在當前網際網路,各種資料視覺化圖表層出不窮,本文嘗試對資料視覺化的方法進行歸納,整理成6步法。
一般的資料圖表都可以拆分成最基本的兩類元素: 所描述的事物及這個事物的數值,我們暫且將其分別定義為指標和指標值。比如一個性別分佈中,男性佔比30%,女性佔比70%,那麼指標就是男性、女性,指標值對應為30%、70%。
1. 將指標值圖形化
一個指標值就是一個資料,將資料的大小以圖形的方式表現。比如用柱形圖的長度或高度表現資料大小,這也是最常用的視覺化形式。
傳統的柱形圖、餅圖有可能會帶來審美疲勞,可嘗試從圖形的視覺樣式上進行一些創新,常用的方法就是將圖形與指標的含義關聯起來。
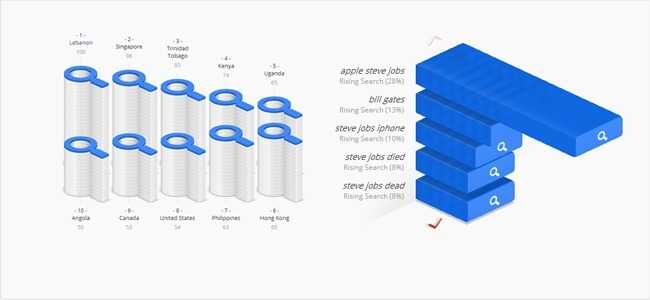
比如Google Zeitgeist在展現top10的搜尋詞時,展示的就是“搜尋”形狀的柱形,圖形與指標的含義相吻合,同時也做了立體的視覺變化:
2. 將指標圖形化
一般用與指標含義相近的icon來表現,使用場景也比較多,如下:
3.將指標關係圖形化
當存在多個指標時,挖掘指標之間的關係,並將其圖形化表達,可提升圖表的視覺化深度。常見有以下兩種方式:
藉助已有的場景來表現
聯想自然或社會中有無場景與指標關係類似,然後藉助此場景來表現。
比如百度統計流量研究院作業系統的分佈,首先分為windows、mac還有其他作業系統,windows又包含xp、2003等多種子系統。
根據這種關係聯想,發現宇宙星系中也有類似的關係: 宇宙中有很多星系,我們最為熟悉的是太陽系,太陽系中又包括各個行星, 因此整體借用宇宙星系的場景,將熟知的windows比喻成太陽系,將xp、window7等比喻成太陽系中的行星,將mac和其他系統比喻成其他星系,表現如下:
構建場景來表現
指標之間往往具有一些關聯特徵,如從簡單到複雜、從低階到高階、從前到後等等。如無法找到已存在的對應場景,也可構建場景。
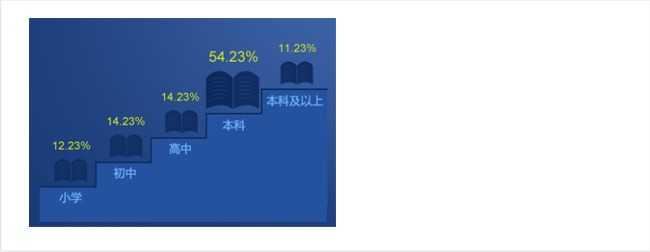
比如百度統計流量研究院中的學歷分佈,指標分別是小學、初中、高中、本科等等,它們之間是一種越爬越高,從低等級到高等級的關係,那麼,這種關係可以通過構建一個臺階去表現,如下:
支付寶新出的個人年度賬單中,在描述付款最多的三項時,構建了一個領獎臺的形式:
小結:
根據之前3步,可將指標、指標值和指標關係分別進行圖形化處理。
以最簡單的性別分佈為例,可以得到一個線性的視覺化過程,如下:
以上圖示為供參考的線性化過程,實際視覺化思考中,將哪類元素進行圖形化或者圖形化前後的順序可能均有不同,需根據具體情況處理。
4. 將時間和空間視覺化
時間
通過時間的維度來檢視指標值的變化情況,一般通過增加時間軸的形式,也就是常見的趨勢圖。
空間
當圖表存在地域資訊並且需要突出表現的時候,可用地圖將空間視覺化,地圖作為主背景呈現所有資訊點。
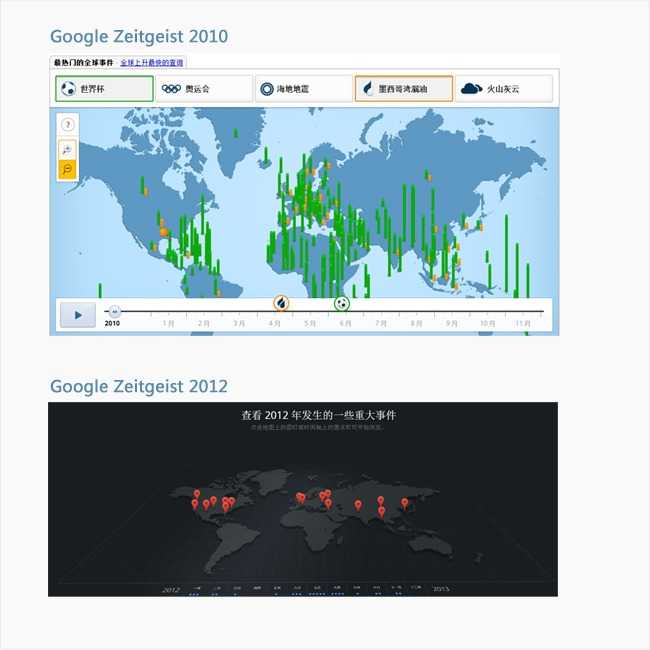
Google Zeitgeist在2010和2012年的年度熱門回顧中,都是以地圖為主要載體(同時也結合了時間),來呈現熱門事件:
5. 將資料進行概念轉換
先看下生活中的概念轉換,當我們需要喝水時,通常會說:給我來一杯水;而不會說:給我來30ml的水。在這裡,30ml是一個實際資料,但是難以感知,所以用一杯的概念來轉換。
同樣在資料視覺化,有時需要對資料進行概念轉換,可加深使用者對資料的感知。常用方法有對比和比喻:
對比:
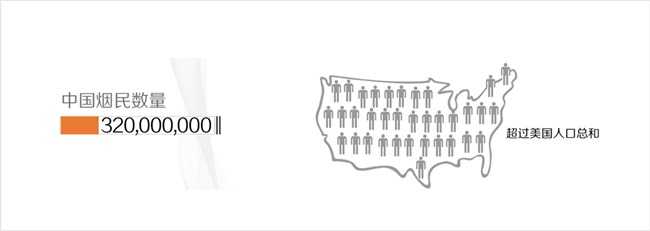
下圖是一個介紹中國菸民數量的圖表:如果只看左半部分中國菸民的數量:32000000,知道資料量級很大,但具體有多大卻很難感知;直到看到右半部分:中國菸民數量超過了美國人口總和,這樣一對比,對資料的感知就加深了。
比喻
下圖是一個介紹雅虎郵箱處理資料量的圖表,大意是每小時處理的電子郵件大小有1.2TB,相當於644245094張列印的紙。
這又是一個很大的資料,但到底有多大? 在這裡用了一個比喻的手法:644245094張紙,如果把每一張紙首尾對接,可以繞地球4圈多。到這裡,能較深刻感受到雅虎郵箱處理的資料量之大,為地球節省了很多紙張。
更進一步地,還將這個比喻進行了圖形化表現。
6.讓圖表“動”起來
資料圖形化完成後,可結合實際情況,將其變為動態化和可操控性的圖表,使用者在操控過程中能更好地感知資料的變化過程,提升體驗。
實現動態化通常以下兩種方式: 互動和動畫。
互動
互動包括滑鼠浮動、點選、多圖表時的聯動響應等等,如下是百度統計流量研究院的時間分佈圖,採用左圖右表的聯動形式,左圖中,滑鼠浮動則顯示對應資料,點選則切換選擇:
動畫
包括增加入場動畫、互動過程的動畫、播放動畫等等。
入場動畫:即在頁面載入後,給圖表一個“生長”的過程,取代“資料載入中”這樣的提示文字。
互動動畫:使用者發生互動行為後,通過動畫形式給以及時反饋。
播放動畫:一般來是提供播放功能,像看視訊一樣,讓使用者能夠完整看到資料隨時間變化的過程。下圖是Gapminder在描述多維資料時,提供隨時間播放的功能,可以直觀感受到所有資料的變化。
總結
資料視覺化形式多樣,思考過程也不盡相同。以上6步法,是基於“資料”層面(區別於資訊視覺化),梳理思考過程,總結設計方法,為後續視覺化提供可借鑑的思路。
VIA:百度商業使用者體驗部