1.前言
css3這個相信大家不陌生了,是個非常有趣,神奇的東西!有了css3,js都可以少寫很多!我之前也寫過關於css3的文章,也封裝過css3的一些小動畫。個人覺得css3不難,但是很難用得好,用得順手,最近我也在過一遍css3的一些新特性(不是全部,是我在工作上常用的,或者覺得有用的),以及一些例項,就寫了這一篇總結!希望,這篇文章能幫到大家認識css3。寫這篇文章主要是讓大家能瞭解css3的一些新特性,以及基礎的用法,感覺css3的魅力!如果想要用好css3,這個得靠大家繼續努力學習,尋找一些講得更深入的文章或者書籍了!如果大家有什麼其他特性推薦的,歡迎補充!大家一起學習,進步!
看這篇文章,程式碼可以不用看得過於仔細!這裡主要是想讓大家瞭解css3的新特性!程式碼也是很基礎的用法。我給出程式碼主要是讓大家在瀏覽器執行一下,讓大家參考和除錯。不要只看程式碼,只看程式碼的話,不會知道哪個程式碼有什麼作用的,建議邊看效果邊看程式碼。
2.過渡
過渡,是我在專案裡面用得最多的一個特性了!也相信是很多人用得最多的一個例子!我平常使用就是想讓一些互動效果(主要是hover動畫),變得生動一些,不會顯得那麼生硬!好了,下面進入正文!
引用菜鳥教程的說法:CSS3 過渡是元素從一種樣式逐漸改變為另一種的效果。要實現這一點,必須規定兩項內容:指定要新增效果的CSS屬性指定效果的持續時間。
2-1語法
transition: CSS屬性,花費時間,效果曲線(預設ease),延遲時間(預設0)栗子1
/*寬度從原始值到制定值的一個過渡,運動曲線ease,運動時間0.5秒,0.2秒後執行過渡*/
transition:width,.5s,ease,.2s栗子2
/*所有屬性從原始值到制定值的一個過渡,運動曲線ease,運動時間0.5秒*/
transition:all,.5s
上面栗子是簡寫模式,也可以分開寫各個屬性(這個在下面就不再重複了)
transition-property: width;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 2s;
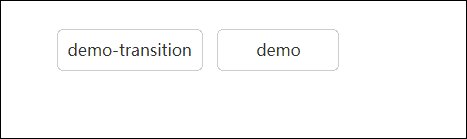
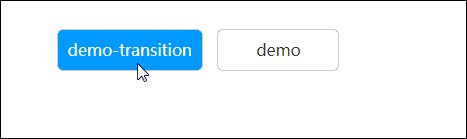
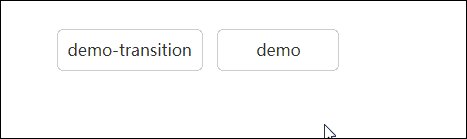
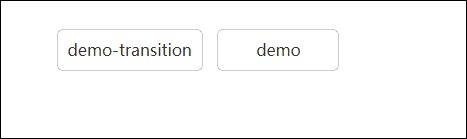
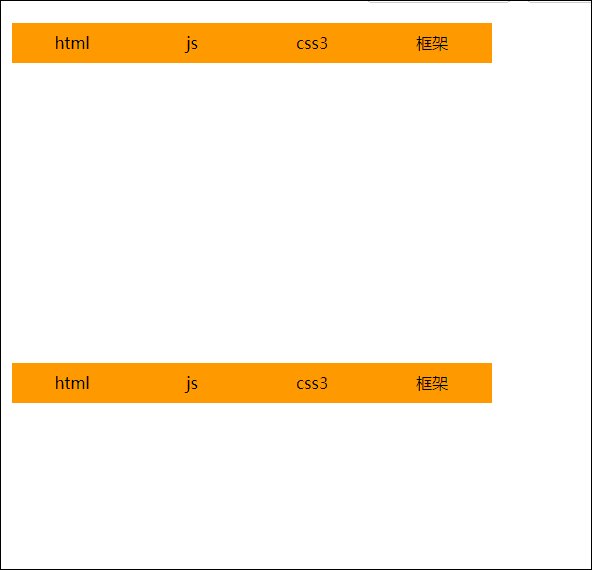
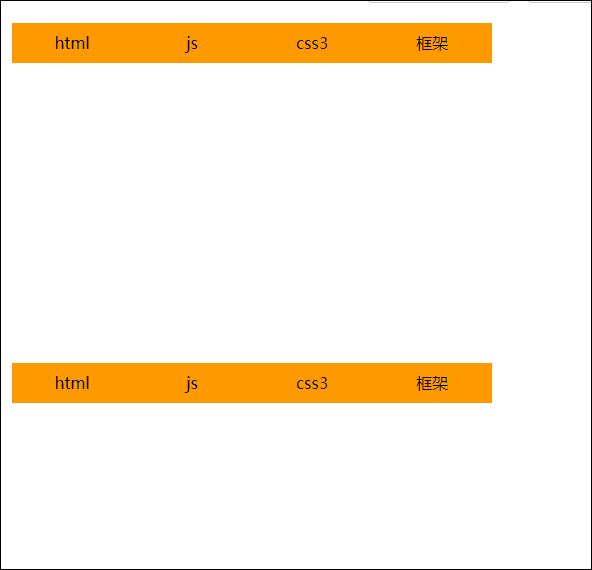
2-2例項-hover效果
上面兩個按鈕,第一個使用了過渡,第二個沒有使用過渡,大家可以看到當中的區別,用了過渡之後是不是沒有那麼生硬,有一個變化的過程,顯得比較生動。
當然這只是一個最簡單的過渡栗子,兩個按鈕的樣式程式碼,唯一的區別就是,第一個按鈕加了過渡程式碼transition: all .5s;
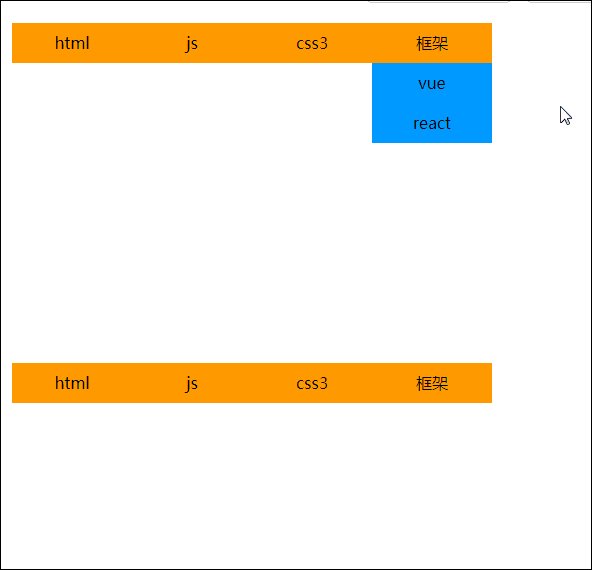
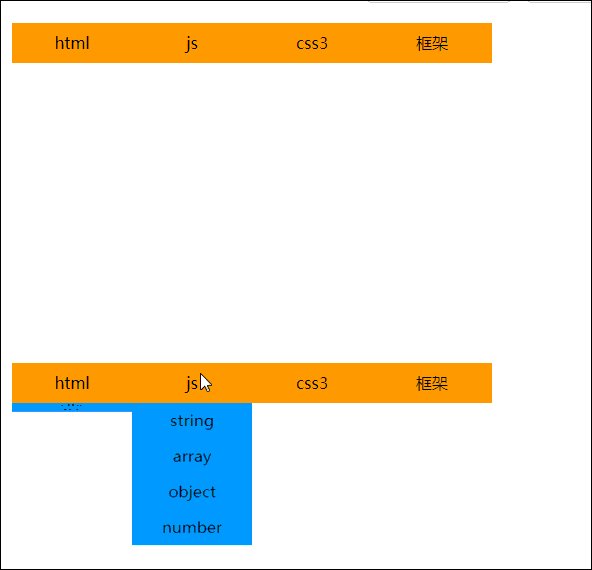
2-3例項-下拉選單
上面兩個選單,第一個沒有使用過渡,第二個使用過渡,大家明顯看到區別,使用了過渡看起來也是比較舒服!程式碼區別就是有過渡的ul的上級元素(祖先元素)有一個類名(ul-transition)。利用這個類名,設定ul的過渡.ul-transition ul{transform-origin: 0 0;transition: all .5s;}
可能大家不知道我在說什麼!我貼下程式碼吧
html
<div class="demo-hover demo-ul t_c">
<ul class="fllil">
<li>
<a href="javascript:;">html</a>
<ul>
<li><a href="#">div</a></li>
<li><a href="#">h1</a></li>
</ul>
</li>
<li>
<a href="javascript:;">js</a>
<ul>
<li><a href="#">string</a></li>
<li><a href="#">array</a></li>
<li><a href="#">object</a></li>
<li><a href="#">number</a></li>
</ul>
</li>
<li>
<a href="javascript:;">css3</a>
<ul>
<li><a href="#">transition</a></li>
<li><a href="#">animation</a></li>
</ul>
</li>
<li>
<a href="javascript:;">框架</a>
<ul>
<li><a href="#">vue</a></li>
<li><a href="#">react</a></li>
</ul>
</li>
</ul>
<div class="clear"></div>
</div>
<div class="demo-hover demo-ul ul-transition t_c">
<ul class="fllil">
<li>
<a href="javascript:;">html</a>
<ul>
<li><a href="#">div</a></li>
<li><a href="#">h1</a></li>
</ul>
</li>
<li>
<a href="javascript:;">js</a>
<ul>
<li><a href="#">string</a></li>
<li><a href="#">array</a></li>
<li><a href="#">object</a></li>
<li><a href="#">number</a></li>
</ul>
</li>
<li>
<a href="javascript:;">css3</a>
<ul>
<li><a href="#">transition</a></li>
<li><a href="#">animation</a></li>
</ul>
</li>
<li>
<a href="javascript:;">框架</a>
<ul>
<li><a href="#">vue</a></li>
<li><a href="#">react</a></li>
</ul>
</li>
</ul>
<div class="clear"></div>
</div>
css
.demo-ul{margin-bottom: 300px;}
.demo-ul li{
padding: 0 10px;
width: 100px;
background: #f90;
position: relative;
}
.demo-ul li a{
display: block;
height: 40px;
line-height: 40px;
text-align: center;
}
.demo-ul li ul{
position: absolute;
width: 100%;
top: 40px;
left: 0;
transform: scaleY(0);
overflow: hidden;
}
.ul-transition ul{
transform-origin: 0 0;
transition: all .5s;
}
.demo-ul li:hover ul{
transform: scaleY(1);
}
.demo-ul li ul li{
float: none;
background: #0099ff;
}
上面兩個可以說是過渡很基礎的用法,過渡用法靈活,功能也強大,結合js,可以很輕鬆實現各種效果(焦點圖,手風琴)等,以及很多意想不到的效果。這個靠大家要去挖掘!
3.動畫
動畫這個平常用的也很多,主要是做一個預設的動畫。和一些頁面互動的動畫效果,結果和過渡應該一樣,讓頁面不會那麼生硬!
3-1.語法
animation:動畫名稱,一個週期花費時間,運動曲線(預設ease),動畫延遲(預設0),播放次數(預設1),是否反向播放動畫(預設normal),是否暫停動畫(預設running)栗子1
/*執行一次logo2-line動畫,運動時間2秒,運動曲線為 linear*/
animation: logo2-line 2s linear;栗子2
/*2秒後開始執行一次logo2-line動畫,運動時間2秒,運動曲線為 linear*/
animation: logo2-line 2s linear 2s;栗子3
/*無限執行logo2-line動畫,每次運動時間2秒,運動曲線為 linear,並且執行反向動畫*/
animation: logo2-line 2s linear alternate infinite;還有一個重要屬性
animation-fill-mode : none | forwards | backwards | both;
/*none:不改變預設行為。
forwards :當動畫完成後,保持最後一個屬性值(在最後一個關鍵幀中定義)。
backwards:在 animation-delay 所指定的一段時間內,在動畫顯示之前,應用開始屬性值(在第一個關鍵幀中定義)。
both:向前和向後填充模式都被應用。 */ 3-2.logo展示動畫
這個是我用公司logo寫的動畫,沒那麼精細
程式碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="reset.css">
</head>
<style>
.logo-box{
width: 600px;
margin: 100px auto;
font-size: 0;
position: relative;
}
.logo-box div{
display: inline-block;
}
.logo-box .logo-text{
margin-left: 10px;
}
.logo-box .logo1{
animation: logo1 1s ease-in 2s;
animation-fill-mode:backwards;
}
.logo-box .logo-text{
animation: logoText 1s ease-in 3s;
animation-fill-mode:backwards;
}
.logo-box .logo2{
position: absolute;
top: 20px;
left: 20px;
animation: logo2-middle 2s ease-in;
}
.logo-box .logo2 img{
animation: logo2-line 2s linear;
}
@keyframes logo1 {
0%{
transform:rotate(180deg);
opacity: 0;
}
100%{
transform:rotate(0deg);
opacity: 1;
}
}
@keyframes logoText {
0%{
transform:translateX(30px);
opacity: 0;
}
100%{
transform:translateX(0);
opacity: 1;
}
}
@keyframes logo2-line {
0% { transform: translateX(200px)}
25% { transform: translateX(150px)}
50% { transform: translateX(100px)}
75% { transform: translateX(50px)}
100% { transform: translateX(0); }
}
@keyframes logo2-middle {
0% { transform: translateY(0); }
25% { transform: translateY(-100px); }
50% { transform: translateY(0); }
75% { transform: translateY(-50px); }
100% { transform: translateY(0); }
}
</style>
<body>
<div class="logo-box">
<div class="logo1"><img src="logo1.jpg"/></div>
<div class="logo2"><img src="logo2.jpg"/></div>
<div class="logo-text"><img src="logo3.jpg"/></div>
</div>
<div class="wraper"><div class="item"></div></div>
</body>
</html>
下面讓大家看一個專業級別的
程式碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
body {
font-family: Arial,"Helvetica Neue",Helvetica,sans-serif;
overflow: hidden;
background: #fff;
}
.center {
margin: 80px auto;
}
.so {
display: block;
width: 500px;
height: 156px;
background: #ffffff;
}
.so .inner {
width: 500px;
height: 156px;
position: absolute;
}
.so .inner * {
position: absolute;
animation-iteration-count: infinite;
animation-duration: 3.5s;
}
.so .inner .name {
position: absolute;
font-size: 54px;
left: 130px;
top: 95px;
}
.so .inner .name .b {
font-weight: bold;
}
.so .inner .stack-box {
top: 100px;
width: 115px;
height: 56px;
}
.so .inner .box {
width: 115px;
height: 56px;
left: 0px;
}
.so .inner .box div {
background: #BCBBBB;
}
.so .inner .box .bottom {
bottom: 0px;
left: 0px;
width: 115px;
height: 12px;
}
.so .inner .box .left {
bottom: 11px;
left: 0px;
width: 12px;
height: 34px;
}
.so .inner .box .right {
bottom: 11px;
left: 103px;
width: 12px;
height: 34px;
}
.so .inner .box .top {
top: 0px;
left: 0px;
width: 0;
height: 12px;
}
.so .inner .stack {
left: 22px;
top: 22px;
}
.so .inner .stack .inner-item {
background: #F48024;
width: 71px;
height: 12px;
}
.so .inner .stack .item {
transition: transform 0.3s;
width: 291px;
}
.so .inner .stack div:nth-child(1) {
transform: rotate(0deg);
}
.so .inner .stack div:nth-child(2) {
transform: rotate(12deg);
}
.so .inner .stack div:nth-child(3) {
transform: rotate(24deg);
}
.so .inner .stack div:nth-child(4) {
transform: rotate(36deg);
}
.so .inner .stack div:nth-child(5) {
transform: rotate(48deg);
}
.so .inner .box {
animation-name: box;
}
.so .inner .box .top {
animation-name: box-top;
}
.so .inner .box .left {
animation-name: box-left;
}
.so .inner .box .right {
animation-name: box-right;
}
.so .inner .box .bottom {
animation-name: box-bottom;
}
.so .inner .stack-box {
animation-name: stack-box;
}
.so .inner .stack {
animation-name: stack;
}
.so .inner .stack .inner-item {
animation-name: stack-items;
}
.so .inner .stack .item:nth-child(1) {
animation-name: stack-item-1;
}
.so .inner .stack .item:nth-child(2) {
animation-name: stack-item-2;
}
.so .inner .stack .item:nth-child(3) {
animation-name: stack-item-3;
}
.so .inner .stack .item:nth-child(4) {
animation-name: stack-item-4;
}
.so .inner .stack .item:nth-child(5) {
animation-name: stack-item-5;
}
@keyframes stack {
0% {
left: 22px;
}
15% {
left: 22px;
}
30% {
left: 52px;
}
50% {
left: 52px;
}
80% {
left: 22px;
}
}
@keyframes stack-item-1 {
0% {
transform: rotate(12deg * 0);
}
10% {
transform: rotate(0deg);
}
50% {
transform: rotate(0deg);
}
54% {
transform: rotate(0deg);
}
92% {
transform: rotate(12deg * 0);
}
}
@keyframes stack-item-2 {
0% {
transform: rotate(12deg * 1);
}
10% {
transform: rotate(0deg);
}
50% {
transform: rotate(0deg);
}
54% {
transform: rotate(0deg);
}
92% {
transform: rotate(12deg * 1);
}
}
@keyframes stack-item-3 {
0% {
transform: rotate(12deg * 2);
}
10% {
transform: rotate(0deg);
}
50% {
transform: rotate(0deg);
}
54% {
transform: rotate(0deg);
}
92% {
transform: rotate(12deg * 2);
}
}
@keyframes stack-item-4 {
0% {
transform: rotate(12deg * 3);
}
10% {
transform: rotate(0deg);
}
50% {
transform: rotate(0deg);
}
54% {
transform: rotate(0deg);
}
92% {
transform: rotate(12deg * 3);
}
}
@keyframes stack-item-5 {
0% {
transform: rotate(12deg * 4);
}
10% {
transform: rotate(0deg);
}
50% {
transform: rotate(0deg);
}
54% {
transform: rotate(0deg);
}
92% {
transform: rotate(12deg * 4);
}
}
@keyframes stack-items {
0% {
width: 71px;
}
15% {
width: 71px;
}
30% {
width: 12px;
}
50% {
width: 12px;
}
80% {
width: 71px;
}
}
@keyframes box {
0% {
left: 0;
}
15% {
left: 0;
}
30% {
left: 30px;
}
50% {
left: 30px;
}
80% {
left: 0;
}
}
@keyframes box-top {
0% {
width: 0;
}
6% {
width: 0;
}
15% {
width: 115px;
}
30% {
width: 56px;
}
50% {
width: 56px;
}
59% {
width: 0;
}
}
@keyframes box-bottom {
0% {
width: 115px;
}
15% {
width: 115px;
}
30% {
width: 56px;
}
50% {
width: 56px;
}
80% {
width: 115px;
}
}
@keyframes box-right {
15% {
left: 103px;
}
30% {
left: 44px;
}
50% {
left: 44px;
}
80% {
left: 103px;
}
}
@keyframes stack-box {
0% {
transform: rotate(0deg);
}
30% {
transform: rotate(0deg);
}
40% {
transform: rotate(135deg);
}
50% {
transform: rotate(135deg);
}
83% {
transform: rotate(360deg);
}
100% {
transform: rotate(360deg);
}
}
</style>
<body>
<div class="so center">
<div class="inner">
<div class="stack-box">
<div class="stack">
<div class="item">
<div class="inner-item"></div>
</div>
<div class="item">
<div class="inner-item"></div>
</div>
<div class="item">
<div class="inner-item"></div>
</div>
<div class="item">
<div class="inner-item"></div>
</div>
<div class="item">
<div class="inner-item"></div>
</div>
</div>
<div class="box">
<div class="bottom"></div>
<div class="left"></div>
<div class="right"></div>
<div class="top"></div>
</div>
</div>
<div class="name">
stack<span class="b">overflow</span>
</div>
</div>
</div>
</body>
</html>
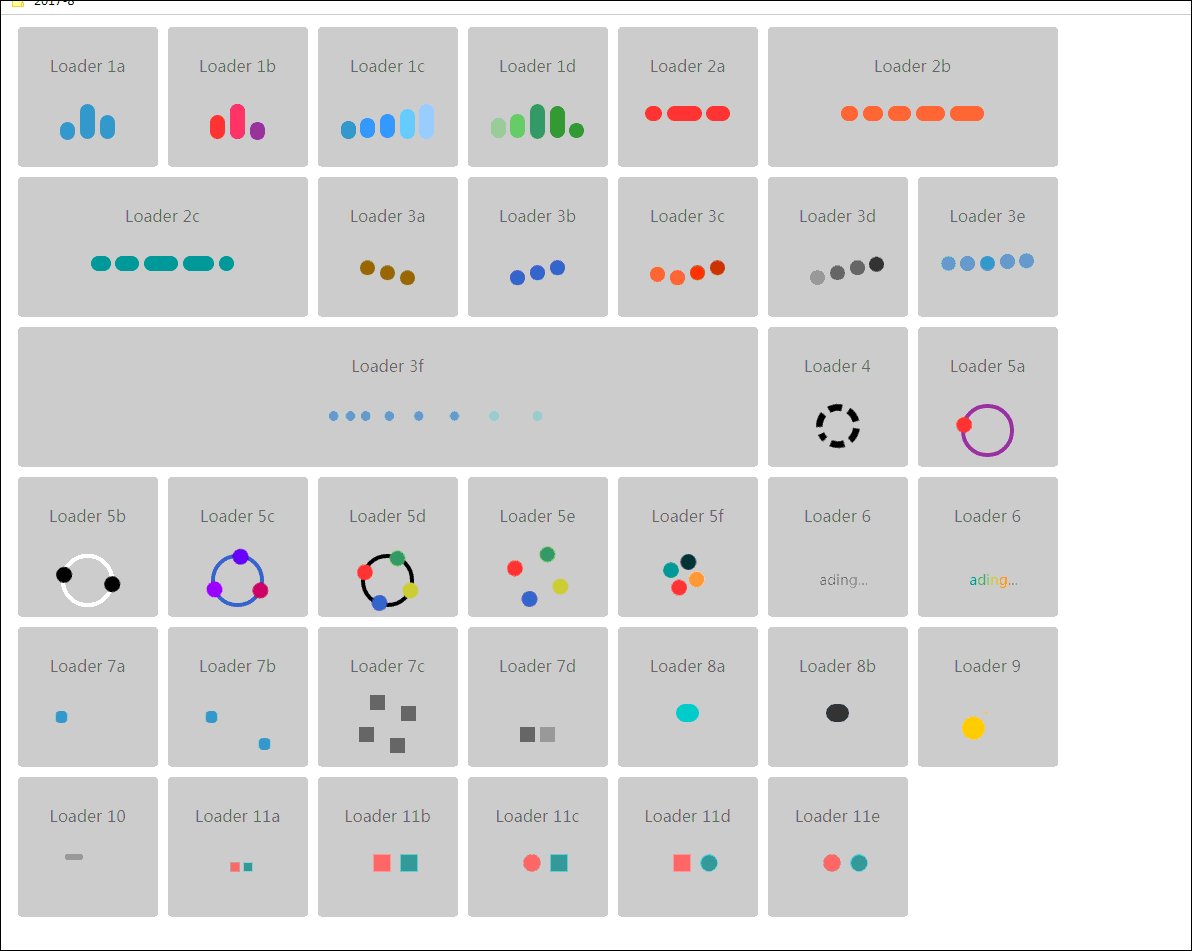
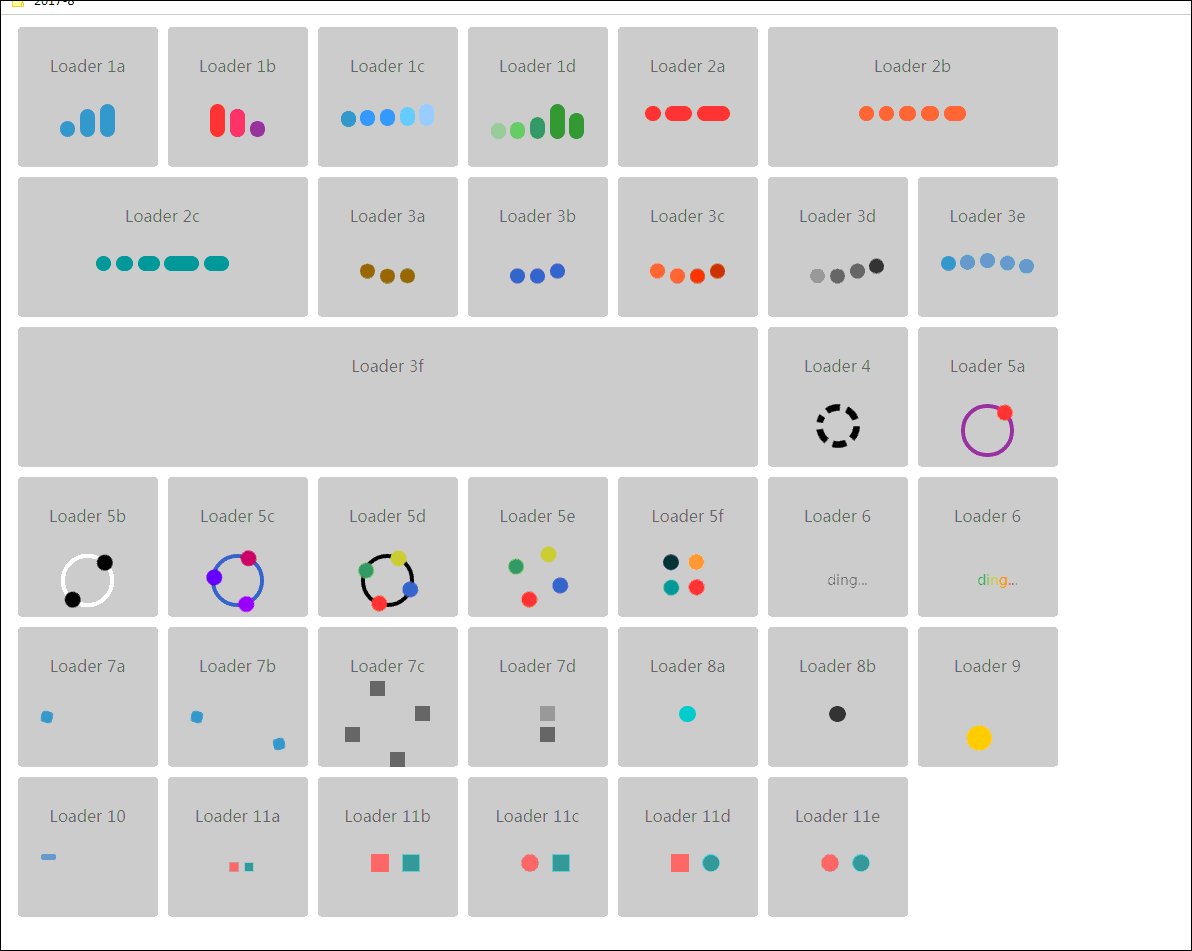
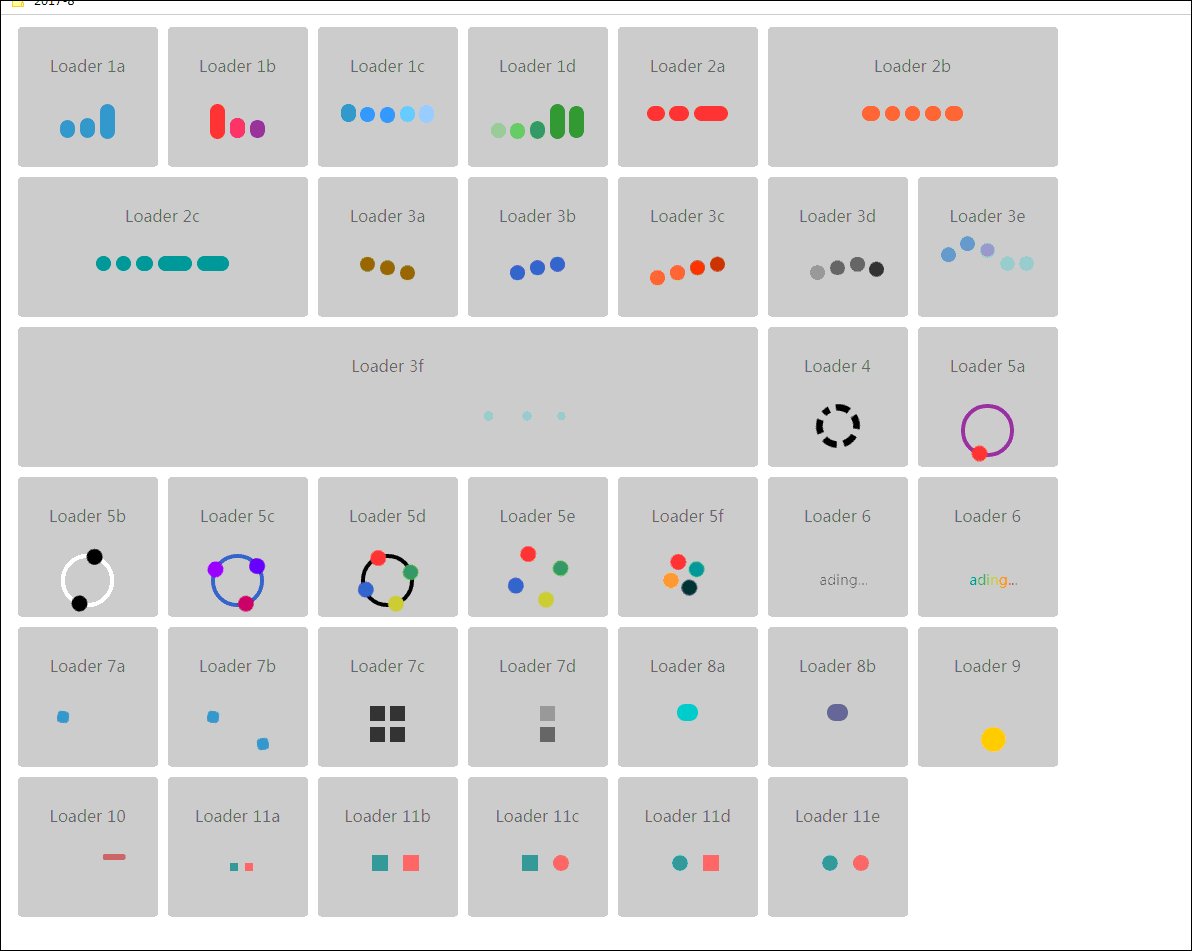
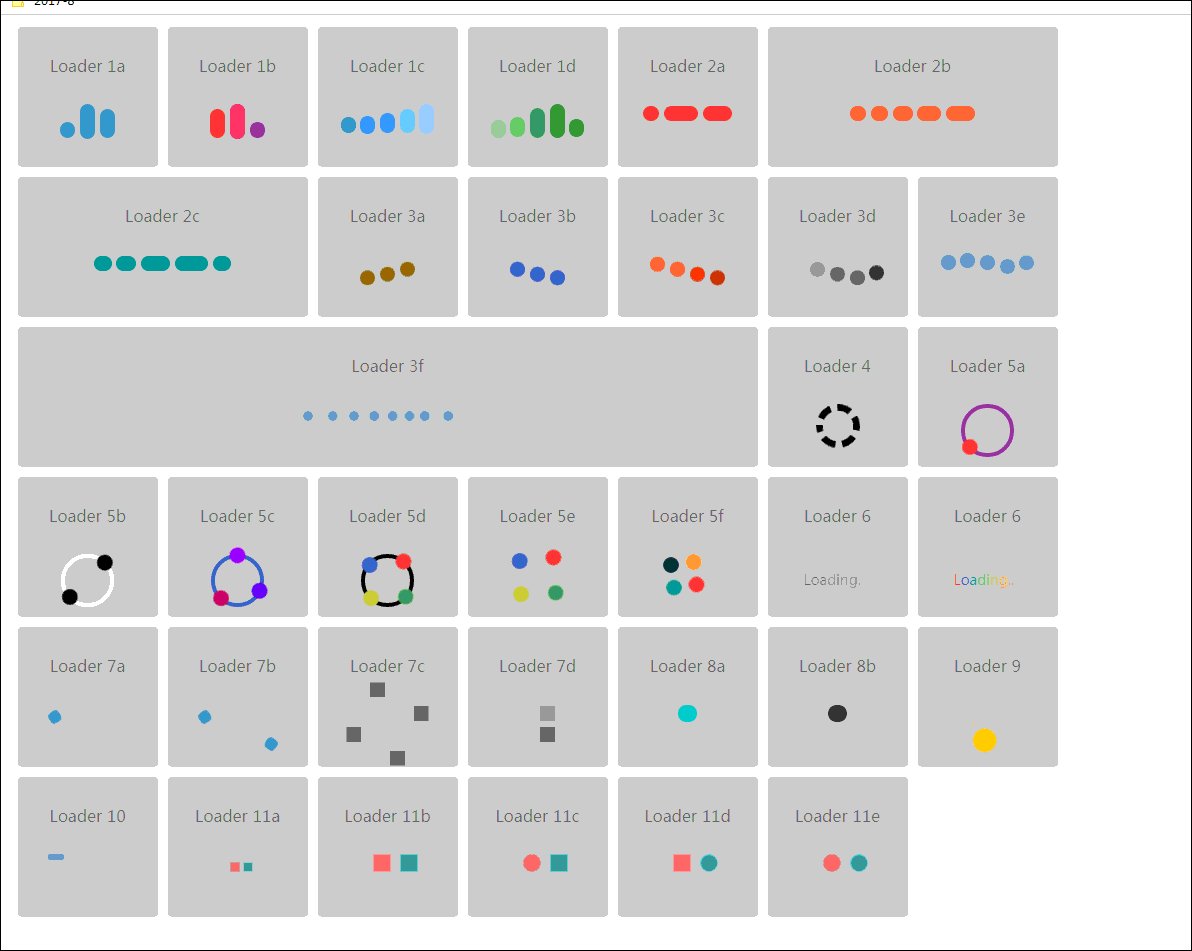
3-3.loading效果
這個程式碼實在太多了,大家直接上網址看吧。css3-loading
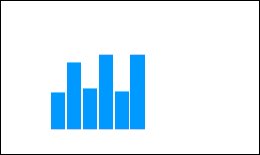
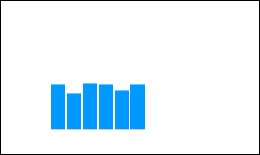
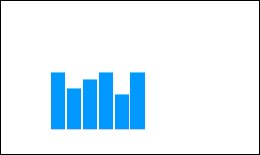
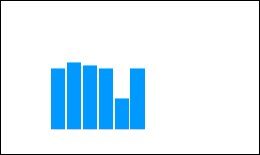
3-4.音樂震動條
程式碼如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>純CSS3模擬跳動的音符效果</title>
<style>
*{margin:0;padding:0;list-style: none;}
body{background-color: #efefef;}
.demo-music {
position: absolute;
width: 100%;
height: 200px;
top: 120px;
zoom: 1.5;
}
.demo-music .music {
width: 80px;
height: 50px;
top: 50%;
left: 50%;
-webkit-transform: translate(-40px, -25px);
transform: translate(-40px, -25px);
position: absolute;
}
.demo-music #waves {
width: 80px;
height: 50px;
position: absolute;
top: 12px;
left: 12px;
}
.demo-music #waves li {
position: relative;
float: left;
height: 100%;
width: 12%;
overflow: hidden;
margin-right: 1px;
}
.demo-music #waves li span {
position: absolute;
bottom: 0;
display: block;
height: 100%;
width: 100px;
background: #09f;
}
.demo-music #waves .li1 span {
animation: waves 0.8s linear 0s infinite alternate;
-webkit-animation: waves 0.8s linear 0s infinite alternate;
}
.demo-music #waves .li2 span {
animation: waves 0.9s linear 0s infinite alternate;
-webkit-animation: waves 0.9s linear 0s infinite alternate;
}
.demo-music #waves .li3 span {
animation: waves 1s linear 0s infinite alternate;
-webkit-animation: waves 1s linear 0s infinite alternate;
}
.demo-music #waves .li4 span {
animation: waves 0.8s linear 0s infinite alternate;
-webkit-animation: waves 0.8s linear 0s infinite alternate;
}
.demo-music #waves .li5 span {
animation: waves 0.7s linear 0s infinite alternate;
-webkit-animation: waves 0.7s linear 0s infinite alternate;
}
.demo-music #waves .li6 span {
animation: waves 0.8s linear 0s infinite alternate;
-webkit-animation: waves 0.8s linear 0s infinite alternate;
}
@-webkit-keyframes waves {
10% {
height: 20%;
}
20% {
height: 60%;
}
40% {
height: 40%;
}
50% {
height: 100%;
}
100% {
height: 50%;
}
}
@keyframes waves {
10% {
height: 20%;
}
20% {
height: 60%;
}
40% {
height: 40%;
}
50% {
height: 100%;
}
100% {
height: 50%;
}
}
</style>
</head>
<body>
<div class="demo-music">
<div class="music">
<ul id="waves" class="movement">
<li class="li1"><span class="ani-li"></span></li>
<li class="li2"><span class="ani-li"></span></li>
<li class="li3"><span class="ani-li"></span></li>
<li class="li4"><span class="ani-li"></span></li>
<li class="li5"><span class="ani-li"></span></li>
<li class="li6"><span class="ani-li"></span></li>
</ul>
<div class="music-state"></div>
</div>
</div>
</body>
</html>
4.形狀轉換
這一部分,分2d轉換和3d轉換。有什麼好玩的,下面列舉幾個!
4-1.語法
transform:適用於2D或3D轉換的元素
transform-origin:轉換元素的位置(圍繞那個點進行轉換)。預設(x,y,z):(50%,50%,0)
4-2.例項
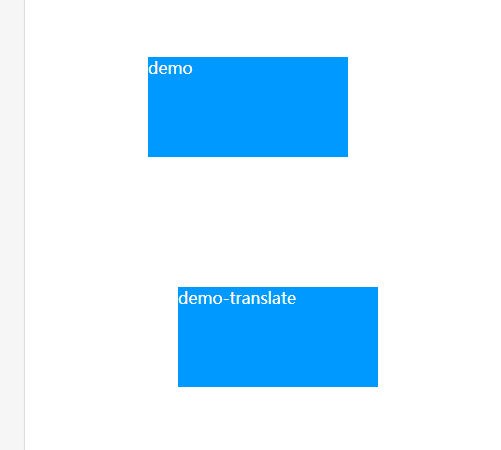
transform:rotate(30deg);
transform:translate(30px,30px);
transform:scale(.8);
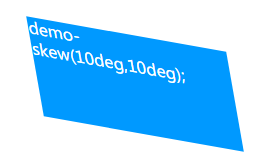
transform: skew(10deg,10deg);
transform:rotateX(180deg);
transform:rotateY(180deg);
transform:rotate3d(10,10,10,90deg);
5.選擇器
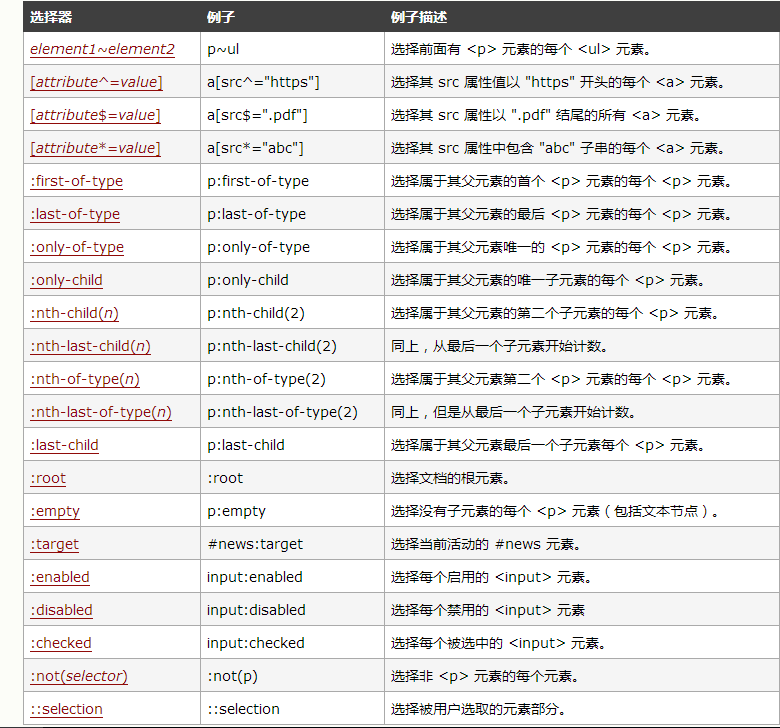
css3提供的選擇器可以讓我們的開發,更加方便!這個大家都要了解。下面是css3提供的選擇器。
圖片來自w3c。這一塊建議大家去w3c看(CSS 選擇器參考手冊),那裡的例子通俗易懂。我不重複講了。
提供的選擇器裡面,基本都挺好用的。但是我覺得有些不會很常用,比如,:root,:empty,:target,:enabled,:checked。而且幾個不推薦使用,網上的說法是效能較差[attribute*=value],[attribute$=value],[attribute^=value],這個我沒用過,不太清楚。
6.陰影
以前沒有css3的時候,或者需要相容低版本瀏覽器的時候,陰影只能用圖片實現,但是現在不需要,css3就提供了!
6-1.語法
box-shadow: 水平陰影的位置 垂直陰影的位置 模糊距離 陰影的大小 陰影的顏色 陰影開始方向(預設是從裡往外,設定inset就是從外往裡);
6-1.栗子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div
{
width:300px;
height:100px;
background:#09f;
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
執行效果
7.邊框
7-1.邊框圖片
7-1-1.語法
border-image: 圖片url 影像邊界向內偏移 影像邊界的寬度(預設為邊框的寬度) 用於指定在邊框外部繪製偏移的量(預設0) 鋪滿方式–重複(repeat)、拉伸(stretch)或鋪滿(round)(預設:拉伸(stretch));
7-1-2.栗子
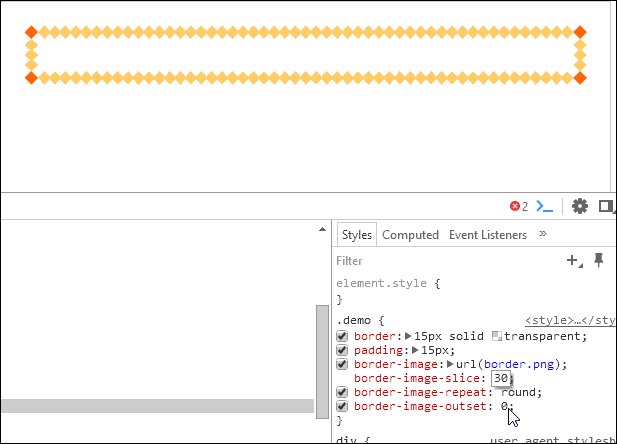
邊框圖片(來自菜鳥教程)
程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.demo {
border: 15px solid transparent;
padding: 15px;
border-image: url(border.png);
border-image-slice: 30;
border-image-repeat: round;
border-image-outset: 0;
}
</style>
</head>
<body>
<div class="demo"></div>
</body>
</html>
效果
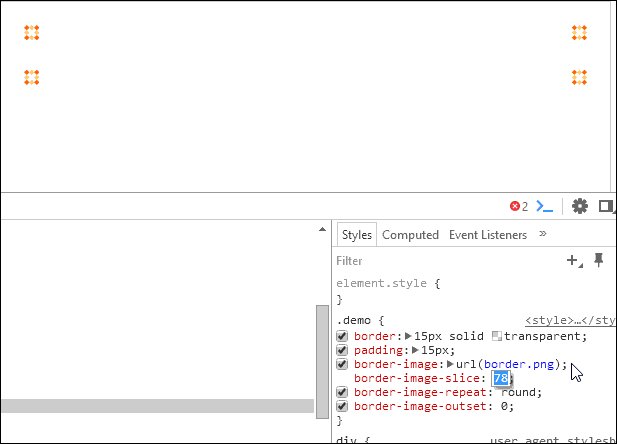
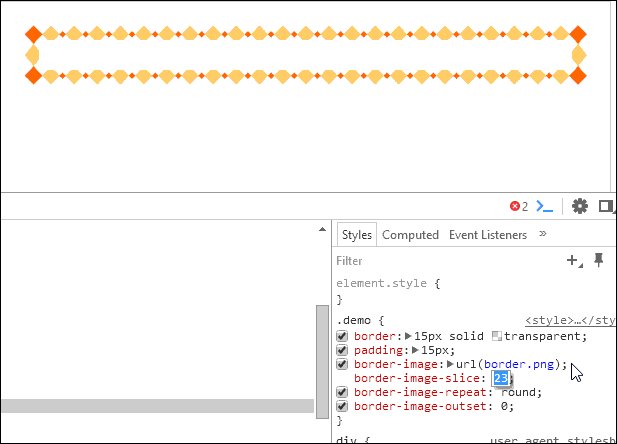
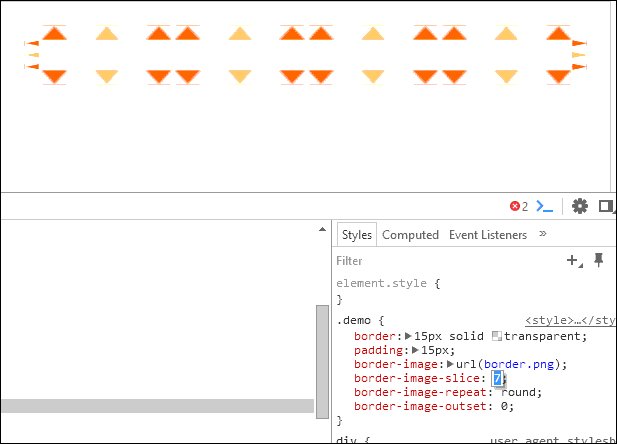
有趣變化
那個更好看,大家看著辦
7-2.邊框圓角
7-2-1.語法
border-radius: n1,n2,n3,n4;
border-radius: n1,n2,n3,n4/n1,n2,n3,n4;
/*n1-n4四個值的順序是:左上角,右上角,右下角,左下角。*/
7-2-2.栗子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
text-align:center;
width:300px;
border-radius:25px 0 25px 0;
}
</style>
</head>
<body>
<div>border-radius</div>
</body>
</html>
執行結果
8.背景
這一塊主要講css3提供背景的三個屬性
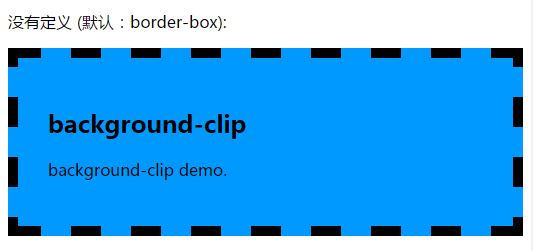
background-clip
制定背景繪製(顯示)區域
預設情況(從邊框開始繪製)
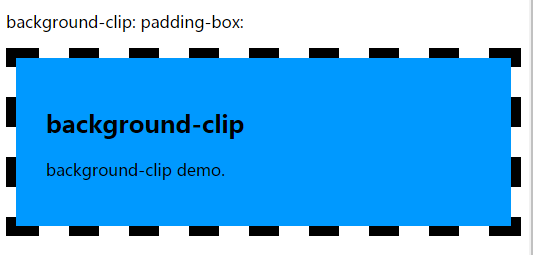
從padding開始繪製(顯示),不算border,,相當於把border那裡的背景給裁剪掉!(background-clip: padding-box;)
只在內容區繪製(顯示),不算padding和border,相當於把padding和border那裡的背景給裁剪掉!(background-clip: content-box;)
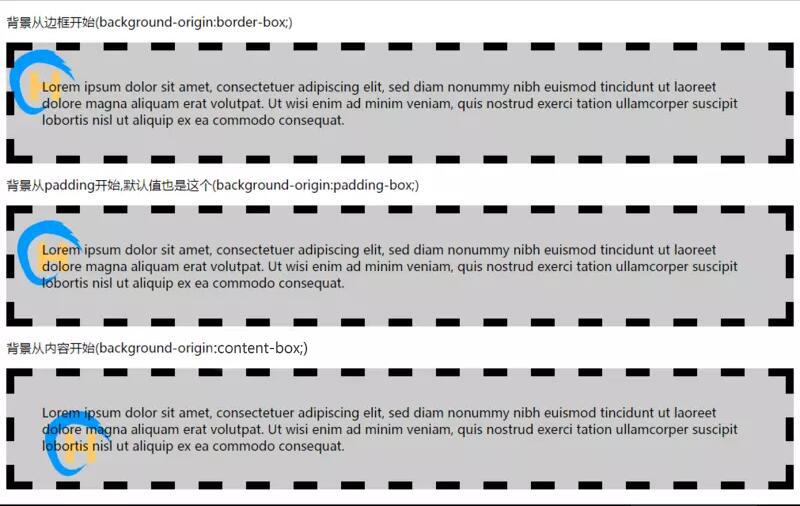
background-origin
引用菜鳥教程的說法:background-Origin屬性指定background-position屬性應該是相對位置
下面的div初始的html和css程式碼都是一樣的。如下
html
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>css
div
{
border:10px dashed black;
padding:35px;
background:url(`logo.png`) no-repeat,#ccc;
background-position:0px 0px;
}
下面看下,background-origin不同的三種情況
background-size
這個相信很好理解,就是制定背景的大小
下面的div初始的html和css程式碼都是一樣的。如下
html
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>css
div
{
border:1px dashed black;
padding:35px;
background:url(`test.jpg`) no-repeat;
}
多張背景圖
這個沒什麼,就是在一張圖片,使用多張背景圖片,程式碼如下!
html
<p>兩張圖片的背景</p>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>css
div
{
border:1px dashed black;
padding:35px;
background-size: contain;
background:url(`test.jpg`) no-repeat left,url(logo.png) no-repeat right;
}9.反射
這個也可以說是倒影,用起來也挺有趣的。
9-1.語法
-webkit-box-reflect:方向[ above-上 | below-下 | right-右 | left-左 ],偏移量,遮罩圖片9-2.下倒影
html
<p>下倒影</p>
<p class="reflect-bottom-p"><img src="test.jpg" class="reflect-bottom"></p>css
.reflect-bottom-p {
padding-bottom: 300px;
}
.reflect-bottom {
-webkit-box-reflect: below;
} 9-2.右倒影(有偏移)
html
<p>右倒影同時有偏移</p>
<p><img src="test.jpg" class="reflect-right-translate"></p>css
.reflect-right-translate {
-webkit-box-reflect: right 10px;
}9-3.下倒影(漸變)
html
<p>下倒影(漸變)</p>
<p class="reflect-bottom-p"><img src="test.jpg" class="reflect-bottom-mask"></p>
css
reflect-bottom-mask {
-webkit-box-reflect: below 0 linear-gradient(transparent, white);
}9-3.下倒影(圖片遮罩)
使用的圖片
html
<p>下倒影(png圖片)</p>
<p class="reflect-bottom-p"><img src="test.jpg" class="reflect-bottom-img"></p>
css
.reflect-bottom-img {
-webkit-box-reflect: below 0 url(shou.png);
}
10.文字
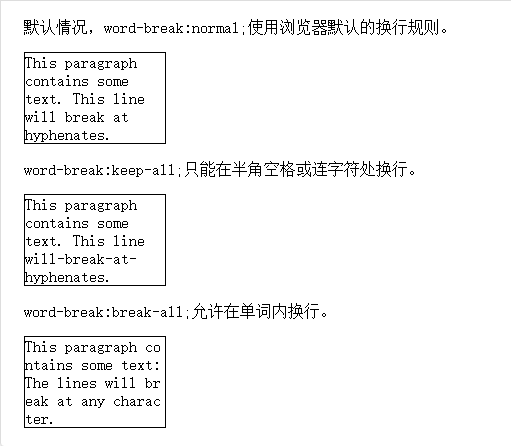
換行
語法:word-break: normal|break-all|keep-all;
栗子和執行效果
語法:word-wrap: normal|break-word;
栗子和執行效果
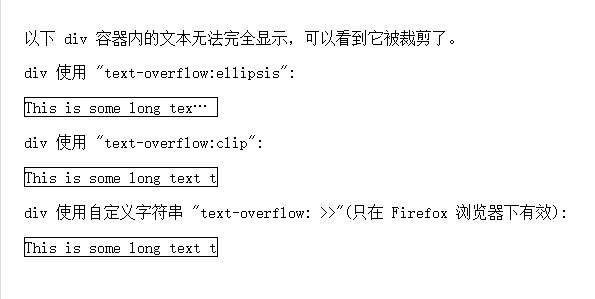
超出省略號這個,主要講
text-overflow這個屬性,我直接講例項的原因是text-overflow的三個寫法,clip|ellipsis|string。clip這個方式處理不美觀,不優雅。string只在火狐相容。
超出省略號
這個其實有三行程式碼,禁止換行,超出隱藏,超出省略號
html
<div>This is some long text that will not fit in the box</div>css
div
{
width:200px;
border:1px solid #000000;
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
}執行結果
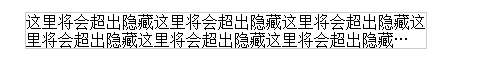
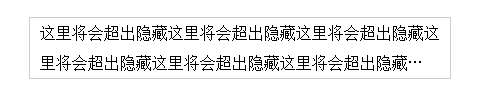
多行超出省略號
超出省略號。這個對於大家來說,不難!但是以前如果是多行超出省略號,就只能用js模擬!現在css3提供了多行省略號的方法!遺憾就是這個暫時只支援webkit瀏覽器!
程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div
{
width:400px;
margin:0 auto;
overflow : hidden;
border:1px solid #ccc;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
</style>
</head>
<body>
<div>這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏這裡將會超出隱藏</div>
</body>
</html>
效果圖
這樣發現邊框貼著難看,要撐開一點,但是撐開上下邊框不要使用padding!因為會出現下面這個效果。
正確姿勢是這樣寫
<style>
div
{
width:400px;
margin:0 auto;
overflow : hidden;
border:1px solid #ccc;
text-overflow: ellipsis;
padding:0 10px;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
line-height:30px;
height:60px;
}
</style>
執行結果
這樣寫,就算在不是webkit核心的瀏覽器,也可以優雅降級(高度=行高*行數(webkit-line-clamp))!
文字陰影
語法:text-shadow:水平陰影,垂直陰影,模糊的距離,以及陰影的顏色。
栗子:text-shadow: 0 0 10px #f00;
效果
11.顏色
這個其實就是css3提供了新的顏色表示方法。
rgba
一個是rgba(rgb為顏色值,a為透明度)
color: rgba(255,00,00,1);
background: rgba(00,00,00,.5);
hsla
h:色相”,“s:飽和度”,“l:亮度”,“a:透明度”
這個我姿勢瞭解過,沒用過,這裡簡單給一個例子
color: hsla( 112, 72%, 33%, 0.68);
background-color: hsla( 49, 65%, 60%, 0.68);12.漸變
css3的漸變可以說是一大亮點,提供了線性漸變,徑向漸變,圓錐漸變(w3c和菜鳥教程都沒有提及,是我從一篇文章瞭解到,但是我自己在谷歌瀏覽器嘗試,卻是一個無效的寫法!大家如果知道怎麼用,請告知!感謝)
漸變這一部分,由於用法靈活,功能也強大,這個寫起來很長,寫一點又感覺沒什麼意思,我這裡貼幾個連結教程給大家,在文章我不多說了,畢竟我也是從那幾個地方學的,他們寫得也是比我好,比我詳細!
CSS3 Gradient
再說CSS3漸變——線性漸變
再說CSS3漸變——徑向漸變
神奇的 conic-gradient 圓錐漸變(這篇就是看我看到圓錐漸變的文章)
13.Filter(濾鏡)
css3的濾鏡也是一個亮點,功能強大,寫法也靈活。
栗子程式碼如下
<p>原圖</p>
<img src="test.jpg" />
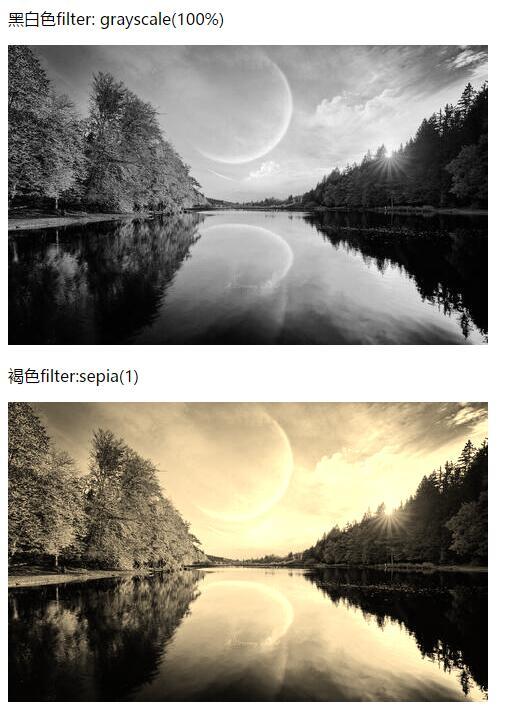
<p>黑白色filter: grayscale(100%)</p>
<img src="test.jpg" style="filter: grayscale(100%);"/>
<p>褐色filter:sepia(1)</p>
<img src="test.jpg" style="filter:sepia(1);"/>
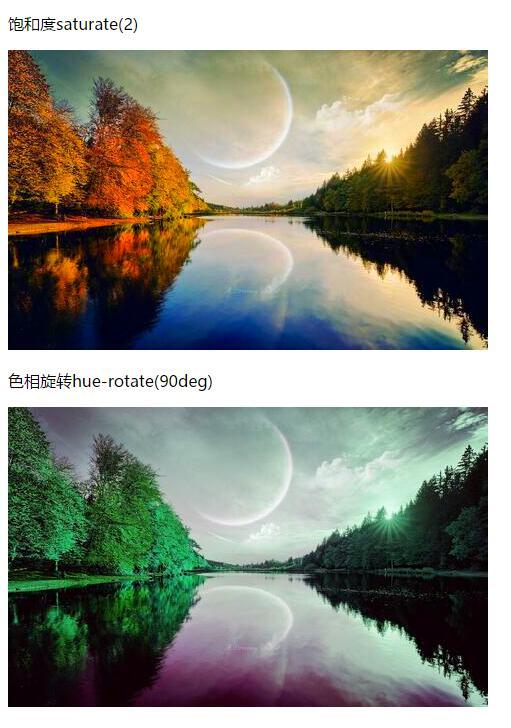
<p>飽和度saturate(2)</p>
<img src="test.jpg" style="filter:saturate(2);"/>
<p>色相旋轉hue-rotate(90deg)</p>
<img src="test.jpg" style="filter:hue-rotate(90deg);"/>
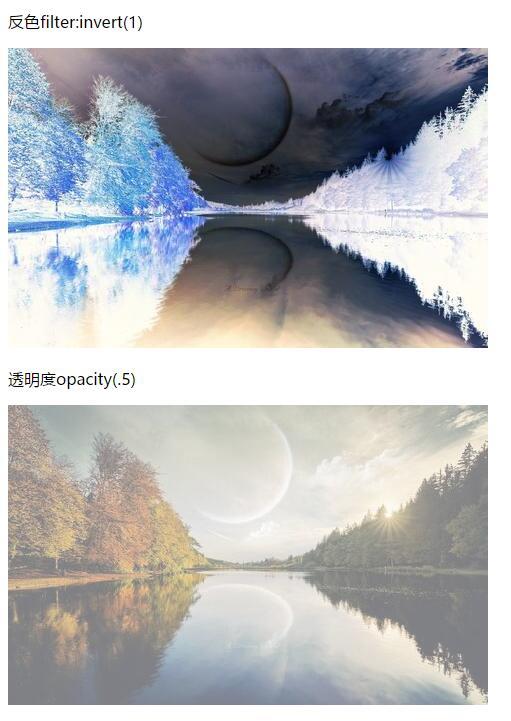
<p>反色filter:invert(1)</p>
<img src="test.jpg" style="filter:invert(1);"/>
<p>透明度opacity(.5)</p>
<img src="test.jpg" style="filter:opacity(.5);"/>
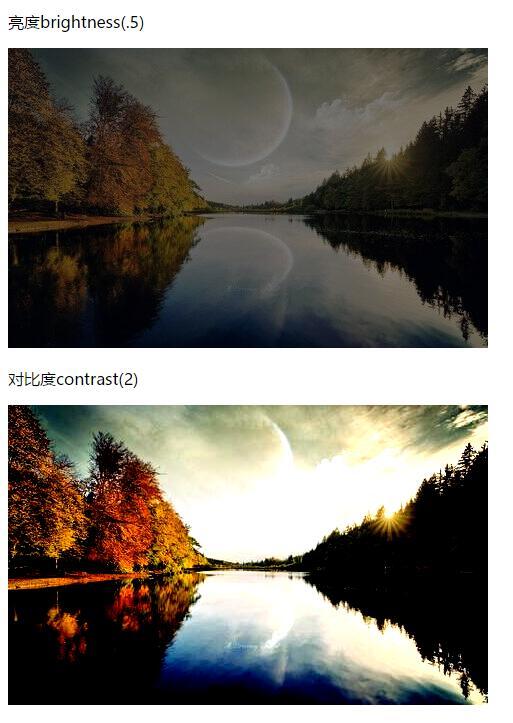
<p>亮度brightness(.5)</p>
<img src="test.jpg" style="filter:brightness(.5);"/>
<p>對比度contrast(2)</p>
<img src="test.jpg" style="filter:contrast(2);"/>
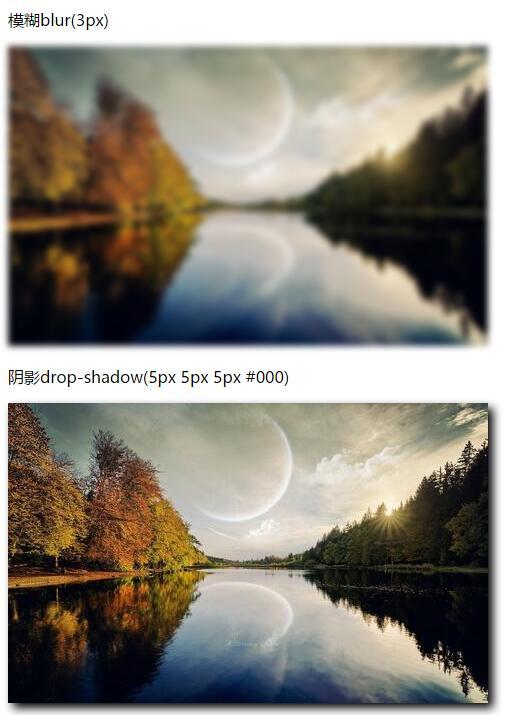
<p>模糊blur(3px)</p>
<img src="test.jpg" style="filter:blur(3px);"/>
<p>陰影drop-shadow(5px 5px 5px #000)</p>
<img src="test.jpg" style="filter:drop-shadow(5px 5px 5px #000);"/>14.彈性佈局
這裡說的彈性佈局,就是flex;這一塊要講的話,必須要全部講完,不講完沒什麼意思,反而會把大家搞蒙!講完也是很長,所以,這裡我也只貼教程網址。部落格講的很好,很詳細!
15.柵格佈局
柵格化佈局,就是grid;這一塊和flex一樣,要講就必須講完。這塊的內容和flex差不多,也有點長,這裡我也貼連結,這個連結講得也很詳細!
16.多列布局
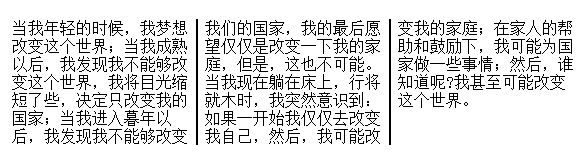
這一塊,我也是瞭解過,我覺得多列應該還是挺有用的。雖然我沒在專案中用過,下面我簡單說下!舉個例子!這個屬性,建議加私有字首,相容性有待提高!
html
<div class="newspaper">
當我年輕的時候,我夢想改變這個世界;當我成熟以後,我發現我不能夠改變這個世界,我將目光縮短了些,決定只改變我的國家;當我進入暮年以後,我發現我不能夠改變我們的國家,我的最後願望僅僅是改變一下我的家庭,但是,這也不可能。當我現在躺在床上,行將就木時,我突然意識到:如果一開始我僅僅去改變我自己,然後,我可能改變我的家庭;在家人的幫助和鼓勵下,我可能為國家做一些事情;然後,誰知道呢?我甚至可能改變這個世界。
</div>css
.newspaper
{
column-count: 3;
-webkit-column-count: 3;
-moz-column-count: 3;
column-rule:2px solid #000;
-webkit-column-rule:2px solid #000;
-mox-column-rule:2px solid #000;
}
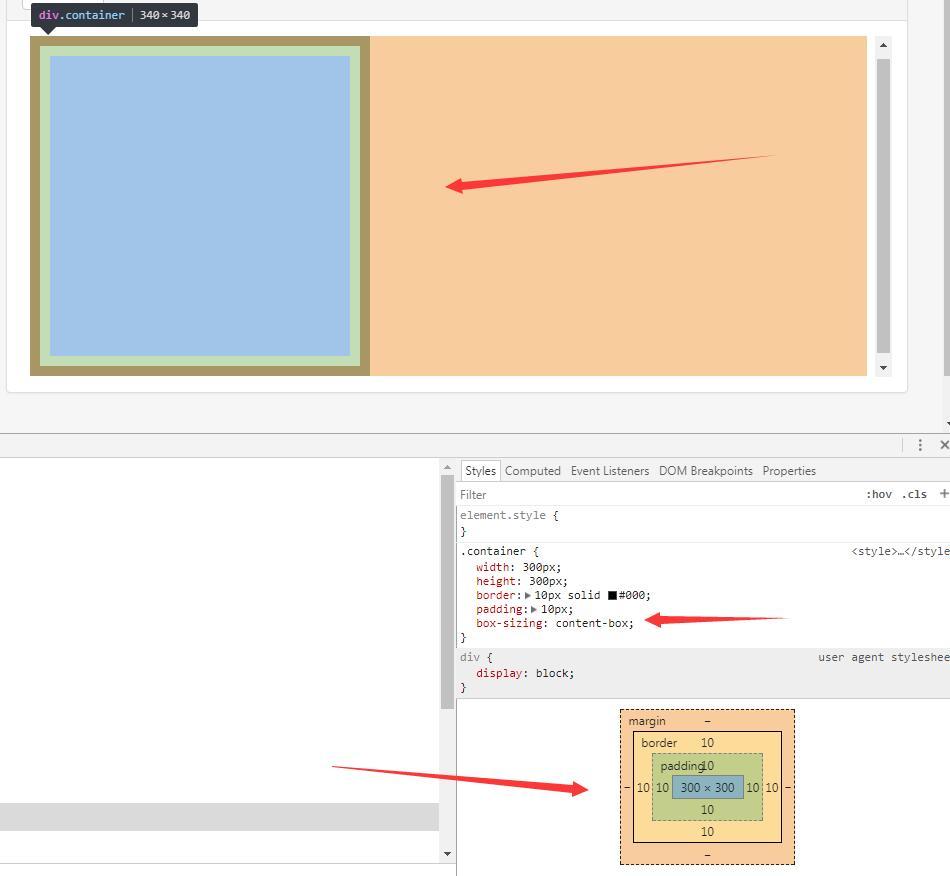
17.盒模型定義
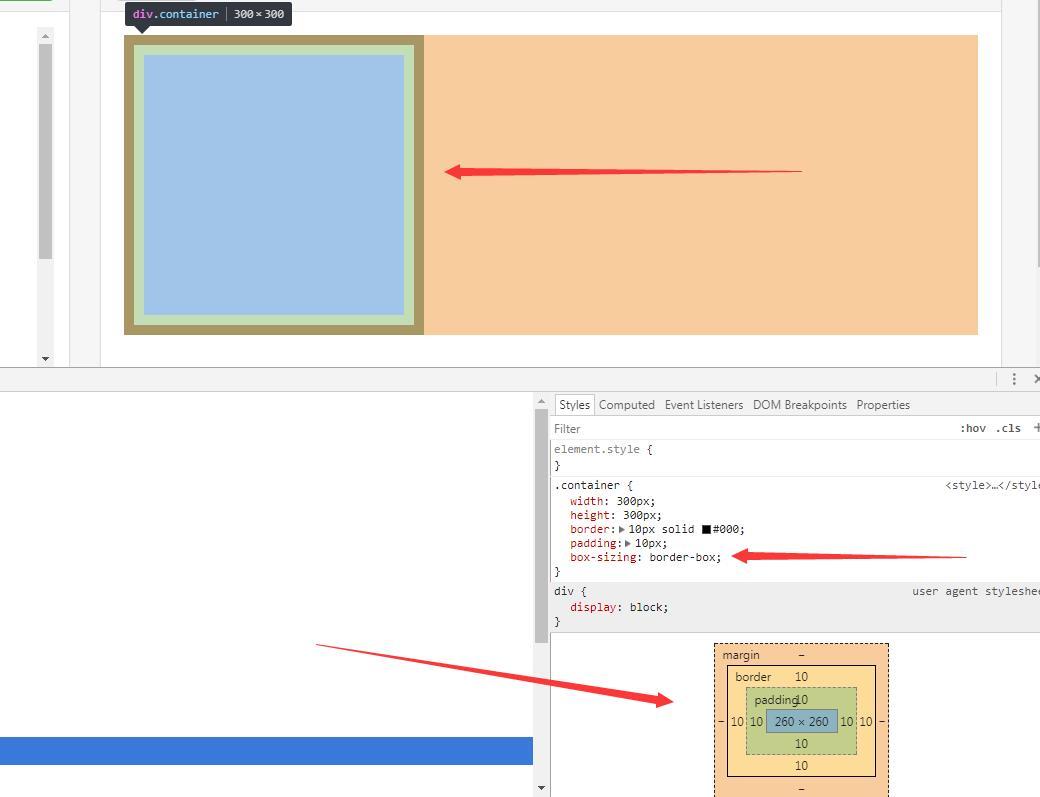
box-sizing這個屬性,網上說法是:屬性允許您以特定的方式定義匹配某個區域的特定元素。
這個大家看著可能不知道在說什麼,簡單粗暴的理解就是:box-sizing:border-box的時候,邊框和padding包含在元素的寬高之內!如下圖
box-sizing:content-box的時候,邊框和padding不包含在元素的寬高之內!如下圖
18.媒體查詢
媒體查詢,就在監聽螢幕尺寸的變化,在不同尺寸的時候顯示不同的樣式!在做響應式的網站裡面,是必不可少的一環!不過由於我最近的專案都是使用rem佈局。所以媒體查詢就沒怎麼用了!但是,媒體查詢,還是很值得一看的!說不定哪一天就需要用上了!
栗子程式碼如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body {
background-color: pink;
}
@media screen and (max-width: 960px) {
body {
background-color: darkgoldenrod;
}
}
@media screen and (max-width: 480px) {
body {
background-color: lightgreen;
}
}
</style>
</head>
<body>
<h1>重置瀏覽器視窗檢視效果!</h1>
<p>如果媒體型別螢幕的可視視窗寬度小於 960 px ,背景顏色將改變。</p>
<p>如果媒體型別螢幕的可視視窗寬度小於 480 px ,背景顏色將改變。</p>
</body>
</html>
執行效果
19.混合模式
混合模式,就像photoshop裡面的混合模式!這一塊,我瞭解過,在專案上沒用過,但是我覺得這個應該不會沒有用武之地!
css3的混合模式,兩個(background-blend-mode和mix-blend-mode)。這兩個寫法和顯示效果都非常像!區別就在於background-blend-mode是用於同一個元素的背景圖片和背景顏色的。mix-blend-mode用於一個元素的背景圖片或者顏色和子元素的。看以下程式碼,區別就出來了!
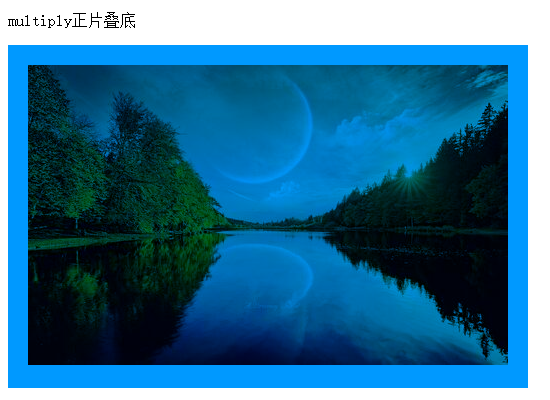
這一塊圖片很多,大家看圖片快速掃一眼,看下什麼效果就好!
background-blend-mode
程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
div{
width: 480px;
height: 300px;
background:url(`test.jpg`)no-repeat,#09f;
}
</style>
<body>
<!---->
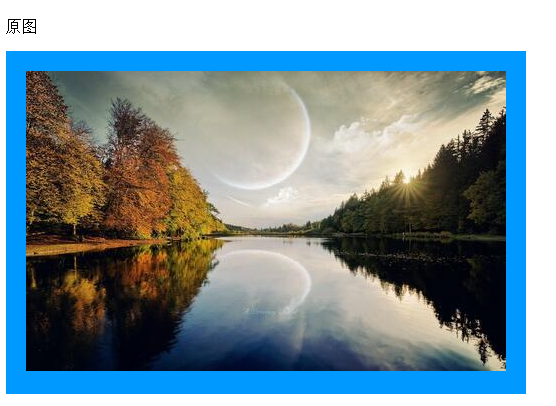
<p>原圖</p>
<div></div>
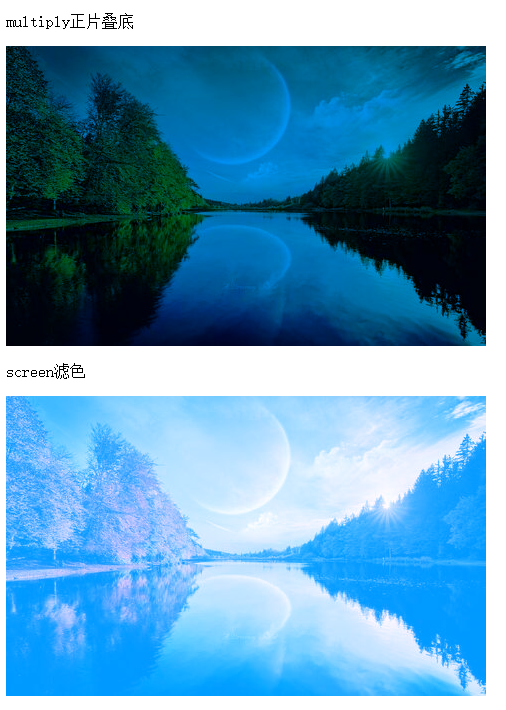
<p>multiply正片疊底</p>
<div style="background-blend-mode: multiply;"></div>
<p>screen濾色</p>
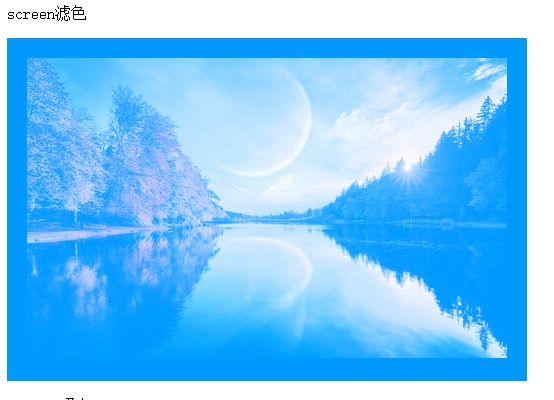
<div style="background-blend-mode: screen;"></div>
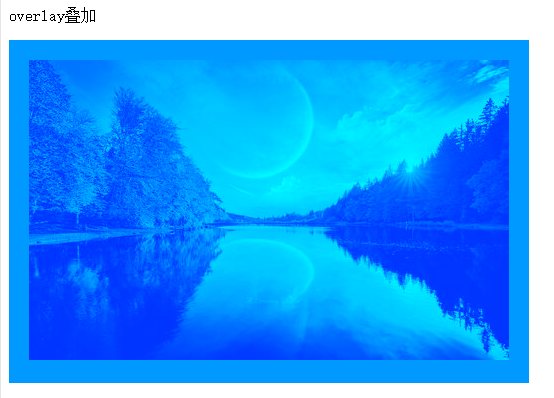
<p>overlay疊加</p>
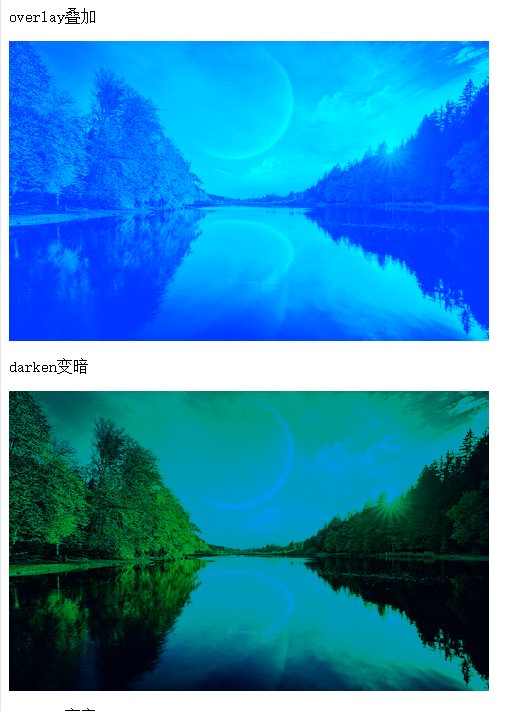
<div style="background-blend-mode: overlay;"></div>
<p>darken變暗</p>
<div style="background-blend-mode: darken;"></div>
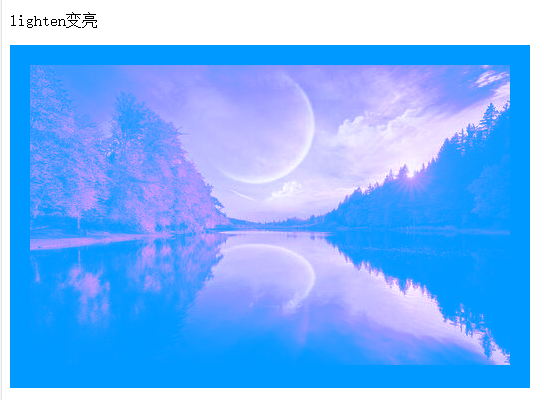
<p>lighten變亮</p>
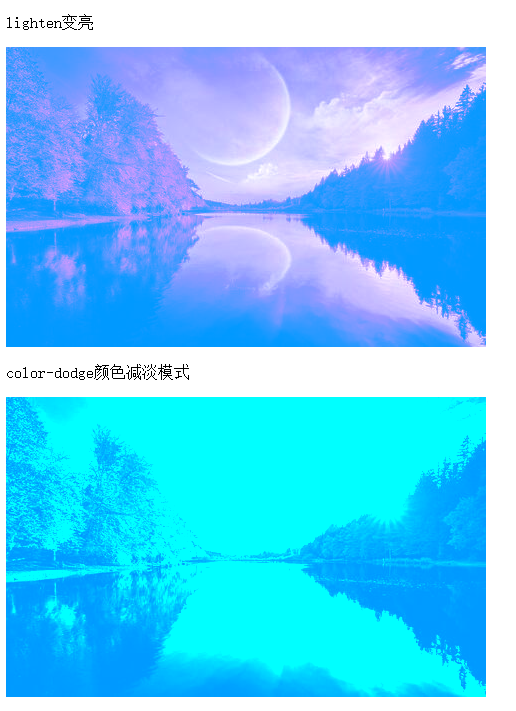
<div style="background-blend-mode: lighten;"></div>
<p>color-dodge顏色減淡模式</p>
<div style="background-blend-mode: color-dodge;"></div>
<p>color-burn顏色加深</p>
<div style="background-blend-mode: color-burn;"></div>
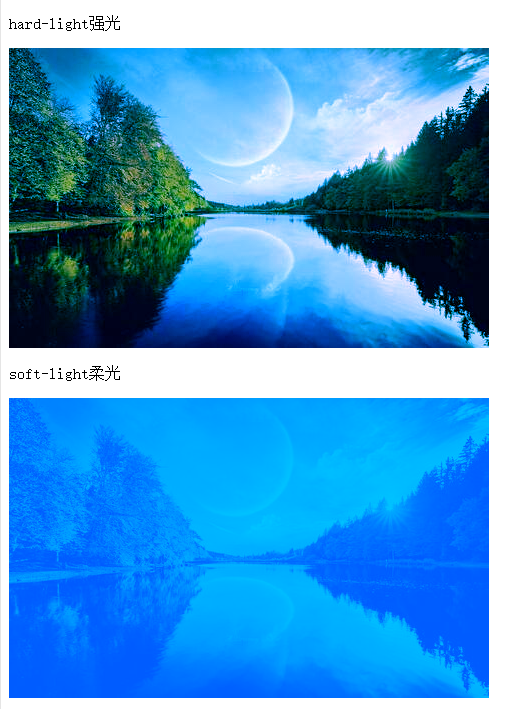
<p>hard-light強光</p>
<div style="background-blend-mode: hard-light;"></div>
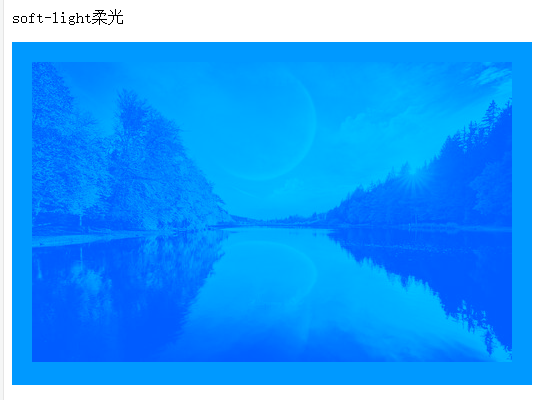
<p>soft-light柔光</p>
<div style="background-blend-mode: soft-light;"></div>
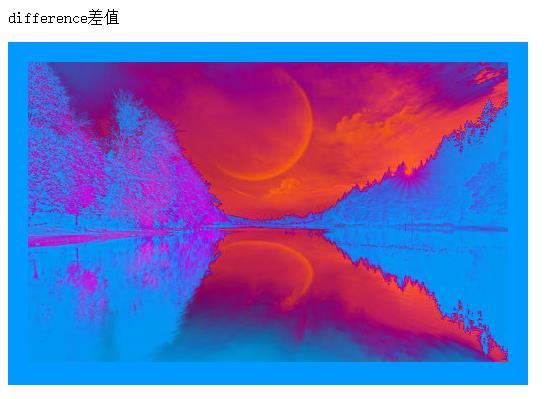
<p>difference差值</p>
<div style="background-blend-mode: difference;"></div>
<p>exclusion排除</p>
<div style="background-blend-mode: exclusion;"></div>
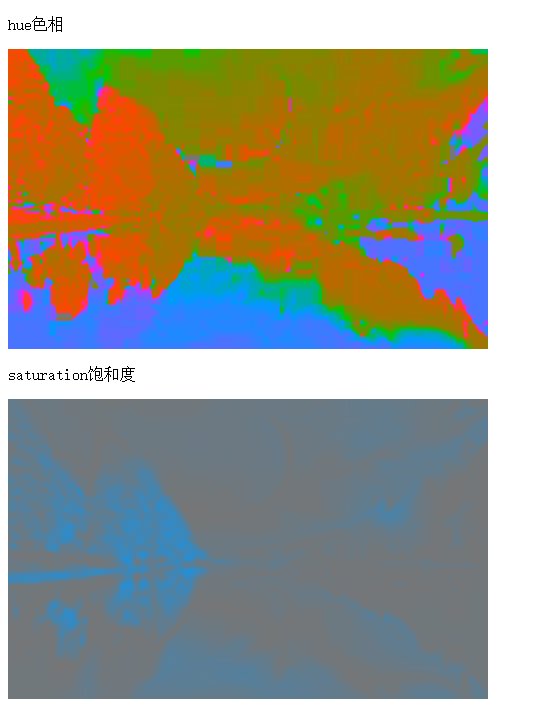
<p>hue色相</p>
<div style="background-blend-mode: hue;"></div>
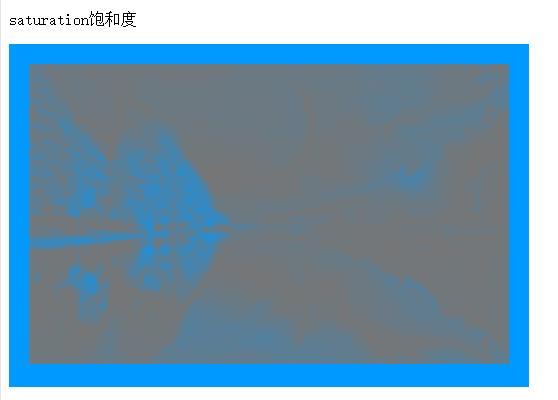
<p>saturation飽和度</p>
<div style="background-blend-mode: saturation;"></div>
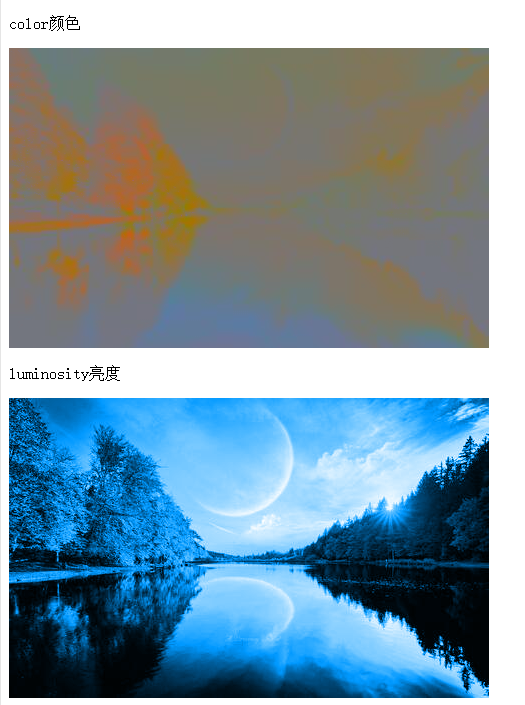
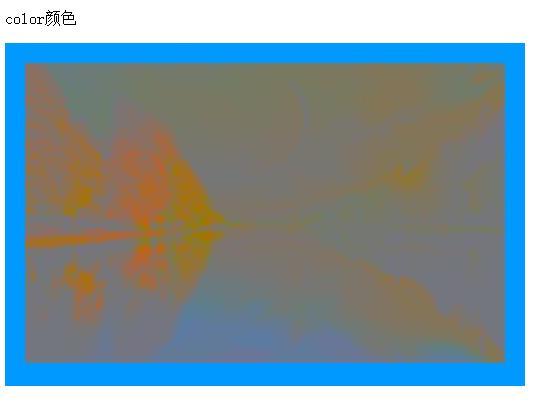
<p>color顏色</p>
<div style="background-blend-mode: color;"></div>
<p>luminosity亮度</p>
<div style="background-blend-mode: luminosity;"></div>
</body>
</html>
執行效果
mix-blend-mode
程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style>
div{
padding: 20px;
width: 480px;
background: #09f;
}
</style>
<body>
<p>原圖</p>
<div><img src="test.jpg"/></div>
<p>multiply正片疊底</p>
<div><img src="test.jpg" style="mix-blend-mode: multiply;"/></div>
<p>screen濾色</p>
<div><img src="test.jpg" style="mix-blend-mode: screen;"/></div>
<p>overlay疊加</p>
<div><img src="test.jpg" style="mix-blend-mode: overlay;"/></div>
<p>darken變暗</p>
<div><img src="test.jpg" style="mix-blend-mode: darken;"/></div>
<p>lighten變亮</p>
<div><img src="test.jpg" style="mix-blend-mode: lighten;"/></div>
<p>color-dodge顏色減淡模式</p>
<div><img src="test.jpg" style="mix-blend-mode: color-dodge;"/></div>
<p>color-burn顏色加深</p>
<div><img src="test.jpg" style="mix-blend-mode: color-burn;"/></div>
<p>hard-light強光</p>
<div><img src="test.jpg" style="mix-blend-mode: hard-light;"/></div>
<p>soft-light柔光</p>
<div><img src="test.jpg" style="mix-blend-mode: soft-light;"/></div>
<p>difference差值</p>
<div><img src="test.jpg" style="mix-blend-mode: difference;"/></div>
<p>exclusion排除</p>
<div><img src="test.jpg" style="mix-blend-mode: exclusion;"/></div>
<p>hue色相</p>
<div><img src="test.jpg" style="mix-blend-mode: hue;"/></div>
<p>saturation飽和度</p>
<div><img src="test.jpg" style="mix-blend-mode: saturation;"/></div>
<p>color顏色</p>
<div><img src="test.jpg" style="mix-blend-mode: color;"/></div>
<p>luminosity亮度</p>
<div><img src="test.jpg" style="mix-blend-mode: luminosity;"/></div>
</body>
</html>
執行效果
20.小結
好了,個人總結的css3的新特性,就到這裡了!其中有一些新特性如果想使用的好,必須多去了解和練習。有些新特性,如果要單獨詳細的講,比如動畫,過渡,彈性盒子,漸變等。估計可以寫幾篇或者十幾篇文章!特別是動畫,估計寫一本書都可以!上面對css3新特性的講解和案例,都是基礎的認識和用法,希望能起到一個擴充思維的作用。最重要的是,大家要多加練習,實操是最重要的一環,孰能生巧也是這樣來的!css3不僅要會用,也要用好,用好css3,在專案的開發上,很有幫助的!當然如果我有發現什麼好玩的,有用的,我會繼續寫文章。
最後,如果大家覺得我哪裡寫錯了,寫得不好,或者有什麼推薦的!歡迎指點!
————————-華麗的分割線——————–
想了解更多,關注關注我的微信公眾號:守候書閣