vs2010開發activex(MFC)控制元件/ie外掛(一)
vs2010開發activex(MFC)控制元件/ie外掛(一)
vs2010開發activex(MFC)控制元件:
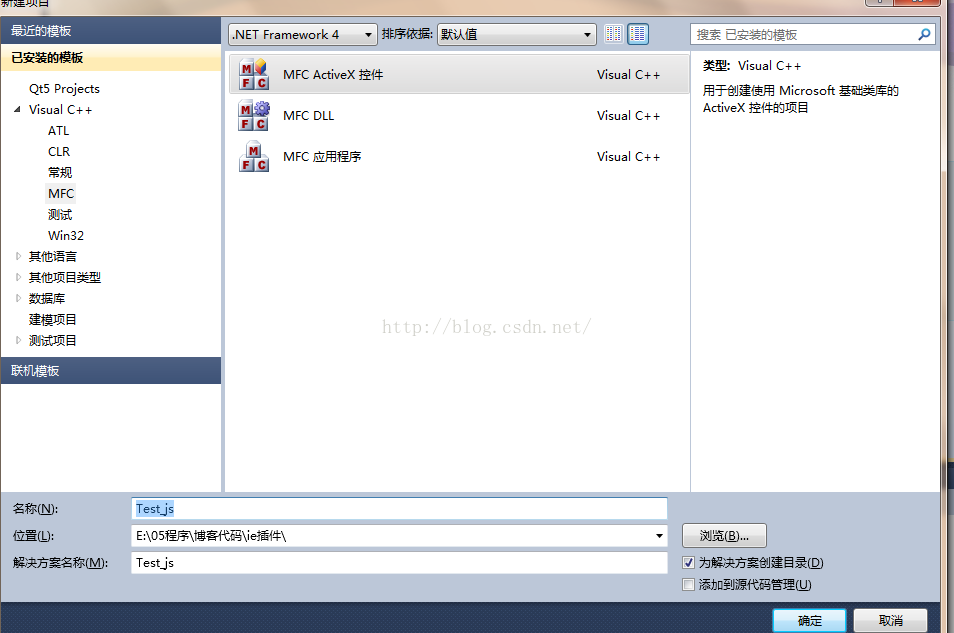
第一步:生成activex控制元件



第二步:新增對話方塊資源及其他控制元件,新增對話方塊類,設定對話方塊屬性




第三步:
新增WM_CREATE事件,選擇”<新增>OnCreate”,以初始化對話方塊物件。
int CTest_jsCtrl::OnCreate(LPCREATESTRUCT lpCreateStruct)
{
if (COleControl::OnCreate(lpCreateStruct) == -1)
return -1;
// TODO: 在此新增您專用的建立程式碼
m_MyDlg.Create(IDD_DIALOG1,this); //初始化對話方塊
return 0;
}
OnDraw函式中新增繪製對話方塊的程式碼
// CTest_jsCtrl::OnDraw - 繪圖函式
void CTest_jsCtrl::OnDraw(CDC* pdc, const CRect& rcBounds, const CRect& rcInvalid){
if (!pdc)
return;
// TODO: 用您自己的繪圖程式碼替換下面的程式碼。
//pdc->FillRect(rcBounds, CBrush::FromHandle((HBRUSH)GetStockObject(WHITE_BRUSH)));
//pdc->Ellipse(rcBounds);
m_MyDlg.MoveWindow(rcBounds,true);
}
void CTest_jsCtrl::OnDraw(CDC* pdc, const CRect& rcBounds, const CRect& rcInvalid){
if (!pdc)
return;
// TODO: 用您自己的繪圖程式碼替換下面的程式碼。
//pdc->FillRect(rcBounds, CBrush::FromHandle((HBRUSH)GetStockObject(WHITE_BRUSH)));
//pdc->Ellipse(rcBounds);
m_MyDlg.MoveWindow(rcBounds,true);
}

編譯,生成ocx,編寫測試的html檔案:
html中載入ocx控制元件的方法:
<BODY>
<OBJECT ID="Test_js" WIDTH=50% HEIGHT=35%
CLASSID="CLSID:80F40FB1-7366-4D8E-B2E9-B765E6740F98">
<PARAM NAME="_Version" VALUE="65536">
<PARAM NAME="_ExtentX" VALUE="2646">
<PARAM NAME="_ExtentY" VALUE="1323">
<PARAM NAME="_StockProps" VALUE="0">
</OBJECT>
<OBJECT ID="Test_js" WIDTH=50% HEIGHT=35%
CLASSID="CLSID:80F40FB1-7366-4D8E-B2E9-B765E6740F98">
<PARAM NAME="_Version" VALUE="65536">
<PARAM NAME="_ExtentX" VALUE="2646">
<PARAM NAME="_ExtentY" VALUE="1323">
<PARAM NAME="_StockProps" VALUE="0">
</OBJECT>
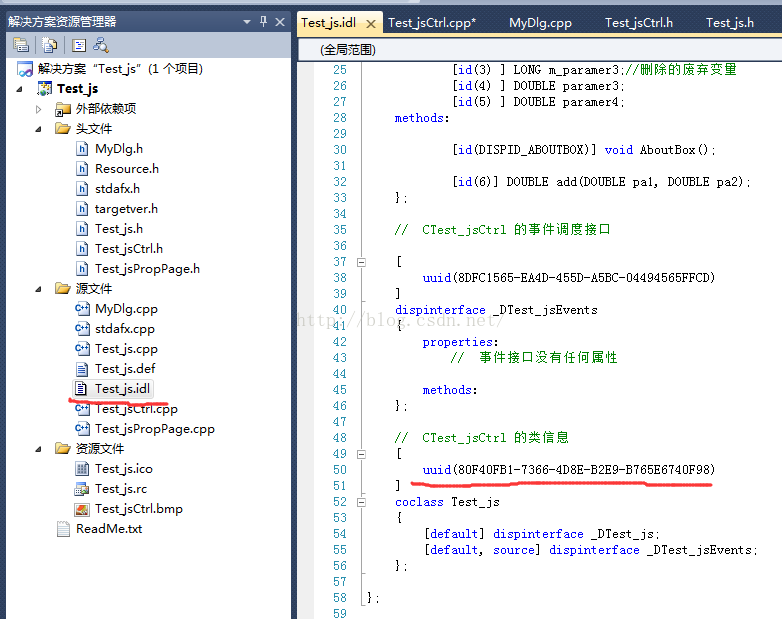
上述中的CLASSID:

完整的html測試檔案:
<HTML>
<HEAD>
<TITLE>測試:js傳引數給ie外掛</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=GBK" />
<SCRIPT LANGUAGE="JavaScript">
function GetDeviceinfo()
{
if (Input1.value!="")
{
Test_js.paramer1= Input1.value;
}
//alert(Test_js.paramer1);
if (Input2.value!="")
{
Test_js.paramer2= Input2.value;
}
if (Input3.value!="")
{
Test_js.paramer3= Input3.value;
}
if (Input4.value!="")
{
Test_js.paramer4= Input4.value;
}
}
function Test()
{
var p1=Test_js.paramer3;
var p2=Test_js.paramer4;
var a=Test_js.add(p1,p2)
alert(a);
}
</SCRIPT>
</HEAD>
<BODY>
<OBJECT ID="Test_js" WIDTH=50% HEIGHT=35%
CLASSID="CLSID:80F40FB1-7366-4D8E-B2E9-B765E6740F98">
<PARAM NAME="_Version" VALUE="65536">
<PARAM NAME="_ExtentX" VALUE="2646">
<PARAM NAME="_ExtentY" VALUE="1323">
<PARAM NAME="_StockProps" VALUE="0">
</OBJECT>
<p></p>
Inputparamer1: <INPUT TYPE ="text" NAME="Input1" VALUE="">
Inputparamer2: <INPUT TYPE ="text" NAME="Input2" VALUE="">
Inputparamer3: <INPUT TYPE ="text" NAME="Input3" VALUE="">
Inputparamer4: <INPUT TYPE ="text" NAME="Input4" VALUE="">
<p></p>
<INPUT TYPE="button" NAME="輸入資料"
VALUE="測試js傳引數: " ONCLICK=GetDeviceinfo()>
<INPUT TYPE="button" NAME="測試"
VALUE="測試js呼叫activex介面函式: " ONCLICK=Test()>
</BODY>
</HTML>測試結果:

相關文章
- 基於vs2012開發activex(MFC)控制元件控制元件
- IE瀏覽器外掛開發瀏覽器
- 開發ActiveX控制元件的實踐(1)--用VS2010開發一個簡單的TestOcx控制元件控制元件
- MFC---ActiveX控制元件程式設計基礎控制元件程式設計
- Qt開發Activex筆記(二):Qt呼叫Qt開發的Activex控制元件QT筆記控制元件
- Delphi 開發ActiveX控制元件(非ActiveForm)控制元件ORM
- 以安全之名 IE將遮蔽舊版ActiveX控制元件控制元件
- VS2010常用外掛介紹之Javascript外掛JavaScript
- Android Studio Plugin 外掛開發教程(一) —— 開發你的第一個外掛AndroidPlugin
- windows10系統下IE瀏覽器怎麼開啟activex控制元件Windows瀏覽器控制元件
- 如何開發一個 PyCharm 外掛PyCharm
- Android外掛式開發(一)Android
- 從頭開發一個Flutter外掛(一)開發流程Flutter
- chrome外掛開發簡介(一)——開發入門Chrome
- Flutter外掛開發Flutter
- Mybatis外掛開發MyBatis
- Webstorm 外掛開發WebORM
- flutter 外掛開發Flutter
- 開發Rhino外掛
- chrome 外掛開發Chrome
- vue開發的一些外掛Vue
- 從頭開發一個Flutter外掛(二)高德地圖定位外掛Flutter地圖
- 如何enable ActiveX 及JavaScript in IEJavaScript
- apisix~lua外掛開發與外掛註冊API
- 外掛化開發筆記(一)代理模式筆記模式
- Grafana的Datasource外掛開發實踐一Grafana
- 開發了一個 JATO for JBuilder 的外掛UI
- mfc ocx 控制元件開發需要注意的問題控制元件
- babel 外掛開發案例Babel
- Maven外掛開發教程Maven
- Chrome外掛開發教程Chrome
- Stylus外掛開發教程
- chrome外掛開發文件Chrome
- babel外掛開發心得Babel
- Vue-外掛開發Vue
- jQuery外掛開發模式jQuery模式
- jquery外掛開發方法jQuery
- dlopen開發外掛庫