squirrel校園二手交易平臺
##squirrel校園二手交易平臺
(適合尋找SSM專案練手的你。)
問題彙總:
(朋友畢設用到了這個二手平臺,他自己把後臺優化了,我又幫忙實現了一部分功能,只能做到這裡了。有興趣的,自行優化吧。)
1.程式碼還會優化升級嗎?
NO.精力有限,止步於此,若有需要和興趣,相信你會花時間。
2.搜尋框出現亂碼問題
在我的電腦上是沒任何問題的。至於原因,我解釋不出,但是如果你真的遇到這個bug,你可以加幾行程式碼,很簡單的操作,具體操作到網上找一下學習一下。
3.頁面載入太慢怎麼辦?
前後端的互動這裡設計的很糟糕,頁面的訪問上耗時特別多。但是還是那句話,我不會再進行優化了。
4.程式碼更新了嗎?
是的。程式碼更新了。更新時間為2018.12.29。最新的程式碼,前端+後端+資料庫都很全。自己配環境慢慢搗鼓吧。
5.具體實現了什麼功能?
把環境配起來,程式碼跑起來自己看看吧。總之比只看文章的介紹要明白的多。一些地方文章也沒介紹。
####專案起源:
期末的課程設計,三人一組,我和兩個舍友,一時起興,決定做一個校園二手交易平臺,一開始興致與激情滿滿,可是後期時間上的衝突,讓我們三個人對於這個專案有點累。
這個專案剛定題兩天,BezosLee由於通過了360的網上線上筆試,收到了360公司的免費培訓邀請,要去北京的360總部進行培訓一週,值得慶幸的是,最後培訓完進行了面試並順利拿到實習Offer。4月底,L_75進行了為期一週的ACM集訓,備戰5月9號的山東省ACM比賽,同樣值得慶幸的是,作為他的退役賽,收穫了一枚銅牌。比賽結束後不久又前往北京面試金山,很開心,他拿到了金山公司的java實習offer。而我,準備考研,除了每天早上6點的排球訓練備戰5月底的校排球聯賽,還要每天學習英語和高數。
不過我相信我們三個會做好,選我們所想,忠我們所愛。
####系統架構:
開發環境: IntelliJ IDEA、Atom、Navicat for MySQL
使用技術:
- Spring+SpringMVC+Mybatis
開發人員: L-75、HLK_1135、BezosLee
專案分工: 按照功能進行模組化開發,每人負責的模組要兼顧前端+後臺。
專案原始碼:https://github.com/hlk-1135/squirrel
version2.0:https://github.com/hlk-1135/squirrel2.0
**注:**二手平臺的評論功能、使用者充值與支付功能、後臺管理端已經實現。github程式碼還未更新,等過段時間程式碼會更新。
(如果喜歡,請給我點個Star,歡迎一起交流,共同進步!)
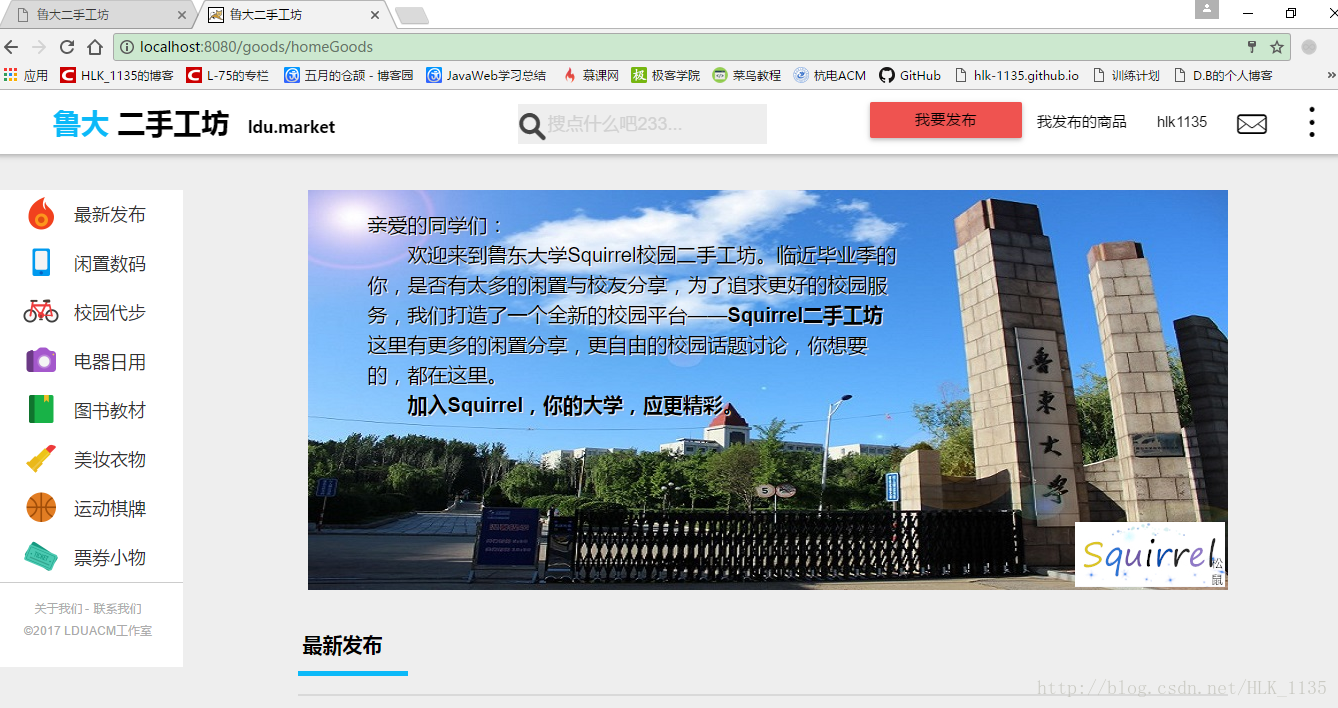
注:前端頁面仿站復旦大學二手交易平臺:復旦大學二手工坊
####一、系統需求:
在如今的大學校園中,伴隨著學生的購買能力的提高和每年的升學和畢業,存在許多各種型別的二手商品。目前,二手商品交易成為了當代大學生課餘生活的一大熱門。以我校為例,每年都要舉辦的“跳蚤”市場,可見大學生對二手商品交易的需求,然而這種方式有很多侷限性和偶然性,遠遠無法滿足廣大學子交易的需求。
建立一個校園二手交易平臺可以大大方便在校的學生,方便了同學也營造了節約光榮,浪費可恥的校園文化氛圍。最主要的是,它也可以通過網路將自己不用的東西放在網上,也可在網上找到自己需要的東西,物美價廉,達到雙贏。
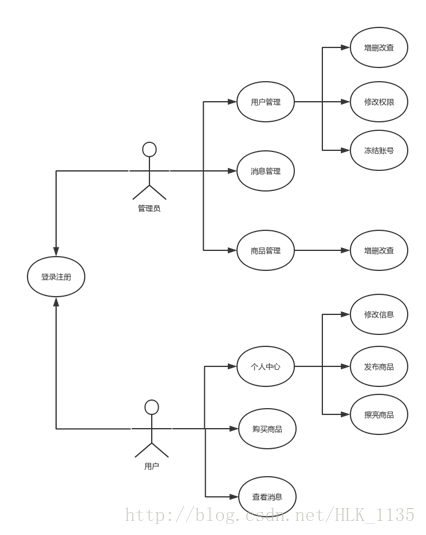
系統用例圖
####二、功能模組設計:
####1、登入註冊模組設計
#####1.1登入模組
使用者點選主頁面上的登入按鈕,前臺js控制會彈出登入懸浮視窗,填寫登入的手機號和密碼,點選登入,會請求到UserController,呼叫其中的loginValidate()方法,將密碼用MD5加密與資料庫中的加密資訊匹配,匹配成功後,將使用者資訊新增到session會話中,並根據請求頭部資訊中的Referer跳轉回點選登入的頁面。
#####1.2註冊模組
在首頁或登入框中點選註冊按鈕,就可以彈出註冊框,註冊的登入號為手機號碼,系統會對資料進行校驗,核對正確後可註冊並登入。
####2、個人中心模組

#####2.1個人資訊設定模組
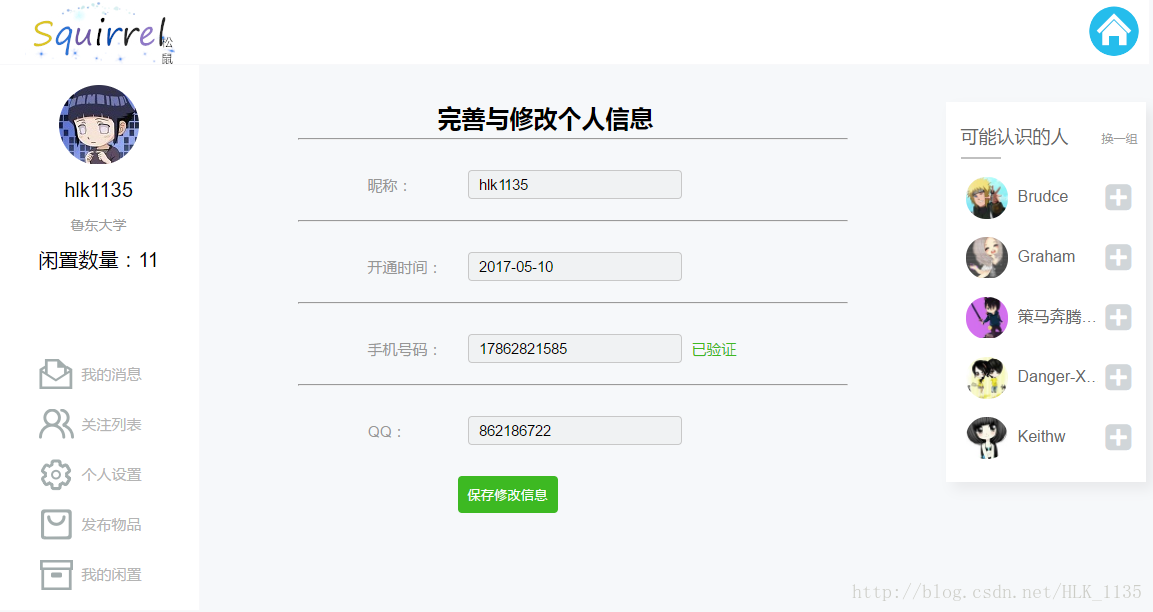
使用者登入成功後,可以進入到個人中心,剛註冊的使用者,可以在個人設定頁面進行完善自己的資訊,也可以在此頁面修改資訊,但是開通時間與手機號碼,不可更改。
#####2.2我的閒置物品模組
每個使用者,都有自己釋出過的閒置物品,在個人中心模組,可以檢視曾經發布過的閒置物品,並且可以對相應的物品進行刪除和修改操作。由於物品與圖片是一對多的關係,所以引入了GoodsExtand類。
public class GoodsExtend {
private Goods goods;
private List<Image> images = new ArrayList<Image>();
/**省略getter/setter方法*/
}
該模組是獲取出該使用者釋出的所有商品資訊。從session中獲取使用者資訊,並根據使用者的id,查詢該使用者釋出的商品,再根據商品id,獲取商品對應的圖片資訊,最後將商品與圖片的關聯物件,以及相應的商品資訊、圖片資訊返回到前臺顯示。
@RequestMapping(value = "/allGoods")
public ModelAndView goods(HttpServletRequest request) {
User cur_user = (User)request.getSession().getAttribute("cur_user");
Integer userId = cur_user.getId();
List<Goods> goodsList = goodsService.getGoodsByUserId(userId);
List<GoodsExtend> goodsAndImage = new ArrayList<GoodsExtend>();
for (int i = 0; i < goodsList.size() ; i++) {
//將使用者資訊和image資訊封裝到GoodsExtend類中,傳給前臺
GoodsExtend goodsExtend = new GoodsExtend();
Goods goods = goodsList.get(i);
List<Image> images = imageService.getImagesByGoodsPrimaryKey(goods.getId());
goodsExtend.setGoods(goods);
goodsExtend.setImages(images);
goodsAndImage.add(i, goodsExtend);
}
ModelAndView mv = new ModelAndView();
mv.addObject("goodsAndImage",goodsAndImage);
mv.setViewName("/user/goods");
return mv;
}
#####2.3釋出閒置物品模組
釋出商品資訊需要填寫相應的商品文字資訊,以及上傳商品的圖片資訊。上傳圖片資訊,需要前臺傳入一個檔案型別的物件,根據該物件,取出上傳圖片的物理路徑,將該圖片儲存到磁碟中,並將新圖片的名稱返回到前端顯示。若圖片不合法,將返回不合法資訊,提示前臺圖片不合法。
@ResponseBody
@RequestMapping(value = "/uploadFile")
public Map<String,Object> uploadFile(HttpSession session,MultipartFile myfile) throws IllegalStateException, IOException{
String oldFileName = myfile.getOriginalFilename(); //獲取上傳檔案的原名
//儲存圖片的物理路徑
String file_path = session.getServletContext().getRealPath("upload");
if(myfile!=null && oldFileName!=null && oldFileName.length()>0){
String newFileName = UUID.randomUUID() + oldFileName.substring(oldFileName.lastIndexOf("."));
File newFile = new File(file_path+"/"+newFileName);
myfile.transferTo(newFile); //將記憶體中的資料寫入磁碟
Map<String,Object> map=new HashMap<String,Object>();//將新圖片名稱返回到前端
map.put("success", "成功啦");
map.put("imgUrl",newFileName);
return map;
}else{
Map<String,Object> map=new HashMap<String,Object>();
map.put("error","圖片不合法");
return map;
}
}
將商品資訊以及圖片資訊傳到後臺,後臺獲取到session中的使用者資訊,並對商品設定使用者的外來鍵關聯,在goods表中,插入商品資訊。插入商品資訊後,獲取物品的id,並對圖片設定商品的外來鍵關聯,在image表中插入相應的圖片資訊。之後更改使用者的資訊,將該使用者釋出的商品數量加1,並更新分類表中該分類所有商品數量。最後修改session中使用者的值。
@RequestMapping(value = "/publishGoodsSubmit")
public String publishGoodsSubmit(HttpServletRequest request,HttpServletResponse response,Image ima,Goods goods,MultipartFile image)
throws Exception {
//查詢出當前使用者cur_user物件,便於使用id
User cur_user = (User)request.getSession().getAttribute("cur_user");
goods.setUserId(cur_user.getId());
int i = goodsService.addGood(goods,10);//在goods表中插入物品
//返回插入的該物品的id
int goodsId = goods.getId();
ima.setGoodsId(goodsId);
imageService.insert(ima);//在image表中插入商品圖片
//釋出商品後,catlog的number+1,user表的goods_num+1,更新session的值
Integer calelog_id = goods.getCatelogId();
catelogService.updateCatelogNum(calelog_id);
userService.updateGoodsNum(cur_user.getId());
cur_user.setGoodsNum(cur_user.getGoodsNum()+1);
request.getSession().setAttribute("cur_user",cur_user);//修改session值
return "redirect:/user/allGoods";
}
**上傳注意事項:**像上圖一樣開啟照片後,右下角有3個按鈕,分別是上傳、刪除、放大圖片,要點選上傳按鈕,才能確保照片上傳成功,不是開啟照片顯示了照片就可以了。
####3、物品模組
#####3.1商品首頁面模組
商品展示頁面的首頁,即系統的主頁面,主頁面包括了物品的分類,導航欄,釋出商品,登入註冊,訊息通知,商品搜尋欄,以及頁面每一分類中顯示最新更新的6件商品資訊。
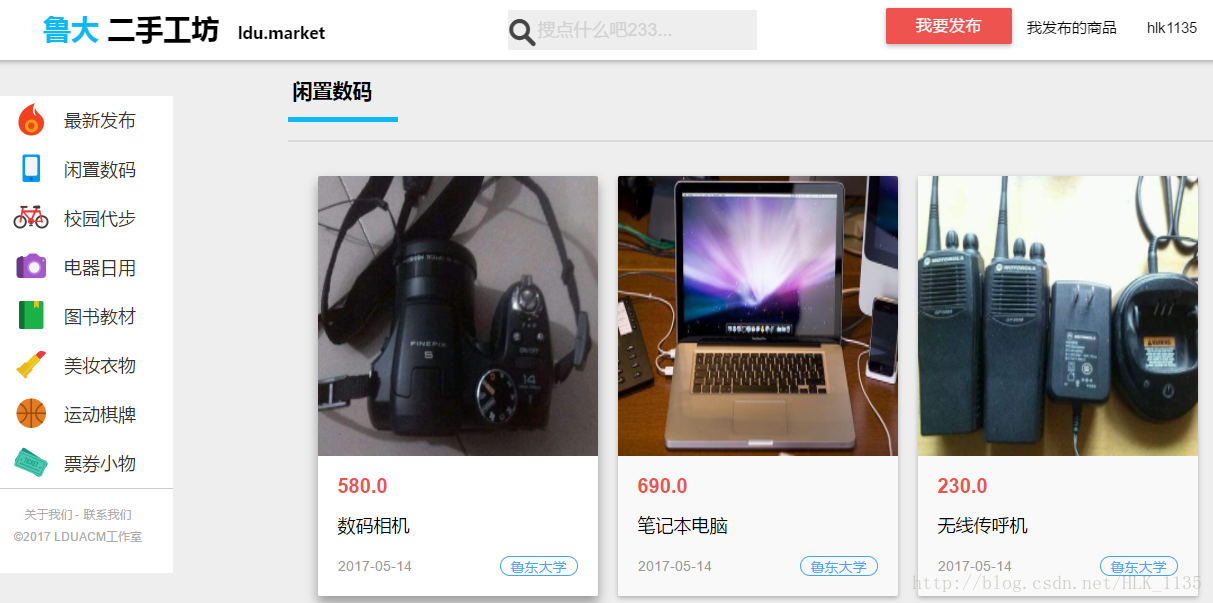
#####3.2查詢商品模組(支援分類查詢、模糊查詢)
系統的主頁面,將物品分為了最新發布,閒置數碼,校園代步,電器日用,圖書教材,美妝衣物,運動棋牌,票券小物等7類。點選分類名,請求後臺,後臺將資料庫中商品為該分類外來鍵的查詢出來,將商品資訊返回到頁面上,頁面將跳轉顯示相應的分類下的商品資訊。
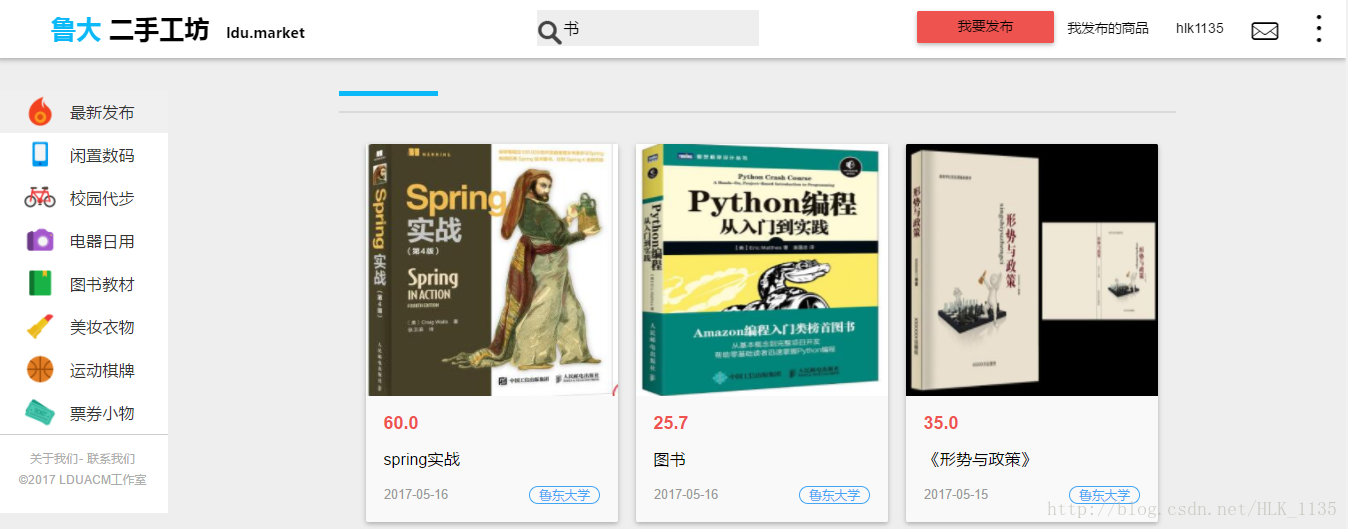
在首頁的頂部,新增了一個搜尋框,在搜尋框中輸入關鍵字,就會請求後臺,後臺會根據關鍵字,查詢商品表中的name和description,查詢出帶有該關鍵字的商品以及物件的圖片資訊,返回到前臺顯示出相應的商品資訊,例如查詢:書,可以查詢到書籍的商品,且避免了商品名稱中不帶“書”字查詢不到的錯誤。
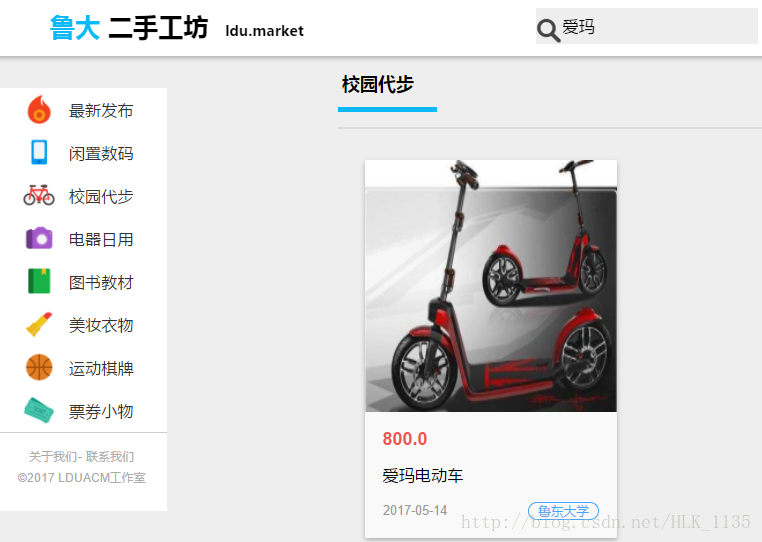
點選分類後,可實現在該分類下,查詢相應的商品資訊,在該分類下,同樣可以進行模糊查詢,只不過是在分類下進行模糊,匹配的是catelog_id,然後在該分類下匹配商品的name和describle,例如在校園代步分類下輸入:愛瑪,查詢的就是校園代步下關於“愛瑪”的商品資訊。
@RequestMapping(value = "/catelog/{id}")
public ModelAndView catelogGoods(HttpServletRequest request,@PathVariable("id") Integer id,
@RequestParam(value = "str",required = false) String str) throws Exception {
List<Goods> goodsList = goodsService.getGoodsByCatelog(id,str,str);
Catelog catelog = catelogService.selectByPrimaryKey(id);
List<GoodsExtend> goodsExtendList = new ArrayList<GoodsExtend>();
for(int i = 0;i<goodsList.size();i++) {
GoodsExtend goodsExtend = new GoodsExtend();
Goods goods = goodsList.get(i);
List<Image> imageList = imageService.getImagesByGoodsPrimaryKey(goods.getId());
goodsExtend.setGoods(goods);
goodsExtend.setImages(imageList);
goodsExtendList.add(i,goodsExtend);
}
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("goodsExtendList", goodsExtendList);
modelAndView.addObject("catelog", catelog);
modelAndView.addObject("search",str);
modelAndView.setViewName("/goods/catelogGoods");
return modelAndView;
}
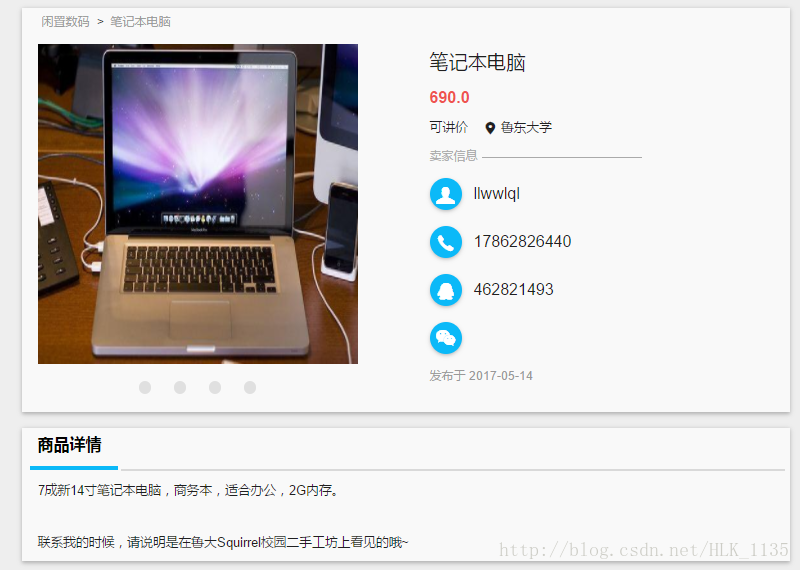
#####3.3點選檢視商品詳細資訊模組
在商品展示頁,點選商品圖片,可以檢視商品的詳細資訊。預設在未登陸狀態下,是不可檢視商家的資訊的,只有在登入之後,才可以檢視到相應的商家聯絡方式。在使用者點選商品後,首先請求後臺,進行是否登入的一個過濾,然後後臺查詢出該商品的詳細資訊,商品的多張圖片資訊,賣家的資訊等,返回到前臺顯示。
####4、系統管理員模組
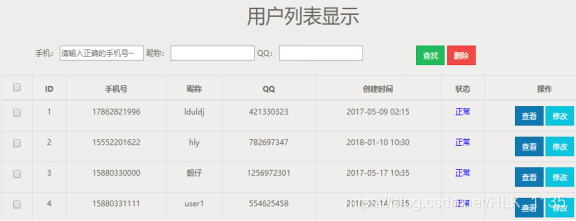
#####4.1使用者管理模組
該後臺管理模組實現企業級管理臺的解決方案。管理臺顯示了使用者管理、商品管理、訂單管理和錢包管理的功能。使用者管理頁,以表格的形式簡潔的展示使用者資料,並且支援選擇查詢、模糊查詢、跳轉頁面等,每個使用者資訊後面都有兩個操作按鈕,包括檢視和修改功能。

#####4.2商品管理模組
商品管理模組同樣採用表格的形式,支援多模糊查詢、分頁等操作,但是商品的資訊不允許管理員進行修改,商品可以進行刪除操作。管理員點選檢視按鈕可以進入詳細資訊頁面,展示該商品的詳細資訊。

#####4.3訂單管理模組
訂單管理模組也是採用表格的形式,支援多條件查詢、分頁、檢視詳細資訊等操作,訂單的資訊可以修改和刪除。點選檢視可以進入詳細資訊頁面,展示該訂單的全部資料。點選修改可以修改訂單的詳細資訊。


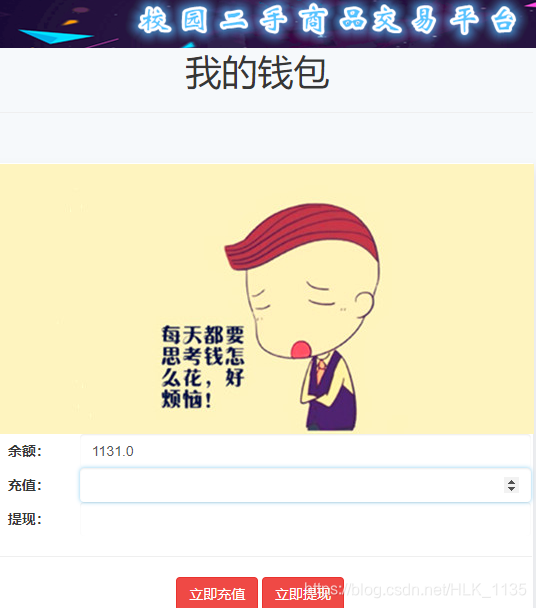
#####4.4錢包管理模組
操作欄顯示的是使用者充值後,管理員需要進行稽核,只有稽核通過,使用者才算充值成功,錢包裡的餘額會顯示。方便管理員操作,支援多模糊查詢、分頁、稽核等操作。


相關文章
- 校園二手交易平臺系統問題以及解決方法
- 二手交易平臺
- 校園資訊釋出平臺(清遠大學城)
- 校園交易平臺後臺系統git操作全過程Git
- 智慧校園全平臺綜合概述與最佳實踐
- 【原始碼】中小學智慧校園雲平臺原始碼原始碼
- 螞蟻集團退出趣店旗下的趣校園平臺 趣校園註冊資本1億人民幣
- SSM到Spring Boot 從零開發校園商鋪平臺SSMSpring Boot
- 東軟UniEAP案例-----中國人民大學:數字化校園平臺
- C#課外實踐——校園二手平臺(心得篇)C#
- 閒置物品二手交易平臺有哪些
- 智慧校園雲平臺電子班牌系統原始碼,智慧校園家校互通小程式原始碼原始碼
- C#課外實踐——校園二手平臺(技術篇2)C#
- C#課外實踐——校園二手平臺(技術篇3)C#
- C#課外實踐——校園二手平臺(技術篇1)C#
- 校園網-真實的校園網路社群
- 部落格園眾包平臺
- 部落格園OpenApi管理平臺API
- 創業小知識,瞭解校園服務平臺基礎功能該有哪些?創業
- 基於 HTML5 的校園網站移動平臺 web 頁面設計HTML網站Web
- 智慧園區產業園綜合管理平臺解決方案產業
- 校企兼職平臺(二)
- 智慧園區綜合管理平臺園區管理系統方案
- 校園招聘的思考
- 某二手交易平臺大資料平臺從 0 到 1 演進與實踐大資料
- 園區經營管理平臺推薦
- 智慧校園大資料管理平臺原始碼,電子班牌人臉識別系統大資料原始碼
- 自己動手寫H3C校園網登入客戶端(Linux平臺版)客戶端Linux
- 大學校園IP網路廣播-基於校園區域網的大學校園IP廣播方案設計指南
- 數字校園系統
- 校園網應用分析
- 校園社交網站app網站APP
- 微軟windows 7推向校園微軟Windows
- 智慧校園平臺原始碼,物聯網技術、智慧控制技術、資訊釋出管理技術原始碼
- VR校園安全解決方案,開啟校園安全教育新體驗!VR
- 銳捷微哨榮獲“2016年度智慧校園移動應用平臺創新獎”
- Visionmobile:移動平臺墓園啟示錄
- 雙劍合壁暢快雲端新華三雲學苑和教育版雲平臺開啟“未來校園”