隨著軟硬體技術的發展,介面動畫在我們的日常生活中隨處可見。桌面軟體、移動應用、雲服務此刻回顧四周我相信你一定能發現他們。

在產品中動畫未必越多越好,也未必越炫越好。不同的產品型別對動畫的要求也不同。常見的動畫主要承擔向使用者解釋介面與介面之間的關係,元素與元素間的關係以及特定元素的強化。
如果你關注過介面動畫,你可能見過以下這些動畫曲線。摘自 http://easings.net/

他們表述了動畫變化的程度與時間的關係。通過合理利用這些動畫曲線背後的原理,可以讓動畫看起來更加真實。
這裡說到我們要讓介面動畫更自然。如何做到自然?只要遵循客觀物理規律以及人得視覺經驗,動畫就會看上去真實自然。
為什麼要講動畫函式?相信很多設計師看到下面的文章會的覺得太枯燥。
那我們回到產品研發過程,在產品裡,常見的動畫實現有這麼幾種:
- 設計師逐幀繪製;開發同學實現循序/迴圈播放邏輯。
- 設計師提供動畫資原始檔如(視訊、flash、gif);開發同學將資源嵌入產品。
- 設計師提供動畫形式、引數與元素;開發同學完成動畫實現,如:html5/CSS動畫。
文字想針對第三種形式,幫助設計師瞭解動畫背後的科學知識,可以有具體的引數與開發同學溝通。
如果你熟悉物理課本里的運動公式,請跳過第一部分。
運動動畫
我們先從最簡單的運動動畫說起。我們客觀物理規律還是得從牛頓第二定律說起。F=ma,如果大家不明白這個公式,沒關係。
請允許我不那麼講究術語的嚴謹性。通俗點來說,就是運動動畫響應變化情況與執行動畫的物體本身有關。如果你想表現的物體是一個沉甸甸的,那麼他們的起始動畫響應/引數的變化會比較慢。反之,物體是輕巧的,那麼其起始動畫響應/引數的變化會比較快。

從圖上可以看到如果是相同的操作且移動相同的距離,輕巧的所花的時間越短。
阻尼動畫
提到阻尼,需要介紹三個概念:臨界阻尼、過阻尼、欠阻尼。
臨界阻尼
生活中一些高檔的門或櫥櫃。他們在開合的過程中為了不造成太大的聲響,他們的機械結構阻尼會盡量設計接近臨界阻尼。這個過程最容易讓人接受,不會感覺有外界干擾。過阻尼和欠阻尼,通常能讓你感覺到有一隻隱形的手,阻礙或促進運動。
過阻尼
從字面上會容易理解,就是阻尼很大,阻礙運動的發展。有些自動門或電梯門在閉合的過程中,在最後段裡往往需要更長的時間。另外,記憶枕的恢復的過程也是過阻尼。
欠阻尼
阻尼不夠,繼而形成了振盪的特徵。生活中的一些彈簧門,在關閉的過程中,會多次擺動,最終趨於閉合。

做一個比較細膩的介面動畫時候,如果追求理性一些,可以把動畫的成果拆解成三個階段。啟動、執行、收尾。設計師需要花更多的時間去考慮啟動與收尾過程。

- 啟動階段:體現力、質量、環境,可以表現材質的輕盈與厚重。
- 收尾階段:體現質量、速度、環境。阻尼通常在這個階段體現。
舉個例子
請大家關注啟動與收尾階段。


動畫曲線僅作示意感受,可能與實際動畫有所出入。
呼吸動畫
呼吸動畫,常用於介面元素的提醒。
對於這個動畫,設計師最直觀的印象就是閃爍。在實施的過程中,對於閃爍一詞會被賦予不同的理解。
- 設計師眼中的閃爍:“漸顯 -> 漸隱 -> 漸顯 -> 漸隱”;
- 工程師眼中的閃爍:“顯示 -> 隱藏 -> 顯示 -> 隱藏”;
如何把動畫做得更細膩,就在於如何將漸顯與漸隱的過程如何描述得更加仔細。
對於最早的漸顯、漸隱動畫,我首先想到了三角函式。

仔細觀察這個函式,可以發現他的特點是在一個週期裡是啟動漸增、收尾減緩的過程。適合開發利用簡單程式碼實現的動畫效果。
有興趣的同學可以用原型感受一下。做閃爍動畫,用到三角函式其實就可以滿足大部分場景。
我在嘗試的動畫的時候,把他作為呼吸函式來看,總覺得哪裡還是不太自然。看起來“呼吸比較急促”。
我們來分析一下呼吸函式。
為什麼看起來呼吸侷促呢?請各位看官現在試試深呼吸,體會一下。你會發現在我們的在吸氣的階段,很快會就達到肺撐滿的狀態,然後吐氣的階段可以持續很久。大體上比例分佈是這樣的。

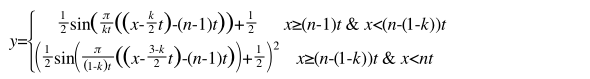
融合入三角函式,將起始的漸增與收尾的減緩引入。感謝Don同學提供了一個完整的函式。
這個函式的週期為6,峰值出現在2。整個變化起始與收尾都是漸變過渡。

k=1/3,t=6, n={1,2,3,…}
大家感受一下
之前我利用了些業餘時間,在Arduino硬體上試了一下。大家可以看一下視訊。我以為漸顯、漸隱的動畫的是這個樣的:

簡單三角函式的呼吸燈
其實應該是這樣的:

使用呼吸函式的呼吸燈
其他
除了在動畫變化過程中對客觀規律的描述外,對於使用者場景的還原也能增加自然感。
比如這個站點的checkbox。我們在日常生活中,面對紙質的選項,我們會選擇塗抹的方式來進行選擇。

或者這樣刪除

更多效果,可以訪問動態checkbox。
寫在最後的小工具
如果使用 Mac 的小夥伴,Apple 提供了一個繪製函式影像的利器 Grapher。本文的函式均由此工具繪製。感興趣的同學可以嘗試用一下。