Comet:基於HTTP長連線的“伺服器推”技術
很多應用譬如監控、即時通訊、即時報價系統都需要將後臺發生的變化實時傳送到客戶端而無須客戶端不停地重新整理、傳送請求。本文首先介紹、比較了常用的 “伺服器推”方案,著重介紹了 Comet - 使用 HTTP 長連線、無須瀏覽器安裝外掛的兩種“伺服器推”方案:基於 AJAX 的長輪詢方式;基於 iframe 及 htmlfile 的流方式。最後分析了開發 Comet 應用需要注意的一些問題,以及如何藉助開源的 Comet 框架-pushlet 構建自己的“伺服器推”應用。
“伺服器推”技術的應用
傳統模式的 Web 系統以客戶端發出請求、伺服器端響應的方式工作。這種方式並不能滿足很多現實應用的需求,譬如:
- 監控系統:後臺硬體熱插拔、LED、溫度、電壓發生變化;
- 即時通訊系統:其它使用者登入、傳送資訊;
- 即時報價系統:後臺資料庫內容發生變化;
這些應用都需要伺服器能實時地將更新的資訊傳送到客戶端,而無須客戶端發出請求。“服 務器推”技術在現實應用中有一些解決方案,本文將這些解決方案分為兩類:一類需要在瀏覽器端安裝外掛,基於套介面傳送資訊,或是使用 RMI、CORBA 進行遠端呼叫;而另一類則無須瀏覽器安裝任何外掛、基於 HTTP 長連線。
將“伺服器推”應用在 Web 程式中,首先考慮的是如何在功能有限的瀏覽器端接收、處理資訊:
- 客戶端如何接收、處理資訊,是否需要使用套介面或是使用遠端呼叫。客戶端呈現給使用者的是 HTML 頁面還是 Java applet 或 Flash 視窗。如果使用套介面和遠端呼叫,怎麼和 JavaScript 結合修改 HTML 的顯示。
- 客戶與伺服器端通訊的資訊格式,採取怎樣的出錯處理機制。
- 客戶端是否需要支援不同型別的瀏覽器如 IE、Firefox,是否需要同時支援 Windows 和 Linux 平臺。
基於客戶端套介面的“伺服器推”技術
Flash XMLSocket
如果 Web 應用的使用者接受應用只有在安裝了 Flash 播放器才能正常執行, 那麼使用 Flash 的 XMLSocket 也是一個可行的方案。
這種方案實現的基礎是:
- Flash 提供了 XMLSocket 類。
- JavaScript 和 Flash 的緊密結合:在 JavaScript 可以直接呼叫 Flash 程式提供的介面。
具體實現方法:在 HTML 頁面中內嵌入一個使用了 XMLSocket 類的 Flash 程式。JavaScript 通過呼叫此 Flash 程式提供的套介面介面與伺服器端的套介面進行通訊。JavaScript 在收到伺服器端以 XML 格式傳送的資訊後可以很容易地控制 HTML 頁面的內容顯示。
關於如何去構建充當了 JavaScript 與 Flash XMLSocket 橋樑的 Flash 程式,以及如何在 JavaScript 裡呼叫 Flash 提供的介面,我們可以參考 AFLAX(Asynchronous Flash and XML)專案提供的 Socket Demo 以及 SocketJS(請參見 參考資源)。
Javascript 與 Flash 的緊密結合,極大增強了客戶端的處理能力。從 Flash 播放器 V7.0.19 開始,已經取消了 XMLSocket 的埠必須大於 1023 的限制。Linux 平臺也支援 Flash XMLSocket 方案。但此方案的缺點在於:
- 客戶端必須安裝 Flash 播放器;
- 因為 XMLSocket 沒有 HTTP 隧道功能,XMLSocket 類不能自動穿過防火牆;
- 因為是使用套介面,需要設定一個通訊埠,防火牆、代理伺服器也可能對非 HTTP 通道埠進行限制;
不過這種方案在一些網路聊天室,網路互動遊戲中已得到廣泛使用。
Java Applet 套介面
在客戶端使用 Java Applet,通過 java.net.Socket 或 java.net.DatagramSocket 或 java.net.MulticastSocket 建立與伺服器端的套介面連線,從而實現“伺服器推”。
這種方案最大的不足在於 Java applet 在收到伺服器端返回的資訊後,無法通過 JavaScript 去更新 HTML 頁面的內容。
基於 HTTP 長連線的“伺服器推”技術
Comet 簡介
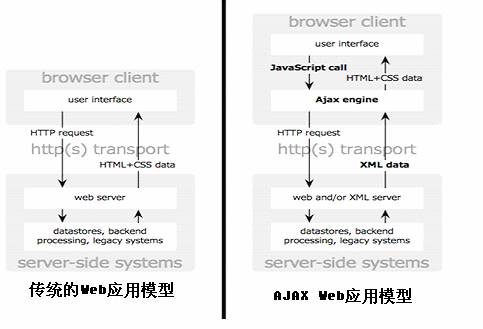
瀏覽器作為 Web 應用的前臺,自身的處理功能比較有限。瀏覽器的發展需要客戶端升級軟體,同時由於客戶端瀏覽器軟體的多樣性,在某種意義上,也影響了瀏覽器新技術的推廣。 在 Web 應用中,瀏覽器的主要工作是傳送請求、解析伺服器返回的資訊以不同的風格顯示。AJAX 是瀏覽器技術發展的成果,通過在瀏覽器端傳送非同步請求,提高了單使用者操作的響應性。但 Web 本質上是一個多使用者的系統,對任何使用者來說,可以認為伺服器是另外一個使用者。現有 AJAX 技術的發展並不能解決在一個多使用者的 Web 應用中,將更新的資訊實時傳送給客戶端,從而使用者可能在“過時”的資訊下進行操作。而 AJAX 的應用又使後臺資料更新更加頻繁成為可能。
圖 1. 傳統的 Web 應用模型與基於 AJAX 的模型之比較

“伺服器推”是一種很早就存在的技術,以前在實現上主要是通過客戶端的套介面,或是服 務器端的遠端呼叫。因為瀏覽器技術的發展比較緩慢,沒有為“伺服器推”的實現提供很好的支援,在純瀏覽器的應用中很難有一個完善的方案去實現“伺服器推” 並用於商業程式。最近幾年,因為 AJAX 技術的普及,以及把 IFrame 嵌在“htmlfile“的 ActiveX 元件中可以解決 IE 的載入顯示問題,一些受歡迎的應用如 meebo,gmail+gtalk 在實現中使用了這些新技術;同時“伺服器推”在現實應用中確實存在很多需求。因為這些原因,基於純瀏覽器的“伺服器推”技術開始受到較多關注,Alex Russell(Dojo Toolkit 的專案 Lead)稱這種基於 HTTP 長連線、無須在瀏覽器端安裝外掛的“伺服器推”技術為“Comet”。目前已經出現了一些成熟的 Comet 應用以及各種開源框架;一些 Web 伺服器如 Jetty 也在為支援大量併發的長連線進行了很多改進。關於 Comet 技術最新的發展狀況請參考關於 Comet 的 wiki。
下面將介紹兩種 Comet 應用的實現模型。
基於 AJAX 的長輪詢(long-polling)方式
如 圖 1 所示,AJAX 的出現使得 JavaScript 可以呼叫 XMLHttpRequest 物件發出 HTTP 請求,JavaScript 響應處理函式根據伺服器返回的資訊對 HTML 頁面的顯示進行更新。使用 AJAX 實現“伺服器推”與傳統的 AJAX 應用不同之處在於:
- 伺服器端會阻塞請求直到有資料傳遞或超時才返回。
- 客戶端 JavaScript 響應處理函式會在處理完伺服器返回的資訊後,再次發出請求,重新建立連線。
- 當客戶端處理接收的資料、重新建立連線時,伺服器端可能有新的資料到達;這些資訊會被伺服器端儲存直到客戶端重新建立連線,客戶端會一次把當前伺服器端所有的資訊取回。
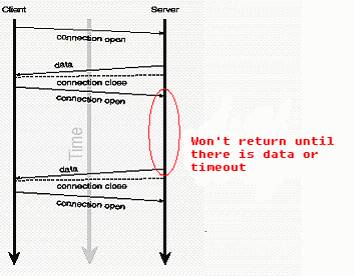
圖 2. 基於長輪詢的伺服器推模型

一些應用及示例如 “Meebo”, “Pushlet Chat” 都採用了這種長輪詢的方式。相對於“輪詢”(poll),這種長輪詢方式也可以稱為“拉”(pull)。因為這種方案基於 AJAX,具有以下一些優點:請求非同步發出;無須安裝外掛;IE、Mozilla FireFox 都支援 AJAX。
在這種長輪詢方式下,客戶端是在 XMLHttpRequest 的 readystate 為 4(即資料傳輸結束)時呼叫回撥函式,進行資訊處理。當 readystate 為 4 時,資料傳輸結束,連線已經關閉。Mozilla Firefox 提供了對 Streaming AJAX 的支援, 即 readystate 為 3 時(資料仍在傳輸中),客戶端可以讀取資料,從而無須關閉連線,就能讀取處理伺服器端返回的資訊。IE 在 readystate 為 3 時,不能讀取伺服器返回的資料,目前 IE 不支援基於 Streaming AJAX。
基於 Iframe 及 htmlfile 的流(streaming)方式
iframe 是很早就存在的一種 HTML 標記, 通過在 HTML 頁面裡嵌入一個隱蔵幀,然後將這個隱蔵幀的 SRC 屬性設為對一個長連線的請求,伺服器端就能源源不斷地往客戶端輸入資料。
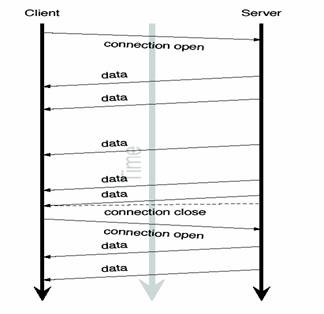
圖 3. 基於流方式的伺服器推模型

上節提到的 AJAX 方案是在 JavaScript 裡處理 XMLHttpRequest 從伺服器取回的資料,然後 Javascript 可以很方便的去控制 HTML 頁面的顯示。同樣的思路用在 iframe 方案的客戶端,iframe 伺服器端並不返回直接顯示在頁面的資料,而是返回對客戶端 Javascript 函式的呼叫,如“<script type="text/javascript">js_func(“data from server ”)</script>”。伺服器端將返回的資料作為客戶端 JavaScript 函式的引數傳遞;客戶端瀏覽器的 Javascript 引擎在收到伺服器返回的 JavaScript 呼叫時就會去執行程式碼。
從 圖 3 可以看到,每次資料傳送不會關閉連線,連線只會在通訊出現錯誤時,或是連線重建時關閉(一些防火牆常被設定為丟棄過長的連線, 伺服器端可以設定一個超時時間, 超時後通知客戶端重新建立連線,並關閉原來的連線)。
使用 iframe 請求一個長連線有一個很明顯的不足之處:IE、Morzilla Firefox 下端的進度欄都會顯示載入沒有完成,而且 IE 上方的圖示會不停的轉動,表示載入正在進行。Google 的天才們使用一個稱為“htmlfile”的 ActiveX 解決了在 IE 中的載入顯示問題,並將這種方法用到了 gmail+gtalk 產品中。Alex Russell 在 “What else is burried down in the depth`s of Google`s amazing JavaScript?”文章中介紹了這種方法。Zeitoun 網站提供的 comet-iframe.tar.gz,封裝了一個基於 iframe 和 htmlfile 的 JavaScript comet 物件,支援 IE、Mozilla Firefox 瀏覽器,可以作為參考。
使用 Comet 模型開發自己的應用
上面介紹了兩種基於 HTTP 長連線的“伺服器推”架構,更多描述了客戶端處理長連線的技術。對於一個實際的應用而言,系統的穩定性和效能是非常重要的。將 HTTP 長連線用於實際應用,很多細節需要考慮。
不要在同一客戶端同時使用超過兩個的 HTTP 長連線
我們使用 IE 下載檔案時會有這樣的體驗,從同一個 Web
伺服器下載檔案,最多隻能有兩個檔案同時被下載。第三個檔案的下載會被阻塞,直到前面下載的檔案下載完畢。這是因為 HTTP 1.1
規範中規定,客戶端不應該與伺服器端建立超過兩個的 HTTP 連線, 新的連線會被阻塞。而 IE 在實現中嚴格遵守了這種規定。
HTTP 1.1 對兩個長連線的限制,會對使用了長連線的 Web 應用帶來如下現象:在客戶端如果開啟超過兩個的 IE 視窗去訪問同一個使用了長連線的 Web 伺服器,第三個 IE 視窗的 HTTP 請求被前兩個視窗的長連線阻塞。
所以在開發長連線的應用時, 必須注意在使用了多個 frame 的頁面中,不要為每個 frame 的頁面都建立一個 HTTP 長連線,這樣會阻塞其它的 HTTP 請求,在設計上考慮讓多個 frame 的更新共用一個長連線。
伺服器端的效能和可擴充套件性
一般 Web 伺服器會為每個連線建立一個執行緒,如果在大型的商業應用中使用 Comet,伺服器端需要維護大量併發的長連線。在這種應用背景下,伺服器端需要考慮負載均衡和叢集技術;或是在伺服器端為長連線作一些改進。
應用和技術的發展總是帶來新的需求,從而推動新技術的發展。HTTP 1.1 與
1.0 規範有一個很大的不同:1.0 規範下伺服器在處理完每個 Get/Post 請求後會關閉套介面連線; 而 1.1
規範下伺服器會保持這個連線,在處理兩個請求的間隔時間裡,這個連線處於空閒狀態。 Java 1.4 引入了支援非同步 IO 的 java.nio
包。當連線處於空閒時,為這個連線分配的執行緒資源會返還到執行緒池,可以供新的連線使用;當原來處於空閒的連線的客戶發出新的請求,會從執行緒池裡分配一個線
程資源處理這個請求。
這種技術在連線處於空閒的機率較高、併發連線數目很多的場景下對於降低伺服器的資源負載非常有效。
但是 AJAX 的應用使請求的出現變得頻繁,而 Comet
則會長時間佔用一個連線,上述的伺服器模型在新的應用背景下會變得非常低效,執行緒池裡有限的執行緒數甚至可能會阻塞新的連線。Jetty 6 Web
伺服器針對 AJAX、Comet 應用的特點進行了很多創新的改進,請參考文章“AJAX,Comet and Jetty”。
控制資訊與資料資訊使用不同的 HTTP 連線
使用長連線時,存在一個很常見的場景:客戶端網頁需要關閉,而伺服器端還處在讀取資料的堵塞狀態,客戶端需要及時通知伺服器端關閉資料連線。伺服器在收到關閉請求後首先要從讀取資料的阻塞狀態喚醒,然後釋放為這個客戶端分配的資源,再關閉連線。
所以在設計上,我們需要使客戶端的控制請求和資料請求使用不同的 HTTP 連線,才能使控制請求不會被阻塞。
在實現上,如果是基於 iframe 流方式的長連線,客戶端頁面需要使用兩個
iframe,一個是控制幀,用於往伺服器端傳送控制請求,控制請求能很快收到響應,不會被堵塞;一個是顯示幀,用於往伺服器端傳送長連線請求。如果是基
於 AJAX 的長輪詢方式,客戶端可以非同步地發出一個 XMLHttpRequest 請求,通知伺服器端關閉資料連線。
在客戶和伺服器之間保持“心跳”資訊
在瀏覽器與伺服器之間維持一個長連線會為通訊帶來一些不確定性:因為資料傳輸是隨機的,客戶端不知道何時伺服器才有資料傳送。伺服器端需要確保當客戶端不再工作時,釋放為這個客戶端分配的資源,防止記憶體洩漏。因此需要一種機制使雙方知道大家都在正常執行。在實現上:
- 伺服器端在阻塞讀時會設定一個時限,超時後阻塞讀呼叫會返回,同時發給客戶端沒有新資料到達的心跳資訊。此時如果客戶端已經關閉,伺服器往通道寫資料會出現異常,伺服器端就會及時釋放為這個客戶端分配的資源。
- 如果客戶端使用的是基於 AJAX 的長輪詢方式;伺服器端返回資料、關閉連線後,經過某個時限沒有收到客戶端的再次請求,會認為客戶端不能正常工作,會釋放為這個客戶端分配、維護的資源。
- 當伺服器處理資訊出現異常情況,需要傳送錯誤資訊通知客戶端,同時釋放資源、關閉連線。
Pushlet – 開源 Comet 框架
Pushlet 是一個開源的 Comet 框架,在設計上有很多值得借鑑的地方,對於開發輕量級的 Comet 應用很有參考價值。
觀察者模型
Pushlet 使用了觀察者模型:客戶端傳送請求,訂閱感興趣的事件;伺服器端為每個客戶端分配一個會話 ID 作為標記,事件源會把新產生的事件以多播的方式傳送到訂閱者的事件佇列裡。
客戶端 JavaScript 庫
pushlet 提供了基於 AJAX 的 JavaScript 庫檔案用於實現長輪詢方式的“伺服器推”;還提供了基於 iframe 的 JavaScript 庫檔案用於實現流方式的“伺服器推”。
JavaScript 庫做了很多封裝工作:
- 定義客戶端的通訊狀態:
STATE_ERROR、STATE_ABORT、STATE_NULL、STATE_READY、STATE_JOINED、STATE_LISTENING; - 儲存伺服器分配的會話 ID,在建立連線之後的每次請求中會附上會話 ID 表明身份;
- 提供了
join()、leave()、subscribe()、
unsubsribe()、listen()等 API 供頁面呼叫; - 提供了處理響應的 JavaScript 函式介面
onData()、onEvent()…
網頁可以很方便地使用這兩個 JavaScript 庫檔案封裝的 API 與伺服器進行通訊。
客戶端與伺服器端通訊資訊格式
pushlet 定義了一套客戶與伺服器通訊的資訊格式,使用 XML 格式。定義了客戶端傳送請求的型別:join、leave、subscribe、unsubscribe、listen、refresh;以及響應的事件型別:data、join_ack、listen_ack、refresh、heartbeat、error、abort、subscribe_ack、unsubscribe_ack。
伺服器端事件佇列管理
pushlet 在伺服器端使用 Java Servlet 實現,其資料結構的設計框架仍可適用於 PHP、C 編寫的後臺客戶端。
Pushlet 支援客戶端自己選擇使用流、拉(長輪詢)、輪詢方式。伺服器端根據客戶選擇的方式在讀取事件佇列(fetchEvents)時進行不同的處理。“輪詢”模式下
fetchEvents() 會馬上返回。”流“和”拉“模式使用阻塞的方式讀事件,如果超時,會發給客戶端傳送一個沒有新資訊收到的“heartbeat“事件,如果是“拉”模式,會把“heartbeat”與“refresh”事件一起傳給客戶端,通知客戶端重新發出請求、建立連線。
客戶伺服器之間的會話管理
服務端在客戶端傳送 join 請求時,會為客戶端分配一個會話 ID, 並傳給客戶端,然後客戶端就通過此會話 ID 標明身份發出
subscribe 和 listen 請求。伺服器端會為每個會話維護一個訂閱的主題集合、事件佇列。
伺服器端的事件源會把新產生的事件以多播的方式傳送到每個會話(即訂閱者)的事件佇列裡。
小結
本文介紹瞭如何在現有的技術基礎上選擇合適的方案開發一個“伺服器推”的應用,最優的方案還是取決於應用需求的本身。相對於傳統的 Web 應用, 目前開發 Comet 應用還是具有一定的挑戰性。
“伺服器推”存在廣泛的應用需求,為了使 Comet
模型適用於大規模的商業應用,以及方便使用者構建 Comet 應用,最近幾年,無論是伺服器還是瀏覽器都出現了很多新技術,同時也出現了很多開源的
Comet 框架、協議。需求推動技術的發展,相信 Comet 的應用會變得和 AJAX 一樣普及。
相關文章
- 基於ASP.NET的Comet長連線技術解析ASP.NET
- HTTP長連線HTTP
- http的長連線和短連線HTTP
- http Socket長連線HTTP
- HTTP 長連線問題HTTP
- 各類“伺服器推”技術原理與例項(Polling/COMET/SSE/WebSocket)伺服器Web
- Android中基於HTTP的網路技術AndroidHTTP
- HTTP長連線和短連線原理淺析HTTP
- Android 架構之長連線技術Android架構
- 一文讀透HTTP的長連線和短連線HTTP
- HTTP長連線、短連線究竟是什麼?HTTP
- http長短連線和長短輪詢HTTP
- HTTP協議中的短輪詢、長輪詢、長連線和短連線HTTP協議
- 技術的成長曲線
- Parks Associates:研究顯示基於視覺的技術可以改善連線體驗視覺
- 談談HTTP協議中的短輪詢、長輪詢、長連線和短連線HTTP協議
- 在 Python 中實現 COMET 技術Python
- Android 長連線初體驗(基於netty)AndroidNetty
- 物聯網6類技術無線連線技術的分析
- 遠端連線伺服器的方式推薦伺服器
- 探探的IM長連線技術實踐:技術選型、架構設計、效能優化架構優化
- Socket連線和Http連線HTTP
- Nginx上游伺服器長連線配置Nginx伺服器
- Http 和TCP的關係,TCP長連線和短連線有什麼區別?HTTPTCP
- 基於HTTP協議的幾種實時資料獲取技術HTTP協議
- 長連線閘道器技術專題(六):石墨文件單機50萬WebSocket長連線架構實踐Web架構
- Mysql關於長連線短連線優劣比較MySql
- 【Socket】關於socket長連線的心跳包
- JavaScript Ajax與Comet——“其他跨域技術”的注意要點JavaScript跨域
- HTTP 代理伺服器技術選型之旅HTTP伺服器
- 長連線閘道器技術專題(八):B站基於微服務的API閘道器從0到1的演進之路微服務API
- HTTP 持久連線HTTP
- HTTP連線池HTTP
- 長連線和短連線的使用
- 長連線閘道器技術專題(七):小米小愛單機120萬長連線接入層的架構演進架構
- Http持久連線與HttpClient連線池HTTPclient
- 使Domino支援連線池技術
- 一些常用技術連線