在這個綜合列表中,推薦了30個夢幻般的視差滾動網站的例子。
Rimmel London
Pressels
Poppy Spend
Anthelios
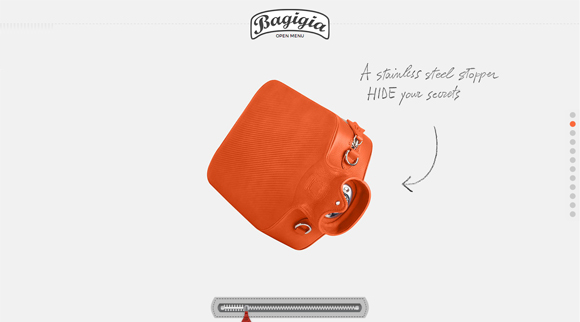
Bagigia
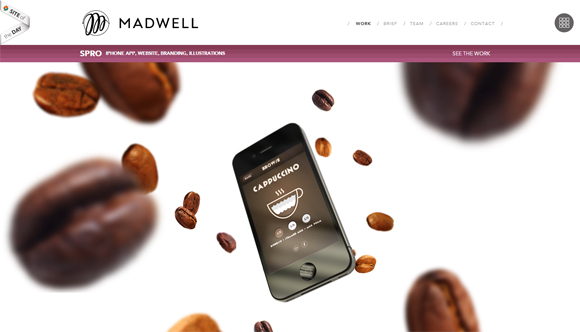
Madwell
Tinke
TEDxGUC
Costa
Flat vs Realism
Teapot Creation
NASA Prospect
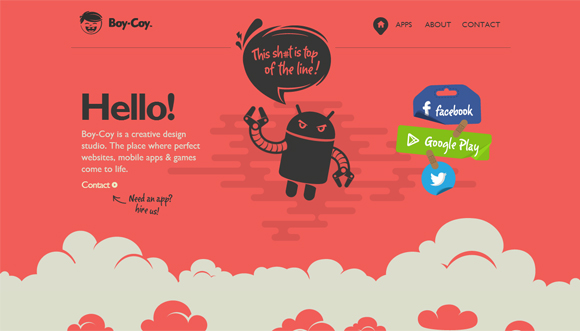
Boy Coy
The Beast
13 Reasons Inforgraphic
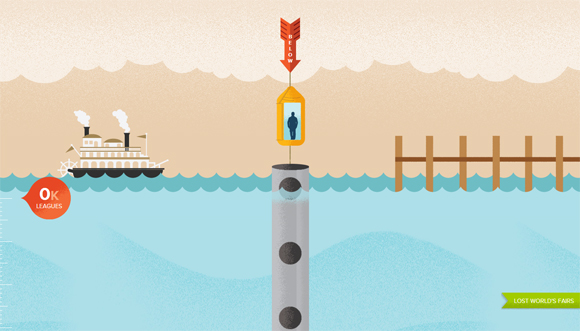
Lost World’s Fairs
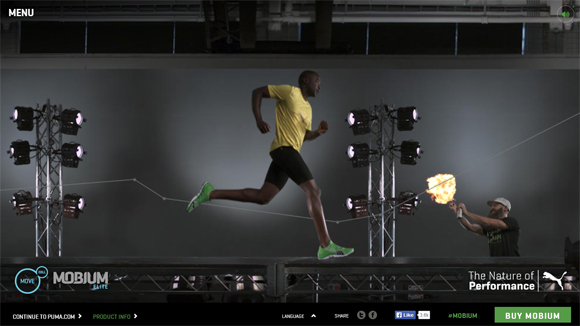
Puma Mobium
Living World
Olszanska
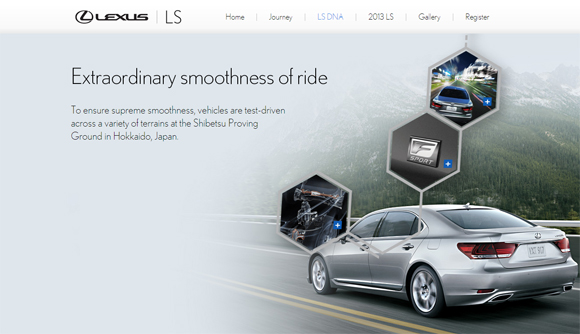
Lexus Asia
Jacksonville Artwork
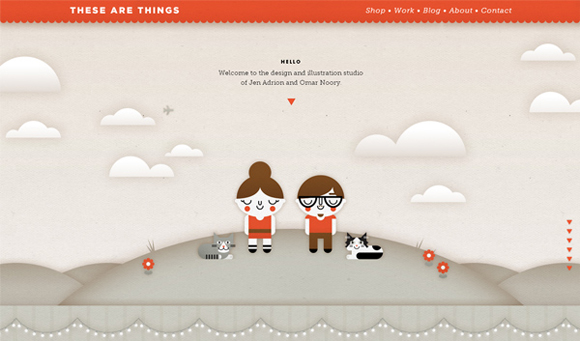
These Are Things
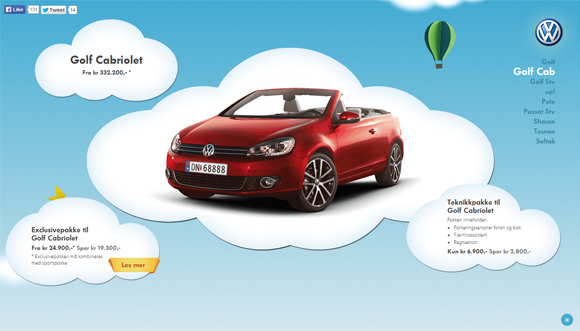
Volkswagen
Jan Ploch
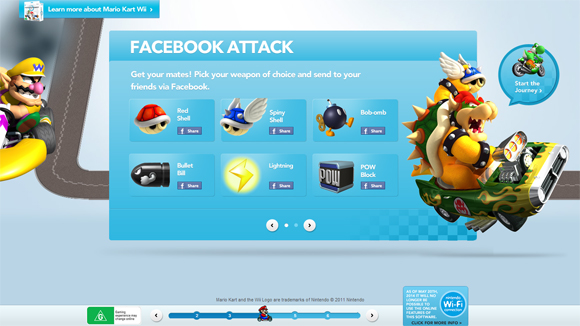
Mario Kart Wii Experience
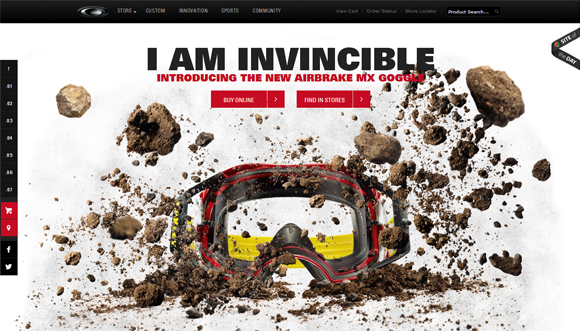
Moto Oakley
Timmy Tompkins App
Skinjay
HotDot
Putzengel
相關閱讀
評論(2)