移動APP頁面佈局(Layout)是我們設計app介面的時候,最主要的設計任務。一個app的好與不好,很大部分取決於移動APP頁面佈局的合理性。
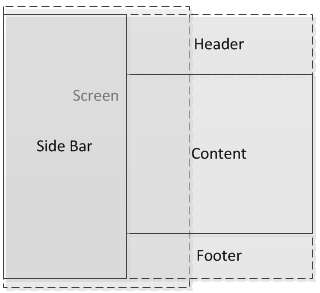
下圖為APP最原始的佈局模型。
頁面佈局顧名思義就是對頁面的文字、圖形或表格進行排布、設計。優秀的佈局,需要對頁面資訊進行完整的考慮。即要考慮使用者需求、使用者行為,也要考慮資訊釋出者的目的、目標。
對使用者行為的迎合和引導,有一些既有原則和方法,比如下面的22條基本原則:
1、公司/組織的圖示(Logo)在所有頁面都處於同一位置。
2、使用者所需的所有資料內容均按先後次序合理顯示。
3、所有的重要選項都要在主頁顯示。
4、重要條目要始終顯示。
5、重要條目要顯示在頁面的頂端中間位置。
6、必要的資訊要一直顯示。
7、訊息、提示、通知等資訊均出現在螢幕上目光容易找到的地方。
8、確保主頁看起來像主頁(使主頁有別於其它二三級頁面)。
9、主頁的長度不宜過長。
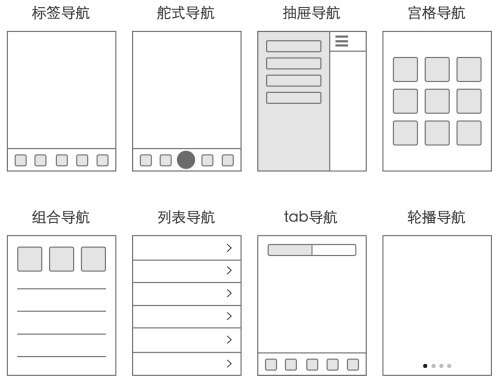
10、APP的導航儘量採用底部導航的方式。選單數目4-5個最佳。
11、每個APP頁面長度要適當。
12、在長網頁上使用可點選的“內容列表”。
13、專門的導航頁面要短小(避免滾屏,以便使用者一眼能瀏覽到所有的導航資訊,有全域性觀)。
14、優先使用分頁(而非滾屏)。
15、滾屏不宜太多(最長4個整屏)。
16、需要仔細閱讀理解文字時,應使用滾屏(而非分頁)。
17、為框架提供標題。
18、注意主頁中皮膚塊的寬度。
19、將一級導航放置在左側皮膚。
20、避免水平滾屏。
21、文字區域的周圍是否有足夠的間隔。
22、各條目是否合理分類於各邏輯區,並運用標題將各區域進行清晰劃分。
這些APP介面佈局原則可以保證頁面在佈局方面最基本的可用性。是非常適合app設計新手來掌握。
【APP佈局案例的欣賞與解讀】
以上22條頁面佈局的原則是與使用者的眼動軌跡研究有關係的。可以說是依據來源。
眼動研究是隨著使用者體驗的興起與技術裝置的進步,而興起的一種使用者研究方法。它是眼動技術與研究方法的二合一,通過眼動研究觀察被試者對移動應用頁面的注視軌跡,輔助完成使用者體驗設計。
通過眼動研究,不但可以完整地還原被試者在各個頁面的注視軌跡,還可以通過劃分興趣區分析被試者在各區域內容的關注度。
眼動研究提供的資訊不只是人們是怎樣“看”東西的這麼簡單,眼動反映了人腦的資訊處理過程,眼動模式的特點與腦的資訊處理都有密切的關係。
作者:25學堂