TreeView樹狀結構
做OA系統,許可權控制部分用到了樹狀結構,通過勾選來為不同的使用者分配許可權。
通過點選“+”對樹展開或者摺疊,我們這裡使用了封裝好的jquery.treeview.js來實現樹狀結構的功能;
主體程式碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<!-- 1.匯入css,js-->
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.treeview.js"></script>
<link rel ="stylesheet" type="text/css" href="jquery.treeview.css">
</head>
<body>
<!-- 2,使用ul展示資料-->
<ul id="tree">
<li>系統管理
<ul>
<li>部門管理</li>
<li><div onclick="$(this).next().toggle()" >崗位管理</div>
<ul>
<li>崗位新增</li>
<li>崗位刪除</li>
</ul>
</li>
<li><input type="checkbox"></input>使用者管理</li>
</ul>
</li>
<li>審批流轉</li>
</ul>
<!--3.顯示為樹狀結構-->
<script type="text/javascript">
<!--當文件載入完之後,再執行-->
$("#tree").treeview();
</script>
</body
</html>整個過程分為3部:
1.匯入jquery.js 和 jquery.treeview.js以及相應的css樣式檔案
2.使用<ul> 和 <li>標籤展示資料
3.當文件載入完之後,執行treeview()方法;
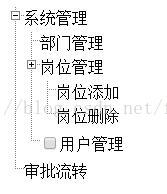
測試的檔案結構圖
onclick="$(this).next().toggle()":表示滑鼠點選時,功能進行展開和摺疊;
完成
相關文章
- 2024.4.12 樹狀結構補題
- 資料結構——樹狀陣列資料結構陣列
- python 遞迴樹狀結構 和 排序Python遞迴排序
- CSS 實現樹狀結構目錄CSS
- 樹狀的資料結構的建立資料結構
- 關於elementUI樹狀結構的bugUI
- tkinter中樹狀結構的建立(十四)
- js生成動態樹狀結構及排序JS排序
- 網站SEO如何構建良好的樹狀結構呢?網站
- 樹狀資料結構儲存方式—— CUD 篇資料結構
- 遞迴遍歷樹狀結構優雅實現遞迴
- 樹狀資料結構儲存方式——查詢篇資料結構
- 資料結構之真別多想—樹狀陣列資料結構陣列
- Tkinter (39) 樹檢視部件 ttk.TreeviewView
- 樹結構總結
- 樹形結構
- PHP 陣列轉樹結構/樹結構轉陣列PHP陣列
- oracle之樹狀結構的儲存與展示(遞迴查詢)Oracle遞迴
- XML 樹結構概述XML
- 【Algorithm】樹結構整理Go
- 資料結構——樹資料結構
- 資料結構-樹資料結構
- 資料結構學習之樹結構資料結構
- 七、基本資料結構(樹形結構)資料結構
- 資料結構之樹( 線段樹,字典樹)資料結構
- 資料結構(樹):二叉樹資料結構二叉樹
- 資料結構中樹形結構簡介資料結構
- 資料結構 - 樹,初探資料結構
- 通用-遞迴樹結構遞迴
- 資料結構 - AVL 樹資料結構
- 前端資料結構--樹前端資料結構
- 資料結構-字典樹資料結構
- 樹結構的應用
- 資料結構之「樹」資料結構
- 『資料結構』樹(Tree)資料結構
- 樹形結構處理
- 樹的學習——樹的儲存結構
- 資料結構 - 樹,再探資料結構
- [資料結構] 劃分樹資料結構