本章將要和大家分享的是Asp.NetCore1.1版本去掉了project.json後如何打包生成跨平臺包, 為了更好跟進AspNetCore的發展,把之前用來做netcore開發的vs2015解除安裝後並安裝了vs2017,這給我帶來的直接好處是把我報紅的C盤騰出10GB左右的空間,從這裡直接能感受到vs2017體積如此之小;之前有寫過一篇開源netcore服務的文章開源一個跨平臺執行的服務外掛 - TaskCore.MainForm,裡面有講述netcore專案生成和部署在win7和ubuntu16.04系統上的例子,感興趣的朋友可以去看看;下面開始本文的內容,希望大家能夠喜歡,也希望各位多多"掃碼支援"和"推薦"謝謝!
AspNetCore中使用Session(基於MemoryCache元件)
這節內容看起來有點不符合文章標題,主要是隻寫生成跨平臺包的內容太少,有些朋友覺得幹活太少不滿意,因此就用這如果使用Session來填充吧哈哈(我的理念是:一天一進步,哪怕一丁點);對於一個web程式來說session儲存通常有很多種方式,例如我前面文章有使用Redis來儲存session的相關文章,那對於一個netcore專案來說預設session儲存的方式是memorycache的方式,可以這樣在專案中的 Startup.cs 檔案中 ConfigureServices 方法增加如下程式碼片段:
1 services.AddDistributedMemoryCache(); 2 services.AddSession(b => 3 { 4 b.IdleTimeout = TimeSpan.FromMinutes(1);5 b.CookieName = "MySid"; 6 });
並在 Configure 方法中新增 app.UseSession(); session的使用;當把上面的程式碼片段複製到你程式中時,會提示一個小燈泡,需要你點選選擇引用下對應的包,對於vs2017自動裝了netcore的開發環境,所以只需要點選燈泡引用就行了,如果你沒有裝開發sdk,那麼需要下載nuget包: Microsoft.AspNetCore.Session ;第一段 services.AddDistributedMemoryCache() 主要作用是新增memorycache儲存引用,第二段AddSession方法才是真正新增session相關的東西,這裡我用到的兩個個屬性:
1. IdleTimeout:設定session過期時間;
2. CookieName:設定sessionId儲存在客戶端瀏覽器中的key名稱;
當完成上面步驟的操作後,可以在任意Controller(這裡是HomeController)的Action中使用 HttpContext.Session.Set 方法新增session:
1 public IActionResult About() 2 { 3 _logger.LogInformation("這裡是About"); 4 5 var userInfo = "我的NetCore之Session"; 6 HttpContext.Session.Set(SessionKey, System.Text.Encoding.UTF8.GetBytes(userInfo)); 7 ViewData["Message"] = $"讀取配置檔案Option1節點值:{this._options.Option1},新增session"; 8 return View(); 9 }
再通過另外Contact的Action中使用 HttpContext.Session.TryGetValue(SessionKey, out var bt) 來獲取我們剛設定的session:
1 public IActionResult Contact() 2 { 3 var userInfo = string.Empty; 4 if (HttpContext.Session.TryGetValue(SessionKey, out var bt)) 5 { 6 userInfo = System.Text.Encoding.UTF8.GetString(bt); 7 } 8 9 ViewData["Message"] = string.IsNullOrWhiteSpace(userInfo) ? "Session獲取為空" : userInfo; 10 return View(); 11 }
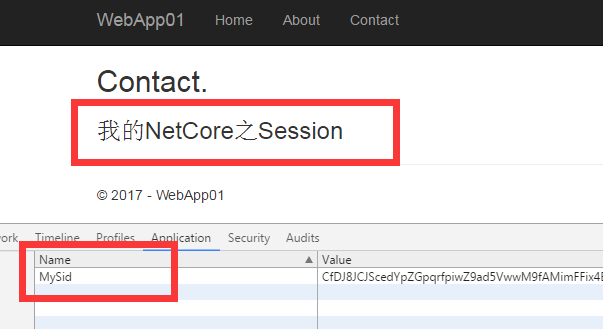
好了就這麼簡單,咋們執行看下效果:dontnet run 命令來執行測試站點,不出意外會在介面得到如下截圖:

通過瀏覽器控制檯能夠看到咋們的sessionId的名稱是MySid,這個正如我們在 Startup.cs 設定的CookieName一樣呢;
ISession擴充套件方法
上面用到的Set方法來儲存sesseion,咋們來看看她的引數 void Set(string key, byte[] value); 鍵值對的方式,但是值是一個byte[]型別的引數,我們每次使用的時候都需要自己轉一下資料型別感覺不是很方便,那麼我們通過擴充套件方法的方式來擴充套件下 ISession ,如下擴充套件程式碼:
1 public static class PublicExtensions 2 { 3 #region ISession擴充套件 4 5 /// <summary> 6 /// 設定session 7 /// </summary> 8 /// <typeparam name="T"></typeparam> 9 /// <param name="session"></param> 10 /// <param name="key"></param> 11 /// <param name="val"></param> 12 /// <returns></returns> 13 public static bool Set<T>(this ISession session, string key, T val) 14 { 15 if (string.IsNullOrWhiteSpace(key) || val == null) { return false; } 16 17 var strVal = JsonConvert.SerializeObject(val); 18 var bb = Encoding.UTF8.GetBytes(strVal); 19 session.Set(key, bb); 20 return true; 21 } 22 23 /// <summary> 24 /// 獲取session 25 /// </summary> 26 /// <typeparam name="T"></typeparam> 27 /// <param name="session"></param> 28 /// <param name="key"></param> 29 /// <returns></returns> 30 public static T Get<T>(this ISession session, string key) 31 { 32 var t = default(T); 33 if (string.IsNullOrWhiteSpace(key)) { return t; } 34 35 if (session.TryGetValue(key, out byte[] val)) 36 { 37 var strVal = Encoding.UTF8.GetString(val); 38 t = JsonConvert.DeserializeObject<T>(strVal); 39 } 40 return t; 41 } 42 43 #endregion 44 }
直接傳遞一個物件T到擴充套件方法中,轉型別後再儲存的session中去,為了更好的測試我們直接在上面測試用例上修改程式碼如:
1 public IActionResult About() 2 { 3 _logger.LogInformation("這裡是About"); 4 5 //var userInfo = "我的NetCore之Session"; 6 //HttpContext.Session.Set(SessionKey, System.Text.Encoding.UTF8.GetBytes(userInfo)); 7 8 MoUser user = new MoUser(); 9 HttpContext.Session.Set<MoUser>(SessionKey, user); 10 ViewData["Message"] = $"讀取配置檔案Option1節點值:{this._options.Option1},新增session"; 11 return View(); 12 } 13 14 public IActionResult Contact() 15 { 16 //var userInfo = string.Empty; 17 //if (HttpContext.Session.TryGetValue(SessionKey, out var bt)) 18 //{ 19 // userInfo = System.Text.Encoding.UTF8.GetString(bt); 20 //} 21 22 //ViewData["Message"] = string.IsNullOrWhiteSpace(userInfo) ? "Session獲取為空" : userInfo; 23 24 var user = HttpContext.Session.Get<MoUser>(SessionKey); 25 ViewData["Message"] = user == null ? "Session獲取為空" : $"暱稱:{user.UserName}"; 26 return View(); 27 }
看起來set或get的session操作都只需一句程式碼就完成了是不是方便了許多呢,最有命令:dotnet run 測試下效果,和上面的一樣我就不截圖了;
1.1版本去掉了project.json後,如何生成跨平臺包
到這裡就進入今天的正題了,對於最新版本netcore去掉project.json網上討論的還算比較激烈,但是網搜了下還沒有一篇正式的中文文章來講述如果生成誇平臺包,這裡有幸或許吧成為第一篇吧呵呵;首先,要明瞭netcore小組去掉project.json重要檔案後,其任務都放在了專案的.csproj檔案中,沒錯就是咋們vs生成的專案工程檔案,那上面測試用例為例我們看下.csproj檔案的內容:
1 <Project Sdk="Microsoft.NET.Sdk.Web"> 2 3 <PropertyGroup> 4 <TargetFramework>netcoreapp1.1</TargetFramework> 5 </PropertyGroup> 6 <PropertyGroup> 7 <PackageTargetFallback>$(PackageTargetFallback);portable-net45+win8+wp8+wpa81;</PackageTargetFallback> 8 </PropertyGroup> 9 <ItemGroup> 10 <PackageReference Include="Microsoft.ApplicationInsights.AspNetCore" Version="2.0.0" /> 11 <PackageReference Include="Microsoft.AspNetCore" Version="1.1.1" /> 12 <PackageReference Include="Microsoft.AspNetCore.Mvc" Version="1.1.2" /> 13 <PackageReference Include="Microsoft.AspNetCore.Session" Version="1.1.1" /> 14 <PackageReference Include="Microsoft.AspNetCore.StaticFiles" Version="1.1.1" /> 15 <PackageReference Include="Microsoft.Extensions.Logging.Debug" Version="1.1.1" /> 16 <PackageReference Include="Microsoft.VisualStudio.Web.BrowserLink" Version="1.1.0" /> 17 </ItemGroup> 18 <ItemGroup> 19 <DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="1.0.0" /> 20 </ItemGroup> 21 </Project>
這裡能夠直觀的在ItemGroup節點看到我們新增進來的Session的引用和專案模板自帶的Logging等的引用,已經父節點 Project Sdk="Microsoft.NET.Sdk.Web" ,我們要生成跨平臺執行包,就需要操作這個專案檔案的配置資訊,這裡只需要新增如下程式碼:
1 <PropertyGroup> 2 <RuntimeIdentifiers>win7-x64;ubuntu.16.04-x64</RuntimeIdentifiers> 3 </PropertyGroup>
然後再通過釋出命令就能夠生成誇平臺包了,是不是挺簡單的,所以上面弄了一個Session小節做乾貨呢呵呵;咋們來測試下吧,首先在專案根目錄這樣以此執行命令:dontnet restore

再執行你簡短的釋出命令(這裡我直接採用預設引數的方式執行,釋出包會生成再bin下面):dotnet publish

這個時候我們能夠在目錄:bin\Debug\netcoreapp1.1下面看到publish資料夾,裡面就是咋們程式執行檔案了,為了測試下效果,這裡我通過命令:dontnet WebApp01.dll (由於我這裡安裝了sdk所以可以直接這樣命令執行)來執行我的測試用例專案:

到這裡一個windows上執行的包就完成了,有朋友就開始疑惑那跨平臺呢,還有您之前配置的 <RuntimeIdentifiers>win7-x64;ubuntu.16.04-x64</RuntimeIdentifiers> 有什麼效果呢,那這裡就開始演示怎麼生成ubunt.16.04-x64的執行包了(win7-x64的也同樣方式);我們同樣需要經過:dontnet restore 之後釋出命令的時候這樣寫:
dotnet publish -f netcoreapp1.1 --runtime ubuntu.16.04-x64
命令說明:
-f:framework的縮寫;
netcoreapp1.1:是存放的資料夾;
--runtime:執行命令必須要的;
ubuntu.16.04-x64:儲存的資料夾名稱

最後的結果是在目錄:Debug\netcoreapp1.1 下面生成了一個ubuntu.16.04-x64資料夾,裡面就是咋們的執行程式包了;如果你想生成其他系統的執行包也是同樣的操作流程:
1. 在專案.csproj中新增對應的Runtime命令(如:win7-x64;osx.10-11-x64;ubuntu.16.04-x64);
2. 在dotnet publish的時候把最後一個引數改成對應的Runtime命令就行了(如:ubuntu.16.04-x64)
到此本文就結束了,希望能給您帶來好的幫助,謝謝閱讀;