.net core最近園子討論頻率很高的話題,從不久前釋出正式版本後,也是開始從netcore官網一步一步走向學習之路;.net跨平臺的設計讓人很是興奮起來,因為做了多年的網際網路研發者,見識了很多一流大公司對之的態度,在很多應用方面幾乎看不到影子,深深感覺發展前景不是很樂觀,但現在不同以往跨平臺,加上其本身開發特點速度快,和vs神器的存在,我想過幾年情況應該會發生很大變化吧;感嘆完了,開始正篇吧。
下面是本篇將要分享的學習步奏,對於剛學或者即將要學習的朋友做個相互交流:
1.window7系統搭建開發環境
2.快速建立個net core Web Application專案,簡單認識core專案自動生成的mvc檔案
3.使用命令dontnet run讓瀏覽器可以訪問專案
4.連線本地資料庫操作
5.分析Startup.cs檔案的程式碼
6.使用Program.cs檔案開放多個埠使站點執行起來
感覺一篇說不完,想說的太多了,慢慢來吧。
1.window7系統搭建開發環境
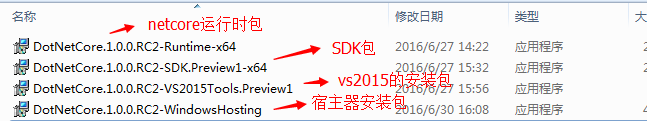
首先,去https://www.microsoft.com/net/download地址下載幾個安裝檔案,根據自己的系統下載不同的版本吧,這裡截圖說明下當前我安裝的包,如下:

這要要說的是最後一個包的功能,主要讓程式執行起來,監聽埠,近似於iis釋出站點功能(有更多希望大家補充或糾正);
都安裝完後會重啟一次,那下面開啟您的vs2015 visual C#->.Net Core:如果可以大家看到的應該是3個可選項:類庫,控制檯程式,net core web application;記得當時第一想的怎麼沒有winform的呢,後來覺得winform裡面需要一些資源皮膚等現有資源這些在其他系統沒有,估計也是這裡看不到的原因吧,這裡只是猜測系統某個後來者能證實下,謝謝。
2.快速建立個net core Web Application專案,簡單認識core專案自動生成的mvc檔案
選擇net core Web Application點選"確定"按鈕,看到如下圖:

這裡感覺很以前建立mvc的介面都差不多,沒什麼具體說明的,這裡有一個在雲中託管,操作步驟具體請看官網地址:https://docs.asp.net/en/latest/tutorials/publish-to-azure-webapp-using-vs.html;輸入專案的名稱,即可得到如下目錄:

注:
1.appsettings.json檔案初始化的資訊是本地資料庫連結和日誌logging配置資訊
2.gulpfile.js載入一些js檔案,css等
3.project.json專案工程包
4.web.config裡面內嵌了一個aspNetCore節點
5.Program.cs檔案裡面有個main函式,這裡是專案開啟入口
6.Startup.cs檔案主要是初始化設定的地方
7.program和startup關聯的,首先程式進入program裡面的main函式,在WebHostBuilder執行run之前會通過UseStartup進入到startup檔案的各個方法中,順序是:Startup(構造器初始化載入一些配置檔案)-》ConfigureServices(新增各個服務的依賴關係)-》Configure
3.使用命令dontnet run讓瀏覽器可以訪問專案
首先,在vs中右鍵專案-》在資源管理器中開啟檔案-》點選src路徑資料夾-》找到對應的專案資料夾-》按住鍵盤Shift+滑鼠右鍵專案資料夾-》選擇在此處開啟命令視窗,這樣就進入了cmd介面路徑是專案資料夾路徑(其實也可以直接cmd-》碟符:-》cd 專案資料夾路徑和剛才說的效果一樣);
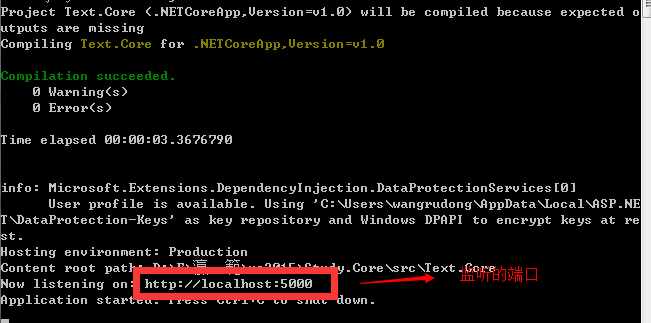
然後,在cmd中錄入:dotnet run,這裡cmd窗體會顯示一些資訊如圖:

截圖上面顯示了一個5000埠,沒錯您即可在瀏覽器中輸入localhost:5000訪問您的專案,先來看下我們執行起來的截圖:

這5000是預設的開啟監聽埠,下面會在第6步奏講到怎麼監聽其他埠
4.連線本地資料庫操作
首先,在Models資料夾中建立一個子資料夾AiticleModels,其中再增加一個類檔案Article類;
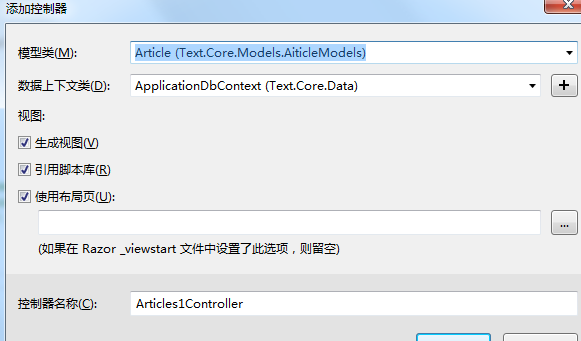
然後,在Controllers資料夾中建立一個ArticleController,建立Controller時選擇MVC Controller with views, using Entity Framework,並且在下一步的時候選擇之前建立的Article類作為模型類,資料庫上下文選擇自動下拉的ApplicationDbContext,如圖:

點選“確定”按鈕後,會在試圖View資料夾和Controller資料夾中分別生成一些檔案,這裡有點問題的地方是滑鼠在Controller中Action方法上右鍵不會出現跳轉至試圖的選項了,不知道是本來就沒有還是那個沒找到,知道的朋友請分享告知下;
上面除了會在Views,Controllers資料夾中增加一些檔案外,會自動再Data資料夾下面的ApplicationDbContext.cs檔案中新增如下程式碼:
public DbSet<Article> Article { get; set; }
好了咋們生成下專案看編譯是否通過,應該是沒問題的生成成功;進行到下一步,和上面第3點將的差不多,在vs中右鍵專案-》在資源管理器中開啟檔案-》點選src路徑資料夾-》找到對應的專案資料夾-》按住鍵盤Shift+滑鼠右鍵專案資料夾-》選擇在此處開啟命令視窗,然後分別輸入如下命令:
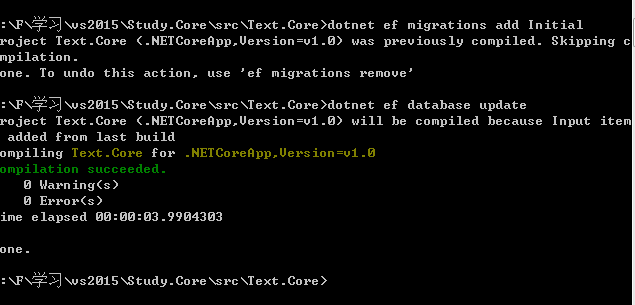
dotnet ef migrations add Initial
dotnet ef database update
當執行第一條命令時候,Data資料夾下面Migrations資料夾中會自動增加一個.cs檔案,名稱格式如:時間+_Initial.cs,開啟看一下吧,感覺有點複雜的樣子哈哈,但是從中可以瞭解到是建立表結構,和刪除表的方法;好了在執行第二條命令;命令截圖如下:

效果是除了Migrations資料夾中增加了cs檔案,還有咋們可以在vs中點選 試圖-》Sql Server物件管理器-》點選LocalDB-》資料庫-》aspnet-Text.Core-2c3af9e6-9257-4859-9cea-dcc21968bf8b 能看到增加了個本地資料庫,再開啟表Article,能看到欄位是咋們剛才在Article類中對應的屬性,值得注意的時候這裡直接預設了ID為咋們的主鍵,這裡應該是預設第一個屬性欄位為主鍵
再來,生成下確定沒問題,我們們執行下dotnet run命令開啟監聽,在瀏覽器中輸入http://localhost:5000/Articles,看到的結果是table框裡面空白的頁面,想一想資料庫沒有資料啊,那麼新增幾條吧,點選頁面上的“Create New”,隨便輸入個時間和標題,儲存後返回到列表頁面,能看到此時已經增加了一條資料,好了看下資料庫也有資料了;截圖如下:

5.分析Startup.cs檔案的程式碼
上面說了那麼多,終於來到了第5節點了;程式碼簡單分析還是通過程式碼中寫備註的方式來說明吧,截圖不怎麼友好,希望各位朋友看下程式碼:

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using Microsoft.AspNetCore.Builder; 6 using Microsoft.AspNetCore.Hosting; 7 using Microsoft.AspNetCore.Identity.EntityFrameworkCore; 8 using Microsoft.EntityFrameworkCore; 9 using Microsoft.Extensions.Configuration; 10 using Microsoft.Extensions.DependencyInjection; 11 using Microsoft.Extensions.Logging; 12 using Text.Core.Data; 13 using Text.Core.Models; 14 using Text.Core.Services; 15 16 namespace Text.Core 17 { 18 public class Startup 19 { 20 21 /// <summary> 22 /// Startup檔案中執行方法的步驟使用A,B,C,D表示 23 /// </summary> 24 /// <param name="env"></param> 25 /// 步驟A IHostingEnvironment獲取環境變數資訊,沒錯就是獲取環境變數 26 public Startup(IHostingEnvironment env) 27 { 28 //這裡建立ConfigurationBuilder,其作用就是載入Congfig等配置檔案 29 var builder = new ConfigurationBuilder() 30 31 //env.ContentRootPath:獲取當前專案的跟路徑 32 .SetBasePath(env.ContentRootPath) 33 //使用AddJsonFile方法把專案中的appsettings.json配置檔案載入進來,後面的reloadOnChange顧名思義就是檔案如果改動就重新載入 34 .AddJsonFile("appsettings.json", optional: true, reloadOnChange: true) 35 //這裡關注的是$"{param}"的這種寫法,有點類似於string.Format() 36 .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true); 37 38 if (env.IsDevelopment()) 39 { 40 //待研究 41 builder.AddUserSecrets(); 42 43 //待研究 44 builder.AddApplicationInsightsSettings(developerMode: true); 45 } 46 47 builder.AddEnvironmentVariables(); 48 //這返回一個配置檔案跟節點:IConfigurationRoot 49 Configuration = builder.Build(); 50 } 51 52 /// <summary> 53 /// 通過構造器獲取配置檔案等資訊(個人眉腳:這裡是不是可以把這個節點開放到整個專案都是用,因為有些配置資訊需要在實際的程式碼類中使用到,這樣就不用再單獨再獲取一次了吧) 54 /// </summary> 55 public IConfigurationRoot Configuration { get; } 56 57 /// <summary> 58 /// 步驟B 各種服務依賴註冊的地方,netcore還是配置依賴注入方式為主 59 /// </summary> 60 /// <param name="services"></param> 61 public void ConfigureServices(IServiceCollection services) 62 { 63 //待驗證功能 64 services.AddApplicationInsightsTelemetry(Configuration); 65 66 //這裡是注入了資料庫上下文,如果沒有這裡,剛才的Controller獲取出來根本就獲取不到資料資訊 67 //Configuration.GetConnectionString("DefaultConnection")獲取了配置檔案appsettings.json中的DefaultConnection節點資料 68 //注:因為ConfigurationBuilder的作用,咋們以後獲取json配置檔案時候可以使用如appsettings.json檔案中的:Configuration.GetSection("Logging:LogLevel:Microsoft"); 方法,獲取json層級關係的屬性值 69 services.AddDbContext<ApplicationDbContext>(options => 70 options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection"))); 71 72 //注入Indentity,目前這個IdentityRole在這裡暫時沒用到 73 services.AddIdentity<ApplicationUser, IdentityRole>() 74 .AddEntityFrameworkStores<ApplicationDbContext>() 75 .AddDefaultTokenProviders(); 76 77 //新增mvc服務,沒有這個mvc執行不起 78 services.AddMvc(); 79 80 //注入netcore自帶的兩個服務 81 services.AddTransient<IEmailSender, AuthMessageSender>(); 82 services.AddTransient<ISmsSender, AuthMessageSender>(); 83 84 //這裡還有其他注入方式 85 //services.AddSingleton<>();//單例注入 86 //services.AddScoped<>();//作用域注入 87 //services.AddMemoryCache(); //MemoryCache快取注入 88 } 89 90 /// <summary> 91 /// 步驟C 92 /// </summary> 93 /// <param name="app"></param> 94 /// <param name="env"></param> 95 /// <param name="loggerFactory"></param> 96 public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) 97 { 98 99 //新增Console輸出 100 loggerFactory.AddConsole(Configuration.GetSection("Logging")); 101 loggerFactory.AddDebug(); 102 103 //待研究 104 app.UseApplicationInsightsRequestTelemetry(); 105 106 if (env.IsDevelopment()) 107 { 108 109 //跳轉到異常頁面,異常錯誤展示 110 app.UseDeveloperExceptionPage(); 111 app.UseDatabaseErrorPage(); 112 app.UseBrowserLink(); 113 } 114 else 115 { 116 //如果錯誤,從定向到錯誤改路由 117 app.UseExceptionHandler("/Home/Error"); 118 } 119 120 //待研究 121 app.UseApplicationInsightsExceptionTelemetry(); 122 123 //啟動靜態檔案 124 app.UseStaticFiles(); 125 126 //啟動靜態檔案 127 app.UseIdentity(); 128 129 //設定mvc路由 130 app.UseMvc(routes => 131 { 132 //這裡的{id?} ?號表示可以有可無 133 routes.MapRoute( 134 name: "default", 135 template: "{controller=Home}/{action=Index}/{id?}"); 136 }); 137 } 138 } 139 }
6.使用Program.cs檔案開放多個埠使站點執行起來
首先在,Program.cs檔案Main方法中增加如下程式碼部分

1 public static void Main(string[] args) 2 { 3 var host = new WebHostBuilder() 4 .UseKestrel() 5 //增加處,*號表示ip 6 .UseUrls("http://*:5001,http://*:5002") 7 .UseContentRoot(Directory.GetCurrentDirectory()) 8 .UseIISIntegration() 9 .UseStartup<Startup>() 10 .Build(); 11 12 host.Run(); 13 }
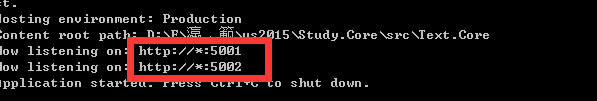
然後,重新執行dotnet run,能看到如下情況:

開啟了兩個埠的監聽,那麼在瀏覽器上分別訪問下:

才不多這次就這些了,很多要學習和交流的,不知道這是否能給大家帶來幫助,如果疑問或者問題,歡迎相互交流,還請大家勿噴,謝謝。
