Windows Phone 7 不溫不火學習之《建立使用者控制元件》
同樣出自微軟的產品,像ASP.NET 一樣,Windows Phone 7 也有一個叫UserControl 的東西。這個相當於一個元件,類似於Android 繼承View 。
本篇將實現一個使用者控制元件,預設為它新增高寬,併為它新增一個自己的事件,通過本篇學習,你可以學習到如何編寫一個Windows Phone 7使用者控制元件,如何為它新增屬性,如何為我們自己的使用者控制元件新增事件處理。
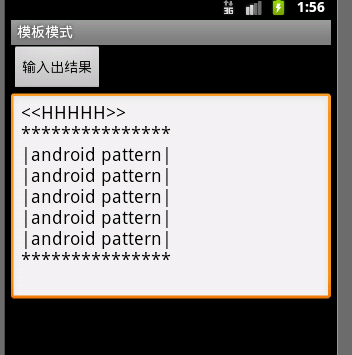
實現的DEMO執行效果如下 :

當你點選文字後,可以執行一些你要的操作,例如關閉該對話方塊。
實現我們自己的使用者控制元件,第一步先新增一個使用者控制元件模板:

建立完成後,可以看到設計圖並不是我們熟悉的Windows Phone 7手機的樣子,還是一塊畫板展現在上面。在畫板上我們新增一個Popup皮膚,在皮膚裡面新增一個圖片和一個文字,如下程式碼:
<Grid x:Name="LayoutRoot" Background="{StaticResource PhoneChromeBrush}">
<Image Height="88" HorizontalAlignment="Center" Margin="172,137,218,0" Name="image1" Stretch="Fill" VerticalAlignment="Top" Width="90" />
<TextBlock Height="30" HorizontalAlignment="Left" Margin="172,231,0,0" Name="textBlock1" Text="等待中..." VerticalAlignment="Top" Width="92" />
</Grid>
</Popup>
到了這裡,我們就可以開始編寫後臺程式碼了,首先要記的是,如果我們沒有給我們的使用者控制元件設定預設高和寬的話,開始拖進來的時候會很小,所以這裡我們為他做兩個預設的高寬,並且新增一個屬性可以供控制元件使用者控制元件圖片的輪換速度,程式碼如下:
private int width; private int height;
public int Control_Width { get { return 100; } set { width = value; } }
public int Control_Height { get { return 100; } set { height = value; } }
使用執行緒,為使用者控制元件作轉動效果:
{
InitializeComponent();
this.Width = Control_Width;
this.Height = Control_Height;
timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromMilliseconds(Speed);
timer.Tick += new EventHandler(timer_Tick);
textBlock1.MouseLeftButtonDown += new MouseButtonEventHandler(textBlock1_MouseLeftButtonDown);
}
void timer_Tick(object sender, EventArgs e)
{
this.image1.Source = new BitmapImage(new Uri("Assets/loading00" + Count + ".png", UriKind.Relative));
Count = (Count == 8 ? 1 : Count + 1);
}
並且,需要丟擲兩個方法,可在外面呼叫控制使用者控制元件的行為:
{
timer.Start();
WaitingWnd.IsOpen = true;
}
public void end()
{
timer.Stop();
WaitingWnd.IsOpen = false;
}
其實到這裡這個控制元件己經是可以執行的了,那麼如何為我們自己的使用者控制元件新增一個自己的事件呢?
這裡運用Android 的一些小知識點,在Andorid 為自己的VIEW新增事件(那裡叫介面)是實現一個自己的介面,而Windows Phone 7必須宣告一個叫event 的RoutedEventHandler 事件,然後實現一個需要有行為的控制元件,為RoutedEventHandler 做委託,如下程式碼 ,我們實現了文字框的點選事件,讓它可以觸發我們自己的事件功能:
void textBlock1_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
clickHandler.Invoke(sender, e);
}
按照上面的操作,我們就可以在任何地方使用這個控制元件的事件了,如本DEMO中的mainpage.cs下面的程式碼:
public MainPage()
{
InitializeComponent();
this.loading1.begin();
loading1.clickHandler += new RoutedEventHandler(loading1_clickHandler);
}
void loading1_clickHandler(object sender, RoutedEventArgs e)
{
this.loading1.end();
}
另外要提的是,建立好的使用者控制元件系統會預設讓在IDE使用者控制元件列表裡面,如下圖:

原始碼下載 :使用者控制元件
本文轉自 terry_龍 51CTO部落格,原文連結:http://blog.51cto.com/terryblog/485231,如需轉載請自行聯絡原作者
相關文章
- 網際網路證券一直不溫不火 原因在哪裡?
- 從不溫不火到炙手可熱:語音識別技術簡史
- 科幻遊戲不溫不火,《逐光:啟航》這手營銷好牌怎麼打的?遊戲
- 一起學Windows Phone7開發(十四.一 Phone Task)Windows
- Windows Phone 7 如何禁用WebBrowser 控制元件縮放和左右移動WindowsWeb控制元件
- Windows Phone 7 開發 31 日談——第18日:WebBrowser控制元件WindowsWeb控制元件
- Windows Phone 7 墓碑機制Windows
- Windows Phone 7程式設計Windows程式設計
- Windows Phone 部分控制元件的應用Windows控制元件
- Windows Phone 7 開發 31 日談——第20日:地圖控制元件Windows地圖控制元件
- Windows Phone 7 開發 31 日談——第17日:樞軸控制元件Windows控制元件
- HTML Agility Pack for Windows Phone 7 (WP7)HTMLWindows
- Windows Phone 7解析圖片格式Windows
- 學習Windows Phone 7 手機開發的一些資源連結Windows
- Oracle 基礎溫習7 之 遊標Oracle
- WPF建立不規則窗體時WebBrowser控制元件不顯示的問題Web控制元件
- C#建立不規則窗體和控制元件C#控制元件
- Windows Phone 7 MVVM模式通訊方式之實現CommandWindowsMVVM模式
- 《Windows Phone 7入門經典之使用Silverlight和XNA開發Windows Phone應用》書評Windows
- Windows Phone 7 MVVM模式通訊方式之實現Binding DataWindowsMVVM模式
- Windows Phone 7 開發 31 日談——第21日:Silverlight Toolkit for Windows PhoneWindows
- Windows Phone 7 點陣圖程式設計Windows程式設計
- Windows Phone 7 SIM卡資訊獲取Windows
- 學習Python難不難?Python
- 【學習筆記】不會吧不會吧,不會有人還在手寫堆吧筆記
- Windows Phone7開發系列視訊地址Windows
- Windows Phone7 實現檔案上傳Windows
- 深入理解Windows Phone 8.1 UI控制元件程式設計WindowsUI控制元件程式設計
- 你學或不學,Java就在那裡,不離不棄Java
- Oracle 基礎溫習1 建立表空間和新使用者Oracle
- 求不更學不動之Node.js多執行緒Node.js執行緒
- 溫故而知新,學習MFC框架如何建立的過程框架
- Windows Phone FAQWindows
- Linux 建立使用者不建立家目錄,配置ssh金鑰的方式Linux
- 求不更學不動之Redis5.0新特性Stream嚐鮮Redis
- Windows Phone 7監測網路環境變化Windows
- 探索Windows Phone 7的單元測試(翻譯)Windows
- 與Windows Phone 7 相關的一些概念Windows