這裡精選了一組很酷的 HTML5 效果。HTML5 是現 Web 開發領域的熱點, 擁有很多讓人期待已久的新特性,特別是在移動端,Web 開發人員可以藉助 HTML5 強大功能輕鬆製作各種互動性強、效果豐富的Web 應用。
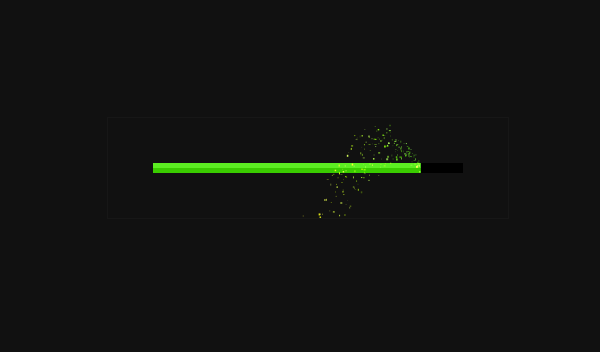
超炫 HTML5 粒子效果進度條
我喜歡粒子效果作品,特別是那些能夠應用於實際的,例如這個由 Jack Rugile 基於 HTML5 Cavnas 編寫的進度條效果。看著這麼炫的 Loading 效果,即使讓我多等一會也無妨:)
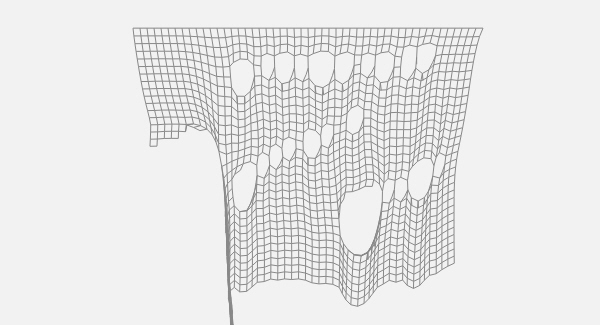
HTML5 Canvas 模擬可撕裂布料效果
這是一個模擬可撕裂布料效果的 HTML5 Canvas 應用演示,效果逼真。你會看到,藉助 Canvas 的強大繪圖和動畫功能,只需很少的程式碼就能實現讓您屏息凝神的效果。
SVG 實現一個漂亮的頁面預載入效果
展示如何使用 CSS 動畫, SVG 和 JavaScript 建立一個簡單的頁面預載入效果。對於網站來說,這些預載入得畫面提供了一種創造性的方法,使使用者在等待內容載入的時候不會那麼無聊。
結合 CSS3 & Canvas 模擬人行走的效果
HTML5 和 CSS3 技術給 Web 帶來了新的利器,點燃了 Web 開發人員的激情。所謂只有想不到,沒有做不到,的確如此。下面給大家分享一個結合 CSS3 & Canvas 模擬人行走的動畫效果。
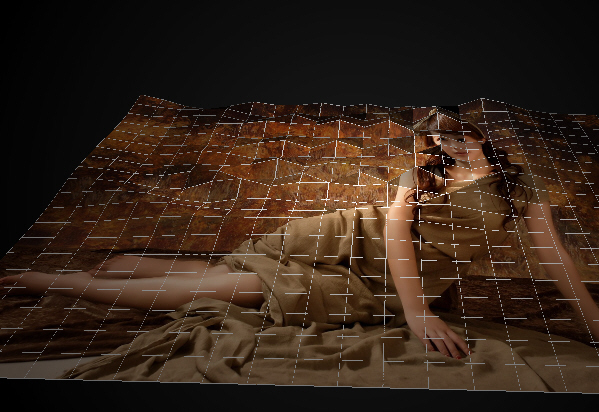
HTML5 高仿逼真 3D 布料圖案效果
HTML5 規範引進了很多新特性,其中最令人期待的之一就是 Canvas 元素,HTML5 Canvas 提供了透過 JavaScript 繪製圖形的方法,非常強大。下面給大家分享一個 HTML5 Canvas 繪製的 3D 布料圖案效果。
HTML5 模擬現實物理效果
Ball Pool 是一個基於 HTML5 技術的實驗,模擬現實物理效果,讓你在 Web 中感受自然物體的運動。玩法介紹:可以隨意拖動圓球、點選頁面背景、晃動瀏覽器、雙擊頁面背景或者按住滑鼠左鍵,有不同的效果,趕緊來體驗一下。
HTML5 WebGL 實現逼真的雲朵效果
使用 HTML5 WebGL 實現超逼真的雲朵效果。WebGL 是一項在網頁瀏覽器呈現3D畫面的技術,有別於過去需要安裝瀏覽器外掛,透過 WebGL 的技術,只需要編寫網頁程式碼即可實現3D影像的展示。
HTML5 製作瘋狂的觸手
這個示例叫瘋狂的觸手,移動滑鼠可以進行塗鴉,點選滑鼠可以清除畫布。
WebGL 實現的水面特效實驗
使用 WebGL 實現的水面特效實驗,可放入一張照片,使用滑鼠觸動水面會有奇特效果。