Canvas中的非零環繞規則原理
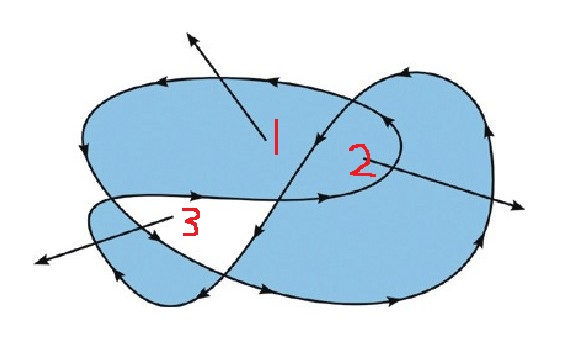
非零環繞規則:對於路徑中指定範圍區域,從該區域內部畫一條足夠長的線段,使此線段的完全落在路徑範圍之外。
非零環繞規則計數器:
然後,將計數器初始化為0,每當這個線段與路徑上的直線或曲線相交時,就改變計數器的值,如果是與路徑順時針相交時,那麼計數器就加1, 如果是與路徑逆時針相交時,那麼計數器就減1.
如果計數器始終不為0,那麼此區域就在路徑範圍裡面,在呼叫fill()方法時,瀏覽器就會對其進行填充。如果最終值是0,那麼此區域就不在路徑範圍內,瀏覽器就不會對其進行填充。
從上圖中看
第一條線段:根據非零環繞規則,這條直線只經過路徑一次且路徑是逆時針方向,那麼計數器為-1;根據瀏覽器對計數器的計算原理得出,當呼叫fill()方法時瀏覽器會填充此區域。
第二條線段:根據非零環繞規則,這條直線經過路徑二次且路徑都是逆時針方向,那麼計數器為-2;根據瀏覽器對計數器的計算原理得出,當呼叫fill()方法時瀏覽器會填充此區域。
第三條線段:根據非零環繞規則,這條直線經過路徑二次;第一次經過的路徑是逆時針方向,計數器則為-1; 第二次經過的路徑是順時針方向,計數器為1;原因計數器的最終值為0-1+1 = 0;所以根據瀏覽器對計數器的計算原理得出,當呼叫fill()方法時瀏覽器不會填充此區域。
根據上面的原理,演示畫一個環形圖的例項
如下圖:
例項程式碼:
<style type="text/css">
canvas {
border:1px solid #e5e5e5;
}
</style>
<canvas id="firstCanvas" width="400" height="400"> Canvas not supported </canvas>
<script type="text/javascript">
var canvas = document.getElementById("firstCanvas"),
context = canvas.getContext && canvas.getContext("2d");
context.fillStyle = "#ff6600";
// clear current subPath
context.beginPath();
// outer circle
context.arc(200, 200, 100, 0, Math.PI * 2, true);
// inner circle
context.arc(200, 200, 50, 0, Math.PI * 2, false);
context.fill();
</script>相關文章
- canvas非零繞組規則與奇偶規則Canvas
- iOS Winding Rules 纏繞規則iOS
- Makefile基本規則和原理
- canvas 圍繞中心旋轉Canvas
- 【java規則引擎】java規則引擎搭建開發環境Java開發環境
- MySQL中的排序規則MySql排序
- JS中this的繫結規則JS
- JavaScript中this的繫結規則JavaScript
- web前端中的命名規則Web前端
- JS中的"=="轉換規則JS
- react中的 Hook 使用規則ReactHook
- 從零開始React:一檔 React環境搭建,語法規則,基礎使用React
- canvas 圖形圍繞中心旋轉Canvas
- 從零基礎學習Java 要知道Java中的一些規則Java
- .htaccess中的apacherewrite規則詳解Apache
- [非專業翻譯] Mapster - 基於規則的對映
- 【java規則引擎】規則引擎RuleBase中利用觀察者模式Java模式
- canvas 實現光線沿不規則路徑運動Canvas
- 環繞中介軟體
- JS中this的4種繫結規則JS
- ESLint規則中的JavaScript知識EsLintJavaScript
- Go 應用中 package main 的規則GoPackageAI
- laravel8中的路由規則更改Laravel路由
- JavaScript正規表示式校驗非零的正整數例項JavaScript
- jQuery中$符號規則(7)jQuery符號
- ETL中如何自定義規則
- CSS 文字環繞圖片CSS
- Java中動態規則的實現方式Java
- 第2-4-4章 規則引擎Drools規則屬性-業務規則管理系統-元件化-中臺元件化
- 管理規則和基於規則的轉換——流
- CSS文字環繞圖片效果CSS
- CSS 邊框動態環繞CSS
- DDD 中的那些模式 — 使用 Specification 管理業務規則模式
- DDD中實現業務規則的驗證 - Marcin
- Android中的Intent Filter匹配規則介紹AndroidIntentFilter
- .NET 6中使用Jint的JavaScript規則引擎JavaScript
- linux中BASH變數的設定規則Linux變數
- 從零製作edm郵件,需要了解的一些規則