微信小程式把玩(三十七)location API
http://blog.csdn.net/u014360817/article/details/52708489
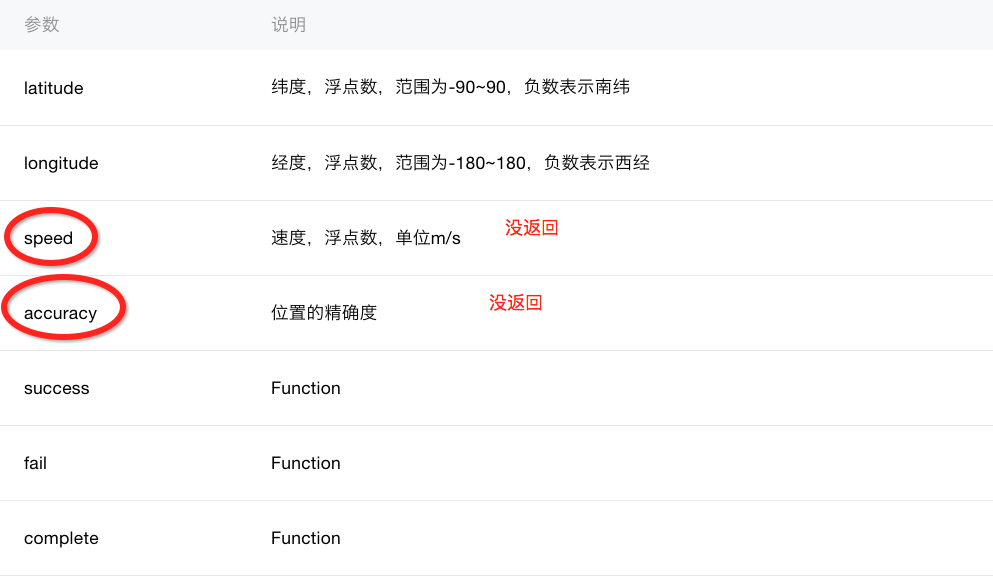
location API也就分這裡分兩種wx.getLocation(object)獲取當前位置和wx.openLocation(object)通過經緯度開啟內建地圖。其中定位獲取位置資訊返回引數是有問題的speed,accuracy這兩個是沒有的。還有一個就是開啟內建地圖之後再返回會報一個錯誤(Page route錯誤—WAService.js:2 navigateBack 一個不存在的webviewId0)如果有知道的可告知,我找到解決方式也會補充下!
主要屬性:
wx.getLocation(object)獲取當前位置
-
成功之後返回引數
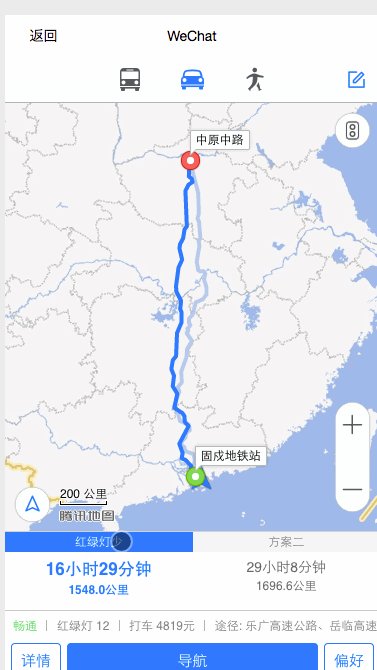
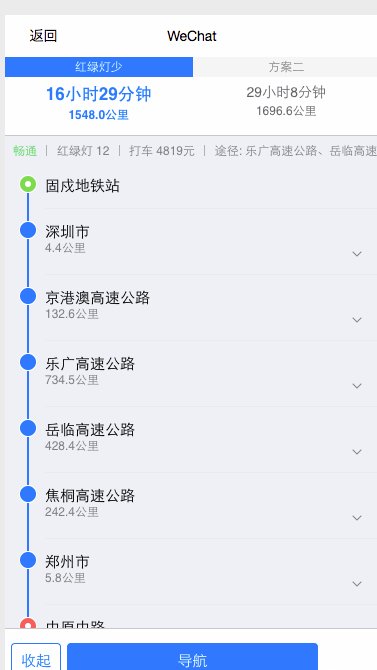
wx.openLocation(object)開啟微信內建地圖
這裡直接進入微信內建應用,當使用導航返回鍵時是內部寫的外界無法干預所以WAService.js:2 navigateBack 一個不存在的webviewId0這個錯估計也帶等小程式修復吧!!
wxml
<button id="0" type="primary" bindtap="listenerBtnGetLocation">定位當前位置並開啟內建地圖</button>- 1
js
Page({
data:{
text:"Page location"
},
onLoad:function(options){
// 頁面初始化 options為頁面跳轉所帶來的引數
},
/**
* 監聽定位到當前位置
*/
listenerBtnGetLocation: function() {
wx.getLocation({
//定位型別 wgs84, gcj02
type: 'gcj02',
success: function(res) {
console.log(res)
wx.openLocation({
//當前經緯度
latitude: res.latutude,
longitude: res.longitude,
//縮放級別預設28
scale: 28,
//位置名
name: '測試地址',
//詳細地址
address: '火星路24號',
//成功列印資訊
success: function(res) {
console.log(res)
},
//失敗列印資訊
fail: function(err) {
console.log(err)
},
//完成列印資訊
complete: function(info){
console.log(info)
},
})
},
fail: function(err) {
console.log(err)
},
complete: function(info) {
console.log(info)
},
})
},
onReady:function(){
// 頁面渲染完成
},
onShow:function(){
// 頁面顯示
},
onHide:function(){
// 頁面隱藏
},
onUnload:function(){
// 頁面關閉
}
相關文章
- 微信小程式把玩(二十)slider元件微信小程式IDE元件
- 微信小程式教程04:API(完結)微信小程式API
- Laravel 下微信小程式支付 API 配置Laravel微信小程式API
- 微信小程式開發系列六:微信框架API的呼叫微信小程式框架API
- 微信小程式API+微信支付 微信開發/微信商城/電商微商小程式-陳世平-專題視訊課程...微信小程式API
- 微信小程式入門教程之四:API 使用微信小程式API
- 基於 ChatGpt Api 開發的微信小程式ChatGPTAPI微信小程式
- 微信小程式API互動的自定義封裝微信小程式API封裝
- 微信小程式微信小程式
- 微信小程式小技巧微信小程式
- .NET CORE 6 API與原生微信小程式資料互通教程API微信小程式
- 我的第一個微信小程式 (Discuz!! + 微信小程式)微信小程式
- 我的第一個微信小程式 (Discuz!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!! + 微信小程式)微信小程式
- 微信小程式(1) 微信小程式TLS版本大於1.2微信小程式TLS
- 微信小程式小總結微信小程式
- 微信小程式路由微信小程式路由
- AI 繪畫 API 超詳細使用教程 - 附微信小程式接入程式碼AIAPI微信小程式
- 微信小程式微信支付流程微信小程式
- 微信小程式是什麼 微信小程式有什麼用?微信小程式
- 【吐血整理】微信小程式如何接入天氣預報查詢 API微信小程式API
- 微信小程式開發小記微信小程式
- 微信小程式掃碼解析小程式碼微信小程式
- 微信小程式教程01:小程式簡介微信小程式
- 【小程式】微信小程式開發實踐微信小程式
- 【小程式】微信小程式開發準備微信小程式
- Thinkphp微信行銷工具,微信小程式。PHP微信小程式
- 微信小程式接入LeanCloud微信小程式Cloud
- 微信小程式訂閱微信小程式
- 微信小程式登入微信小程式
- 微信小程式報錯微信小程式
- 微信小程式 demo 整理微信小程式
- 微信小程式之支付微信小程式
- 微信小程式-列表渲染微信小程式
- 微信小程式學習微信小程式
- 微信小程式外掛微信小程式
- 微信小程式元件button微信小程式元件
- 微信小程式 跳坑微信小程式
- 微信小程式——授權微信小程式