前言
在手機上通過網頁 input 標籤拍照上傳圖片,有一些手機會出現圖片旋轉了90度d的問題,包括 iPhone 和個別三星手機。這些手機豎著拍的時候才會出現這種問題,橫拍出來的照片就正常顯示。因此,可以通過獲取手機拍照角度來對照片進行旋轉,從而解決這個問題。
Orientation
這個引數並不是所有圖片都有的,不過手機拍出來的圖片是帶有這個引數的。
| 旋轉角度 | 引數值 |
|---|---|
| 0° | 1 |
| 順時針90° | 6 |
| 逆時針90° | 8 |
| 180° | 3 |
引數為 1 的時候顯示正常,那麼在這些橫拍顯示正常,即 Orientation = 1 的手機上,豎拍的引數為 6。
想要獲取 Orientation 引數,可以通過 exif.js 庫來操作。exif.js 功能很多,體積也很大,未壓縮之前足足有 30k,這對手機頁面載入來說是非常大影響的。而我只需要獲取 Orientation 資訊而已,所以我這裡刪減了 exif.js 庫的一些程式碼,將程式碼縮小到幾KB。
exif.js 獲取 Orientation :
EXIF.getData(file, function() {
var Orientation = EXIF.getTag(this, 'Orientation');
});複製程式碼file 則是 input 檔案表單上傳的檔案。上傳的檔案經過 fileReader.readAsDataURL(file) 就可以實現預覽圖片了,這方面不清楚的可以檢視:HTML5 進階系列:檔案上傳下載
旋轉
旋轉需要用到 canvas 的 rotate() 方法。
ctx.rotate(angle);複製程式碼rotate 方法的引數為旋轉弧度。需要將角度轉為弧度:degrees * Math.PI / 180
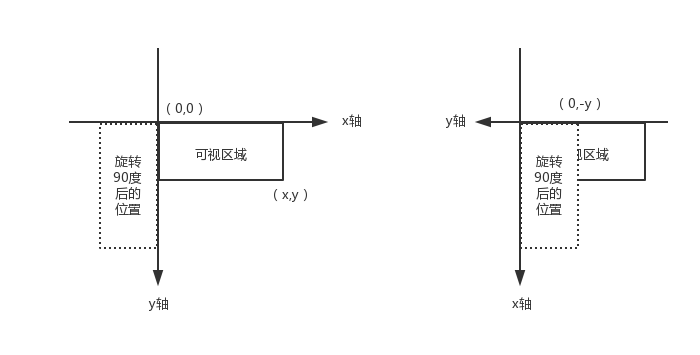
旋轉的中心點預設都在 canvas 的起點,即 ( 0, 0 )。旋轉的原理如下圖:

旋轉之後,如果從 ( 0, 0 ) 點進行 drawImage(),那麼畫出來的位置就是在左圖中的旋轉 90 度後的位置,不在可視區域呢。旋轉之後,座標軸也跟著旋轉了,想要顯示在可視區域呢,需要將 ( 0, 0 ) 點往 y 軸的反方向移 y 個單位,此時的起始點則為 ( 0, -y )。
同理,可以獲得旋轉 -90 度後的起始點為 ( -x, 0 ),旋轉 180 度後的起始點為 ( -x, -y )。
壓縮
手機拍出來的照片太大,而且使用 base64 編碼的照片會比原照片大,那麼上傳的時候進行壓縮就非常有必要的。現在的手機畫素這麼高,拍出來的照片寬高都有幾千畫素,用 canvas 來渲染這照片的速度會相對比較慢。
因此第一步需要先對上傳照片的寬高做限制,判斷寬度或高度是否超出哪個範圍,則等比壓縮其寬高。
var ratio = width / height;
if(imgWidth > imgHeight && imgWidth > xx){
imgWidth = xx;
imgHeight = Math.ceil(xx / ratio);
}else if(imgWidth < imgHeight && imgHeight > yy){
imgWidth = Math.ceil(yy * ratio);
imgHeight = yy;
}複製程式碼第二步就通過 canvas.toDataURL() 方法來壓縮照片質量。
canvas.toDataURL("image/jpeg", 1);複製程式碼toDataURL() 方法返回一個包含圖片展示的 data URI 。使用兩個引數,第一個引數為圖片格式,預設為 image/png。第二個引數為壓縮質量,在指定圖片格式為 image/jpeg 或 image/webp的情況下,可以從 0 到 1 的區間內選擇圖片的質量。
總結
綜合以上,例子的程式碼包括精簡的exif.js庫地址:file-demo
主要的核心程式碼如下:
<input type="file" id="files" >
<img src="blank.gif" id="preview">
<script src="small-exif.js"></script>
<script>
var ipt = document.getElementById('files'),
img = document.getElementById('preview'),
Orientation = null;
ipt.onchange = function () {
var file = ipt.files[0],
reader = new FileReader(),
image = new Image();
if(file){
EXIF.getData(file, function() {
Orientation = EXIF.getTag(this, 'Orientation');
});
reader.onload = function (ev) {
image.src = ev.target.result;
image.onload = function () {
var imgWidth = this.width,
imgHeight = this.height;
// 控制上傳圖片的寬高
if(imgWidth > imgHeight && imgWidth > 750){
imgWidth = 750;
imgHeight = Math.ceil(750 * this.height / this.width);
}else if(imgWidth < imgHeight && imgHeight > 1334){
imgWidth = Math.ceil(1334 * this.width / this.height);
imgHeight = 1334;
}
var canvas = document.createElement("canvas"),
ctx = canvas.getContext('2d');
canvas.width = imgWidth;
canvas.height = imgHeight;
if(Orientation && Orientation != 1){
switch(Orientation){
case 6: // 旋轉90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(Math.PI / 2);
// (0,-imgHeight) 從旋轉原理圖那裡獲得的起始點
ctx.drawImage(this, 0, -imgHeight, imgWidth, imgHeight);
break;
case 3: // 旋轉180度
ctx.rotate(Math.PI);
ctx.drawImage(this, -imgWidth, -imgHeight, imgWidth, imgHeight);
break;
case 8: // 旋轉-90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(3 * Math.PI / 2);
ctx.drawImage(this, -imgWidth, 0, imgWidth, imgHeight);
break;
}
}else{
ctx.drawImage(this, 0, 0, imgWidth, imgHeight);
}
img.src = canvas.toDataURL("image/jpeg", 0.8);
}
}
reader.readAsDataURL(file);
}
}
</script>複製程式碼