導語: iPhone X的出現,一方面對於整個手機行業的發展極具創新領頭羊的作用,另一方面也對現有業務的頁面適配帶來了新的挑戰。 對於手Q中的各業務來說,受iPhone X影響的H5頁面挺多,應該採取什麼快速有效的辦法來應對呢?
目前的H5頁面可以分為通欄頁面和非通欄頁面兩種,每種頁面都可能有底部操作欄,具體如下:
通欄頁面
頂部通欄
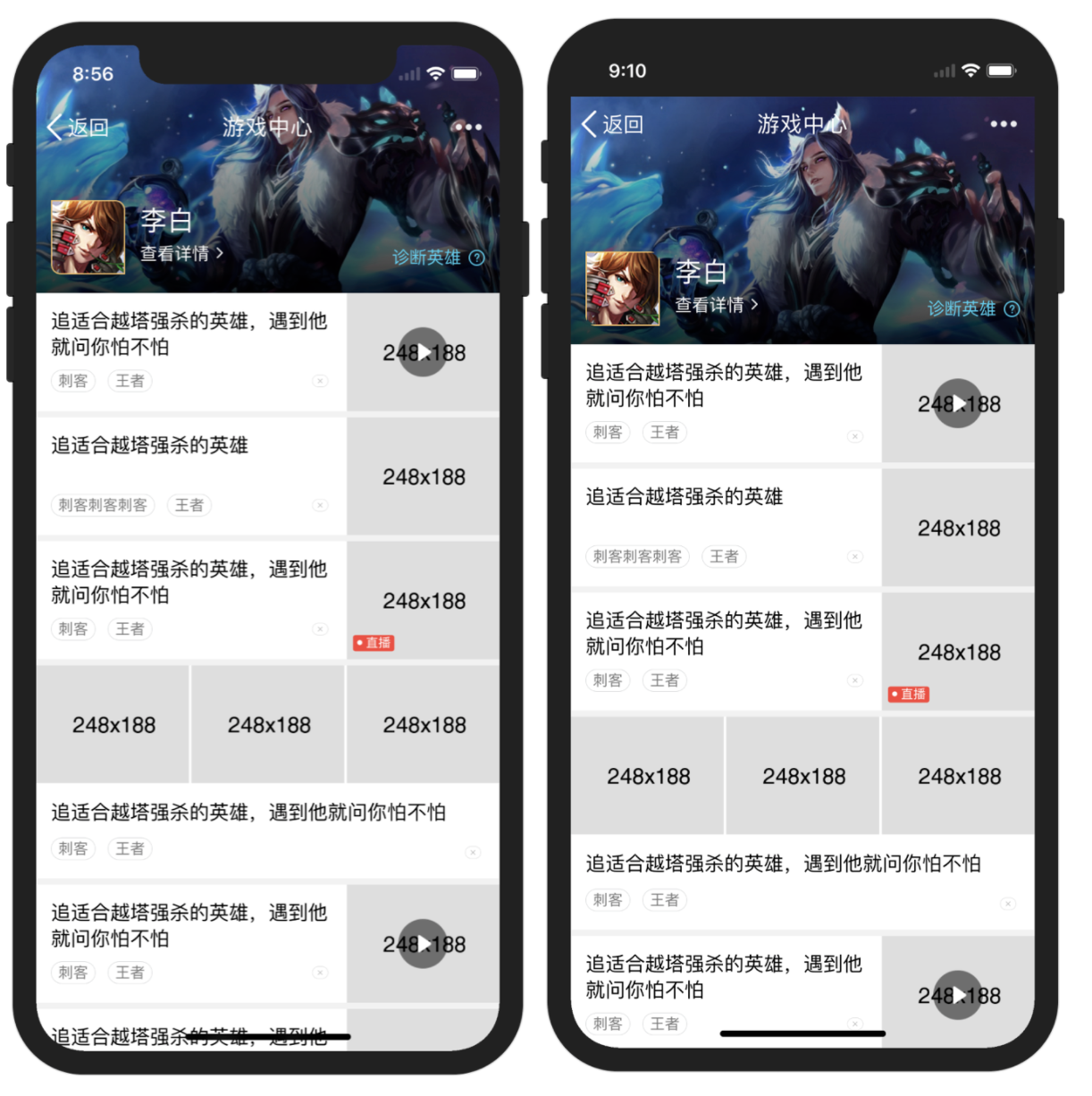
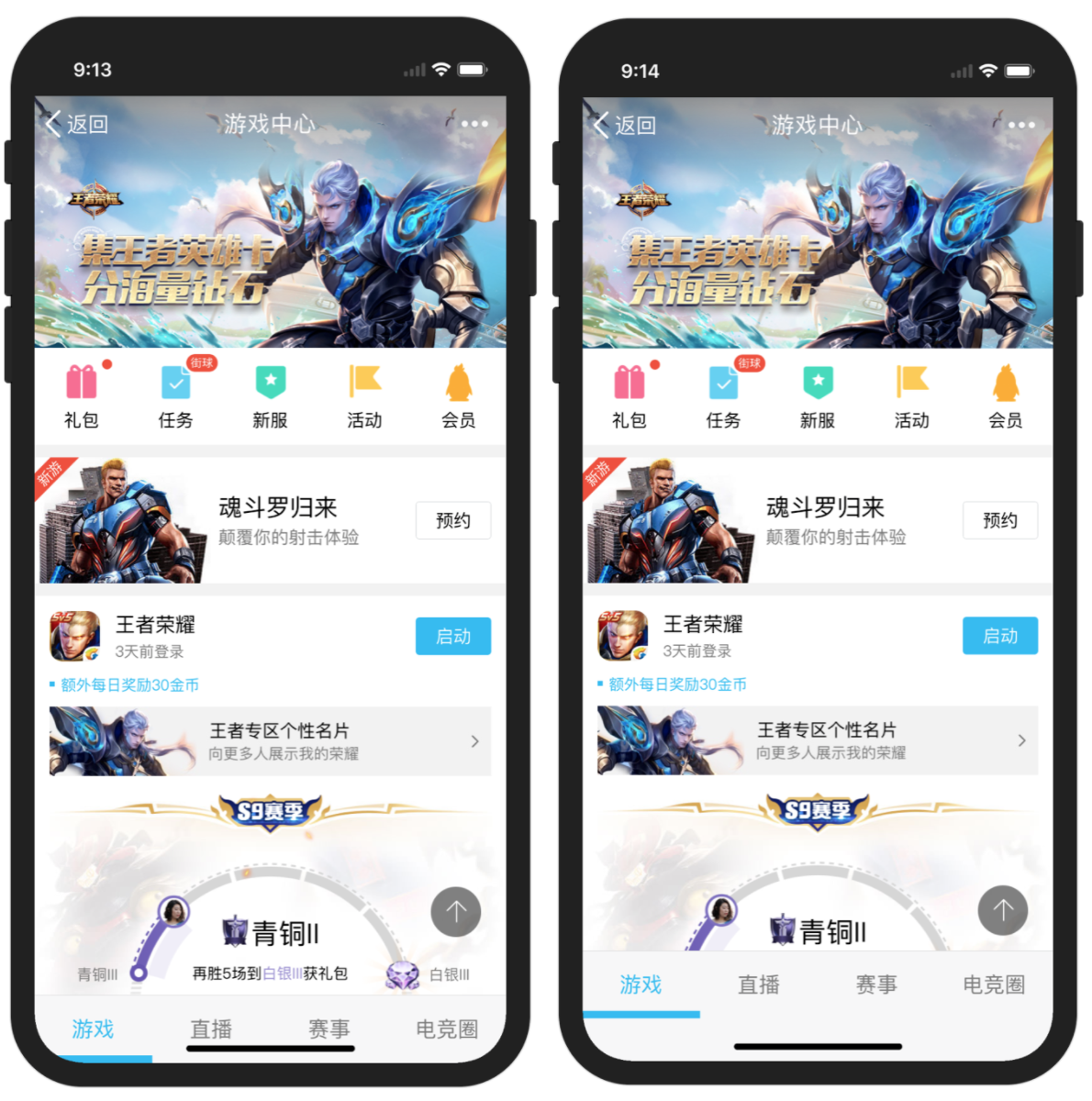
某些業務的一級頁面多數使用了頂部通欄banner的效果,由於iPhone X在狀態列增加了24px的高度,對於現在通欄banner規範的內容區域會有遮擋情況。
解決方案:對於通欄頁面在頁面頂部增加一層高度44px的黑色適配層,整個頁面往下挪44px。
這種做法雖然不符合蘋果要求的設計規範,但由於短時間內更新全部banner的成本太高,可以先這樣簡單處理,後續再優化banner的設計展現。

底部Tab欄/操作欄
有些頁面使用了底部Tab欄/操作欄,由於iPhone X去掉了底部Home鍵,取而代之是34px高度的Home Indicator ,對於目前的底部Tab欄/操作欄會造成一定的阻礙。
解決方案:在頁面底部增加一層高度34px的適配層,將操作欄上移34px,顏色可以自定義。

非通欄頁面
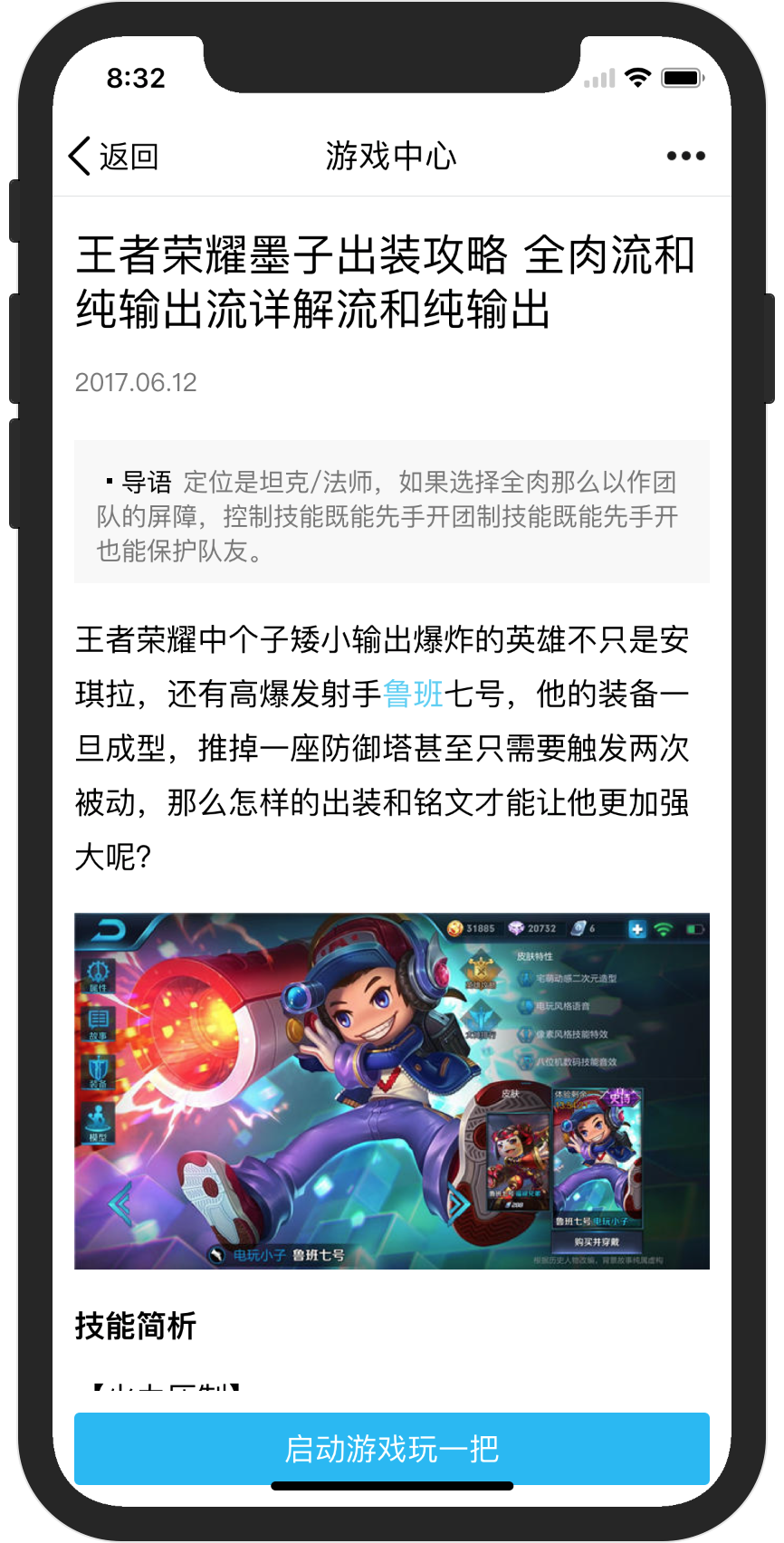
底部Tab欄/操作欄
原因同上,在底部有34px高度的Home Indicator ,對於目前的底部Tab欄/操作欄會造成一定的阻礙操作。
解決方案:在頁面底部增加一層高度34px的顏色塊,將操作欄上移34px,顏色可以自定義。

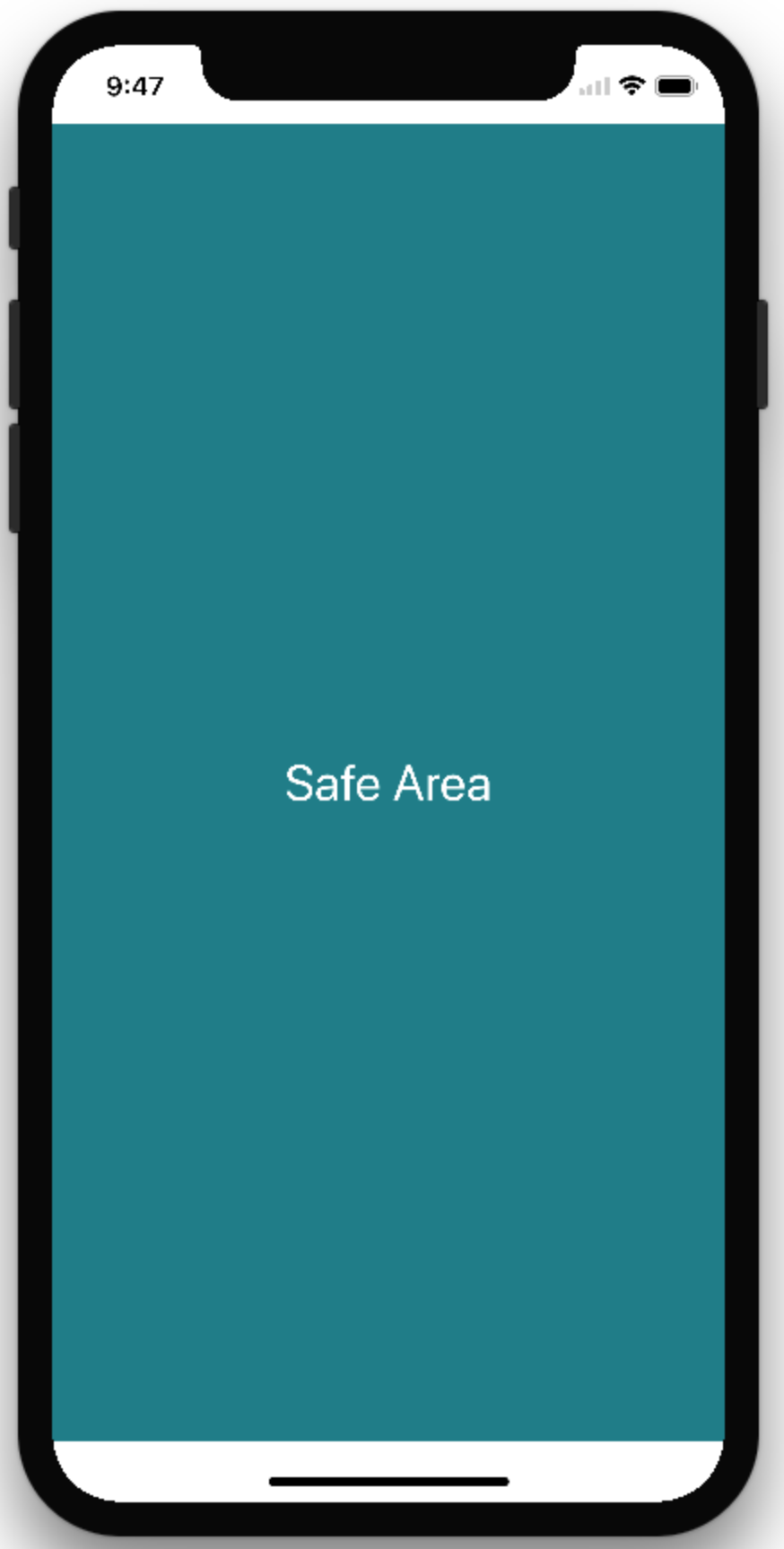
關於安全區域
這裡可能有人會有疑問,為什麼非通欄下的頁面內容是通到底部的,而按鈕卻是在安全區域上方呢?
這個問題涉及到安全區域,iOS11 和先前版本的不同之處在於,webview 比較重視安全區域了。這意味著,如果給頁面元素設定 top: 0, 它會渲染在螢幕頂部的44px之下,也就是狀態列下面。如果給頁面元素設定 bottom: 0, 它會渲染在螢幕底部的34px之上,也就是底部安全區域上面。

為了解決這個尷尬的情況,蘋果公司給我們提供了一個設定viewport的meta標籤的解決方案。
viewport 可以設定的選項就是 viewport-fit,它有三個可選值:
- contain: The viewport should fully contain the web content. 可視視窗完全包含網頁內容
- cover: The web content should fully cover the viewport. 網頁內容完全覆蓋可視視窗
- auto: The default value, 同contain的作用
通過給頁面設定viewport-fit=cover,可以將頁面的佈局區域延伸到頁面頂部和底部。

對於通欄頁面,設定了viewport-fit的屬性,發現會不生效,經過跟同事檢視手Q原始碼後發現,終端對於WebView通欄的情況設定了UIScrollViewContentInsetAdjustmentNever屬性,去除了上下安全區域的邊距,使得安全區域的上下邊距失效了。
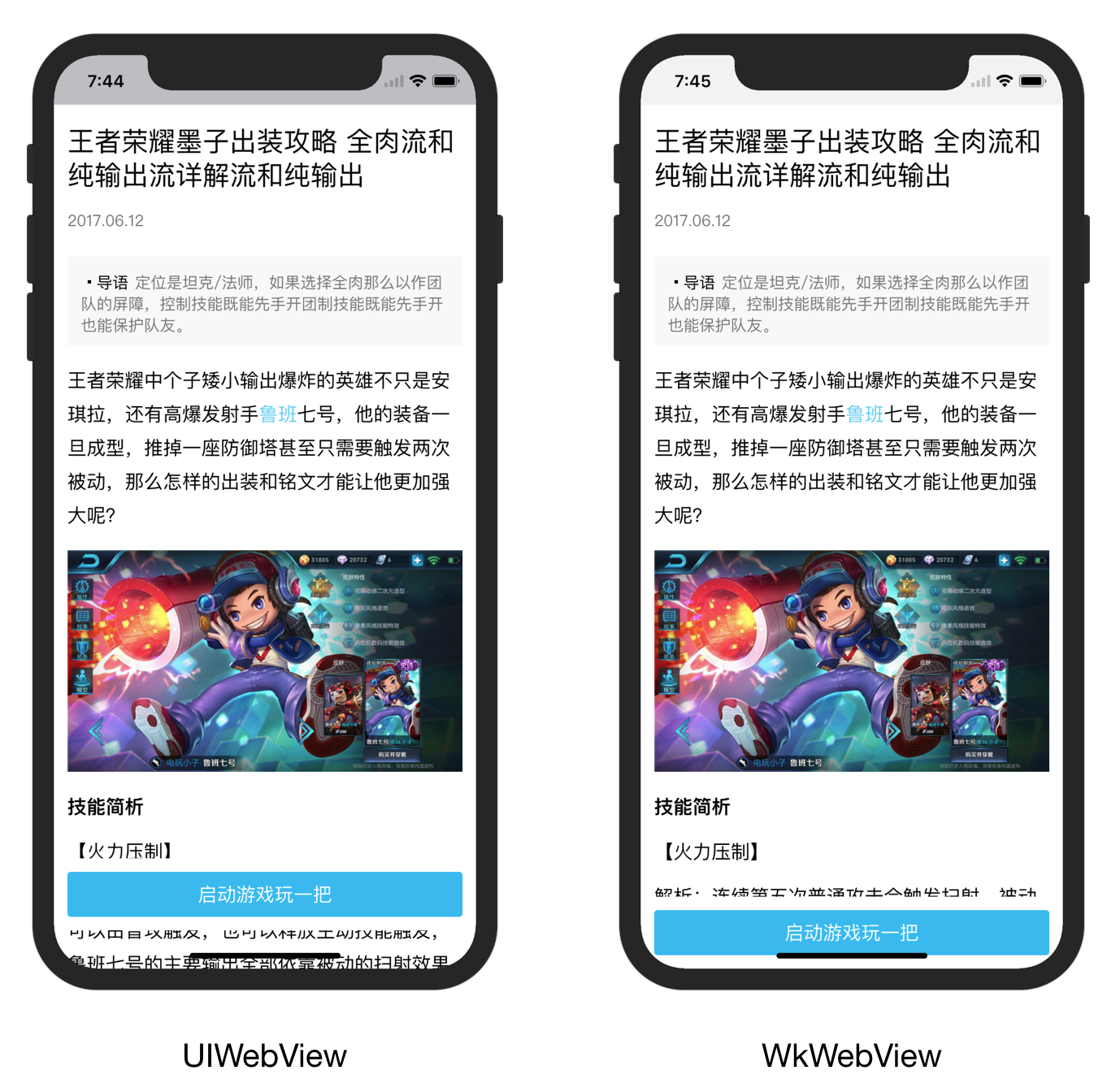
另外提一點,經過2個版本的webview測試,發現WKWebView在渲染頁面的時候,底部按鈕在位置表現上不一致,可能是一個還未解決的bug:

使用web方案:
根據以上的設計方案,可以這樣處理:
- 修改頁面viewport-fit屬性
- 在H5頁面連結一個iphonex.css來給iPhone X訪問的頁面增加對應的適配層
- 在H5頁面上給對應的dom結構加上適配的類名
iphonex.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
@media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) { /*增加頭部適配層*/ .has-topbar { height: 100%; box-sizing: border-box; padding-top: 44px; &:before { content: ''; position: fixed; top: 0; left: 0; width: 100%; height: 44px; background-color: #000000; z-index: 9998; } } /*增加底部適配層*/ .has-bottombar { height: 100%; box-sizing: border-box; padding-bottom: 34px; &:after { content: ''; z-index: 9998; position: fixed; left: 0; bottom: 0; width: 100%; height: 34px; background: #f7f7f8; } } /*導航操作欄上移*/ .bottom-menu-fixed { bottom: 34px; } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<!DOCTYPE HTML> <html class="has-topbar has-bottombar"> <head> <meta charset="utf-8"> <meta name="format-detection" content="telephone=no" /> <meta http-equiv="x-dns-prefetch-control" content="on"> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black" /> <link rel="stylesheet" type="text/css" href="../../css/index.v6/index.css"> <link rel="stylesheet" href="../../css/index.v6/iphonex.css"> <title>遊戲中心</title> </head> <body class="body-index " ontouchstart=""> <ul class="ui-tiled bottom-menu bottom-menu-fixed" > <li class=""> <i class="gc-icon-normal gc-icon-find" ></i> <div class="txt">遊戲</div> </li> <li class=""> <i class="gc-icon-normal gc-icon-live" ></i> <div class="txt">直播</div> </li> <li class=""> <i class="gc-icon-normal gc-icon-compete" ></i> <div class="txt">賽事</div> </li> <li class=""> <i class="gc-icon-normal gc-icon-original" ></i> <div class="txt">電競圈</div> </li> <li class="marker"></li> </ul> </body> </html> |
如上,這樣做的問題是,要修改的頁面非常多,而且給頁面帶來了額外的類名,對以後的樣式移除也有一定的工作量。
既然使用web的方式來解決這個問題不是很完美,是否可以通過終端的方式給webview增加適配層,從而解決這個問題呢?
使用終端方案:
經過跟終端同學的溝通,確定是可以通過終端的方式,針對iPhone X機型,在原生介面初始化的時候可選擇是否要增加適配層,這樣頁面就不需要樣式處理了。
具體是通過連結中增加引數來進行適配:
- 引數名:_wvx 控制iPhone X適配行為
- 引數名:_wvxTclr 控制頂部適配層顏色
- 引數名:_wvxBclr 控制底部適配層顏色
| _wvx | 作用 |
|---|---|
| 1 << 0 (1) | 增加頂部適配層,只對透明導航欄風格有效 |
| 1 << 1 (2) | 增加底部適配層 |
| 1 << 2 (4) | 頂部適配層顏色在主資源載入完成後填充顏色,只對透明導航欄風格有效 |
| 1 << 3 (8) | 底部適配層顏色在主資源載入完成後填充顏色 |
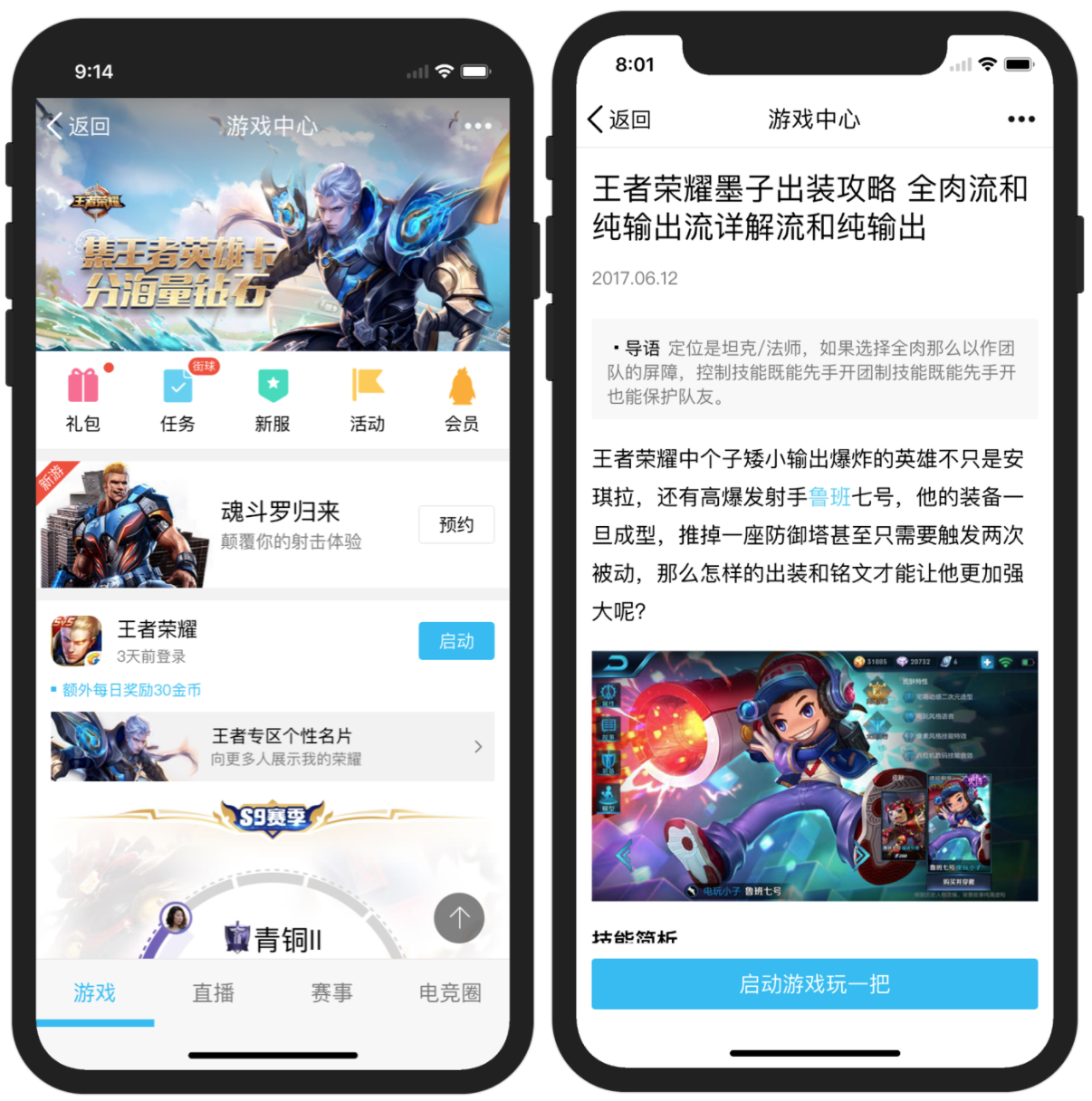
對於頂部通欄的頁面,通過加URL引數來增加頂部黑色適配層。http://m.gamecenter.qq.com/directout/index?_bid=278&_wvx=1

對於有底部操作欄(包括通欄和非通欄),通過加URL引數來增加底部適配層以及設定顏色。
http://m.gamecenter.qq.com/directout/index?_bid=278&_wvx=10&_wvxBclr=0xf7f7f8
(這裡的wvx=10為2和8兩個特性數字相加)

這樣,無需寫一行程式碼,只需要給頁面連結增加適配引數,就可以完美適配iPhone X了~
以後的頭部優化之後,也可以通過引數配置去掉目前的頂部黑色適配層
更多具體技術實現可以檢視這裡: