
按鈕是一個普通的,幾乎我們每天都要接觸的設計元素.除了這個,由於按鈕是一個在網頁或者app上創造流暢的會話流體驗的必不可少的元素,所以它值得我們為按鈕這樣最基本的元素提供最佳的體驗做出努力.
為按鈕做些最佳實踐
讓按鈕看起來像按鈕
想想如何達到設計溝通的可供性吧.使用者是怎麼理解一個按鈕的呢?用形狀和顏色是介面上的元素看起來像一個按鈕.

Groupon 的登入頁面關注於最主要的動作.
另外,手指點選的尺寸也是要在設計時仔細考慮的事情.按鈕的大小在幫助使用者分辨這些元素的過程中起到了決定性的作用.不同的平臺提供了熱區的最小尺寸的不同設計規範.MIT Touch Lab的研究結果表明手指接觸面積平均為10-14mm之間,指尖平均為8-10mm,所以最佳的熱區尺寸應設定為10mmX10mm.

位置和命令
按鈕應放置在使用者能夠直接找到或者他有預期能看到的地方.例如,iOS UI 設計規範給明瞭按鈕的合理位置.

按鈕要執行的命令和位置的關係.按鈕要執行的命令非常重要,特別是在出現成對的選項時(就像”上一個”和”下一個”).確保設計強調了最主要或者最重要的動作.
在下面的例子中我們使用了紅色的按鈕顏色表現一個潛在的具有破壞性的動作.並且,主要動作不但可以通過顏色和對比度去引起注意,還可以看它是否置於對話段落的右邊。
刪除按鈕比取消按鈕更加顯眼
標籤
按鈕上的標籤告訴給人們這個按鈕能做什麼。清楚的說明點選之後將會發生的事情。
我們講上面的圖片去掉文字。你能發現什麼區別麼?

沒有文字標籤
喚起行動(Call to action)
讓最重要的按鈕(特別在你想要用他們喚起行動時)看起來它是最重要的。

Create Resume 就是一個很明顯喚起行動按鈕
按鈕形狀
通常,根據網站或者APP的風格,我們會把按鈕設計成矩形或者圓角矩形。一些研究建議圓角能夠加強資訊的傳遞並且能夠將人的實現集中在元素的中心位置。

圓角矩形按鈕
我們有時也會根據自己的創意使用其他的形狀例如圓形,三角形或者自定義形狀,但是你要知道這樣的嘗試其實是有風險的。

Floating Action Bar 是一個自定義按鈕形狀的好的例子
一定要確保統一效能夠把控你的介面設計,以便使用者能夠識別出你的介面元素。
按鈕樣式和行為
1.突出按鈕
突出的按鈕樣式特別是突出的長方形按鈕。(投影表現出按鈕是可以點選的)。突出的按鈕樣式相較於扁平的設計增加了一維空間。在複雜或寬裕的空間中強調功能。

使用
成直線的排列(在佈局上根據諸多不同的內容使用更顯著的引導)。
行為
讓按鈕凸起並在點選是填充顏色。

例子
突出按鈕比扁平按鈕更加顯眼。例如安卓的應用

2.扁平按鈕
扁平樣式的按鈕不會突出出來,但是在點選時會改變顏色。主要的優勢在於介面的簡潔——最不容易被內容打擾。

使用
在會話中(統一按鈕行為和會話內容)

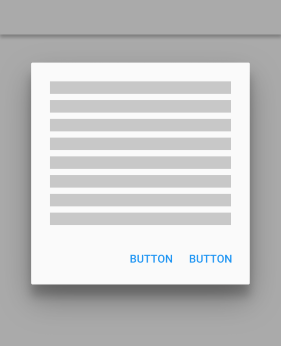
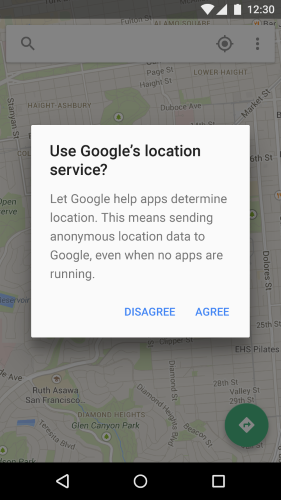
安卓會話當中的扁平按鈕
在工具條上

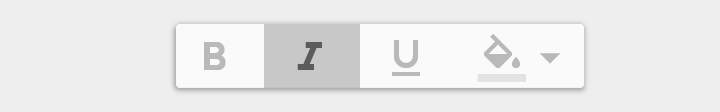
在工具條上的扁平按鈕
於留白對齊,一遍使用者能夠輕易找到它們。

扁平按鈕
行為

例子
安卓應用上的扁平按鈕

3.切換按鈕
切換按鈕能夠允許使用者從兩種狀態中改變設定。

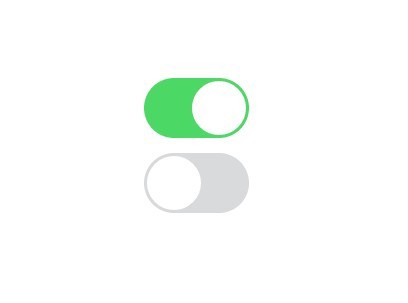
切換按鈕
使用
多數的切換按鈕都是以開或關的形式使用。
還有就是切換按鈕可以在成組相關的選項中使用。但是你的佈局應當是將切換按鈕作為一組選項中的組成部分。所以切換按鈕要求:
1.一組中有至少3個切換按鈕
2按鈕上使用文字,icon或者兩者結合作為標籤。

一個被選中的切換按鈕
在切換按鈕上使用icon是最好的方法,因為它只接受一個選擇,比如新增或者轉移一個星星到另一個專案上。最好在APP的bar,toolbar,動作按鈕或者切換按鈕上使用它們。
 Twitter的”LIKE”上的切換按鈕
Twitter的”LIKE”上的切換按鈕
為一個按鈕上選擇一個正確的icon是非常重要的。我將會在另外一篇文章上講解icon 扮演著完美使用者體驗的重要角色。
例子
iOS上使用切換按鈕作為設定選項。

4.幽靈按鈕
幽靈按鈕就是一種透明的或者空按鈕的使用基本形狀的形式。當內部的內容為簡單的文字形式時,通常使用非常細的描邊作為幽靈按鈕的輪廓。

不同的幽靈按鈕
使用
使用幽靈按鈕做為一個主要的喚起動作其實並不是一個好主意。你能看到下面的例子就是幽靈按鈕上Download Bootstrap的樣子看起來和他們產品的logo很相似容易引起使用者的困惑。

Download Bootstrap是一個按鈕,你看出來了麼?顆顆。。。。
幽靈按鈕最好是用在第二或第三層級的內容上,哪怕他最終無法完全傳達你想要喚起行動的目的。你當然想使用者能夠返現你主要想要傳達的喚起行動的內容,然後再跳過它看到第二級的按鈕。
積極動作會有更高的反差以便使用者能看到清晰的動作。

主要動作(CTA)是Purchase Now,幽靈按鈕是第二級按鈕
行為
正常狀態(左)和高亮態(右)

例子
Airbnb的網站有一個幽靈按鈕“Become a Host”

5.FAB浮動按鈕是谷歌設計的重要部分。它是一個圓形的材質按鈕,點按之後按鈕浮起並表現墨水暈開的效果。
使用
浮動按鈕用於驅動動作時使用。
行為
懸浮按鈕利用本身的圓形形狀懸浮於介面之上與其他元素進行區分,加上運動動作,包括漸變,展開和轉化為單一定點。

選擇按鈕樣式
選擇一個按鈕樣式其實是取決於按鈕的權重,螢幕上的容器個數和視覺佈局。

谷歌設計中的按鈕型別的選擇

Z-depth
功能:
這個按鈕的重要程度和普遍程度到了要使用浮動按鈕的地步了麼?
維度
選擇按鈕樣式取決於容器和多少個Z軸空間的佈局。
佈局:
每個容器使用一個最主要的按鈕樣式。除非你有很好的理由才可以混用,比如為了強調一個重要的功能。
按鈕狀態
這一點跟這個按鈕給使用者的第一印象是沒有太大關係,但是跟猶豫是否去點選一個按鈕和發現沒有改變有關。使用者會感到迷惑:“這是不是一個按鈕呢?現在我是不是得點它去驗證一下它是不是一個按鈕呢。額……”
按鈕不是單一—狀態目標。它是多狀態的。並且可以為使用者提供一個可視的反饋去表明當前的狀態應該是優先順序最高的任務。
正常狀態
這一狀態的主要規則就是—按鈕應當在正常態時就能被識別出是一個按鈕。Windows 8是一個很好的反例—使用者很難看出上面的元素在設定選單中是否是可點的。

Windows8中按鈕的正常態
關注狀態(高亮狀態)
為使用者營造一個具有很好的視覺反饋效果的按鈕非常具有實踐意義。使用者能夠立即明白按鈕的含義從而接受並且視覺上的反饋也起到了相應的作用。

點選態
將不同的元素設計成有創意和有驅動性的動效能為使用者帶來興奮和愉悅的體驗。

不活躍狀態
顯示方式有兩種可能—隱藏按鈕或者不可用狀態。
隱藏按鈕的爭議:
明確性。只需在旁邊顯示任務的需求。
-
儲存草稿。允許使用者改變設定,不同的命令使用同一個位置。這樣很方便。Gmail就是是這樣做的。
 Gmail隱藏了不可用的按鈕
Gmail隱藏了不可用的按鈕
 只有在使用者進行了啟用操作時才會讓它可見
只有在使用者進行了啟用操作時才會讓它可見
不可用狀態的爭議:
表明動作的可執行性。雖然按鈕不可用,使用者有機會去得知動作是可以執行的。甚至要提供一個提示去解釋按鈕如何使用。
控制皮膚的位置。使用者能夠學習到控制皮膚和按鈕在介面上的具體位置。

不可用按鈕狀態
總結
按鈕意味著使用者能夠直接執行我們希望他們去執行的任務。一個平滑的轉場能夠保持會話流暢性,小差錯比如找不到正確的按鈕,最好的情況是是打斷程式,最差是程式崩潰。
按鈕體驗設計總是關乎於識別性和明確性。想想一個很忙碌的使用者開啟網頁或者APP展開會話的情況。按鈕起到相當重要的作用。
