下拉選單
<select>也是網頁設計重要的一環,knockout.js(以下簡稱KO)也有不錯的支援。針對<select>,在data-bind除了用value可對應下拉選單的選取結果,其選項也可以由ViewModel中取得,甚至動態改變。
以下是<select>常用的data-bind引數:
- options :
指向陣列或ko.observableArray(),KO會將陣列元素轉換為下拉選項。如果是ko.observableArray(),當動態增加或移除陣列元素時,下拉選項也會馬上跟著增減。 - optionsText, optionsValue :
用來產生下拉選項的陣列元素可以是具有多個屬性的JavaScript物件,通過optionText, optionValue設定屬性名稱字串,我們可以指定用哪個屬性當成<option>的文字內容,哪個屬性當成value 。 - value :
指向ViewModel的特定屬性,屬性一般以ko.observable()宣告。如此當下拉選單選取新值,所選的<option> value值會更新到ViewModel屬性上;而一旦該屬性被程式修改或因使用者輸入改變,下拉選單也會自動切到新值對應的<option >選項上。 - selectedOptions :
針對可多選( multiple )的<select>,selectedOptions可繫結到ko.observableArray()型別屬性,該陣列使會即時反應使用者所選取的專案集合;而變更該obervableArray陣列的元素專案,也會立刻變更對應option的selected狀態。
下面一個簡單應用展示,ViewModel定義了selectOptions陣列(假設選項不會動態變化,故用一般陣列即可,不用ko.observableArray),陣列元素物件各有t、v兩個屬性分別當作<option>的文字跟值,而下拉選單的選取結果要反應到result這個ko.observable()屬性上。於是<select>的data-bind寫法如下:
<select id="selOptions" style='width: 120px' data-bind=" options: selectOptions, optionsText: 'text', optionsValue: 'value', value: result ">
為了觀察選取結果,再增加一個<span data-bind="text: result">即時反應result內容。
另外我們宣告一個chageToPhone()函式,將result的值強制指定為"老么",並用<input type="button" value="Set Phone" data-bind=" click: changeToPhone " />設定成點選時觸發,藉以觀察是否修改result為Phone,下拉選單也會自動跳到老么選項上。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>konckout學習系列</title> <script src="Scripts/jquery-1.8.2.js"></script> <script src="Scripts/knockout-2.3.0.debug.js"></script> <script type="text/javascript"> function MyViewModel() { var self = this; self.selectOptions = [ {name:"老大",id:1}, {name:"老二",id:2}, {name:"老么",id:3} ]; self.result = ko.observable(2);//只能檢測 value self.changeToYoung=function(){ self.result(3); //ko.observable()宣告的屬性,使用propName("...")方式改變其值,才能通知相關UI產生聯動效果 } } $(function () { ko.applyBindings(new MyViewModel()); }); </script> </head > <body> <!-- 指定options來源,option text/value對應的屬性名稱 --> <select data-bind ="options:selectOptions, optionsText: 'name', optionsValue: 'id', value:result"> </select><br/> 排行:<span data-bind ="text:result" ></span ><br/> <!-- 指定按鈕click事件呼叫ViewModel中的特定函式修改result值 --> <input type ="button" value ="老么" data-bind ="click: changeToYoung"/> </body> </html>
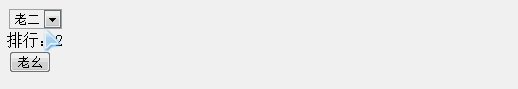
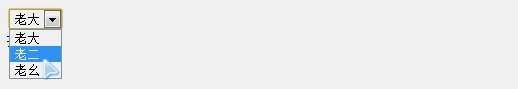
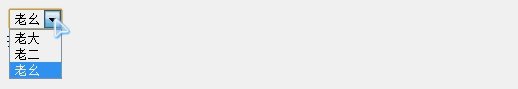
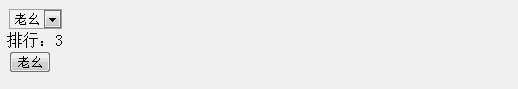
執行效果:

備註:
本文版權歸大家共用,不歸本人所有,所有知識都來自於官網支援,書本,國內外論壇,大牛分享等等......後續將學習knockout.js的常用功能。