新的開始,knockout.js
1.首先去http://knockoutjs.com/index.html下載knockout.js,最新的版本是2.3
2.知道什麼是Knockout?它是個JavaScript library,幫助建立豐富的顯示和編輯器UI,通過乾淨的底層資料模型。你可以在任何時候動態更新UI的選擇部分。
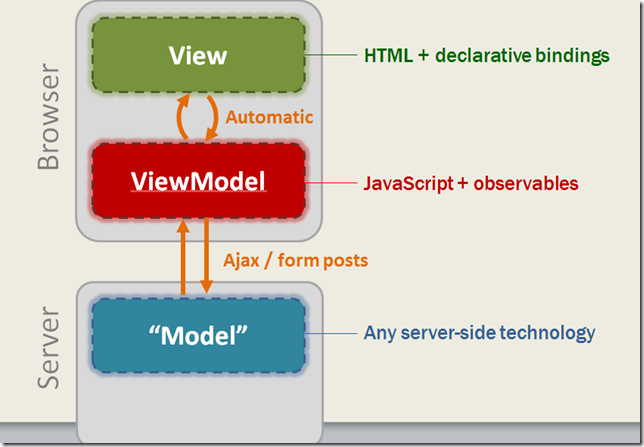
3.知道knockoutjs的實現原理[MVVM模式]

MVVM的優點
MVVM已在微軟WPF/Silverlight/WP7中廣泛應用,和MVC模式一樣,主要目的是分離檢視(View)和模型(Model),有幾大優點
簡單的說,在MVVM裡,UI操作涉及的資料被包裝成ViewModel,接著在UI輸入/顯示元素分別標註其對應到ViewModel某個屬性值。當程式碼改變ViewModel屬性值,其對應的輸入/顯示欄位元素便會自動更新;而在UI欄位填入不同內容,ViewModel的資料屬性也會立刻被修改為新值。這種雙向繫結(Two-Way Binding)的概念,若使用傳統做法得在ViewModel的屬性修改事件將新值反映到某個顯示/輸入元素上,還得攔截輸入元素的onChange事件,用程式將最新輸入結果反應到ViewMode屬性上,瑣碎的實做細節蠻多的。而不管是Silverlight/WPF或JavaScript,MVVM程式庫的目標即在節省前述自行開發的工夫,只需在顯示/輸入元素上註明其對應的ViewModel屬性,之後全部交給knockout.js庫自動處理,讓程式開發者能優雅地實現MVVM。
knockout.js的主要特色為:
宣告式語法:透過DOM元素屬性宣告完成資料繫結,簡潔方便
自動UI更新:只要產品型號資料改變,UI立即反映
依賴性追蹤:源頭資料變動時,可自動追溯所有關連的資料一起改變
支援模板:開放自訂模板決定資料輸出結果,可滿足自定義需求
免費,開源純JavaScript的 - 可跟jQuery的或其他JavaScript框架相容,縮小的版本只有40KB,HTTP壓縮後只有14KB跨瀏覽器!支援IE6+, FF2, Chrome, Opera, Safari
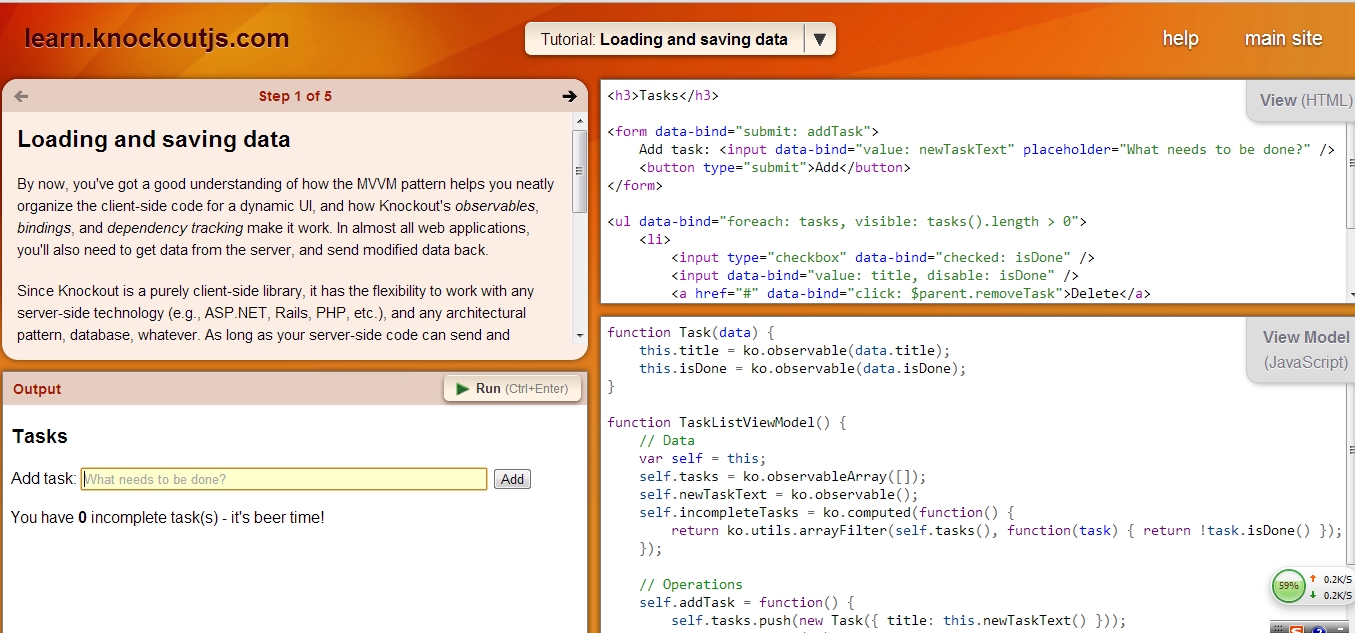
官方網站提供了友好的互動式的線上入門教程,可以去http://learn.knockoutjs.com/練習以及檢視詳細的API文件。

開始使用Knockout.js
有時候如果你沒有使用代理去訪問官網或者相關網站的時候,可能打不開等等,那麼最容易獲得knockout.js的方式就是使用管理NuGet程式包工具進行自動安裝

引入konckout.js包後,我們接著寫幾行程式碼就可以嘗試下MVVM的優秀特性
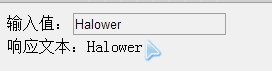
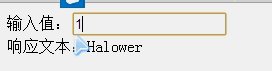
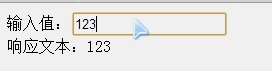
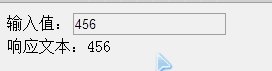
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>konckout學習系列</title> <script src="Scripts/knockout-2.3.0.debug.js"></script> </head> <body> 輸入值:<input type="text" id="txtValue" data-bind="value: myValue" /><br/> 響應文字:<span id="spnValue" data-bind="text: myValue"></span> <script type="text/javascript"> var myViewModel = { myValue: ko.observable("Halower") } ko.applyBindings(myViewModel); </script> </body> </html>

可以看到,我們幾乎都沒寫什麼,完成了自動的感應和資料的繫結。
1.只定義了一個 myViewModel元件物件(包含一個myValue的屬性)。
2.通過data-bind="value: myValue"將myValue屬性綁到<input>的value值。
3.通過data-bind="text: myValue"將屬性值動態的反映到<span>中。
由於本例未引用jQuery,無$.ready()可用,所以把<script>放在網頁的最後以確保在網頁元素都載入後才執行ko.applyBindings( )。
試著改變<input>的值,可發現<span>會馬上反應修改後的結果,可以看出已經自動的檢測了onchange時間了,果然很強悍!
微軟在日後的VS版本中,只要是好的,免費的,開源的,都會整合進來替他賣力,而且從MVC4中開始提出了SPA的概念,也就是說knockout.js不就就會成為微軟的得力幫手。
PS:ASP.NET Single Page Application (SPA) helps you build applications that include significant client-side interactions using HTML 5, CSS 3 and JavaScript. It’s now easier than ever before to getting started writing highly interactive web applications.
備註:
本文版權歸大家共用,不歸本人所有,所有知識都來自於官網支援,書本,國內外論壇,大牛分享等等......後續將學習knockout.js的常用功能。