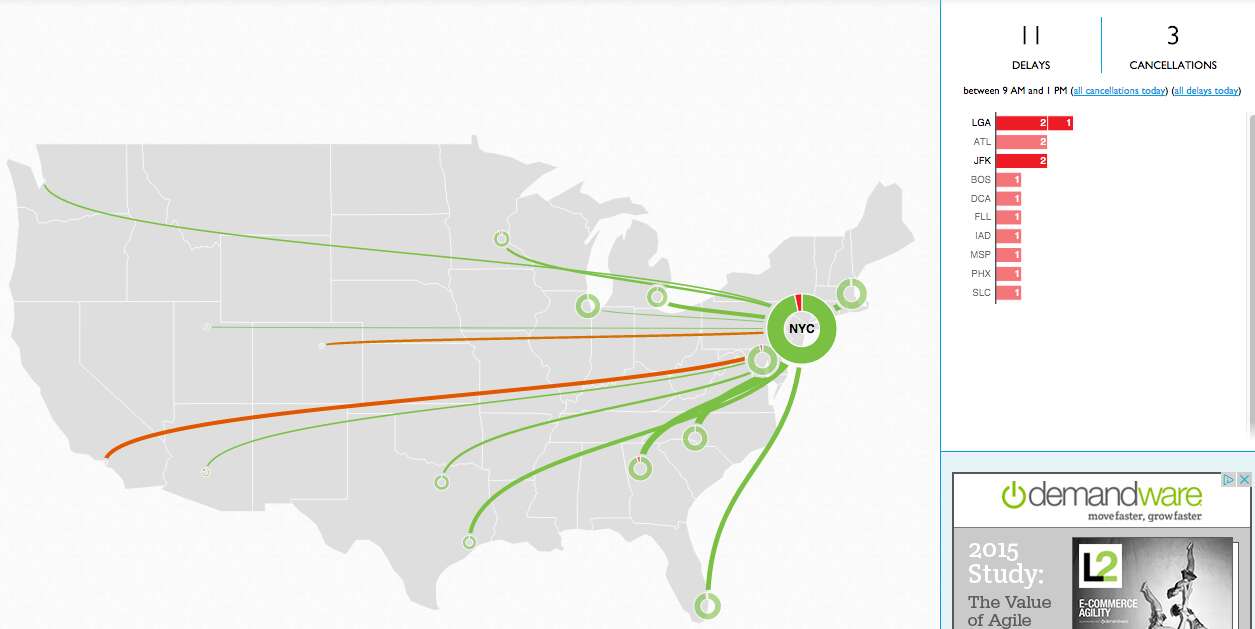
航班地圖
遊客必備,滑鼠滑過機場就能瞭解航班視覺化資訊,例如出航班機及其實時狀態。
Spotify音樂地圖
這個互動式地圖以城市為單位展示了全球的人們都在收聽哪些音樂。
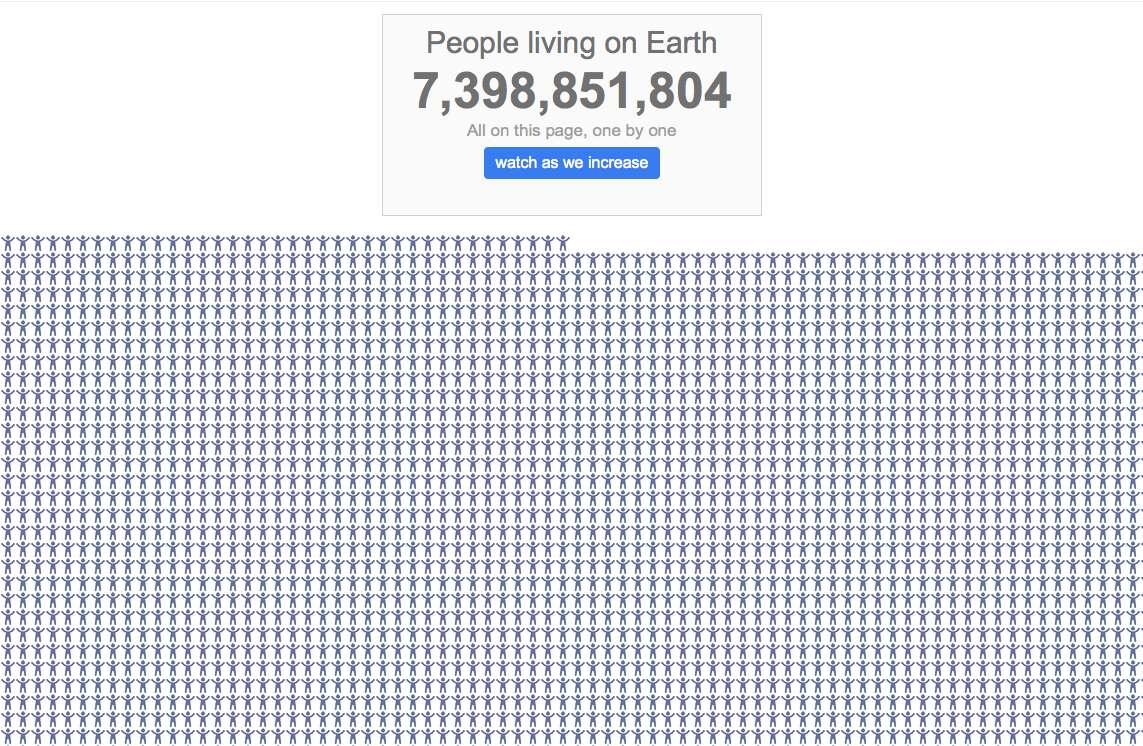
世界人口
極度簡單卻令人著迷, 這個網站以視覺化的形式展示了全球人口實時的增長情況。
點選 ‘watch as we increase’ 按鈕,就能看到小火柴人兒實時的增長。
199IT.com原創編譯自:Econsultancy 非授權請勿轉載