這次我們要來分享一款很特別的CSS3選單,選單的外觀是飄帶狀的,並且每一個選單項有一個精美的小圖示,滑鼠滑過選單項時,選單項就會向上凸起,像是飄帶飄動一樣,形成非常酷的3D視覺效果。這款CSS3飄帶狀3D選單非常適合作一些活動頁面的選單導航。

對於jQuery選單,大家已經非常熟悉了,我們也已經分享過很多jQuery選單和CSS3選單。今天要介紹的這款jQuery選單是二級下拉選單,並且在子選單展開的時候出現動畫效果。更為特別的是,滑鼠滑過子選單項時會產生該選單項的提示。

之前已經向大家分享過很多漂亮的CSS3選單了,很多選單都支援多級下拉。今天要分享的CSS3選單時模擬iPhone樣式的,選單整體呈現3D立體的視覺效果。同時你也可以選擇平面方式的選單,2D和3D之間可以自由切換。

之前我們分享過很多富有創意的CSS3選單,今天分享的這款CSS3動畫選單非常有特點,它的選單項是一個個可以翻轉的3D立方體,效果非常不錯。
5、純CSS3立體動畫選單 選單項按下有內陰影
這次小編來分享一款利用純CSS3實現的立體動畫選單,該選單的實現非常簡單,並沒有太多的特效渲染,但是看起來卻非常乾淨漂亮,尤其配合灰黑色的背景,讓選單顯得有點立體的感覺。另外,當我們點選選單項時,選單項將會出現內陰影的視覺效果。
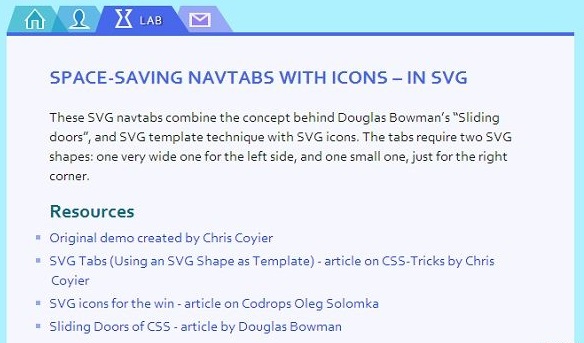
6、CSS3華麗的Tab選單 帶小圖示動畫
之前我們分享過一款非常出色的CSS3 Tab選單HTML5 SVG Tab滑塊選單,結合SVG,Tab選單實現非常靈活。今天我們要再來分享一款基於CSS3的華麗Tab選單,這款Tab選單的選單項是一個個小圖示,滑鼠滑過時,選單項展示對應文字,並出現展開的動畫。

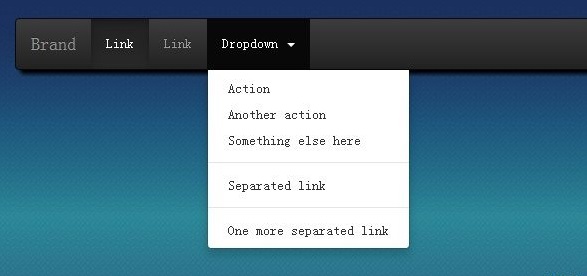
Bootstrap是Twitter推出的一個用於前端開發的開源工具包,基於Bootstrap框架,我們可以方便地製作漂亮的UI介面。今天要分享的這款CSS3下拉選單就是基於Bootstrap的,下拉子選單的外觀也非常不錯,同時選單也具有3D立體的視覺效果。

今天我們要來分享一款簡單實用的CSS3選單,選單是黑色主題,因此顯得非常端莊霸氣。由於選單應用了CSS3特性,選單的邊緣將出現陰影的效果,給人立體的視覺效果。另外還有一個特點就是,滑鼠滑過選單項時將出現淡入淡出的動畫特效,是一款很不錯的CSS3黑色主題選單。
9、CSS3精美小圖示選單導航
今天我們要來分享一款更加精美清新的CSS3小圖示選單導航,滑鼠滑過這款選單時還可以在圖示和文字之間形成切換的動畫效果。
10、CSS3響應式麵包屑選單
之前我們分享過兩款CSS3麵包屑選單,純CSS3圓形麵包屑選單和CSS3扁平化麵包屑選單導航,效果都還不錯。今天我們再分享一款響應式麵包屑選單,這款CSS3選單外觀設計非常簡潔但又十分大氣,我們可以在分步註冊頁面或者活動引導頁面使用這款CSS3麵包屑選單。
來自:PHP100
相關閱讀
評論(1)