R::shiny 點選事件-Demo
前言:
程式碼請見GitHub:https://github.com/liuxingming/shiny-click-demo
效果請見Shinyapps(網頁開啟比較慢):https://bone-ace.shinyapps.io/shiny_click_demo
火狐瀏覽器下執行效果:

說明:
1、程式碼編寫環境:
R version 3.1.3 (2015-03-09)
RStudio version 0.99.467 – © 2009-2015 RStudio, Inc.
32位 win8 系統
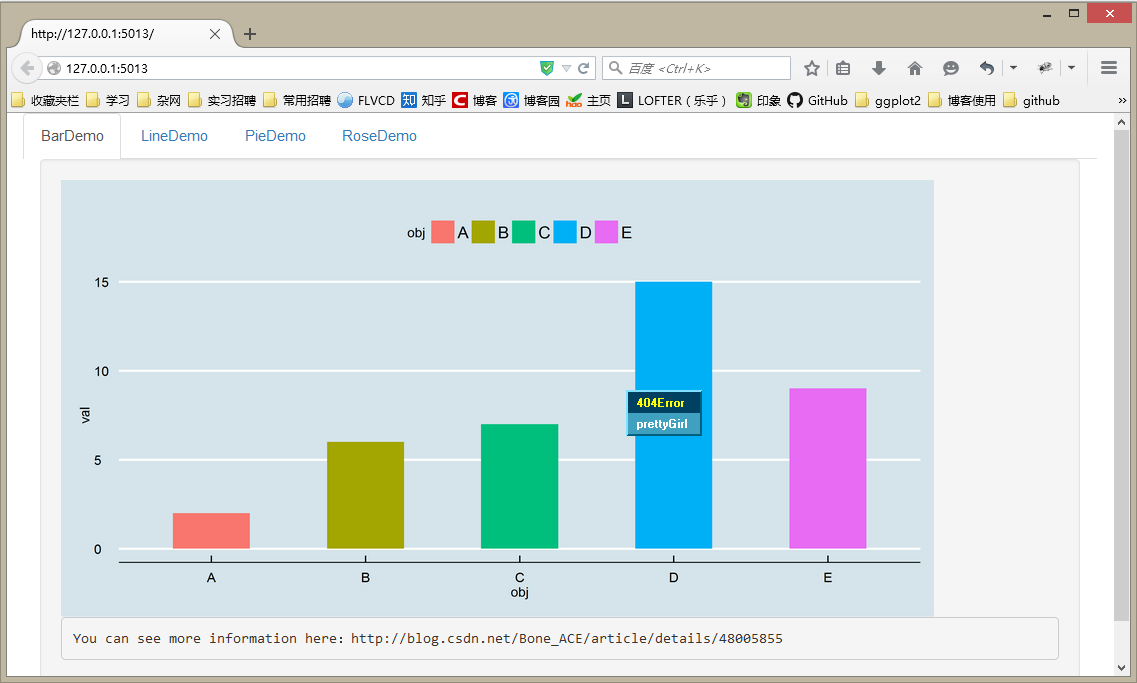
2、在 shiny 中,點圖、線圖、餅圖、柱狀圖等都是以圖片的形式展示出來的,server 端負責向 ui 端返回一個 ggplot 物件,它包含所有作圖資訊(包括作圖型別、主題、顏色、各點座標等等)。而 ui 端負責把 ggplot 物件畫出來,再以圖片的形式展現出來。所以我們是要在一張圖片上加點選事件。(renderDataTable 型別例外:server 端返回的是資料框,ui 是直接在網頁上以表格形式展示資料,並不是圖片形式。可以在瀏覽器下用“審查元素”看到,滑鼠是可以直接定位到資料框中的每一行的。)
3、在圖片上加點選事件的思路是:圖片用固定的畫素(如800×400)開啟,瀏覽器返回滑鼠所點選的畫素座標。然後我們只要判斷該點選的座標在哪個柱條的範圍內就行了(以柱狀圖為例)。
在 server 端,用 ggplot_build() 函式可以檢視到 ggplot 物件的作圖引數,裡面包括每個柱條四個頂點的座標,座標系X軸、Y軸的座標範圍等等。但是這些座標都是 R 裡面的刻度座標,要轉換成畫素座標先。怎麼轉換呢?我是按比例轉化的,例如在myMethods.R 檔案中的 getPixel1() 函式,輸入圖片的畫素大小,和座標系離圖片邊緣的畫素距離,該函式可以把 R 的刻度座標轉換成圖片中的畫素座標,誤差一般不超過 1px 。
由上面的步驟我們已經求到柱形圖中每個柱條四個頂點的畫素座標了(每個點有橫、縱座標,所以每個柱條有8個畫素引數,儲存在資料框 myPixel 中的一行中)。現在我們只要將滑鼠點選的畫素座標和每個柱條的畫素座標比對一下,就知道點選的是哪個柱條了。
4、步驟 2 說的是柱狀圖的點選事件,線形圖的有些許不同,只需求線段上端點的畫素座標就行了;而餅圖的話,用角度和半徑。餅圖的第一條線一定是十二點鐘那條豎直的線,我們根據餅圖中心的點、半徑,還有把每個“塊”所佔的座標比例割分 360° 就可以判定所點選的畫素座標在哪一個“塊”的範圍內。玫瑰圖和餅圖類似。
5、需要注意的第一點:用 ggplot_build() 檢視作圖引數時,柱條有加顏色和沒有加顏色時的引數會不一樣(當前程式碼是有加顏色)。例如在沒有加顏色的情況下,myMethods.R 檔案中的 GetBar() 函式 部分程式碼需要改成如下:
pixel1 = getPixel1(myData[i,7], myData[i,5], myBuild)
pixel2 = getPixel1(myData[i,7], myData[i,6], myBuild)
pixel3 = getPixel1(myData[i,8], myData[i,5], myBuild)
pixel4 = getPixel1(myData[i,8], myData[i,6], myBuild)
6、用不同的瀏覽器開啟會有不同的效果,例如用360瀏覽器開啟後點選事件的選框出現在左上角,用火狐瀏覽器開啟後點選出來的圖片不能移動等等。還需繼續完善。熱心的朋友可以在 github 上 commit 一下。
轉載請註明出處,謝謝!(原文連結:http://blog.csdn.net/bone_ace/article/details/48005855)
相關文章
- 將Shiny APP搭建為獨立的桌面可執行程式 - Deploying R shiny app as a standalone applicationAPP行程
- Swift UITableView巢狀UICollectionView點選事件衝突(點選事件穿透)SwiftUIView巢狀事件穿透
- 點選事件的委派事件
- 禁止滑鼠點選事件事件
- databinding的點選事件事件
- RecyclerView中item點選事件View事件
- css禁用滑鼠點選事件CSS事件
- tabbar凸起點選事件處理tabBar事件
- echarts 工具條點選事件控制Echarts事件
- MxDraw雲圖點選事件教程事件
- DataBinding中xml 點選事件XML事件
- JS模擬滾動條(有demo和原始碼下載,支援拖動 滾輪 點選事件)JS原始碼事件
- Android觸控事件(續)——點選長按事件Android事件
- 事件匯流排demo事件
- RecyclerView-->點選和長按事件View事件
- 中國地圖繪製-點選事件地圖事件
- UITableView 點選事件建立UIAlertControllerUIView事件Controller
- Android--按鈕點選事件Android事件
- view.performClick()觸發點選事件ViewORM事件
- javascript對點選事件和拖動事件的區分JavaScript事件
- IOS setOnclick - 點選事件完美擴充套件iOS事件套件
- DataBinding點選事件沒有反應事件
- 前端進階之路:點選事件繫結前端事件
- QHeaderView的點選和雙擊事件HeaderView事件
- js實現的按鈕不用人為點選就觸發點選事件JS事件
- asp.net點選鍵盤enter鍵,呼叫按鈕點選事件函式ASP.NET事件函式
- asp.net中的html控制元件點選事件與伺服器控制元件點選事件的不同ASP.NETHTML控制元件事件伺服器
- R:SNP資料篩選.R
- iOS全埋點解決方案-控制元件點選事件iOS控制元件事件
- iOS全埋點解決方案-UITableView和UICollectionView點選事件iOSUIView事件
- jquery實現的右鍵滑鼠點選事件jQuery事件
- 點選事件獲取當前li的索引事件索引
- jQuery點選回車事件程式碼例項jQuery事件
- 滑鼠右鍵點選事件簡單介紹事件
- iOS下的點選事件失效解決方法iOS事件
- DevExpress GridView 列標題點選事件devExpressView事件
- List 元件簡單示例及其onItemsDisclosure點選事件元件事件
- EditText的點選事件遮蔽鍵盤響應事件