對於html5移動端網頁編寫CSS網上有很多介紹的文章,但在實際使用過程中還是會糾結.
網上的資料太多,且大多都是技術介紹型,特別是針對android上,網上寫的各種麻煩,各種複雜,各種不接地氣兒...
我在做移動端網頁時,總是和美工設計的頁面有出入,主要還是由於雙方對移動端HTML5實現頁面還了解還不夠。
今天就研究一下各大網際網路公司對於移動端頁面的處理方式。
- 主要研究物件:BAT(度娘,阿狸,企鵝)這幾家的移動端網站或webapp
- 主要研究點:viewport的設定,字型的設定,圖片原始寬高設定
汝甚吊,令尊知否?
咦?target-densitydpi呢?
網上有老複雜的計算,針對不同的螢幕解析度,通過公式計算出不同結果再用JS輸出到viewport上,各種云云, 我只想說:汝甚吊,令尊知否
google現在也已經不建議使用target-densitydpi這一屬性,webkit中已移除了,請看這裡
http://trac.webkit.org/changeset/119527
現代移動端網站的最佳實踐
我看了BAT的移動端頁面中,現在是沒有target-densitydpi這個東西了。
最佳實踐:
1、在viewport中將width設定為device-width, 如:
<meta name="viewport" content="width=device-width">
2、並且將網頁設計成自適應方式
先有再優才是王道
CSS中關於解析度寬度設定:
寬度可以使用320px為標準,圖片寬度可以以640px為標準。
這樣一方面相容了低解析度的低端機,一方面相容了高解析度的高階機,缺點是可能會浪費些流量,但開發效率上來講那是極好的,要保證。
字型單位設定
幾個網站中大概使用了以下幾個單位
Fontsize單位:px, em, %, rem
只有淘寶首頁使用了rem這個單位,果然是淘寶的UED比較喜歡嘗試新的東西,這個單位是CSS3中新加入的,結合了em與px的優點,摒棄了em與px的(不易操控)缺點
關於字型單位詳細介紹可以參考這片文章
http://www.w3cplus.com/css3/define-font-size-with-css3-rem
Viewport中的initial-scale值
除淘寶首頁的initial-scale設定了0.5,iphone4下相當於640寬度解析度。
其它的initial-scale均是1.0的設定,即iphone4下320寬度的解析度,包括淘寶內頁或則其內部的天貓,微淘等頻道或產品。
各移動端網站截圖說明
以下是各移動端網站頁面initial-scale值、字型、間距等
淘寶首頁
0.5縮放,所以它的邊距設定的是24px但實際視覺上看到的畫素是12px

淘寶聚划算頻道

天貓

蘑菇街

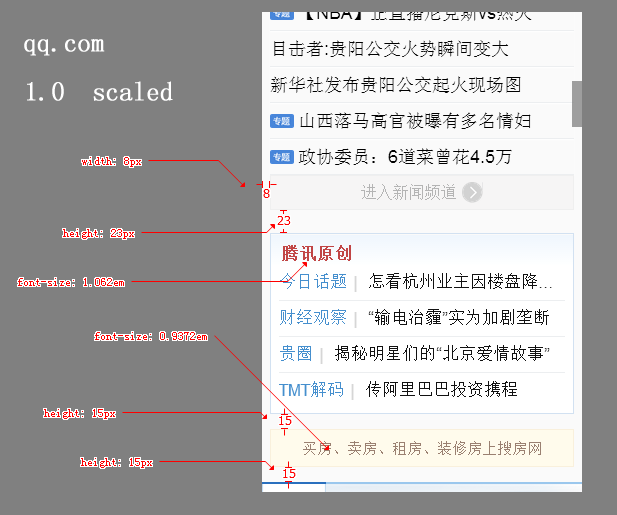
騰訊QQ官方

QQ空間

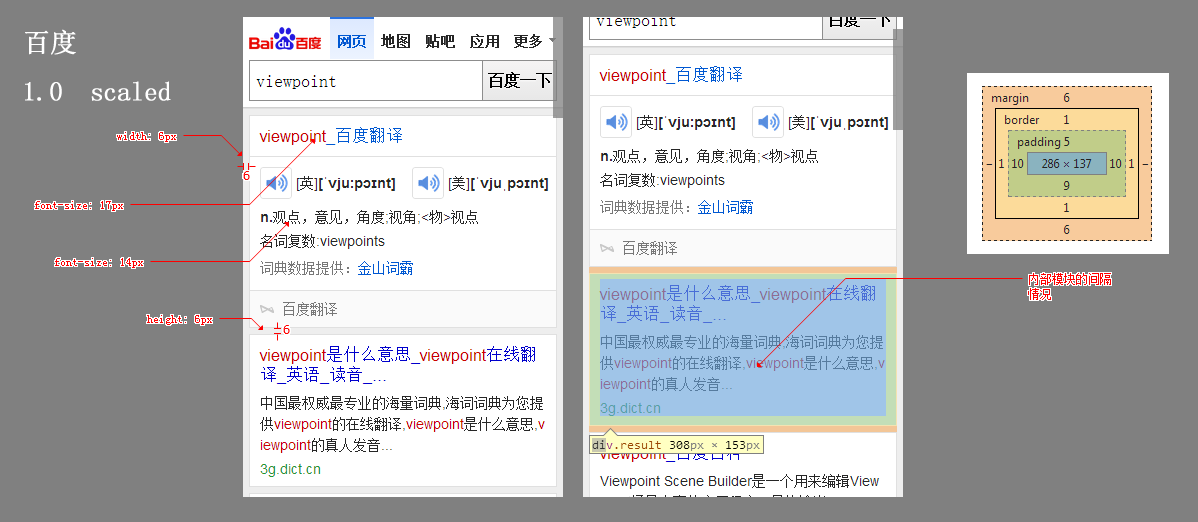
百度首頁

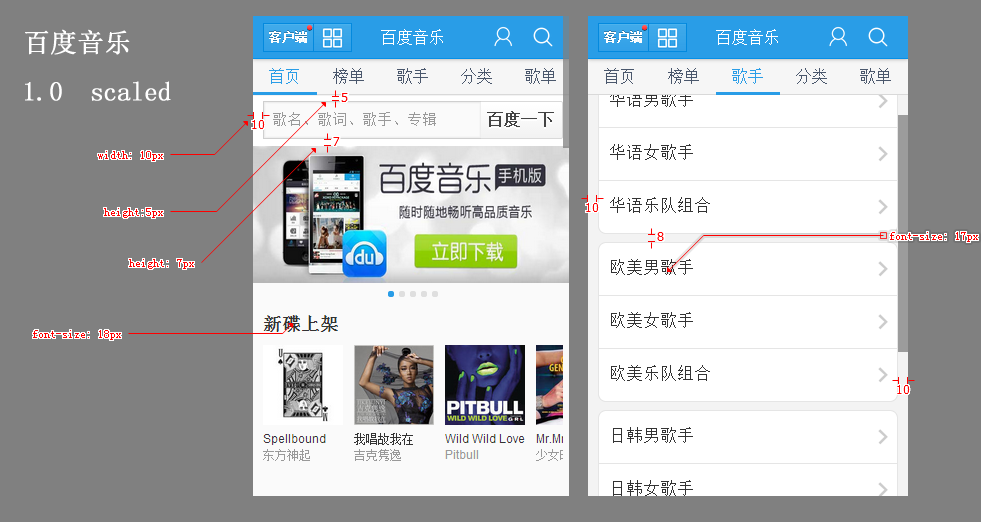
百度音樂

結束語
我只是簡單的對BAT巨頭們的移動端網站,在chrome瀏覽器debug模擬器的檢視了它們相應的HTML及CSS
對於移動端頁面佈局方面我應該也算是新手,新手上路... 大家多躲躲我,免得追尾了。
我水平有限,此文僅供參考,歡迎討論
========================================================
轉載處請註明:部落格園(王二狗)willian12345@126.com