字型作為介面設計的一個元素,對使用者的閱讀體驗起著至關重要的作用。本文是 UI 設計師 Viljami Salminen 分享的使用者介面字型設計的基本規則和技巧。
早在 2004 年,我才剛開始工作的時候,sIFR 非常火。sIFR 是由 Shaun Inman 開發、可以電影短片中嵌入定製字型的一種技術,它能被 JavaScript 和 CSS 呼叫。當時,sIFR 基本上是唯一一種能在 Firefox 或 Safari 瀏覽器中使用定製字型的技術。隨著 2007 年 iPhone(不需要 flash)的推出,基於 Flash 格式的這種技術很快就過時了。
2008 年,瀏覽器終於開始支援新的 CSS3 字型設計規則了。早在 1998 年,這種字型設計規則就被寫入 CSS 標準中了,但後來被移除了。我還記得,當我說服我的一個客戶使用這種新的字型規則時候的興奮心情,當時,瀏覽器已經開始支援能夠提升使用者體驗的「漸進增強(Progressive Enhancement)」技術了。
自從涉足這個行業,我開始越來越喜歡研究字型,以及與字型設定中相關的微小細節。在這篇文章中,我打算分享一些我瞭解到的基礎知識,希望能為使用者介面的字型設定提供幫助。
第一代GUI
雖然字型的歷史可以追溯到大約 5000 年前,但是圖形使用者介面的出現還不到 40 年。一個重要轉折點發生在 1973 年,Xerox 推出了計算機 Alto,大體上奠定了今天圖形使用者介面的雛形。當時 Alto 被視作是計算機的未來,在 10 年之後,同類 GUI 產品才進入大眾市場。
80 年代,Xerox 推出了以 Alto 為基礎的升級版 Xerox Star ,是世界上第一個商用的 GUI 作業系統。
無論是 Alto 還是 Xerox Star 最終都沒有大肆流行,不過,二者對蘋果和微軟在滑鼠驅動 GUI 的革命性創新產生了極大地影響。幾十年之後,也就是 1984 年,賈伯斯推出了第一代 Mac OS。
Macintosh 的推出意味著,大眾第一次可以使用定製字型了。第一代 Mac 預裝了多款經典字型,在接下來的幾年中,越來越多的字型廠商除了釋出傳統字型之外,還會推出相應的數字版本。
當我們檢視這些早期的影像使用者介面的時候,我們發現,其中大部分元素都是用手寫的。這些 GUI 都是純文字,即一個個字母的純文字集合體。
我們再以同樣的方式觀測現代的使用者介面。在現代的互動介面中,文字即介面,字型設計則成為主要的設計規範。
字型即介面設計的基石
在使用者介面中,每一個單詞和字母都至關重要。好的字型等於好的設計。字型成了介面設計的基石,而我們設計師,則是這些這類「資訊基石」的修造者。
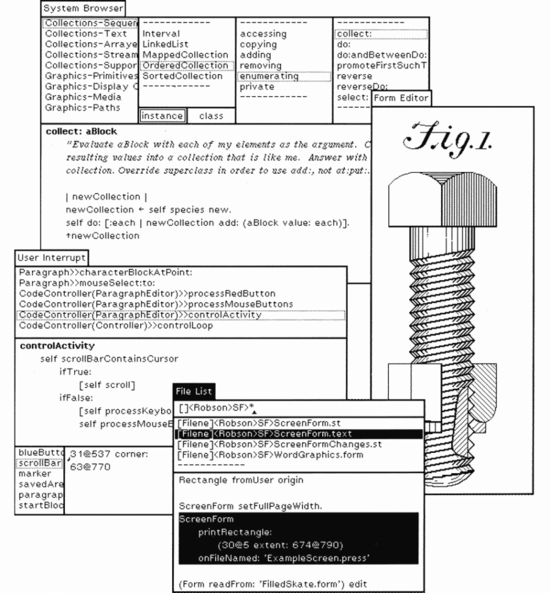
觀察下面這個例子,想象一下,把以下圖片中的元素拆解開來,看看會是什麼樣子——一個個單詞、兩張圖片、幾個圖示。
作為設計師,我們的工作並不是在螢幕上隨機擺弄幾個元素,讓他們看起來美觀漂亮就行了,而應從最重要的部分著手,即字型和內容,以及由此產生的相關細節。這才是我們作為設計師的核心技藝。
字型的可辨識性也十分重要。關於這一點,一開始看起來似乎不重要,特別當辨認單詞是如此容易的時候——人類大腦辨識出某一個單詞所需的時間還不到一秒鐘。但是,當需要辨認的單詞和字母組合變多,字型的重要性就顯而易見了。
雖然在介面設計上,有很有多微小的細節需要考慮:比如平衡、定位、層級和結構,但是有了好的文案和字型,就成功了 95% 。
一個優秀的設計師懂得:網頁上的文字不僅僅作為內容而存在,它還是用來互動的介面。
– Oliver Reichenstein
我們人類是如何閱讀的?
既然字型設計如此重要,那麼我們就應該花點時間學習「我們人類是如何閱讀的」,以及「字型設計是如何影響設計策略的」。
在閱讀 Billy Whited 的文章「Setting Type for User Interfaces」時, 我有一個重要發現,即閱讀效率和文字的數量有很大關係。這意味著,在閱讀少於 20 個字母的單詞時,單獨提出來閱讀相比於放在長句中閱讀速度會更慢。這是因為,當我們閱讀長句時,眼睛並不是順著句子中單詞一個一個看的,而是有選擇性跳讀的,這個動作被稱作「掃視」。
跳讀提升了閱讀效率,使閱讀時可以忽略掉一些功能性單詞成為可能。這點要深記於心,因為使用者介面上大都是一個個獨立的單詞,也就意味著「掃視」在 UI 設計中不起作用了。
因此,當我們明白細微到每一個字母都會對閱讀體驗產生重要影響時,我們也就明白為什麼字型的選擇那麼重要了。
過去,我們認為我們是以單詞的外形輪廓來辨識單詞的,這個理論被稱為「Bouma shape 伯馬形」,後來研究發現,這個觀點並非完全正確,字型的可讀性和辨識度並不單單由字型的整體輪廓決定。我們更應該重視字形本身。
決定字母可讀性的因素是什麼?
首先,回答這個問題似乎有點難。閱讀是一種習慣,有良好閱讀習慣的人肯定讀得越順暢。我們怎麼可能知道影響字母可讀性的因素是什麼?為了便於理解,我們需要首先把句子分解成單詞,單詞分解成字母,字母分解成更小的元素,然後解剖出更多細微層面的細節。
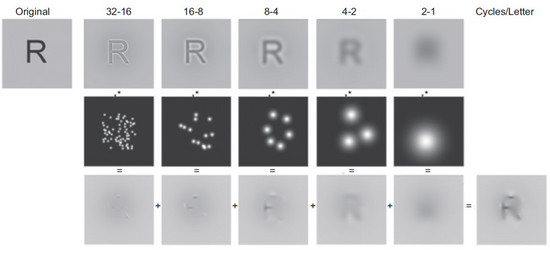
2008 年, 維多利亞大學心理學院進行了一次實證研究,顯示了大小寫拉丁字母適合閱讀的最佳範圍。
從這個研究中,得出了一些有趣的結論。首先,線條終止的方式對於字母辨識起著至關重要的作用。
上圖顯示了辨識單詞時最受人眼關注的區域範圍。在設計字型的這個區域時,不僅應該考慮閱讀的一般性和習慣性,而且需要把每個字母的差異性也考慮進來。
2010 年, Sofie Beier 和 Kevin Larson 發起了另一個研究:對一些容易被誤讀的單詞變體進行了測試。
這個研究發現,雖然有些字母在尺寸、字重和特性上相同,但是他們在辨識度上卻各不相同。結果顯示,細長的字母拉寬一些,就會變得更具辨識度,而 X 字高的字元,如果增加升部和降部的長度則更具辨識度。
我為最近一個專案開發了一款名叫 Legibility 的 App ,這款工具可以對字型設計進行辨識度的模擬測試。通過對文字加上不同的濾鏡效果(比如模糊、微亮和畫素化效果),模擬出不同的閱讀環境。目前還是 beta 版,支援Chrome, Opera 和 Safari。
UI字型設計應該注意哪些方面?
在瞭解人類閱讀原理和字母可辨識度的概念之後,對於 UI 設計我們有了一個更好的全域性觀。以下是我總結的幾點:
1. 辨識度
辨識度是需要考慮的首要因素。字母的格式要清晰、可辨認。在 UI 設計中,清晰可見的字母更具辨識度。很多無襯線字型(San Serif),包括 Helvetica ,大寫的字母 I 和小寫的 l 字母難以區分,對於 UI 設計來說是非常不好的體驗。
比較左邊的 Source Sans Pro 字型和右邊的 Helvetica 字型。右邊的 Helvetica 字型中,前三個字母幾乎是一模一樣。而左邊的 Source Sans Pro 字型表現更佳。甚至有人認為,Helvetica 不適用於任何 UI 設計,不過它本來就不是為螢幕顯示而生的。
Helvetica 真的弱爆了。它不是為小屏顯示而設計的。像「milliliter」這樣的單詞顯示效果就很差。
– Erik Spiekermann
當年蘋果曾經暫時使用過 Helvetica 作為其主要的 UI 設計字型,不過這一舉動曾給一些使用者帶來了閱讀上的問題。不過,正是因為這次事件才導致了蘋果後來設計了 San Francisco 字型。 San Francisco 字型是為螢幕而生, [2] x-height 比 Helvetica 字型更高,有著更寬的字距,單個字母更容易辨認。
2. 低調
一個完美的 UI 字型讓人意識不到它的存在,絕不會喧賓奪主。字型應該是方便使用者完成任務的,而不應為使用者新增認知上的負擔。
3. 靈活度
UI 字型應該具有一定的靈活度。記住,我們是在為各種不同的媒介設計使用者體驗,我們無法掌握的是——使用者的能力、應用場景、所用的瀏覽器、螢幕大小、連線速度,甚至使用的輸入方式。
我們選擇使用的設計字型應該支援儘可能多的使用場景,能在不同大小、各種不同的裝置、以及特定的小屏裝置上執行良好。比如 Sans serifs 字型能在低解析度的小屏上執行良好。
4. 高的x-height
X 字高是指小寫字母「x」的高度。x-height 越高,小屏閱讀體驗就越好。但字高也不能過大,要不然 n 和 h 難以區分。
5. 寬比例
比例是指一個字元的高和寬的比值。寬度的比值越大,字型辨識度越好,小屏閱讀體驗也越好。
6. 寬鬆的字母間距
一個重要的原則是,字母之間的間距要比 [3]「字櫃」(counter)要小。
字母周圍的空間和字母的內部空間同樣重要。字母如果相距太近讀起來很費勁。一個好的 UI 字型應該要給字母之間留有充分的呼吸空間,留有一些空間,建立起穩定的節奏。
另一方面,如果間距太大,則會打破單詞的整體性。一個重要的原則是,字母之間的間距要比「字櫃」(counter)小。
7. 平順的筆畫
好的 UI 字型應該是筆畫平順。不夠平順的字型在大屏上看起來可能還好,一旦在小屏上顯示,細長的筆畫就難以辨認。另一方面,像 Arial 和 Helvetica 這樣的字型,由於字母筆畫粗細幾乎一樣,因此讓閱讀變得尤其困難。
所以,需要在這兩者之間達到平衡。下面兩個案例,你覺得哪個更好?
8. 支援OpenType功能
確保你選擇的字型支援 OpenType 功能這一點很重要,因為它能為我們提供更多的自由度。支援 OpenType 功能也表明可以很好地支援不同的語言和特殊字元。
對於我來說, OpenType 功能最有用的一點是「表格資料」,它是指相同寬度的一連串數字。計時器、計算器或者 IP 數字的設計中,可以用到這個功能。
9. 字型回退機制(Fallback)
下面這個案例你可能非常熟悉。在載入未完成時,網頁字型不能完全顯示出來。
要解決這個問題,只需要以非阻礙的方式來載入字型,這樣可以大大減少內容載入的時間。這樣做的缺點是,需要在預設系統字型中設定回退字型,預設系統字型是在頁面載入時螢幕顯示的字型。
10. 微調
微調是一個過程,是指字型的調整以獲得最佳閱讀體驗。微調能讓字型向量線條更好適應畫素網格的顯示。在低解析度螢幕上對字型進行微調對獲得清晰、可辨識的文字十分重要。
微調最早是由蘋果發明的,但自從推出 TrueType 字型格式後,微調就逐漸消失了。現在,只有在需要支援 IE8 或者基於 TTF or EOT 格式的瀏覽器時才會考慮使用微調。
未來的發展
以上是我帶領大家展開的一次短暫的字型漫遊之旅,未來,我期待看到更多關於網頁字型、字型設計工具、字型格式的演化和進步,以及在(不遠)的將來,字型能更好地為我們所用。
我認為,未來我們將能看到越來越多的「漸進增長技術」體驗,文字內容比字型排版更加重要。雖然一直以來網頁字型設計就很重要,但是直到現在我們才開始正視這個問題。
為了設計出理想的字型,我們必須儘可能多地瞭解使用者閱讀環境狀況。雖然這點顯而易見,但是事實並非如此。但是在未來,我認為,字型將對顯示環境變得更加「敏銳」,並能針對一系列元素(視點、解析度、字型渲染引擎、環境光線、螢幕亮度和閱讀距離)做出調整。
同時,我預測,蘋果 OS 系統中將會相容字型微調功能,字型將能根據不同的使用者需求自動調整。
整體來說,我認為,UI 字型的未來將與感測器有關,以及字型將能根據感測器蒐集到的資料進行格式的調整。未來,新的字型設計工具會在工作流中整合智慧演算法,能對不同場景進行自動識別。
- 開放裝置實驗室 (Open Device Lab),旨在幫助網頁設計師在各種不同的移動裝置上測試作品的效能和表現。
- x-height: 小寫字母的高度(尤其是小寫x),不包括升部和降部。
- 「字櫃」是指字元中的負空間。
作者:Viljami Salminen,是來自芬蘭的一名設計師,現居灣區,目前在 Idean 擔任高階互動設計師,同時也是知名設計網站 Smashing Magazine 的撰稿人,還是赫爾辛基 [1]開放裝置實驗室 (Open Device Lab)創始人。Viljami Salminen 浸淫網際網路設計行業多年,為各種大大小小的企業和創業公司設計多個網站和瀏覽器工具。音樂,特別是上個世紀 50、60 年代的爵士黑膠唱片對 Viljami Salminen 啟發特別大,給他的工作和生活帶來很多靈感。
原文連結: Typography for User Interfaces
翻譯:周亞政(微訊號modaoapp),墨刀運營。
本文由 @周亞政 翻譯釋出於人人都是產品經理。