這裡將要和大家分享的是學習總結使用TagHelper實現分頁標籤,之前分享過一篇使用HtmlHelper擴充套件了一個分頁寫法地址可以點選這裡http://www.cnblogs.com/wangrudong003/p/5607743.html,今天分享的是net core的另外一種能寫分頁標籤的方法具體是繼承TagHelper,如下將講述實現一個簡單分頁和總要注意步奏。
1.繼承父類TagHelper並重寫Process方法(這裡還有一個非同步的方法ProcessAsync各位可以自己嘗試下)
2.注意:怎麼在試圖頁面使用自定義標籤
3.注意:怎麼識別標籤中的屬性
4.注意:自定義標籤類怎麼獲取分頁引數
5.效果展示
下面一步一個腳印的來分享:
1.繼承父類TagHelper並重寫Process方法(這裡還有一個非同步的方法ProcessAsync各位可以自己嘗試下)
首先咋們定義一個類取名為PagerTagHelper,這裡需要繼承TagHelper類,重寫Process方法,TagHelper位於名稱空間Microsoft.AspNetCore.Razor.TagHelpers下面,因為這裡要實現的效果是mvc分頁,所以還需要通過nuget獲取引用Microsoft.AspNetCore.Mvc.TagHelpers,引用後如圖:

這裡的版本是1.0.0-rc2-final,之前直接通過nuget引用預設版本是1.0.0版本如圖本地已經下載了兩個版本:

各位需要注意版本一直,不然還原程式包的時候會出錯
2.注意:怎麼在試圖頁面使用自定義標籤
如果要在html中使用定義的標籤,需要注意命名規則如圖上面定義的類:

標籤類必須以TagHelper結尾,然後在試圖中使用如圖所示:

這裡的pager就是上面PagerTagHelper對應的標籤,去掉固定的TagHelper然後剩餘Pager,因為html標籤都是小寫所以是pager,咋們先在Process中打個斷點然後F5除錯,可以看到進入了咋們重寫的方法中,這樣pager標籤就和標籤類對應上了
3.注意:怎麼識別標籤中的屬性
咋們在自定義標籤類中定義個屬性(這裡因為要做分頁所以這裡直接定義個分頁引數的對應屬性類當做標籤類的屬性),分頁引數類如下:

1 /// <summary> 2 /// 分頁option屬性 3 /// </summary> 4 public class MoPagerOption 5 { 6 /// <summary> 7 /// 當前頁 必傳 8 /// </summary> 9 public int CurrentPage { get; set; } 10 /// <summary> 11 /// 總條數 必傳 12 /// </summary> 13 public int Total { get; set; } 14 15 /// <summary> 16 /// 分頁記錄數(每頁條數 預設每頁15條) 17 /// </summary> 18 public int PageSize { get; set; } 19 20 /// <summary> 21 /// 路由地址(格式如:/Controller/Action) 預設自動獲取 22 /// </summary> 23 public string RouteUrl { get; set; } 24 25 /// <summary> 26 /// 樣式 預設 bootstrap樣式 1 27 /// </summary> 28 public int StyleNum { get; set; } 29 }
然後定義的屬性PagerOption截圖如:

這裡要讓定義的屬性在標籤中能使用需要注意在html中小寫,然後首個單詞後面以'-'和後面的單詞隔開,下面是試圖示籤中使用定義的屬性:

注意:
*單詞大小寫
*首個單詞後'-'分割(屬性名稱是PagerOption對應pager-option這個細節不容忽視)
4.注意:自定義標籤類怎麼獲取分頁引數
這裡用到上面第3點的屬性節點來傳遞引數,先看一下咋們在Controller定義的列表資料和分頁資料封裝如下:

1 // GET: Articles 2 public async Task<IActionResult> Index(int id = 1) 3 { 4 5 var artiles = _context.Article; 6 var pageOption = new MoPagerOption 7 { 8 CurrentPage = id, 9 PageSize = 2, 10 Total = await artiles.CountAsync(), 11 RouteUrl = "/Articles/Index" 12 }; 13 14 //分頁引數 15 ViewBag.PagerOption = pageOption; 16 17 //資料 18 return View(await artiles.OrderByDescending(b => b.CreateTime).Skip((pageOption.CurrentPage - 1) * pageOption.PageSize).Take(pageOption.PageSize).ToListAsync()); 19 }
然後在試圖對應的自定義分頁標籤屬性中:

1 <pager pager-option="ViewBag.PagerOption as MoPagerOption"></pager>
就是這麼簡單,通過標籤屬性直接傳遞到標籤類中的屬性上,需要更詳細跟中的朋友可以F5除錯下看看結果,以上就是這次分享的注意點,需要注意這幾個 output.TagName = "div"這個是定義一個包含了重新元素的父級元素,output.TagMode是標籤在html中表現形式,再來就是自定義標籤類的全部程式碼:

1 using Microsoft.AspNetCore.Razor.TagHelpers; 2 using System; 3 using System.Collections.Generic; 4 using System.Linq; 5 using System.Text; 6 using System.Threading.Tasks; 7 8 namespace Text.Core.Extend 9 { 10 11 #region 分頁擴充套件 PageExtend 12 13 /// <summary> 14 /// 分頁option屬性 15 /// </summary> 16 public class MoPagerOption 17 { 18 /// <summary> 19 /// 當前頁 必傳 20 /// </summary> 21 public int CurrentPage { get; set; } 22 /// <summary> 23 /// 總條數 必傳 24 /// </summary> 25 public int Total { get; set; } 26 27 /// <summary> 28 /// 分頁記錄數(每頁條數 預設每頁15條) 29 /// </summary> 30 public int PageSize { get; set; } 31 32 /// <summary> 33 /// 路由地址(格式如:/Controller/Action) 預設自動獲取 34 /// </summary> 35 public string RouteUrl { get; set; } 36 37 /// <summary> 38 /// 樣式 預設 bootstrap樣式 1 39 /// </summary> 40 public int StyleNum { get; set; } 41 } 42 43 /// <summary> 44 /// 分頁標籤 45 /// </summary> 46 public class PagerTagHelper : TagHelper 47 { 48 49 public MoPagerOption PagerOption { get; set; } 50 51 52 public override void Process(TagHelperContext context, TagHelperOutput output) 53 { 54 55 output.TagName = "div"; 56 57 if (PagerOption.PageSize <= 0) { PagerOption.PageSize = 15; } 58 if (PagerOption.CurrentPage <= 0) { PagerOption.CurrentPage = 1; } 59 if (PagerOption.Total <= 0) { return; } 60 61 //總頁數 62 var totalPage = PagerOption.Total / PagerOption.PageSize + (PagerOption.Total % PagerOption.PageSize > 0 ? 1 : 0); 63 if (totalPage <= 0) { return; } 64 //當前路由地址 65 if (string.IsNullOrEmpty(PagerOption.RouteUrl)) 66 { 67 68 //PagerOption.RouteUrl = helper.ViewContext.HttpContext.Request.RawUrl; 69 if (!string.IsNullOrEmpty(PagerOption.RouteUrl)) 70 { 71 72 var lastIndex = PagerOption.RouteUrl.LastIndexOf("/"); 73 PagerOption.RouteUrl = PagerOption.RouteUrl.Substring(0, lastIndex); 74 } 75 } 76 PagerOption.RouteUrl = PagerOption.RouteUrl.TrimEnd('/'); 77 78 //構造分頁樣式 79 var sbPage = new StringBuilder(string.Empty); 80 switch (PagerOption.StyleNum) 81 { 82 case 2: 83 { 84 break; 85 } 86 default: 87 { 88 #region 預設樣式 89 90 sbPage.Append("<nav>"); 91 sbPage.Append(" <ul class=\"pagination\">"); 92 sbPage.AppendFormat(" <li><a href=\"{0}/{1}\" aria-label=\"Previous\"><span aria-hidden=\"true\">«</span></a></li>", 93 PagerOption.RouteUrl, 94 PagerOption.CurrentPage - 1 <= 0 ? 1 : PagerOption.CurrentPage - 1); 95 96 for (int i = 1; i <= totalPage; i++) 97 { 98 99 sbPage.AppendFormat(" <li {1}><a href=\"{2}/{0}\">{0}</a></li>", 100 i, 101 i == PagerOption.CurrentPage ? "class=\"active\"" : "", 102 PagerOption.RouteUrl); 103 104 } 105 106 sbPage.Append(" <li>"); 107 sbPage.AppendFormat(" <a href=\"{0}/{1}\" aria-label=\"Next\">", 108 PagerOption.RouteUrl, 109 PagerOption.CurrentPage + 1 > totalPage ? PagerOption.CurrentPage : PagerOption.CurrentPage + 1); 110 sbPage.Append(" <span aria-hidden=\"true\">»</span>"); 111 sbPage.Append(" </a>"); 112 sbPage.Append(" </li>"); 113 sbPage.Append(" </ul>"); 114 sbPage.Append("</nav>"); 115 #endregion 116 } 117 break; 118 } 119 120 output.Content.SetHtmlContent(sbPage.ToString()); 121 //output.TagMode = TagMode.SelfClosing; 122 //return base.ProcessAsync(context, output); 123 } 124 125 } 126 #endregion 127 }
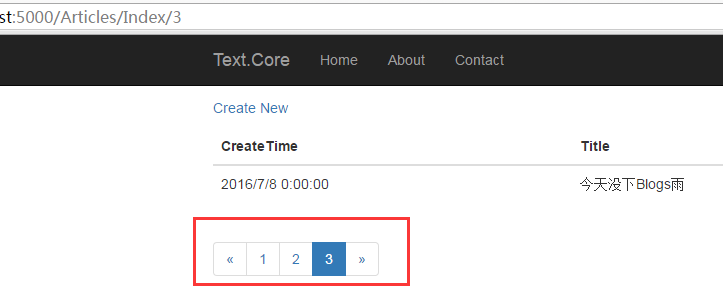
5.效果展示
分頁效果:

右鍵檢視瀏覽器中的html元素:

