如果是.NET開發人員,想學習手機應用開發(Android和iOS),Xamarin 無疑是最好的選擇,編寫一次,即可釋出到Android和iOS平臺,真是利器中的利器啊!而且,Xamarin已經被微軟收購併被大力推廣,.NET開發人員將時間投資在Xamarin上,以應對移動開發的熱潮,應該是值得的。
好了,廢話不多說,就開始吧。本系列文章將詳細介紹如何使用Xamarin開發出一個簡單的即時通訊IM聊天系統(文末有原始碼下載,可先睹為快),本文作為第一篇基礎篇,將著重介紹Xamarin Android和Xamarin iOS環境的搭建,包括安裝、設定、模擬器、部署、執行除錯等。本系列後面的文章將詳細介紹手機聊天系統結構原理和具體程式碼實現。
一.搭建環境
1. 安裝 Xamarin。
VS2017已經整合了Xamarin,只要在安裝的時候,將“使用.NET的移動開發”選項勾選上,即可。

2.設定Xamarin Android。
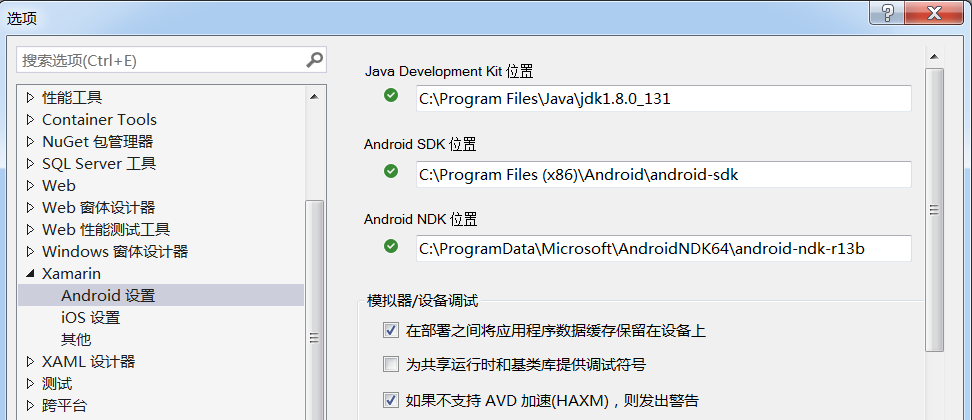
(1)啟動VS 2017之後,開啟選單 工具->選項->Xamarin->Android設定,在設定皮膚上做如下設定:

(2)使用 Genymotion 作為安卓模擬器。
3.設定Xamarin iOS。
(1)在我的MacBook筆記本上安裝 Visual Studio for Mac。
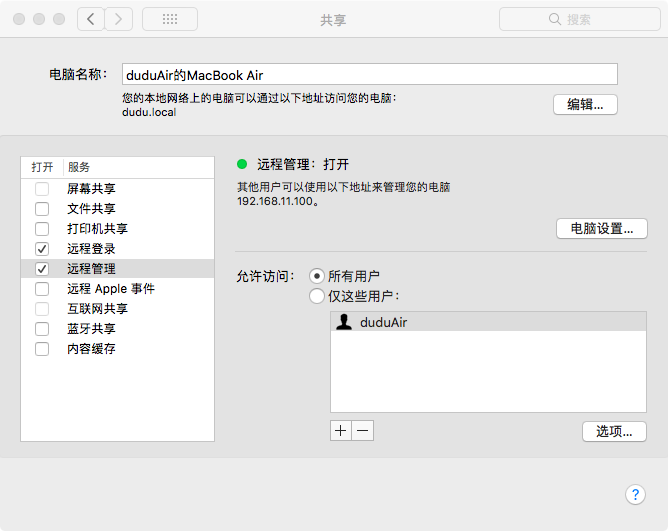
(2)在MacBook的系統偏好設定 中找到“共享”選項,開啟“共享”介面如下。 開啟遠端管理和遠端登入。

(3)在PC端VS “工具” 選擇卡中依次選擇 IOS ->Xamarin.Mac代理,點選左下方的“Add Server”按鈕,輸入對應遠端Macbook機器的IP,並進行登入。

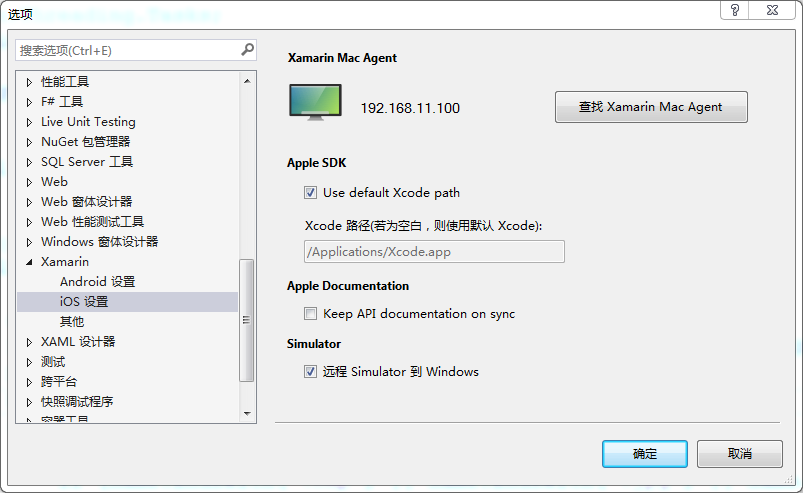
(4)登入成功後,介面上會顯示如下連結的圖示表示遠端成功。

(5)連線成功後,在VS中就可以進行除錯MAC機器上的模擬器或者真機了。
![]()
(6)在PC端VS中,開啟選單 工具->選項->Xamarin->iOS設定,在設定皮膚上做如下設定:

二. 新建Xamarin.Forms專案、編譯
Xamarin.Forms 是Xamarin提供的一個套件,用於跨移動平臺的Form應用開發,所以,如果是使用Xamarin開發App,那麼,Xamarin.Forms 將是很好的選擇。
1.新建一個Cross-Platform跨平臺專案,選擇Cross Platform App(Xamarin)。

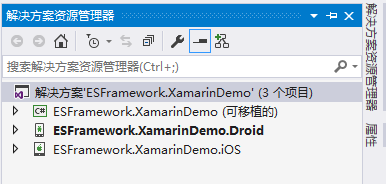
2.專案新建成功後,會在解決方案管理器中,生成三個專案。

XamarinDemo 專案是可移植的類庫,App的絕大部分邏輯和UI都是在其中完成。
XamarinDemo.Droid 專案對應了安卓版本,XamarinDemo.iOS 專案對應了iOS版本,它們都引用了 ESFramework.XamarinDemo 專案。
對於一般簡單的應用而言,只需要在XamarinDemo中編寫程式碼就可以了,XamarinDemo.Droid 和 XamarinDemo.iOS中的程式碼只需要做少量修改。
3.編譯 XamarinDemo.Droid 專案
在解決方案管理器中選中 XamarinDemo.Droid 專案,右鍵->屬性,開啟設定皮膚。

在專案屬性皮膚中,要選擇編譯所使用的安卓SDK的版本號,我選擇的是最新6.0。
4.編譯 XamarinDemo.iOS 專案
在解決方案管理器中選中 XamarinDemo.iOS專案,右鍵->屬性,開啟設定皮膚。

在專案屬性皮膚中,選擇編譯所支援的CPU體系結構,由於現在是使用iOS模擬器,所以選擇x86_64。
如果是使用真機除錯,則應該選擇 ARMv7+ARMv7s+ARM64。
三.部署、除錯
編譯成功後,就可以嘗試部署到虛擬機器,並執行除錯了。
1. 安卓版本
(1)啟動安卓虛擬機器。
執行上述的Genymotion。

選擇6.0的虛擬機器,點選Start按鈕執行起來。

(2)部署
在VS上的工具欄,選擇剛才啟動的虛擬機器例項Genymotion Custom Phone - 6.0.0,點選除錯按鈕(綠色的三角形),即可開始部署、執行的流程。(注意,要選擇Debug模式)

(3)除錯
部署執行成功後,模擬器就會顯示demo App 的UI介面:

此時,可以在原始碼中加入斷點開始除錯程式了。
2.iOS版本
(1)啟動虛擬機器

(2)在VS上的工具欄,選擇iPhone 6 Plus iOS 11.2,點選除錯按鈕(綠色的三角形),即可開始部署、執行的流程。
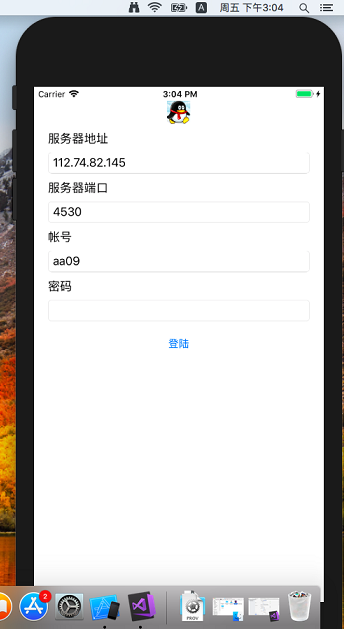
![]()
(3)除錯
部署執行成功後,模擬器就會顯示如下Demo的登入介面:

四.原始碼下載
雖然還未正式開始介紹聊天程式的程式碼實現,但是還是先將demo的原始碼分享給大家,基於以上介紹的內容,大家已經可以將demo執行起來看效果了。並且,原始碼中除了Xamarin移動端外,還包含了聊天服務端和PC客戶端以及WebSocket客戶端,而且,Xamarin移動端和PC客戶端以及Web端之間都可以相互聊天哦!
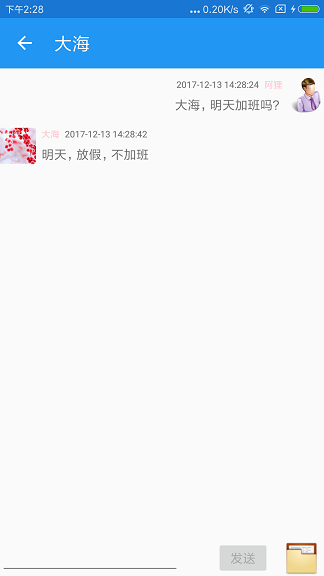
下面是手機端執行的效果圖:



(1)原始碼:服務端+PC客戶端 (基於VS 2010)
(2)原始碼:Xamarin 移動端(包括Android 和 iOS) (基於VS 2017)
最後,在使用Xamarin開發本Demo的過程中,踩過了很多很多的“坑”,對這些坑的解決方案我們也會在本系列的文章中分享出來,如此能為後來者節省一些時間。敬請期待!
敬請了解:
ESFramework通訊框架 OMCS網路語音視訊框架 MFile語音視訊錄製元件 MCapture語音視訊採集元件 StriveEngine輕量級通訊引擎 OAUS 自動升級系統