vue移動端flexible.js結合Muse-ui使用的小坑
因為公司有個專案有webapp的需求,在前期準備的期間考慮過使用ionic,畢竟該專案web端的框架使用的是Angular,專案組的人也都比較熟悉,但是我們畢竟只是做個移動的網頁,不想用ionic那麼繁瑣的東西,最終我還是選了vue。
開始的設想是vue+Muse-ui或者Mint-ui(各有優缺點)+flexible.js,在做到手機端相容的同時結合ui框架讓專案更好看些,然後就開始動手做!
這個時候需要說下flexible.js,阿里開源的移動端適配程式碼,很好用,不過也有他的缺點,比如不相容ipad,因為公司的專案沒有考慮相容ipad,也就沒想那麼多,還是使用flexible.js。相信使用過它的人都知道,有個東西叫做px2rem,很方便我們直接對著設計稿寫px的程式碼(假使設計稿是750px的),我們只需要在vue-cli生成的專案資料夾build裡增加如下配置:
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75
}
}
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
當然別忘了main.js裡增加 :import ‘lib-flexible’
這樣我們寫的px的程式碼,webpack會自動幫我們去轉成rem的形式以做到適配各個移動裝置,但是問題來了,我們在使用Muse-ui或者Mint-ui的時候樣式會變的很小,看著非常彆扭,這個地方糾結了很久,為什麼沒有做的想象中的自適應?
原因是我們之前配置的px2rem也會把我們引入的ui元件也轉換成rem的格式,本身元件已經是為移動端做了適配,px2rem又轉成了rem就導致其樣式變的很小,解決辦法就是我們還是使用flexible.js(中間有放棄使用的想法,想直接寫個rem.js去動態查詢然後設定font-size,單位也就全使用手寫的rem,不過還是打消了這個念頭),然後不使用px2rem,也就是不要上面的配置
// px2remLoader暫時不用
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
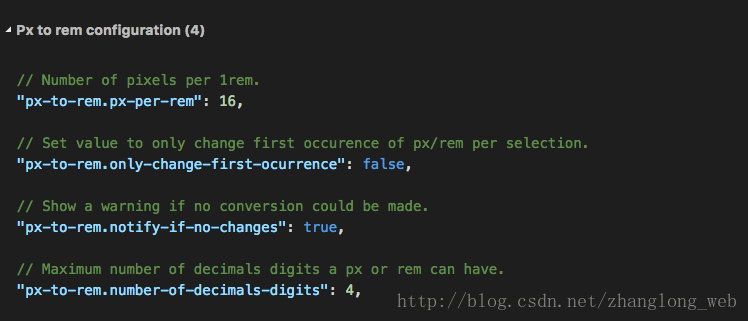
} 可能有人會問那這個時候flexible.js還有什麼作用呢?答案是我們在需要轉rem的地方手動寫rem,這樣引入的ui元件樣式就不會變小,而是很美觀了。我用的IDE是VScode,設計稿750的話,如果每個需要適配的單位都去計算rem是很麻煩的,推薦px to rem這個外掛,然後將16設定為75(設計稿為750px)

這個時候我們直接寫px,選中後alt+z就直接轉換為rem了,這也算專案剛開始遇到的一個小坑吧。
相關文章
- vue.js移動端配置flexible.jsVue.jsFlex
- vue移動助手實踐(三)————結合vue和localstorage的移動端記賬demoVue
- 移動端web整理 移動端問題總結,移動web遇到的那些坑Web
- 移動端開發小結
- 移動端的那些坑
- Web:移動端阻止預設行為的小坑Web
- vue移動端經驗總結Vue
- 移動端踩坑合集
- 移動端使用tensorflow lite爬坑攻略
- 移動端開發小結(實戰)
- Vue 引用阿里小圖示 移動端rem佈局 v-touch使用Vue阿里REM
- ts結合vue使用的感悟Vue
- 基於vue的移動端元件vux的安裝及使用Vue元件UX
- 移動端webview定位--爬坑經驗WebView
- 移動端 Web 開發踩坑之旅Web
- 總結個人使用過的移動端佈局方法
- vue vue-element-admin專案踩坑小結Vue
- fastclick外掛的使用--移動端vue專案開發(vue常用外掛)ASTVue
- 移動端bug總結
- 移動端總結(更新)
- vue移動端專案接入vconsole(移動端除錯)Vue除錯
- vue移動端優秀框架收集Vue框架
- Vue移動端問題記錄Vue
- vue 踩坑小記 - 如何正確的使用 debounceVue
- 在移動端使用vue-router和keep-aliveVueKeep-Alive
- 適合移動端的輕量級網路
- 使用setInterval與clearInterval踩的小坑總結
- 微信小程式使用元件實現移動端軟鍵盤微信小程式元件
- 小技巧|移動端網頁除錯神器Eruda使用技巧網頁除錯
- 移動端適配總結
- 移動端使用rem原理REM
- 基於VUE移動端UI好用框架VueUI框架
- vue移動端側滑皮膚元件Vue元件
- Vue.js開發移動端APPVue.jsAPP
- 移動端H5圖片上傳的那些坑H5
- 使用vue中後臺效能優化以及移動端優化Vue優化
- ORM Observer 使用小結(坑點預警)ORMServer
- Web移動端適配總結Web