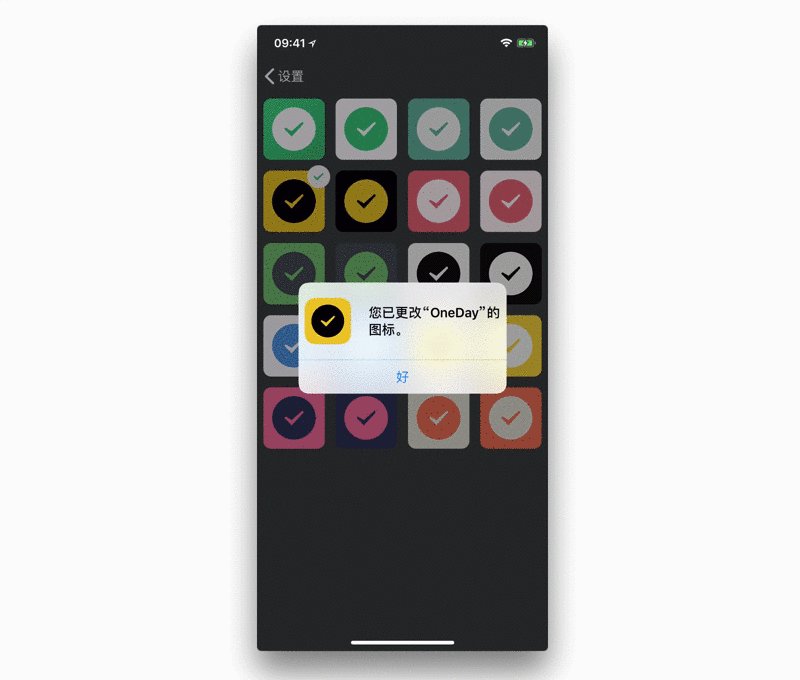
接之前關於主題的分享,主題滿足了使用者介面自定義的需求。但是,當應用圖示一直為預設的樣子時,這一切顯得並不那麼完美。比如OneDay的主題擁有10種配色,而預設的圖示僅僅只有綠白搭配。
iOS在10.3之後,增加了動態更換圖示的功能,允許在應用中提前內建圖示素材,在特定的使用者操作或應用定時函式進行替換應用圖示。可能的應用場景,比如電商APP提前內建節日的圖示、時鐘類APP內建時間圖示。
實現應用圖示功能並不困難,通過三個步驟就可搞定:
1.設定圖示資訊
2.新增圖示檔案
3.呼叫更換函式
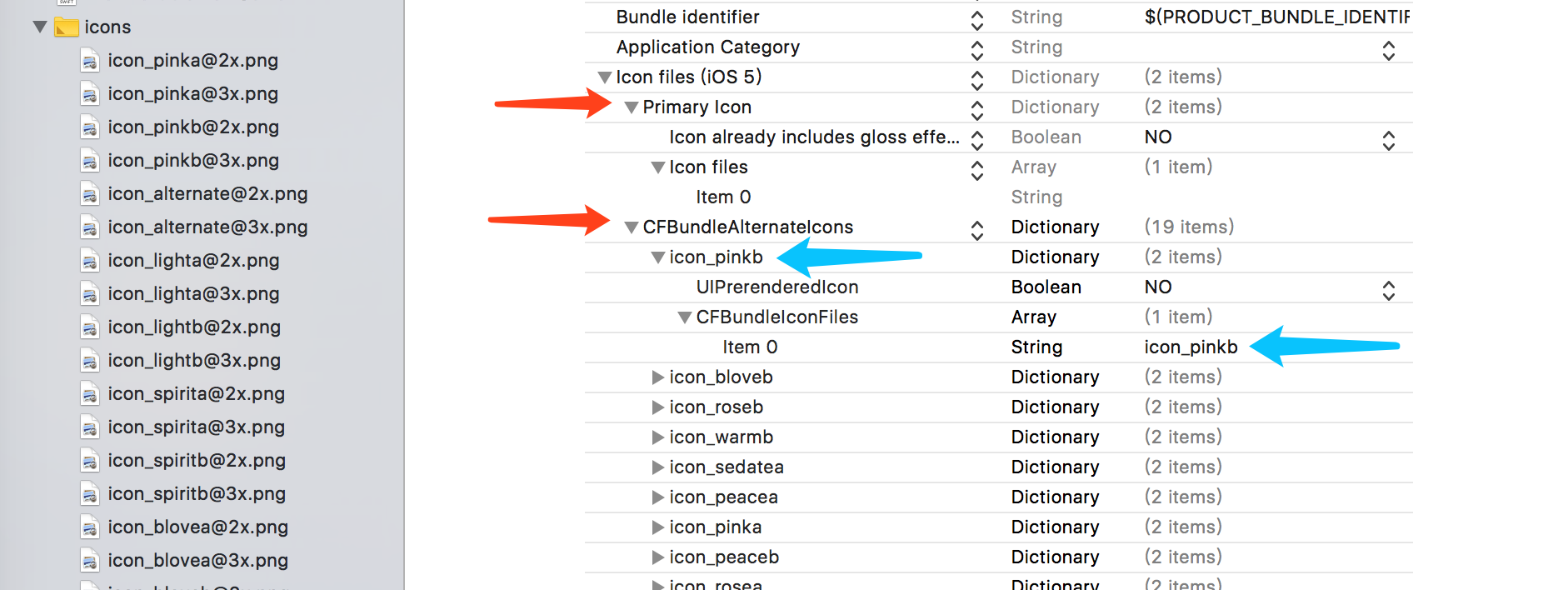
一、在info.plist中設定圖示資訊
首先將需要更換的圖示按照下面的方式宣告,以便我們能夠正常呼叫檔案和方法。注意,每個圖示的圖示名稱和對應的檔名要一一對應。

因為OneDay有10中主題,每種主題有2個主要顏色,因此在我做的過程中實際上配置資訊配置了20條。
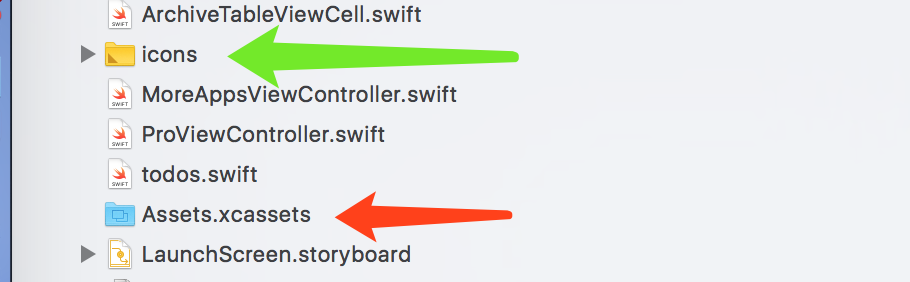
二、在工程根目錄下新增圖示檔案
圖示檔案需要在根目錄下新增,這樣才能正常呼叫。注意圖示的檔案有2x和3x兩種尺寸,分別為 120x120和180x180。

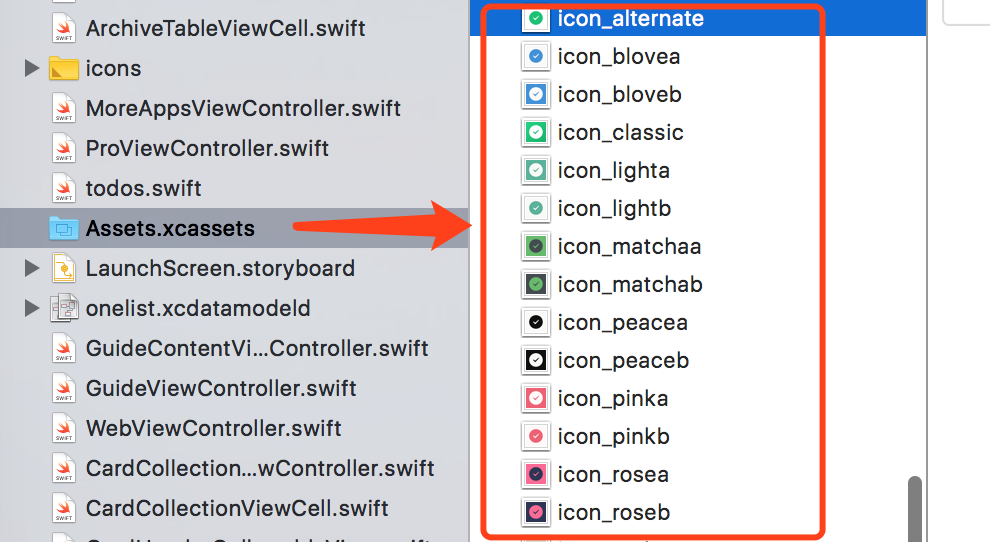
當然Assets中也要新增,為了方便在應用中做預覽使用。

三、在使用的地方呼叫更換函式
最後一步其實很簡單,在需要的地方呼叫changeIcon(iconName:String?)即可,引數為我們新增好的應用圖示名稱。在changeIcon(iconName:String?)中需要判斷是否支援更換圖示,以免出錯,當然也可以根據判斷提前顯示或隱藏該功能。
func changeIcon(iconName:String?) {
if #available(iOS 10.3, *) {
if UIApplication.shared.supportsAlternateIcons {//判斷裝置是否支援更換圖示
print("支援更換圖示!")
//開始更換
UIApplication.shared.setAlternateIconName(iconName, completionHandler: { (error) in
if error != nil {
print("替換icon失敗\(String(describing: error?.localizedDescription))")
}
})
}else {
print("裝置不支援更換圖示")
}
} else {
// Fallback on earlier versions
}
}
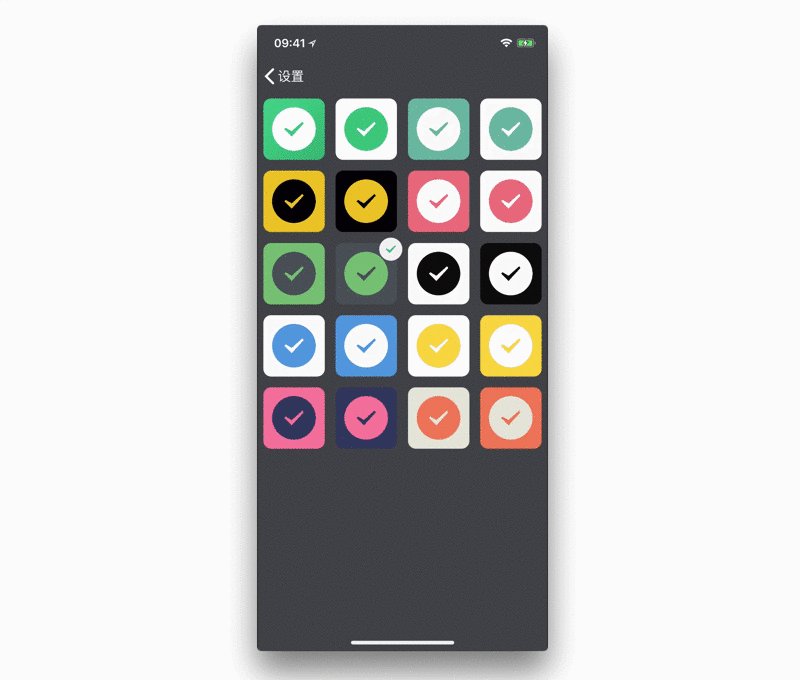
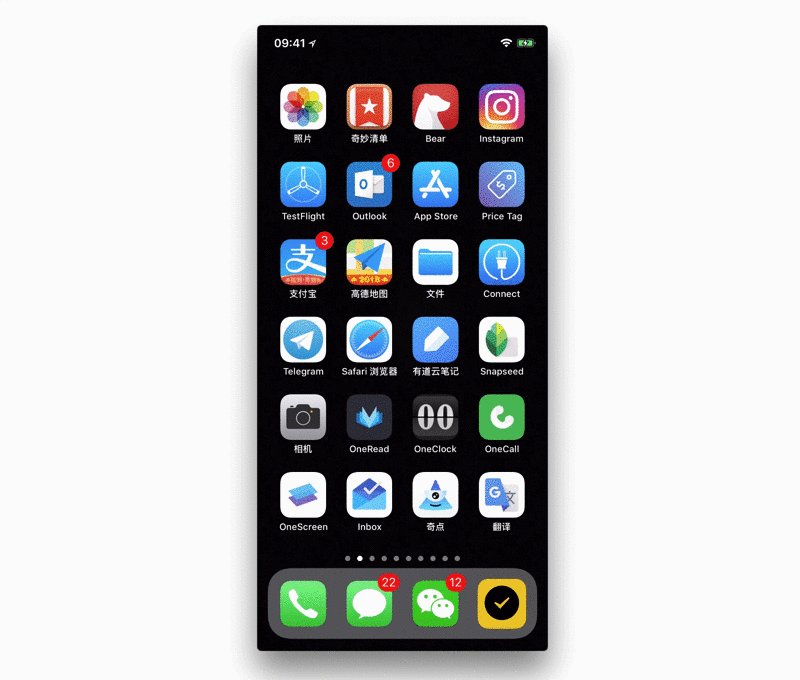
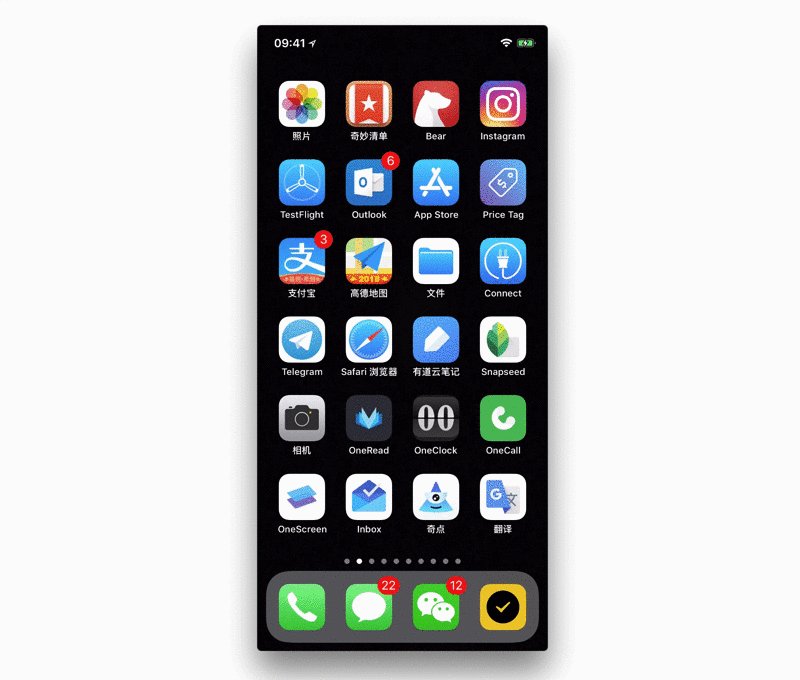
複製程式碼最後來看看OneDay實現後的效果吧:

GitHub:OneSwift - iOS Tips Based On Swift
微博:xDEHANG