iOS解決鍵盤彈出遮擋輸入框問題
1、錯誤:
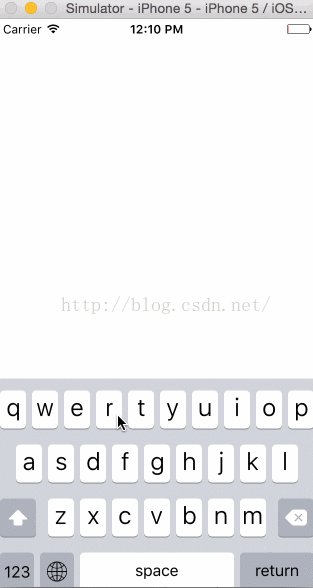
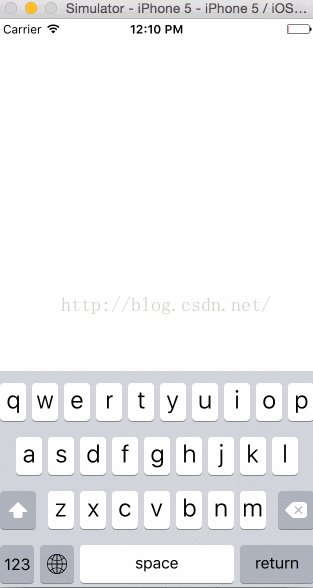
鍵盤遮擋輸入框最常見的可能就是在登入介面了,無論有多少個textFiled,不論是在VC的任何位置。都有可能造成鍵盤彈出來時,把輸入框擋住了。如圖:

2、解決方法:
首先要寫上UITextFieldDelegate代理協議,,,切記!!!
1:新增文字輸入框,申明兩個屬性
@property (nonatomic, weak) UITextField * userNameText;
@property (nonatomic, weak) UITextField * userPwdText;UITextField * userNameText = [AutolayoutView autolayoutTextFieldWithPlaceholder:@"賬號"];
userNameText.delegate = self;
[self.view addSubview:userNameText];
self.userNameText = userNameText;
UITextField * userPwdText = [AutolayoutView autolayoutTextFieldWithPlaceholder:@"密碼"];
userPwdText.delegate = self;
[self.view addSubview:userPwdText];
self.userPwdText = userPwdText;2:實現代理方法
此處主要解決
// 當前點選textfield的座標的Y值 + 當前點選textFiled的高度 - (螢幕高度- 鍵盤高度 - 鍵盤上tabbar高度)
// 在這一部 就是了一個 當前textfile的的最大Y值 和 鍵盤的最全高度的差值,用來計算整個view的偏移量
- (void)textFieldDidBeginEditing:(UITextField *)textField
{
NSLog(@"textFieldDidBeginEditing");
CGRect frame = textField.frame;
CGFloat heights = self.view.frame.size.height;
// 當前點選textfield的座標的Y值 + 當前點選textFiled的高度 - (螢幕高度- 鍵盤高度 - 鍵盤上tabbar高度)
// 在這一部 就是了一個 當前textfile的的最大Y值 和 鍵盤的最全高度的差值,用來計算整個view的偏移量
int offset = frame.origin.y + 42- ( heights - 216.0-35.0);//鍵盤高度216
NSTimeInterval animationDuration = 0.30f;
[UIView beginAnimations:@"ResizeForKeyBoard" context:nil];
[UIView setAnimationDuration:animationDuration];
float width = self.view.frame.size.width;
float height = self.view.frame.size.height;
if(offset > 0)
{
CGRect rect = CGRectMake(0.0f, -offset,width,height);
self.view.frame = rect;
}
[UIView commitAnimations];
}3:點選空白處的時候讓其回到原來位置
/**
* textField 取消選中狀態
*
*/
-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
NSLog(@"touchesBegan");
[self.view endEditing:YES];
NSTimeInterval animationDuration = 0.30f;
[UIView beginAnimations:@"ResizeForKeyboard" context:nil];
[UIView setAnimationDuration:animationDuration];
CGRect rect = CGRectMake(0.0f, 0.0f, self.view.frame.size.width, self.view.frame.size.height);
self.view.frame = rect;
[UIView commitAnimations];
}- (BOOL)textFieldShouldReturn:(UITextField *)textField;裡頭處理。
相關文章
- 輸入框軟鍵盤遮擋問題解決方案
- 利用flex佈局解決ios輸入框被鍵盤遮擋問題FlexiOS
- iOS -UITextField/UITextView之鍵盤遮擋輸入框解決方法iOSUITextView
- flutter - 使用 SingleChildScrollView() 解決鍵盤遮擋輸入框的問題FlutterView
- iOS軟鍵盤遮擋UITableView內文字框問題iOSUIView
- 直播平臺原始碼,關於彈出框中輸入框被遮擋問題解決原始碼
- React Native踩坑指南:ios鍵盤遮擋輸入框React NativeiOS
- react在安卓下輸入框被手機鍵盤遮擋問題React安卓
- 『零行程式碼』解決鍵盤遮擋問題(iOS)行程iOS
- 修復蘋果iOS 原生鍵盤遮擋input框蘋果iOS
- android 記一次解決鍵盤遮擋問題Android
- android記一次解決鍵盤遮擋問題Android
- 修復安卓鍵盤彈起擋住輸入框bug安卓
- UITableView 鍵盤遮擋UIView
- scrollIntoView與鍵盤遮擋View
- flutter dialog中軟鍵盤遮擋解決衝突Flutter
- Android軟鍵盤彈出,覆蓋h5頁面輸入框問題AndroidH5
- 安卓和ios鍵盤擋住輸入內容安卓iOS
- 點選底部input輸入框,彈出的軟鍵盤擋住input(蘋果手機使用第三蘋果
- 隱藏的輸入框調起軟鍵盤問題--ios/安卓iOS安卓
- 解決虛擬按鍵遮擋popupWindow
- 解決彈出層被Flash擋住的問題
- iOS 防止輸入時鍵盤覆蓋掉輸入框iOS
- iOS 文字輸入框隨鍵盤上移iOS
- Android手機軟鍵盤遮蓋輸入框之重新佈局詳解Android
- iOS鍵盤彈出時動畫時長失效問題iOS動畫
- Android 軟鍵盤蓋住輸入框的問題Android
- env(safe-area-inset-bottom)解決ios底部小黑線遮擋問題iOS
- 移動端鍵盤遮擋頁面原理分析
- Flutter_Webview 鍵盤彈出問題FlutterWebView
- 輸入框只能輸入負數,整數,2位小數(鍵盤彈起事件)事件
- ZYKeyboardUtil 全自動處理鍵盤遮擋事件事件
- 解決Windows安全性登入彈框的問題Windows
- 短視訊平臺開發,點選輸入框時自動彈出軟鍵盤
- 解決VNC有些鍵不能輸入的問題VNC
- 解決ios環境下點選輸入框頁面被頂起不能自動回彈到底部問題iOS
- android 軟鍵盤 輸入法 彈出引起的各種不適終極解決方案Android
- h5 ios輸入框與鍵盤 相容性優化H5iOS優化