Anyway,今天為菜鳥們奉上關於網頁UI設計的10條適用法則,希望能讓大家腦洞大開,在設計中得到幫助和啟發。
一、糾結的時候,讓自然為你做決定!
遵循自然規律的設計總是因為貼近萬物本源而受到更多人的寵愛,因此,當你舉棋不定的時候,你可以選擇將設計代入大自然定律中,讓自然為你做出最好的決定。比如,現實和自然告訴我們,光源來自天空,在人們也已經習慣了這種由上至下光線來源的時候,設計師需要做的應該是能順應使用者視線的光線設計。
二、脫離色彩誘惑,能真正看清佈局設計
色彩對人類視覺的衝擊力能產生最大的效果;一個網頁的使用者體驗是否合格,從色彩和佈局上就能看出一二。但在色彩的“陪同”下,佈局的好壞與否似乎就此被“矮化”。為了讓設計師在設計時能更加清楚的審視網頁佈局,去色或是“灰度模式”的使用也許更有利於新手的佈局設計工作。
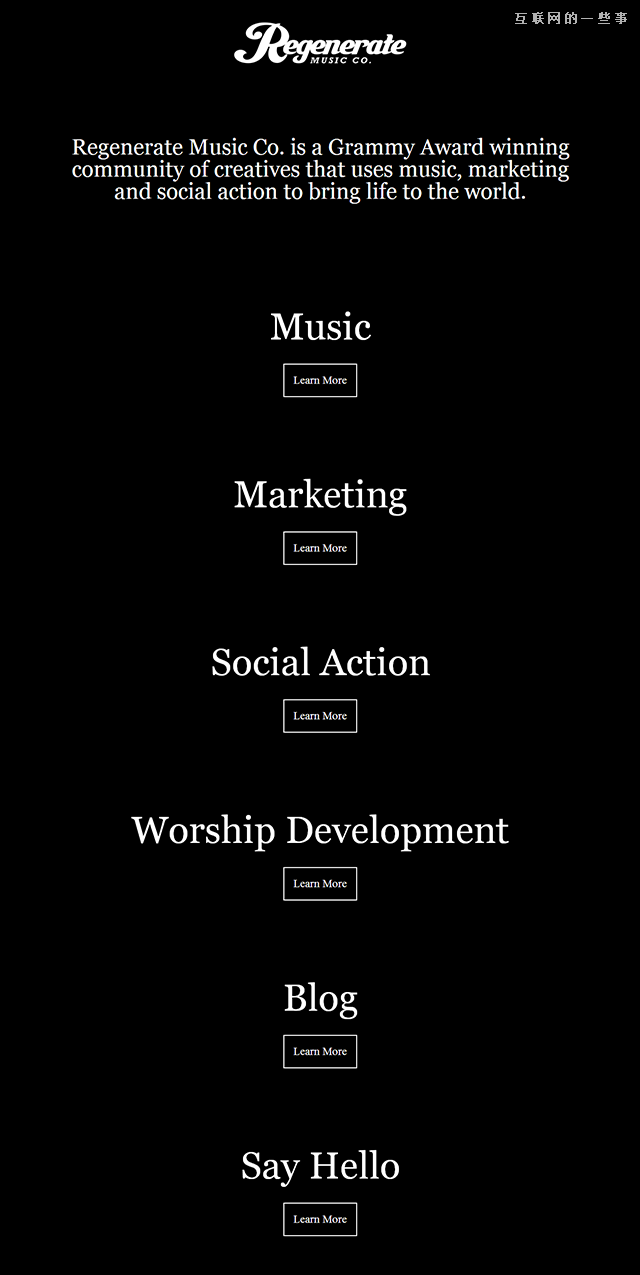
灰度模式:
沒有了色彩“打擾”之後的網頁佈局一旦能夠讓自己滿意,再按照色彩理論或是個性喜好新增和更改顏色。
想呈現你最關鍵的內容,推薦:《吸睛大法!有哪些方法可以突出網頁中的關鍵內容?》
三、設計感是“留”出來的!
大膽留白是設計概念中常常會提到的理論,但真正能根據理論具體落實的設計師卻為數不多。可能是因為設計師膽兒不夠大(PS:怕被客戶噴死,“你是不是偷懶啊!怎麼內容那麼少!你到底有沒有認真做設計啊!@#¥%……&*!”),另一種可能是沒有在實際中領會到留白的美妙。
網頁設計中的留白是為了在有限的容量中預留一些讓其中元素呼吸的負空間,並不是一種所謂的“偷懶”行為。大片留白在國內市場中極有可能面對各種不滿,但小範圍的留白卻能很有效的提高整個網頁的檔次。比如網頁中圖片與字句之間的間距,只要留出兩倍及以上的間隙,整體都會展現出令人眼前一亮的簡潔感。
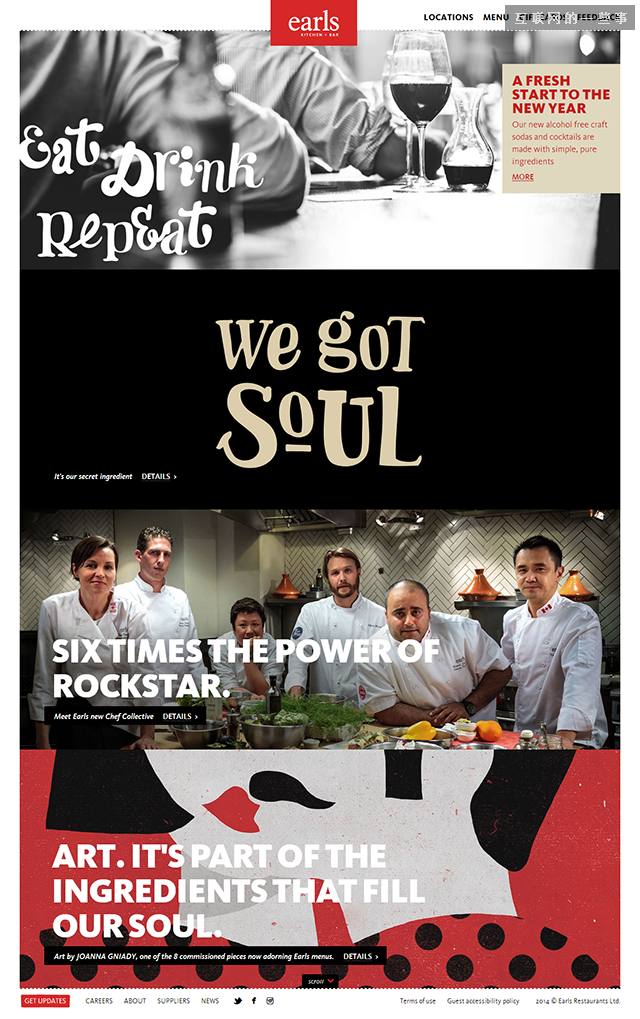
四、試試把文字直接放在圖片上
這種設計手法看起來很簡單是不是?但要用這種方法設計出一鳴驚人的網站就有一定難度了。在應用過程中,為了不破壞網站的使用者體驗,有幾點可以特別關注。
文字的顏色儘量使用白色,讓網頁看起來更大氣;因此,網頁背景圖的色系選擇以暗色為主;更細緻的話可以再不同的解析度下進行除錯,保證在所有的情況下文字或主要內容都是易於辨識的。

五、關於字型,適合比新穎更重要!
“堅定求新”是很多設計師的職業病,其實,在任何事件中,適合,比什麼都重要!
在網頁字型的應用中,形形色色的字型樣式會讓設計師不知如何是好,設計師也許會因此挑花了眼,也許會始終在常用的幾種字型中互相轉換。而關於字型的選擇,設計師應該根據圖片中的某些元素作為靈感,以此在網頁中自然地形成隱形線索。
六、只有強弱並存才會獲得對比
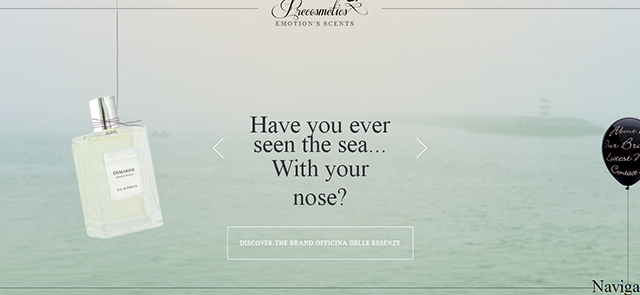
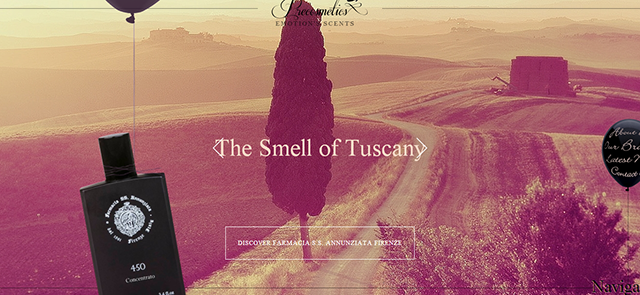
用強弱的對比展現重點突出是設計中強調內容最自然的方式。比如背景圖的弱化,加上清晰的文字或圖案,網頁會因此營造出以後總別緻的唯美效果。如果圖片比較單調,也可以在背景和文字的中間新增一些透明度較高的線性幾何成分,讓頁面豐富充實起來,也讓整體不再單薄。
七、你需要一雙善於發現的眼睛
身邊的一切都可能隨時為你帶來靈感,千萬別吝嗇你的眼睛!
每一個細小的部分都有資格成為你的設計元素,你應該讓它們產生一些小改變,它們就會讓你的設計大提升。濾鏡?幾何?每一種效果都需要你的嘗試。
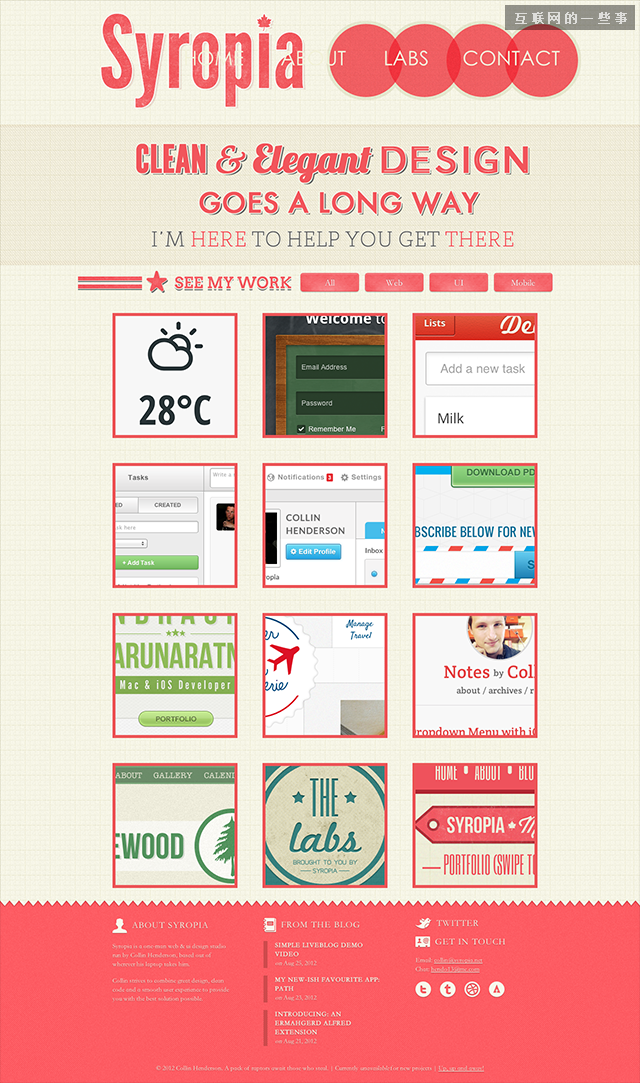
八、桃紅色&淺橙色!她們才是真正的百搭色!
粉嫩的暖色系色彩一直會被誤認為是很難用的顏色,當這類色彩被混雜在五顏六色的“調色盤”中的確夠難搭配,那不妨嘗試一下在單色背景中使用她們,無論是稍作點綴,還是設定為主色調,你都一定會發現其中的不張揚魅力。

九、導航是網頁中最重要的設計
導航可以說是整個網站中最重要的設計,使用者體驗舒適與否很大的決定權源自於此。對導航設計的最佳評價應該是“召之即來,揮之即去”。幽靈按鈕、漢堡圖示和無線框純文字設計都是好導航的常用設計手法。
不需要的時候,導航只是個小小的漢堡圖示。
展開之後,它是這樣的:
也可以根據你的意願讓它隨時消失。
又或者展開前是如此低調的存在:
開啟後以色塊的形式呈現,讓近視患者也能清楚的分辨:
九、減去頁面之間的相同存在!
相同的部分在網頁設計中顯得毫無意義,不僅讓網頁邏輯變得繁雜瑣碎,更會讓使用者覺得反感。尤其在佈局一致的情況下,內容的差異化尤為重要。這些差異化可以從很多方面表現出來,比如色彩、文字、風格等等。


如果想設計更特別的網頁,你可以選擇這樣做:

總結:
以上是我們為正在努力加油的大家總結的網頁UI設計法則,有可能你對上述內容已經聽聞過許多,但其中的意義還需要在實踐中漸漸摸索領悟。
Finally,多多練習,根據設計環境不斷優化自己的實戰經驗,做一個機靈的設計師!
相關閱讀
評論(3)