本文翻譯CodeProject(連結)上的一篇文章,文章對JSON的概念以及它在微軟一些技術中的應用起到了非常好的掃盲作用,總結得非常好,適合初學者。
目錄
- 介紹
- 什麼是JavaScript物件?
- 實驗一:理解JavaScript物件
- 實驗二:JavaScript物件陣列
- 什麼是XML以及為什麼使用XML?
- 什麼是JSON?
- 實驗三:將JSON字串轉換為JavaScript物件
- ASP.NET Web Forms中的JSON
- 實驗四:Get Request - JavaScript請求JSON資料
- 實驗五:Post Request – JavaScript傳送JSON資料
- ASP.NET MVC中的JSON
- 實驗六:Get Request – JavaScript請求JSON資料
- 實驗七:Post Request – JavaScript傳送JSON資料
- WCF中的JSON
- 實驗八:Get Request – JavaScript請求JSON資料
- 實驗九:Post Request – JavaScript傳送JSON資料
- Web API中的JSON
- 實驗十:Get Request – JavaScript請求JSON資料
- 實驗十一:Post Request – JavaScript傳送JSON資料
- 總結
介紹
透過這篇文章,我們將學習JSON的概念以及JavaScript是如何透過JSON與微軟的一些技術(如ASP.NET MVC、ASP.NET Web Forms、WCF以及Web API)進行資料互動的。
什麼是JavaScript物件?
JavaScript中包含兩類事物:變數和函式。變數儲存資料,函式負責執行特定動作。變數可以是int、string以及float或者物件型別。“JavaScript物件是一種包含了變數和函式的封裝體”。

實驗一:理解JavaScript物件
要理解JavaScript物件,我們並不需要建立一個ASP.NET MVC或者Web Forms的專案,而只需要建立一個簡單的HTML檔案即可。
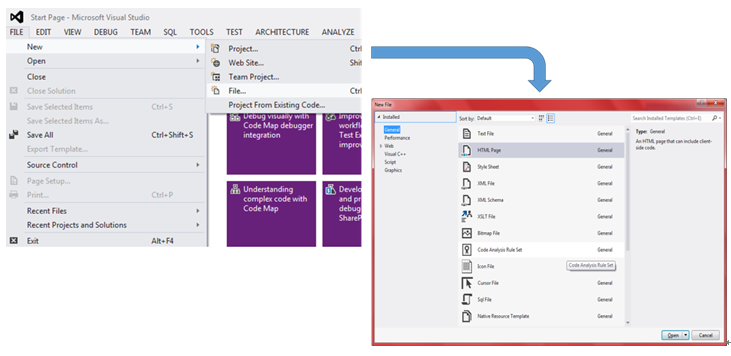
第一步.開啟Visual Studio,點選 檔案->新建->檔案,選擇HTML型別檔案如下圖

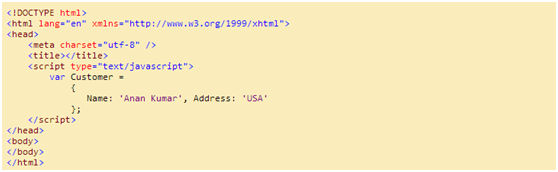
第二步.按照以下方式建立JavaScript物件

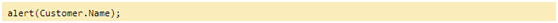
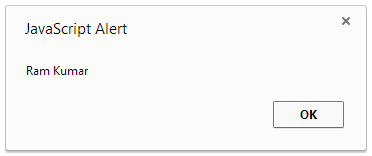
第三步.使用“.”去訪問JavaScript物件的屬性

第四步.儲存該HTML檔案
第五步.使用你的瀏覽器開啟該HTML檔案
輸出:

實驗二:JavaScript物件陣列
陣列被定義成包含相同型別元素的集合。令人興奮的是,JavaScript中也支援物件陣列。
第一步.與實驗一中相同
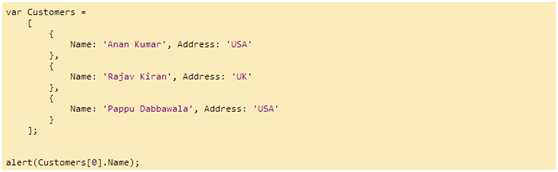
第二步.按照以下方式建立一個JavaScript物件陣列

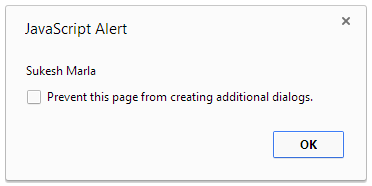
第三步.用瀏覽器開啟HTML檔案,見下圖

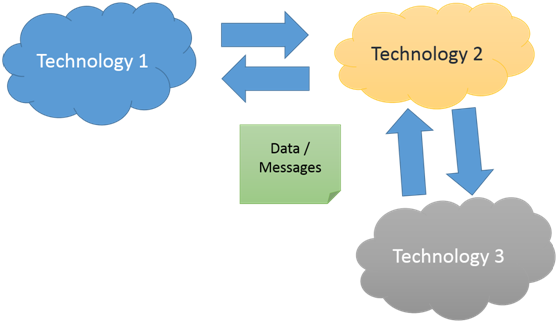
什麼是XML以及為什麼使用XML?

在上圖中,一個人試圖去跟一隻狗交談。他們會正確溝通嗎?當然不能!他們各自使用各自的表達方式,並且都不能理解對方。
解決方案?
唯一的解決方案便是要有一個共同溝通標準,如果他們使用一種相互都能理解的方式去表達自己的想法,那麼問題就解決了。
再回過頭來看看,我們會發現任何兩個不同的系統之間要想正常互動,它們都必須遵循一個共同的互動標準(如網路通訊協議HTTP、TCP/IP等,譯者注)。
XML
XML或者擴充套件標記語言是我們傳輸資料(訊息)時需要遵守的一種規範。在網際網路世界中,“互動”佔了很重要的一個地位,這尤其體現在兩個不同系統之間。

XML是一種資料傳輸規範,網際網路中的資料可以按照此規範進行傳輸。幾乎每種技術(系統、平臺)均能理解XML。
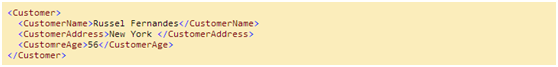
XML的一個簡單例子
打個比方,我們需要在網際網路上傳輸“客戶資訊(客戶姓名,地址以及年紀)”,首先我們需要使用XML將客戶資料表示出來

以下是表示多個客戶資料的XML

XML有哪些缺點?
XML主要有以下兩個缺點
- 解析困難。對於一些輕量級的技術類似JavaScript來說,XML解析並不簡單。
- 資料冗餘。看看上面那個客戶資訊的XML例子,我們可以看到有很多不必要的標籤存在。相比來說,XML要比我們接下來講到的JSON冗餘不少。
什麼是JSON?
JSON是另外一種不同平臺(系統、技術)間交換資料的標準。
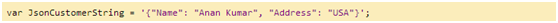
JSON怎樣表示資料?
它表示資料的方式與JavaScript物件很相似

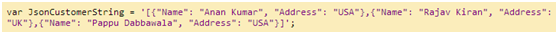
JSON怎樣表示資料集合?

JSON和JavaScript物件是一個東西嗎?
當然不一樣。JSON是我們表示資料(傳遞資料)的一種方式,而JavaScript物件是在記憶體中儲存資料的變數。它們之間並沒有直接的關係,JSON被稱為“JavaScript Object Notation”,因為它們結構非常相似。
JSON有哪些優點?
- JSON非常簡潔,它由一系列的“鍵/值”組成,而在XML中卻存在大量冗餘的標籤。JSON比XML更輕量級。
- 與XML一樣,JSON是平臺獨立的。幾乎所有技術(平臺、系統)均能識別JSON資料。
- 用JSON表示的資料可以更容易地轉換成JavaScript物件(因為它兩結構類似),所以對於JavaScript指令碼來講,處理JSON更輕鬆。
實驗三:將JSON字串轉換為JavaScript物件
第一步.跟之前一樣,建立一個HTML頁面。
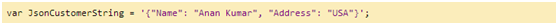
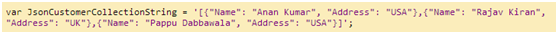
第二步.按照以下方式定義兩個JSON字串
簡單JSON串:

包含多個客戶資訊的JSON串:

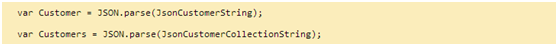
第三步.使用JavaScript中的JSON.parse方法將JSON串轉換成JavaScript物件

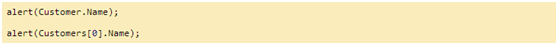
第四步.按照下面的方式訪問JavaScript物件中的屬性

第五步.儲存HTML檔案,使用瀏覽器開啟檢視


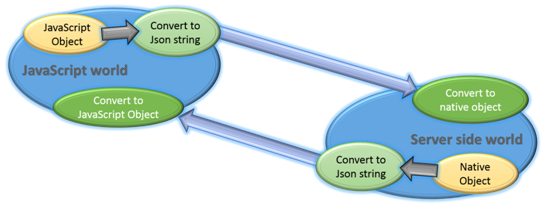
注:現實開發過程中,在不同的系統(平臺)內,JSON串可能被轉換成各種不同的資料型別,如ASP.NET、WCF、JAVA等。

慶幸的是,有些技術可以自動轉換JSON串。比如當我們直接傳送JavaScript物件時,它先被自動轉換為JSON串,發給伺服器,接著伺服器端自動將該JSON串轉換成伺服器端的資料型別,反之亦然。
接下來的每個實驗都是驗證JSON在Microsoft各種技術中的應用。在JavaScript程式碼中,我們使用到了jQuery。
初始化準備:
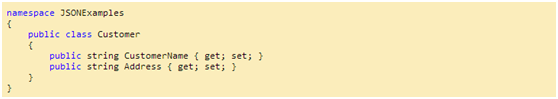
我們定義一個C#類,叫客戶類

ASP.NET Web Forms中的JSON
在ASP.NET Web Forms中,我們要使用到HTTP handlers(ashx檔案).
實驗四:Get Request - JavaScript請求JSON資料
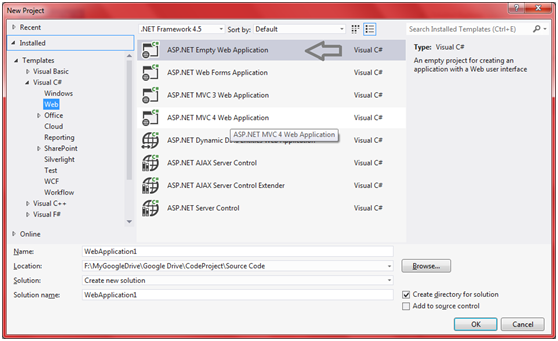
第一步.建立Web應用

第二步.建立HTTP Handler
右鍵專案,點選“新增>新建項”,新建ashx檔案,命名CustomerWebForm.ashx
第三步.在ashx檔案中編寫程式碼
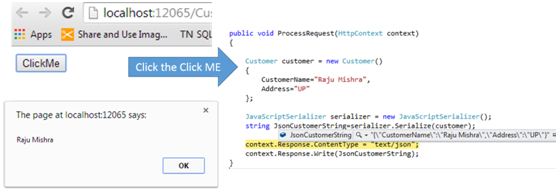
在預設的ProcessRequest方法中新增以下程式碼:
- 建立一個Customer物件

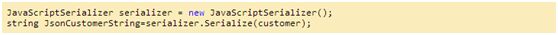
- 使用System.Web.Script.Serialization.JavaScriptSerialier將建立的Customer物件轉換成JSON串

- 將Response.ContentType由預設的text/plain改為text/json

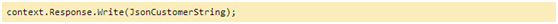
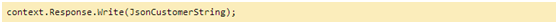
- 將JSON串寫入Response的輸出流

第四步.編寫客戶端(瀏覽器)請求JSON資料的程式碼
- 在專案中新增新項,新建一個aspx頁面,aspx頁面中新增jQuery引用

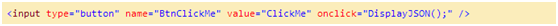
- 在頁面中新增一個按鈕,給它繫結點選事件

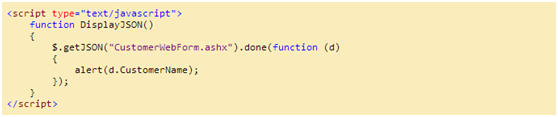
- 在<HEAD>標籤內部新增<Script>標籤,並新增以下程式碼

第五步.執行測試
點選F5執行應用,點選頁面中的Button按鈕,檢視輸出

實驗五:Post Request – JavaScript傳送JSON資料
第一步.在實驗四的專案基礎上,再建立一個CustomerPost.ashx檔案
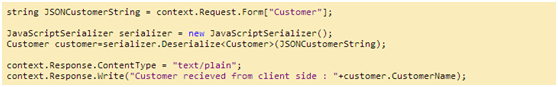
第二步.在ProcessRequest方法中獲得客戶端傳送來的JSON

第三步.編寫客戶端(瀏覽器)傳送JSON的程式碼
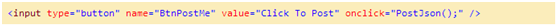
- 在原來的aspx頁面中新增另外一個Button

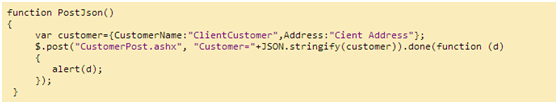
- 在<Script>標籤中新增以下JavaScript指令碼

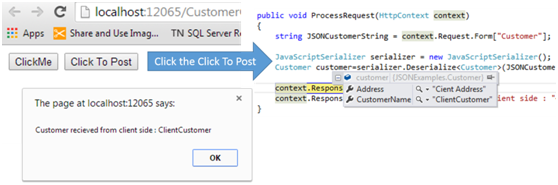
第四步.執行測試
按F5執行應用,點選新新增的Button按鈕,檢視輸出

現在我們得出結論:
- JavaScript與Web Forms之間怎樣建立通訊;
- JavaScript與Web Forms之間怎樣傳遞JSON資料。
下面我們來試著在ASP.NET MVC中做同樣的事情。
ASP.NET MVC中的JSON
實驗六:Get Request – JavaScript請求JSON資料
第一步.建立一個MVC4的應用程式

第二步.建立Controller和Action方法
- 新增一個名為JsonTestController的控制器
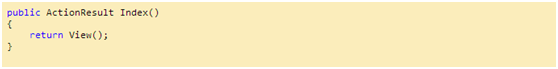
- 新增一個名為Index的Action方法

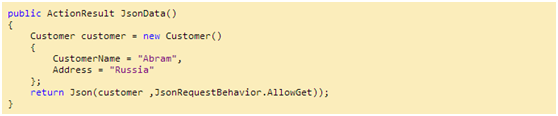
- 新增一個名為JsonData的Action方法
- 在JsonData方法中建立一個Customer物件並初始化屬性
- 在JsonData方法中呼叫基類的Json方法,該方法會返回一個JsonResult物件,該物件可以將Customer物件轉換成JSON串

第三步.在客戶端(瀏覽器)新增請求JSON資料的程式碼
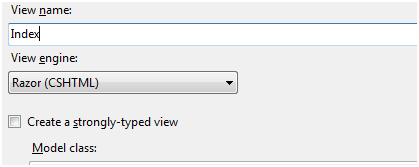
- 右鍵名為Index的Action,選擇“新增View”為它建立一個叫Index的View

- 跟在Web Forms中所做的操作一樣
在View中引用jQuery
新增一個Button按鈕,並繫結點選事件
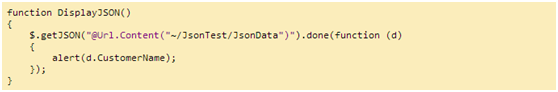
在頁面<script>標籤中新增以下JavaScript程式碼

第四步.執行測試
按F5執行應用

實驗七:Post Request – JavaScript傳送JSON資料
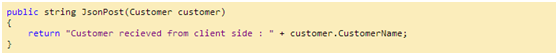
第一步.在原有專案相同的Controller中,建立一個名為JsonPost的Action方法

第二步.編寫客戶端(瀏覽器)傳送JSON資料的程式碼
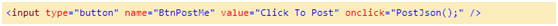
- 在原有View(aspx頁面)中新增另一個Button

- 在<script>標籤中新增以下JavaScript程式碼

注:在ASP.NET MVC中,並沒有要求你顯式地將JavaScript物件轉換成JSON串,反之亦然。這些工作系統內部預設自動完成了。
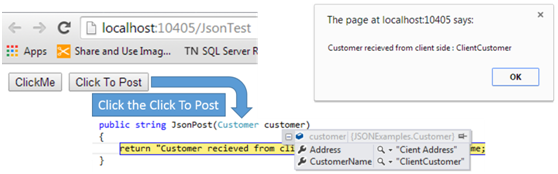
第三步.執行測試
按F5執行應用,點選Button按鈕檢視輸出

WCF中的JSON
接下來,伺服器端技術我們使用WCF REST。
實驗八:Get Request – JavaScript請求JSON資料
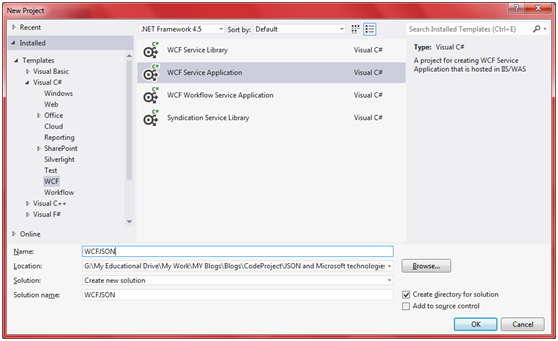
第一步.建立WCF專案

第二步.移除不必要的檔案
移除IService1.cs和Service1.svc檔案

第三步.建立新服務
右鍵專案,點選新增>新建項。選擇WCF Service,命名為JsonTest。這個過程會在專案中建立兩個新內容,一個是IJsonTest.cs(服務協議),另一個是JsonTest.svc(具體服務)。
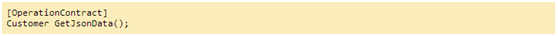
第四步.建立操作協議
開啟IJsonTest.cs檔案,新增一個名為GetJsonData的方法

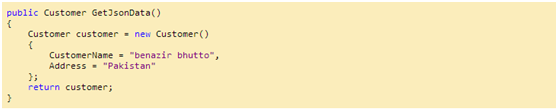
第五步.實現操作
開啟JsonTest.svc檔案,實現GetJsonData方法

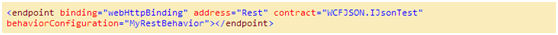
第六步.建立一個Rest節點
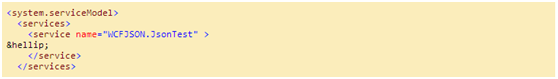
- 開啟Web.config配置檔案
- 找到System.ServiceModel節點

- 在該節點內部新增加services標籤,在新增加的標籤內部建立service標籤,指向我們剛建立的服務

- 在新增加的service節點中作如下配置

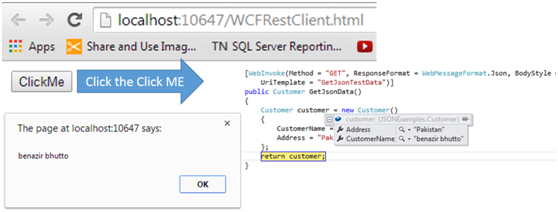
第七步.給GetJsonData方法新增WebInvoke屬性

第八步.在客戶端(瀏覽器)中編寫請求JSON資料的程式碼
- 新建一個HTML檔案,命名為WCFRestClient.html,在頁面中引用jQuery
- 跟前面幾個實驗一樣,在頁面中新增一個Button按鈕,並繫結點選事件

第九步.執行測試
按F5執行,開啟WCFRestClient.html頁面,點選按鈕

實驗九:Post Request – JavaScript傳送JSON資料
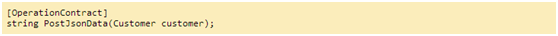
第一步.建立新的操作協議
在IJsonTest.cs中再新新增一個方法,命名為PostJsonData

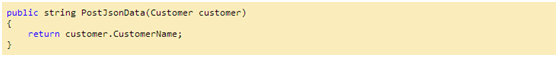
第二步.實現操作
開啟JsonTest.svc檔案,實現剛新新增的PostJsonData方法

第三步.給PostJsonData方法新增WebInvoke屬性

第四步.在客戶端(瀏覽器)中編寫傳送JSON的程式碼
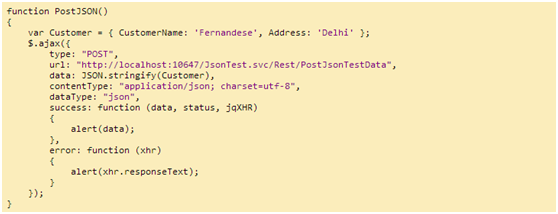
- 在原來的WCFRestClient.html頁面中,再新加一個Button按鈕,繫結點選事件
- 在<script>標籤中編寫如下JavaScript程式碼

注意不再是使用$.post方法,而是使用$.ajax。因為我們需要設定contenttype屬性為application/json。$.post是$.ajax的一個封裝,沒有$.ajax靈活。
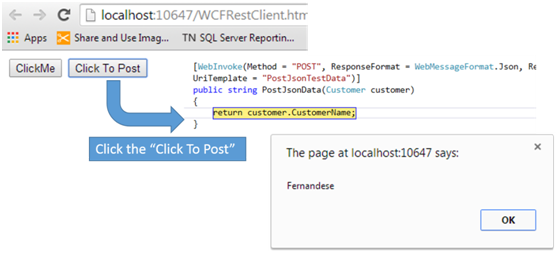
第五步.執行測試
按F5執行應用

Web API中的JSON
我們知道,WCF Rest讓我們可以建立HTTP服務,但是,它真正的目的是為了支援SOA。在微軟技術中,我們還可以使用ASP.NET Web API來建立HTTP服務。
我將來會著重討論Web API和WCF Rest。這次我們就把注意力集中在WebAPI與JavaScript的互動上。
實驗十:Get Request – JavaScript請求JSON資料
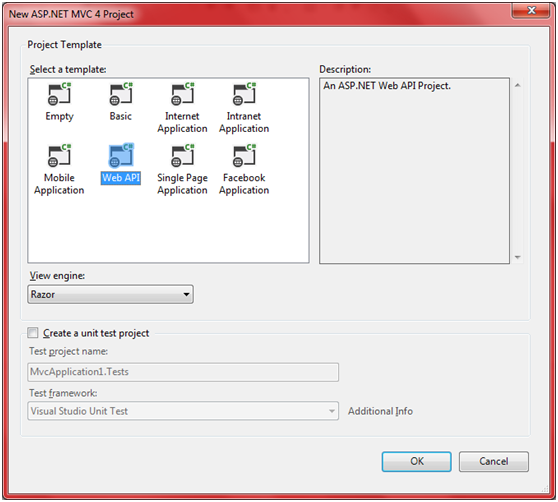
第一步.建立Web API專案
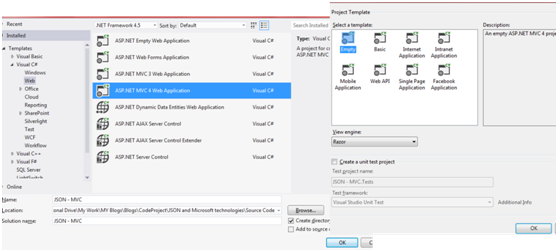
開啟Visual Studio,點選檔案>新建>專案,選擇ASP.NET MVC4專案。在模板選擇對話方塊中,選擇WebAPI,點選OK

第二步.移除所有不必要的檔案
移除所有已經存在的Controller,View以及CSS檔案。
第三步.建立APIController
- 右鍵Controller,選擇新增>Controller
- 在新增Controller對話方塊中鍵入名稱,如JsonController
- 選擇一個空白的API Controller模板
- 點選OK
第四步.建立Action方法
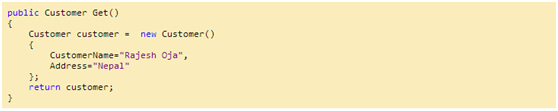
你會發現JsonController的基類是APIController(不是Controller,譯者注),接下來在JsonController類中新加一個名為GET的Action方法

第五步.在客戶端(瀏覽器)中編寫請求JSON資料的JavaScript程式碼
- 建立一個新的Controller,命名為TestingController。注意這裡的TestingController不再派生自APIController。
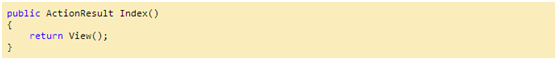
- 在TestingController中新新增名為Index的Action方法

- 右鍵名為Index的Action方法,為其新增View,命名為index
- 在新建立的View中引用jQuery
- 在新建立的View中新增一個Button按鈕,繫結點選事件
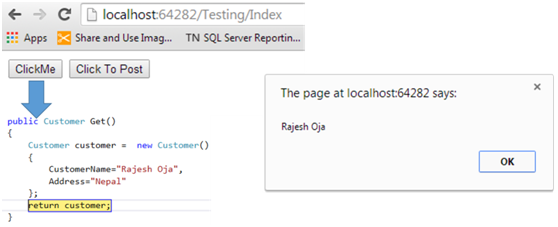
- 在<script>標籤中編寫如下JavaScript程式碼

第六步.執行測試
按F5執行程式

實驗十一:Post Request – JavaScript傳送JSON資料
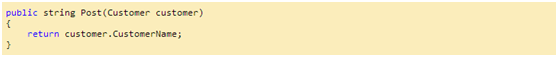
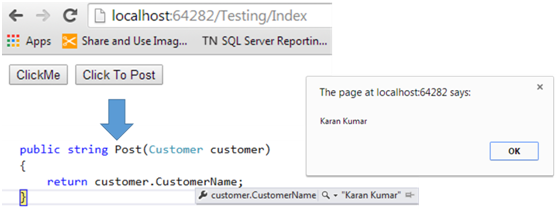
第一步.在上面的JsonController中新加一個名為Post的Action方法

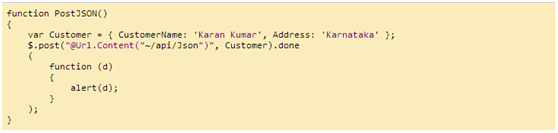
第二步.在客戶端(瀏覽器)中編寫傳送JSON資料的程式碼
- 在原有的View頁面新增加一個Button按鈕,繫結點選事件
- 在<script>標籤中新增如下JavaScript指令碼

第三步.執行測試

最後,我們測試完了JSON在所有與微軟有關技術中的應用。
總結
透過本文,我們學習了JSON的概念、JSON的優點以及它在微軟技術中的一些應用。