問題
新建 laravel 專案後yarn 或 npm install 命令的時候,總不盡人意
解決
檢視 npm 配置
npm config list將 npm 源切換至淘寶源
npm config set registry https://registry.npm.taobao.org透過 npm 全域性安裝 yarn
npm install -g yarn如果執行 yarn 命令遇到報錯,請將
npm bin -g所得的路徑新增至 PATH 環境變數中。
檢視 yarn 配置
yarn config list- 將 yarn 源切換至淘寶源
yarn config set registry https://registry.npm.taobao.org - 執行
yarn installaliasyarn
- 將 yarn 源切換至淘寶源
配置 nvm 相關映象地址
nvm node_mirror http://npm.taobao.org/mirrors/node/ nvm npm_mirror http://npm.taobao.org/mirrors/npm/
** 參考 **
如果遇到錯誤 error An unexpected error occurred: “EINVAL: invalid argument, symlink
請在你的執行命令之後新增
--no-bin-links
e.g.
yarn install –no-bin-links如果遇到錯誤 error: xxxx node-sass: Command failed
將 sass-binary-site 新增至 config 中yarn config set sass-binary-site https://npm.taobao.org/mirrors/node-sass npm config set sass-binary-site https://npm.taobao.org/mirrors/node-sass指定 node-sass 從 npm 的淘寶源中下載。
如果任然不能下載
參考文章:www.jianshu.com/p/4609564e31dc
參考 issue:github.com/yarnpkg/yarn/issues/526...
建立 .yarnrc 檔案,並放置在專案中
registry="https://registry.npm.taobao.org"
sass_binary_site="https://npm.taobao.org/mirrors/node-sass/"
phantomjs_cdnurl="http://cnpmjs.org/downloads"
electron_mirror="https://npm.taobao.org/mirrors/electron/"
sqlite3_binary_host_mirror="https://foxgis.oss-cn-shanghai.aliyuncs.com/"
profiler_binary_host_mirror="https://npm.taobao.org/mirrors/node-inspector/"
chromedriver_cdnurl="https://cdn.npm.taobao.org/dist/chromedriver"如果遇到錯誤
ERROR Failed to compile with 2 errors 11:10:34
error in ./resources/assets/sass/app.scss- 檢查你使用的源是否更換,當然可以選擇使用代理

- 檢查 sass-binary-site 是否指定
- 執行
yarn install --force node-sassnpm 對應的是npm rebuild node-sass
我習慣直接
yarn install --force將整個重新進行構建- 檢查你使用的源是否更換,當然可以選擇使用代理
如果你使用 yarn 安裝了 vue 這樣的 cli 工具。然後無法執行命令。請將
yarn global bin新增至 PATH 環境變數中。如果遇到 cross-env 報錯
npm i -g cross-env
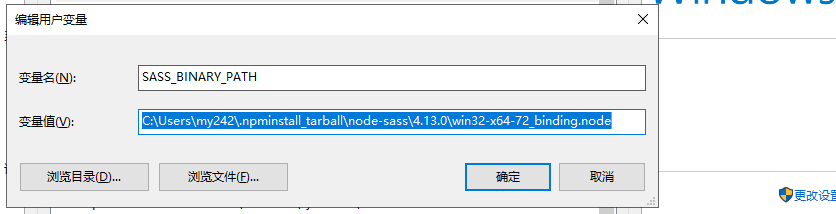
若任然無法安裝 node-sass ,可手動指定環境變數 SASS_BINARY_PATH,windows 參考如下:

引用:www.jianshu.com/p/89f5e094b8ce
如果提示無許可權儲存二進位制檔案,可執行 npm install --unsafe-perm
注意
因為本文章是所有流程執行完了才寫的,所以可能遇到錯誤的順序不對應,如果有什麼不對的請指出,讓我們一起幫助沒遇到過的人解決他們的錯誤,讓他們更便利的進行開發。因為使用的 yarn ,所以對應的 npm 的指令可能沒有貼出,如果你發現了,請指出來。謝謝 
本作品採用《CC 協議》,轉載必須註明作者和本文連結