Steve Krug所著《Don’t Make Me Think》一書早在2000年就問世了,然而它仍然被視為網站易用性設計的最好教程之一。我在2006年時第一次閱讀那本書,自那以後,我就把它當作設計易用性的最好資料。那本書的副標題是“用常識設計網站的易用性”(“A Common Sense Approach to Web Usability”)。
如果你沒還讀過那本書,你真該讀一讀。至少在你知道我如何運用它的方法設計遊戲之後。在本文中,我會介紹該書的幾個最重要的章節,並解釋如何利用其中的指標。
第一章:不要讓我思考!
這是Steve Krug的第一條易用性法則。意味著如果你看到一個網頁,如線上商店,你應該能快速瀏覽頁面。如果你需要思考你看到的是什麼,那就說明這個網站讓你疑惑自己在看什麼。如果網站的易用性良好,訪問者將不經思考就知道自己在尋找什麼。
Krug指出當設計網頁時,為了達到完美的易用性,必須做幾點分析。通常來說就是,最終結果應該一目瞭然,按鈕就該有按鈕的樣子,連結看起來就像連結。
遊戲也是一樣的。觀察玩家與遊戲的互動方式,從他們按下的按鈕開始。那些按鈕像按鈕嗎?你可能會想,按鈕應該體現遊戲的主題,但能不能在保留一般按鈕的特徵同時仍然傳達主題資訊?
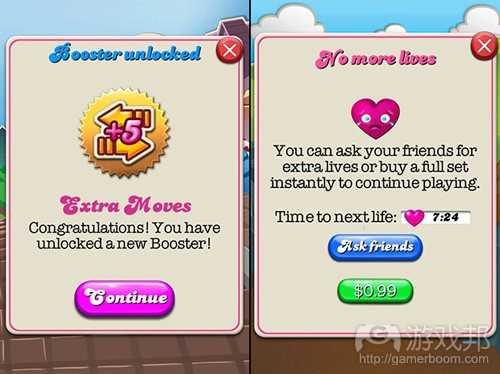
Candy-Crush-Saga-Life(from gameanalytics)
(儘管與普通的按鈕相比,《Candy Crush Saga》的按鈕就像糖果一樣充滿光澤,但仍然看得出來是按鈕。)
另外再考慮一下你放進遊戲的文字。越少越好,所以你應該把現在的文字量壓縮掉50%。如果你能做到,那就繼續壓縮剩下的50%。
實用指標:與UI元素的互動率
為了保持UI簡單,你可以建立一個追蹤使用者與UI互動活動的指標。記錄玩家在什麼時候接觸了螢幕上的什麼地方,據此你可以製作一個2D UI熱點地圖,顯示使用者如何使用UI,以及幫助你找出多餘的UI元素。在觸屏裝置上,這還可以用於發現玩家是否難以按下按鈕(表明UI元素太小或太擠)。
你還可以追蹤玩家看到遊戲主介面時按下某個按鈕所花的時間。你從中可以知道遊戲是否容易進入。如果使用者花了很長時間在你認為很容易理解的東西上,那麼也許你應該進一步簡化介面了。
第二章:我們如何使用網站?
Krug認為人們並不是使用網站,而是“瀏覽網站”。人們開啟網站後,第一眼看到什麼就先看什麼。如果發現不是自己要找的東西,他們就會繼續看下一樣東西,直到找到想看的內容。
人們並不會花時間考慮網站設計者的設想。在這個追求速度的時代,忙碌的人們只想開門見山。換成遊戲,可以認為玩家想盡快玩到有趣的部分。
玩家在遊戲中的“初體驗”非常重要。如果玩家在玩了遊戲一分鐘以後還沒有找到樂趣,他們就會退出遊戲,把目標轉向其他遊戲。
在你的遊戲中,你必須儘快“開門見山”,但還要記住,你也不能一次性把所有東西擺在玩家面前,讓他們不知所措。玩家會學習你的遊戲,即使你只能一點一點地教他們。一份條理清楚而有趣的指南能幫你達到目的。教你的玩家新東西,但要以有趣而簡單的方式。另外,儘量不要使用文字。
Angry Birds Tutorial(from gameanalytics)
(《憤怒的小鳥》從來不用文字來教玩家玩遊戲。)
實用指標:遊戲教程
玩家(遊戲邦注:特別是手機遊戲玩家)非常不能容忍笨拙的和冗長的教程。他們安裝遊戲是為了玩,不是為了被教育。通常來說,你應該製作一份簡短的教程,但這個工作的困難程度遠遠超過大多數開發者的想象。有時候,開發者們會忽略教程,直到遊戲釋出的最後一刻或遊戲品質因此而下降的時候。建立檢查玩家對教程反應的指標,不僅有利於你現在的遊戲,而且有利於你以後做的遊戲,因為你可以重複利用收集到的反饋。
建立衡量玩家執行教程各步驟所需時間的指標。據此,你可以知道哪一步是最困難的,以及完成所有教程所需的時間。這些資料可以拿來與相同玩家的登入情況作比較,看看遊戲是否能吸引他們反覆遊戲。如果玩家甚至沒有完成教程,那就說明教程設計失敗,而那些資料將告訴你是什麼原因導致玩家放棄。你還可以根據這些資料重新設計教程,把重點放在簡化和縮短教程上。
第三章:減少干擾
在這章,Steve Krug討論的是畫面層次、利用約定俗成如可視區域、使互動元素更加顯眼以及儘量減少干擾元素。重點是,給使用者提供所有有用的資訊,並且使他們能不費力地接收所有資訊。
Krug建議我們本著常識做設計,使用普遍的UI設計。我認為這個建議也適用於遊戲。HUD遊戲包含大量關於遊戲資源的資訊和按鈕,很容易使玩家不知從何入手。
Dead Space(from gameanalytics)
(《死亡空間》系列把簡單的HUD與角色的裝備融為一體,不會干擾玩家,這是值得欣賞的設計。)
第六章:導航
Krug認為第一次進入網站的人總是會在導航上遇到麻煩,但使用者第二次訪問時就很清楚在哪裡找他們想到的東西了。
瀏覽網站可能是一件沉悶的事,如果所有導航元素散落在頁面的各處。最好的組織結構是把所有導航元素放在頁面頂部;把標題顯示在頂部便於使用者及時瞭解當前頁面是什麼。
Krug的導航原則也適用於遊戲。大多數免費遊戲都有一個向玩家出售服裝、建築等虛擬道具的商店。玩家應該能夠從一個購物區跳到另一個,輕鬆地在層級之間切換。
farmville(from gameanalytics)
(《Farmville》的商店具有清楚的分類。)
實用指標:介面導航模式和任務成功率
如果玩家在導航遊戲上遇到困難,他們會很氣憤,甚至直接離開遊戲。設計導航是一件艱難的任務,設計師往往落入“我會用的,所有人都會用”的陷阱中。在開發過程中儘量多測試是一個好辦法。但終端使用者才是判斷標準。
遊戲的複雜度直接決定了遊戲是否需要簡化導航。複雜的遊戲也有更復雜的導航。所以多介面的複雜遊戲最需要追蹤使用者如何使用介面。為了記錄使用者的導航模式,你可以收集玩家進入哪個介面和停留了多久的資料。據此,你可以知道玩家如何使用不同的介面以及如何在它們之間切換。這樣,設計師就可以確定哪一個頁面使用最頻繁和使用順序。設計師可以根據這些資料,決定是否有必要移除某些元素或使介面之間切換得更加順暢。
這些指標還可能用來確定使用者是否進入某個介面後什麼事也不做。那意味著使用者沒有找到他需要的資訊或活動,從而說明了UI設計應該調整。
第八章:為什麼大多數團隊成員會爭論易用性,以及如何避免這種情況?
Krug指出,公司的不同部門對他們的網站的看法非常不同,他們非常希望他們的修改意見能被採納。每個人都有不同的關注點。例如,商務部門的人更加註重與收益產生有關的內容,而設計師則把注意力放在製作吸引人的視覺畫面上。
誰說的才是重點?這是無所謂對與錯的問題。網站訪問者也各不相同——有些人喜歡視覺上的享受,有些人只要最低限度的視覺設計就滿足了。重點是,要通過測試發現哪一種設計方案最能吸引網站的目標市場。
這也適用於遊戲。在開發時,每一款遊戲都應該用真實玩家進行嚴格的測試,這樣團隊中的爭論和分歧就能被第三方的意見緩和。
第九章:10美分的易用性測試
Krug指出,易用性測試對一般公司來說並不是有趣的事,所以他們大多不怎麼做。原因通常是,要麼沒有時間,要麼沒有裝置,要麼不知道怎麼分析測試結果。
Krug提出一個低成本、高效率的使用者測試方案,如下:
1、測試三四名使用者即可,不需要多達8人或以上。
2、從你的小區、朋友以及朋友的朋友中尋找測試參與者。
3、用辦公室或會議室當作測試間。只需環境安靜即可。
4、決定測試目的,在設計過程中堅持開展測試。
5、測試完畢後立即向團隊公佈結果。
在遊戲中,如果能讓你的遊戲的目標受眾來參與測試就最好了。尋找遊戲的目標市場,並找到目標玩家。記住,在開發時要儘早組織測試,以便通過測試提早發現最基本的問題。通常你會發現許多明顯的問題。
第十章:易用性是社會公德
Krug指出,如果網站使用者第一次進入你網站就能找到他們想要的東西,他們就會對你的網站充滿好感。每出現一次錯誤,使用者對網站的好感度就會下降一點,直到他們決定退出你的網站。
以下是Krug提出的影響使用者好感度的常見原因,也適用於遊戲:
1、玩家正在尋找的資訊被隱藏
2、玩家不按你的方式做事就被懲罰
3、詢問你其實並不需要的資訊
4、騷擾或欺騙玩家
5、使用太多嘈雜的特效
6、遊戲品質看起來太業餘
以下是能增加好感度的方法:
1、知道玩家在尋找什麼,並使之容易被發現
2、向玩家顯示他們正在尋找的東西
3、儲存步驟;例如,在教程中,如果玩家決定暫時離開遊戲,你要確保當他們重回遊戲時不必從頭開始。
4、在你的遊戲中多花點心思
5、玩家容易從錯誤中恢復過來
6、使用圖片或分段,使文字閱讀更舒服
在遊戲中,你應該努力讓玩家時時刻刻都感到舒服。你應該注意的一件事是,玩傢什麼時候關閉遊戲?你必須讓玩家覺得暫時離開遊戲是件無害的事。
God of War II(from gameanalytics)
(《戰神2》是一款好遊戲,但玩家退出時並不感到舒服,因為自動儲存只適用於當前遊戲環節,實際儲存點還很遙遠。這麼設計是失誤還是故意?)
書中的內容當然比本文豐富得多。你最好能找時間閱讀一下原著。
via:遊戲邦/gamerboom.com編譯