微信小程式-拍照或選擇圖片並上傳檔案
http://blog.csdn.net/zhaoyazhi2129/article/details/53926507
呼叫拍照API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/media-picture.html?t=20161222#wxchooseimageobject
上傳檔案API:https://mp.weixin.qq.com/debug/wxadoc/dev/api/network-file.html
主要js程式碼:
choice: function () {
var that = this
wx.chooseImage({
count: 1, // 預設9
sizeType: ['original', 'compressed'], // 可以指定是原圖還是壓縮圖,預設二者都有
sourceType: ['album', 'camera'], // 可以指定來源是相簿還是相機,預設二者都有
success: function (res) {
// 返回選定照片的本地檔案路徑列表,tempFilePath可以作為img標籤的src屬性顯示圖片
var tempFilePaths = res.tempFilePaths
that.setData({
textHidden: true,
image_photo: tempFilePaths,
photoHidden: false
})
}
})
},
uploadPhoto: function () {
var that = this
let param = util.json2Form({
tel: '18600346580',
orderSn: that.data.orderSn,
parkingPhoto: that.data.image_photo,
});
wx.uploadFile({
url: 'https://testapi.****.com/v4.0.0/uploadParkingPhoto', //僅為示例
filePath: that.data.image_photo[0],
name: 'parkingPhoto',
formData: {
'tel': '***********',
'orderSn': that.data.orderSn,
},
success: function (res) {
var obj = JSON.parse(res.data);;
console.log(obj.result)
console.log(obj.msg)
var resule = obj.result;
var msg = obj.msg;
if (resule == 'false') {
wx.showToast({
title: msg,
icon: 'success',
duration: 2000
})
} else {
wx.navigateBack({
delta: 1,
success: function (res) {
wx.showToast({
title: msg,
icon: 'success',
duration: 2000
})
},
})
}
}
})
}Tip:
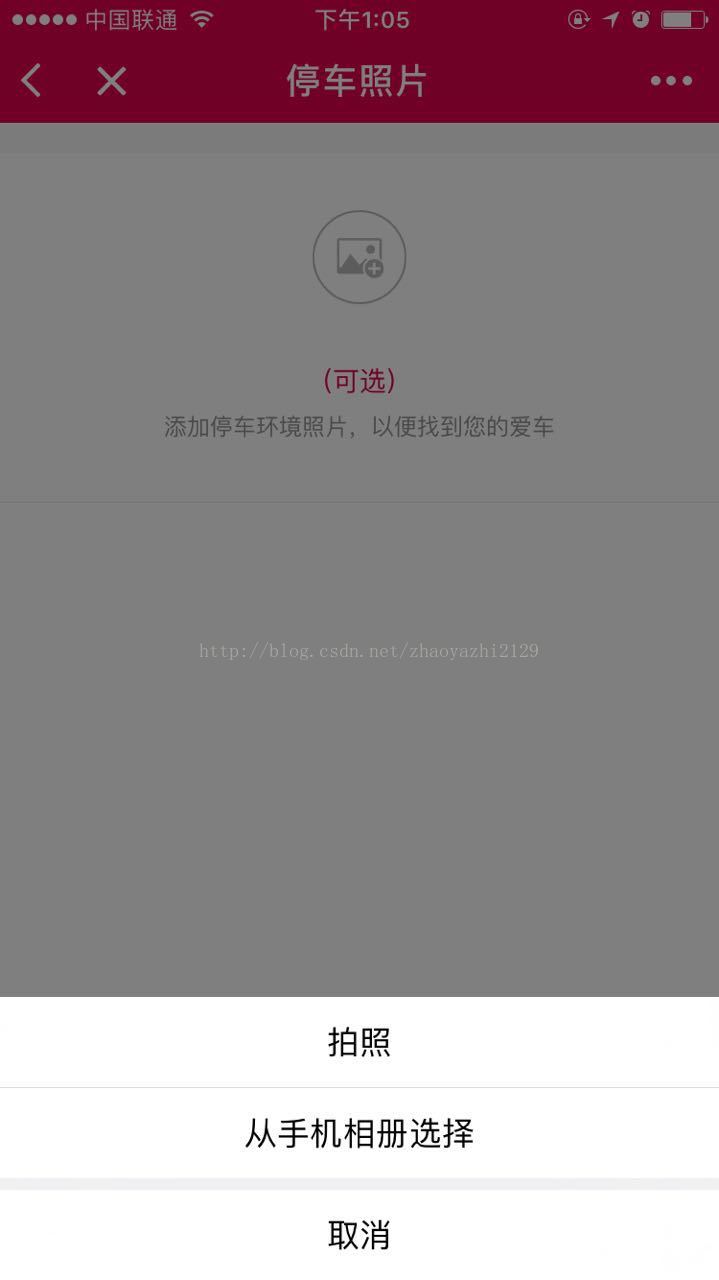
1.呼叫wx.chooseImage() 自動彈出選擇視窗,不用呼叫操作選單wx.showActionSheet(),否則重複
如圖
2. 上傳檔案的時候filePath必須是陣列,當你單張的時候需要使用陣列,若只有一張要用[0]
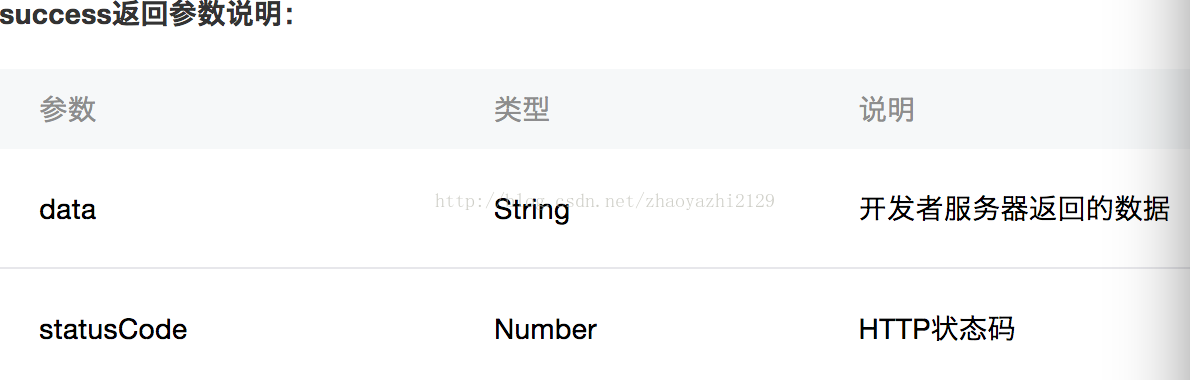
3. 最需要注意的是,success返回資料是String型別,我們需要將String型別轉換成Object
js字串轉換成obj
用js 是有三種方法的
- js自帶的eval函式,其中需要新增小括號eval('('+str+')');
- JSON.parse(str)
- $.parseJSON( jsonstr )
但是在微信小程式中,我們只能用JSON.parse(str),其他的都不可以
相關文章
- android選擇圖片或拍照圖片上傳到伺服器(包括上傳引數)Android伺服器
- 微信小程式 圖片上傳微信小程式
- Android 拍照、選擇圖片並裁剪Android
- 微信小程式開發之從相簿獲取圖片 使用相機拍照 本地圖片上傳微信小程式地圖
- Android上傳圖片之呼叫系統拍照和從相簿選擇圖片Android
- 微信小程式上傳圖片至七牛微信小程式
- 圖片檔案上傳
- 微信小程式簡單封裝圖片上傳元件微信小程式封裝元件
- Uniapp開發微信小程式+Node ---- 圖片上傳APP微信小程式
- 移動端檔案、圖片及拍照上傳
- 微信小程式[第十一篇] -- 新增照片(小程式圖片上傳功能)微信小程式
- H5 和小程式拍照圖片旋轉、壓縮和上傳H5
- 獲取本地圖片或拍照,進行頭像圖片的上傳的工具類地圖
- Android本地圖片上傳(拍照+相簿)Android地圖
- 專案需求討論 - WebView下拍照及圖片選擇功能WebView
- 微信小程式裡如何用阿里雲上傳視訊圖片微信小程式阿里
- 微信小程式基於騰訊雲物件儲存的圖片上傳微信小程式物件
- 道歉,上傳的檔案或圖片等資料被刪除
- 小程式之檔案上傳
- PHP實現圖片(檔案)上傳PHP
- php圖片上傳之檔案安全PHP
- 上傳圖片和檔案出錯!!!
- wpf winform 選擇檔案或選擇資料夾程式碼ORM
- 微信小程式介面請求/form-data/單檔案、多檔案上傳微信小程式ORM
- Ueditor 上傳圖片自動新增水印(只能上傳圖片,上傳檔案報錯)
- 微信小程式開發:上傳網路圖片到阿里雲oss微信小程式阿里
- Ueditor上傳圖片自動新增水印(通用圖片檔案)
- 仿微信圖片選取、相機拍照—PhotoPicker(已整合GalleryView)View
- 微信小程式--通過canvas生成圖片並儲存到本地微信小程式Canvas
- 小程式上傳圖片到阿里雲oss阿里
- 小程式開發:上傳圖片到騰訊雲
- uniapp小程式上傳圖片到騰訊雲APP
- 微信小程式圖片使用示例微信小程式
- ie8上傳本地圖片檔案轉base64 並預覽地圖
- 短視訊直播原始碼,動態釋出時選擇圖片、上傳圖片原始碼
- Android中呼叫攝像頭拍照儲存,並在相簿中選擇圖片顯示Android
- 微信小程式上傳多圖到伺服器並獲取返回的路徑微信小程式伺服器
- javauploadify上傳圖片並預覽Java