AspNetCore - MVC實戰系列目錄
. 愛留圖網站誕生
. git原始碼:https://github.com/shenniubuxing3/LovePicture.Web
. AspNetCore - MVC實戰系列(一)之Sqlserver表對映實體模型
. AspNetCore-MVC實戰系列(二)之通過繫結郵箱找回密碼
本章開篇先簡單介紹下最近兩週自己利用業餘時間做的一個圖片收集網站,當然這個是靠使用者自己上傳來收集不是去抓某些個網站的圖片,那樣沒意義,這裡我取名為“愛留圖”;該網站的簡單介紹大家可以參考下上篇的內容愛留圖的誕生,這裡打算通過一些列的部落格講解如何一步步利用aspnetcore的mvc來開發,希望大家能夠喜歡;
Sqlserver表對映實體模型(反向工程生成實體模型)
首先,咋們需要在sqlserver中建立一張使用者表To_UserInfo,這裡我儘量簡單取一些屬性作為欄位,以下是表結構SQL:
USE [LovePicture.Db] GO /****** Object: Table [dbo].[To_UserInfo] Script Date: 2017/4/25 17:30:53 ******/ SET ANSI_NULLS ON GO SET QUOTED_IDENTIFIER ON GO CREATE TABLE [dbo].[To_UserInfo]( [Id] [int] IDENTITY(1,1) NOT NULL, [UserName] [nvarchar](50) NOT NULL, [UserPwd] [nvarchar](50) NOT NULL, [Email] [nvarchar](50) NULL, [NickName] [nvarchar](20) NULL, [Tel] [nvarchar](20) NULL, [Sex] [bit] NOT NULL, [Introduce] [nvarchar](200) NULL, [HeadPhoto] [nvarchar](200) NULL, [Birthday] [nvarchar](20) NULL, [Addr] [nvarchar](200) NULL, [Blog] [nvarchar](200) NULL, [Status] [int] NOT NULL, [CreateTime] [datetime] NOT NULL, [LoginTime] [datetime] NULL, [Ips] [nvarchar](50) NULL, [LevelNum] [int] NOT NULL, CONSTRAINT [PK_To_UserInfo] PRIMARY KEY CLUSTERED ( [Id] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GO
欄位的意思不必太明瞭,主要是學習怎麼生成實體;先建立一個類庫LovePicture.Model,由於這裡我打算使用EF Core(全名:entity framework core),因此需要對這個類庫安裝相應的nuget包:
Microsoft.EntityFrameworkCore.Design
Install-Package Microsoft.EntityFrameworkCore.SqlServer
Install-Package Microsoft.EntityFrameworkCore.Tools
Install-Package Microsoft.EntityFrameworkCore.SqlServer.Design
注意啦是4個包,netcore官網給出的只有後面3個包沒有第一個,有實際經驗得出如果你不新增第一個包,那麼由資料庫來生成實體模型的時候會提示錯誤,這裡我就不截圖錯誤資訊了有興趣的朋友可嘗試;來到這裡咋們還需要通過vs控制檯輸入執行命令:
Scaffold-DbContext "Server=127.0.0.1,1431;User Id=sa;Password=123123;Database=LovePicture.Db;" Microsoft.EntityFrameworkCore.SqlServer -OutputDir Models
簡單說下引數吧:
. Scaffold-DbContext:執行命令
. Server=...:資料庫連結字串
. -OutputDir Models:輸出實體到名稱為Models的資料夾中
個人領悟的注意事項:
vs2017可能存在的一個問題,當第一次需要在新建立的類庫中使用反向工程生成實體模型的時候,如果您不設定該類庫為起始專案,那會提示錯誤沒法生成成功的;我遇到的時候用了很多方式嘗試解決問題,甚至以為什麼東西安錯了,結果在Git的問題中心找到了相關問題的回答,僅僅只需要設定下啟動項就能解決,真實讓我吃驚呢。
到這裡如果你按照以上我列舉的步驟操作,應該不會出現太大的問題能夠通過sqserver資料庫生成實體成功,當然不保證其他特殊的情況吧;
在MVC中使用生成的實體模型
首先,通過vs2017建立個Aspnetcore的Mvc專案我取名為LovePicture.Web,我們要了解的是netcore專案基本上都是通過nuget包來引入其他元件,但是強大的vs能夠讓我們直接通過:右鍵web專案的“依賴項”-》新增引用-》解決方案-》選擇其他專案的名稱,以此來新增對其他專案的依賴(主要是新的vs版本所以廢話一下);
有了依賴關係我們先來改造一下通過反向工程生成的DbContext程式碼來滿足我們在Web中Mvc的使用;開啟模型類庫中的LovePicture_DbContext.cs檔案,能夠看到我們比較熟悉類似於其他EF框架版本的結構,這裡我們只需要自動生成的LovePicture_DbContext建構函式刪除掉,然後重新新增一個這樣的建構函式:
1 public LovePicture_DbContext(DbContextOptions<LovePicture_DbContext> options) : base(options) { }
這樣就能吧DbContext當做注入服務提供給引入這個類庫的專案使用了,我們也僅僅只需要在Web專案中的Startup.cs檔案的ConfigureServices方法中新增依賴注入即可:
1 //新增資料庫上下文 2 services.AddDbContext<LovePicture_DbContext>(b => 3 { 4 5 var dbLink = Configuration.GetSection("MoSelfSetting:DbLink").Value; 6 if (string.IsNullOrWhiteSpace(dbLink)) { throw new Exception("未找到資料庫連結。"); } 7 8 b.UseSqlServer(dbLink); 9 10 });
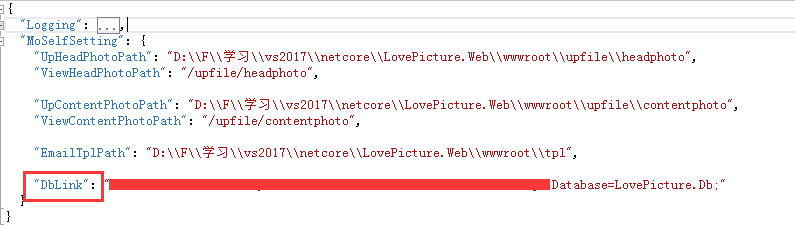
這裡由於連結資料庫的話需要有一個連線串,這裡通過DbContextOptionsBuilder的UseSqlServer擴充套件方法來傳遞,字串的來源這裡我配置在appsettings.json配置檔案中的,因此能夠很方便的通過 Configuration.GetSection("MoSelfSetting:DbLink").Value 來讀取出配置檔案中配置的連線串,當然如果可以你也可以直接在這裡吧連線串寫死都行,這裡截圖展示下配置檔案的層級關係:

好了有了以上的配置,咋們就能夠在MVC的Controller中很好的使用DbContext了,這裡通過建構函式注入的方式使用:
1 private readonly LovePicture_DbContext _db; 2 public HomeController(LovePicture_DbContext db) 3 { 4 _db = db; 5 }
到這裡Controller中就能夠使用DbContext了,我們可以在Action中直接通過各種EF的操作方法來對資料庫執行讀寫命令;
通過IOptions<T>使用自定義配置資訊
因為後面文章內容涉及到使用者上傳頭像等資訊,所以需要一些可配置的資訊(如:上傳路徑,連結字串),所以這裡需要有讀取我們自定義配置節點資訊的操作;這裡使用現成的appsettings.json檔案來配置資訊,這裡我的配置內容如:
1 { 2 "Logging": { 3 "IncludeScopes": false, 4 "LogLevel": { 5 "Default": "Warning" 6 } 7 }, 8 "MoSelfSetting": { 9 //圖片內容路徑 10 "UpHeadPhotoPath": "D:\\F\\學習\\vs2017\\netcore\\LovePicture.Web\\wwwroot\\upfile\\headphoto", 11 "ViewHeadPhotoPath": "/upfile/headphoto", 12 //頭像路徑 13 "UpContentPhotoPath": "D:\\F\\學習\\vs2017\\netcore\\LovePicture.Web\\wwwroot\\upfile\\contentphoto", 14 "ViewContentPhotoPath": "/upfile/contentphoto", 15 //郵箱模板 16 "EmailTplPath": "D:\\F\\學習\\vs2017\\netcore\\LovePicture.Web\\wwwroot\\tpl", 17 //連結字串 18 "DbLink": "Server=127.0.0.1,1431;User Id=sa;Password=123123;Database=LovePicture.Db;" 19 } 20 }
要獲取這個檔案的自定義資訊,我們需要建立一個對應屬性名稱的實體MoSelfSetting:
1 /// <summary> 2 /// 自定義配置 3 /// </summary> 4 public class MoSelfSetting 5 { 6 /// <summary> 7 /// 頭像圖片儲存地址 8 /// </summary> 9 public string UpHeadPhotoPath { get; set; } 10 11 /// <summary> 12 /// 頭像圖片訪問地址 13 /// </summary> 14 public string ViewHeadPhotoPath { get; set; } 15 16 /// <summary> 17 /// 內容圖片儲存地址 18 /// </summary> 19 public string UpContentPhotoPath { get; set; } 20 21 /// <summary> 22 /// 檢視內容圖片儲存地址 23 /// </summary> 24 public string ViewContentPhotoPath { get; set; } 25 26 /// <summary> 27 /// 郵件模板資料夾路徑 28 /// </summary> 29 public string EmailTplPath { get; set; } 30 31 /// <summary> 32 /// 資料庫連結 33 /// </summary> 34 public string DbLink { get; set; } 35 }
實體類屬性名稱和appsettings.json檔案的節點名稱一樣就行了,然後在ConfigureServices方法中新增配置檔案設定:
1 //設定自定義配置資訊 2 services.Configure<MoSelfSetting>(Configuration.GetSection("MoSelfSetting"));
僅僅只需要使用這段程式碼,就能完成從json配置檔案的資料到實體資料的轉化,比以前的確方便了很多;然後同樣通過在Controller中使用IOptions<T>來注入這個配置檔案實體到Controller中:
1 private readonly LovePicture_DbContext _context; 2 private readonly MoSelfSetting _selfSetting; 3 private readonly IMemoryCache _cache; 4 5 public MemberController(LovePicture_DbContext context, IOptions<MoSelfSetting> selfSetting, IMemoryCache cache) 6 { 7 _context = context; 8 _selfSetting = selfSetting.Value; 9 _cache = cache; 10 }
最後通過IOptions<T>.Value方式,直接就能夠獲取出具有配置檔案資訊的實體資料了;這裡就不再寫測試用例了,這些都會在後面一些列章節中運用到,希望本篇文章能給你好的收穫,如果可以不妨點個“贊”,謝謝。