AngularJS 是目前使用非常廣泛的 web app 應用框架,隨著它的受歡迎程度持續上升 ,期待已久的AngularJS 4.0 誕生了。儘管已經做了很多優化,但幾乎每個 Angular 專家仍然在處理使用 AngularJS 中出現的各種各樣的問題。
目前,企業使用Web技術用在他們各自專案上,線上業務因此受到了極大影響。因此,有必要深入挖掘影響企業成長的各種因素。
但是,有可能不正確地使用 AngularJS 方法會影響你的應用程式在市場上的排名,因此 AngularJS 效能優化成為每個AngularJS開發專家的重要需求。這就是為什麼我們在這個部落格中列出了九種提高 AngularJS 效能的方法的原因。
相關閱讀:2017 年前 5 大 JavaScript 框架
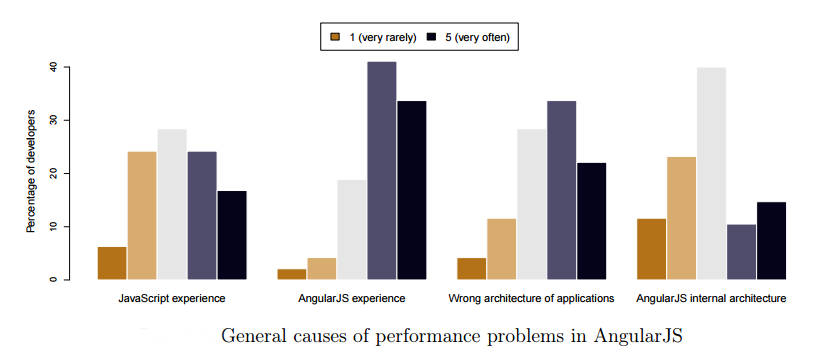
最近,巴西電腦科學家進行了一項調查,他們發現有關引起AngularJS程式設計師效能問題的原因的有趣事實。對於AngularJS在現實世界中的效能並沒有太多的資訊。但是基於調查的研究為此提供了一些證據。
該調查得到下面結果:
- 45%的投票者表示是由於原始碼問題影響的效能。
- 只有 8% 的投票者承認實際上做了改變。
- 一些受訪者指責 AngularJS 的架構。
- 其中有些則指責不必要的雙向繫結。
在對 AngularJS 效能進行了如此多的討論之後,現在可以看看九種可以改善 AngularJS 效能的方法了。
AngularJS 的效能可以簡單地通過它的 digest 週期測量。digest 週期可以被作為一個迴圈。在這個週期中,Angular 通過所有的 $scopes來檢查所有變數的改變。如果$scope.myVar 是定義在控制器(controller)中並且標記為觀察,那麼 Angular 將會對myVar更新進行監視,這種監視每迭代迴圈一次就檢查一次。
1. 用 Batarang 工具來對 Watcher 進行基準測試
對於使用 Angular 的團隊來說, Batarang 是一個不錯的開發工具,它可以減少你在除錯上的壓力。儘管可能有很多新特性,但它們主要還是來幫助你描述和追蹤你的 AngularJS 的效能。此外,它是通過監控樹來決定哪個範圍不被銷燬的,例如,通過檢視記憶體使用量是否有增加來決定是否銷燬。
2. 使用 Native JavaScript 或 Lodash
Lodash 通過簡單地重寫一些基本邏輯,而不是依靠內建的 AngularJS 方法來提高應用程式效能。如果你的應用程式中沒有包含 Lodash,那麼你可能需要重新編寫 Native JavaScript 中的所有程式碼了。
3. Chrome開發工具Profiler,用於識別效能瓶頸
這是一個方便的工具,可讓你選擇要建立哪個配置檔案型別。記錄分配時間點、獲取堆快照並記錄所分配的配置檔案用於記憶體剖析。在這個效能優化之後,你的應用程式將在不到兩秒鐘內完全呈現,使用者可以隨意與之進行互動。
4. 儘量減少觀察者
AngularJS 完全圍繞在它的 digest cycle 中。每當觸發 digest cycle 時,它將迴圈遍歷每個繫結以檢測模型變動。通過減少觀察者的數量,可以減少每個 digest cycle 中消耗的時間。它還可以減少應用程式的記憶體佔用。
5. ng-if比ng-show更佳
ng-show 指令在特定元素上切換 CSS 顯示屬性,而ng-if指令實際上從 DOM 中刪除元素,並在需要時重新建立它。此外, ng-switch 指令是 ng-if 的替代方案,它們具有相同的效能。
6. 不要使用 ng-repeat
沒有使用 ng-repeat 指令就是應用程式的最大勝利,因此建議避免使用 ng-repeat 並使用 JavaScript 構建 HTML。對於發聲的應用程式,使用 ng-if 導致增加不必要的觀察者。使用 ng-bind-html 指令是擺脫這個問題的更好的解決方案。
7. 使用 $watchCollection (包含第三個引數)
使用帶有兩個引數的 $watch 是好的 – 但是在使用 $watch(‘value’,function(){},true)時帶有三個引數的 $watch,這使得 Angular 可以執行深度檢查(以檢查物件的每個屬性)。 但代價可能是十分昂貴的。因此,為了解決這樣一個效能問題,Angular提供了 $watchCollection(‘value’, function(){})指令,它與第三個引數幾乎相同,只是以低成本檢查物件屬性的第一層。
8. 為了除錯問題使用 console.time
如果你的應用正努力除錯問題並影響了Angular 效能,就需要使用 console.time,這是一個很不錯的 API。
9. Debounce ng-model
你可以用 ng-model 來控制輸入呼叫方法的時間間隔。舉例來說,像谷歌那樣的搜尋輸入的時間間隔,你必須使用 ng-model-options=”{debounce:250}”。這能讓其在 digest 週期內,至少每 250ms 就檢測一次觸發。
現在的開發時間是非常寶貴的,因此你需要一個像 AngularJS 這樣全面的框架來快速開展業務。
經過大量研究,我們收集了一些別的重要工作來提高 AngularJS 的效能。
下面有 4 個用於提升 AngularJS 效能的工具。
1. Protractor
Protractor 是最強大的自動化端到端的 Angular 測試工具,由 Angular 團隊開發。Protractor 由一些偉大的技術組合而來,比如 NodeJS、Selenium]WebDriver、Mocha、Cucumber 和 Jasmine。
2. GulpJS
GulpJS 用於自動執行重複性的任務,是流式的構建系統,可以使用 JSHint 或 ESLint 來檢查 JavaScript。
3. TestingWhiz
TestingWhiz 是最人性化的自動化測試工具之一,因為它擁有無程式碼指令碼的特性。TestingWhiz 提供了端到端測試方案用於測試 AngularJS 應用程式。它有各種測試命令可以輕鬆建立 AngularJS 相關的測試。TestingWhiz 有一個相對動態的等待命令,所以以同步不同伺服器等待 AngularJS 元件的時間。
4. WebdriverIO
WebdriverIO 讓你只用寥寥幾行程式碼就能控制瀏覽器或移動應用程式。你的測試程式碼看起來會很簡單明瞭,易於閱讀。它的整合測試執行工具可以讓你以同步的方式編寫非同步命令,這樣你就不必在意如何處理 Promise 以避免競爭條件。此外,它去掉了所有繁瑣的設定工作並且可以為你管理 Selenium 會話。
小結
就像我們看到的,由於引入了新的或改進的 JavaScript 框架,Web 開發變得更加簡單。為了從這些框架獲得最大的利益,你必須定期優化效能。
AngularJS 是構建 Web 應用的的強大框架,無與倫比。通過提升 AngularJS 的效能,開發者可以用更少的程式碼做更多的事。甚至產生“義大利麵條”的風險也大大降低。