EasyUI - 一個簡單的後臺管理系統入門例項
採用EasyUI 1.4.x 版本,預設default風格,非同步載入頁面,多Tab頁展示,使用JSON檔案模擬從後臺動態獲取資料。
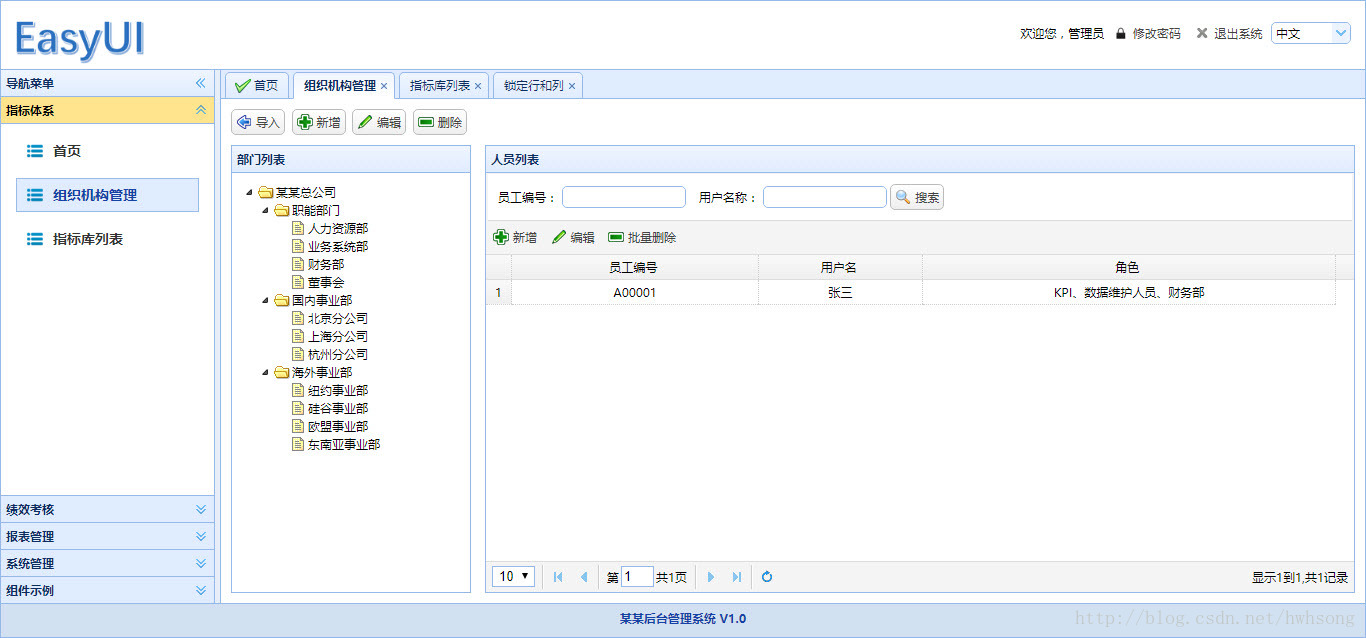
系統截圖:
注意事項:
因為file協議不支援Ajax獲取資料,所以請把該專案部署到Nginx、Apache或Tomcat等Web伺服器,然後通過http協議訪問。
Git地址: https://github.com/yyhsong/iEasyUI
演示地址: https://yyhsong.github.io/iEasyUI/
相關文章
- Struts2中一個簡單的入門例項
- opengl簡單入門例項
- 簡單搭建後臺管理系統佈局
- EasyUI實現的form表單提交簡單程式碼例項UIORM
- 超級簡單入門vuex 小例項Vue
- 基於easyui 1.3.6設計的後臺管理系統模板介面UI
- 簡單的後臺管理系統vue-cli3.0+element-uiVueUI
- [Python入門]:Python簡單例項100個(入門完整版)Python入門看這個一套搞定!!Python單例
- 一個簡單的vue + koa2前後端互動例項Vue後端
- 分享一個好用的TP6後臺管理系統
- 電商後臺管理系統——登入功能
- [python][flask] Flask 入門(以一個部落格後臺為例)PythonFlask
- 一個好用簡單的佈局空間EasyUIUI
- 使用 React 全家桶搭建一個後臺管理系統React
- 單例項,分散式系統體系結構簡介單例分散式
- 一個簡簡單單的紅點系統框架框架
- vue入門筆記體系(一)vue例項Vue筆記
- Jquery入門及例項一jQuery
- .Net平臺下ActiveMQ入門例項MQ
- 後臺管理系統
- Spring Cloud超簡單十分鐘入門例項SpringCloud
- React 入門-寫個 TodoList 例項React
- 簡單好用的文字編輯器《Simditor》外掛快速入門例項
- 單例模式 - 只有一個例項單例模式
- 一個簡潔、乾淨的中後臺管理模板
- 一個簡單的Webmail系統 (轉)WebAI
- 一個簡單的考勤系統 (轉)
- vue 快速入門的三個小例項Vue
- vue快速入門的三個小例項Vue
- Java多型的一個簡單入門的例子Java多型
- 後臺管理系統之詳解(一)
- Javaweb的例項--訂單管理系統--設計資料庫JavaWeb資料庫
- 一個簡單的filamentphp後臺初始化模板PHP
- SSM + easyUI 搭建簡易的人事管理系統 系統概要部分SSMUI
- 24 個例項入門並掌握「Webpack4」(一)Web
- 樸素貝葉斯入門例項之就是這麼簡單
- Bug管理系統UML2.0建模例項(一)
- Laravel Nova 入門建立一個簡單的部落格Laravel