1. 響應式在繼續

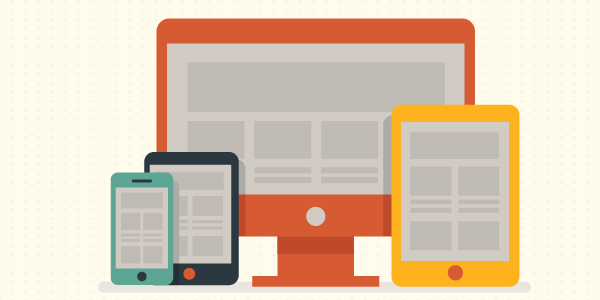
OK,也許你不打算打道回府。也許你有一個很好的理由不用響應式網頁設計?在過去的幾年裡,響應設計快速鞏固了自己作為網頁設計的新標準。當然,也有爭論,但是沒人說,“讓我們擺脫響應式設計吧”。實際上,越來越多的網站選擇響應式的方向。2014年確實如此,2015年也還會繼續。這已經不是種趨勢,而是常態了。
2. 幽靈按鈕

幽靈按鈕憑藉簡潔時髦,及微妙的動畫招人喜歡。2015年幽靈按鈕將繼續,特別是用在大背景和背景視訊上更適用。
3. 更強調字型

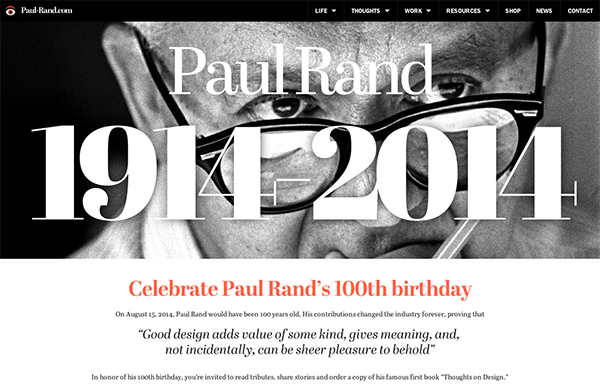
傳統的一些Web字型價格昂貴,意味著網站排版需要更多的預算。如今,這種情況在改變,設計師只要更少的預算甚至免費(如Google Fonts)的字型集就能在網頁上自由設計。
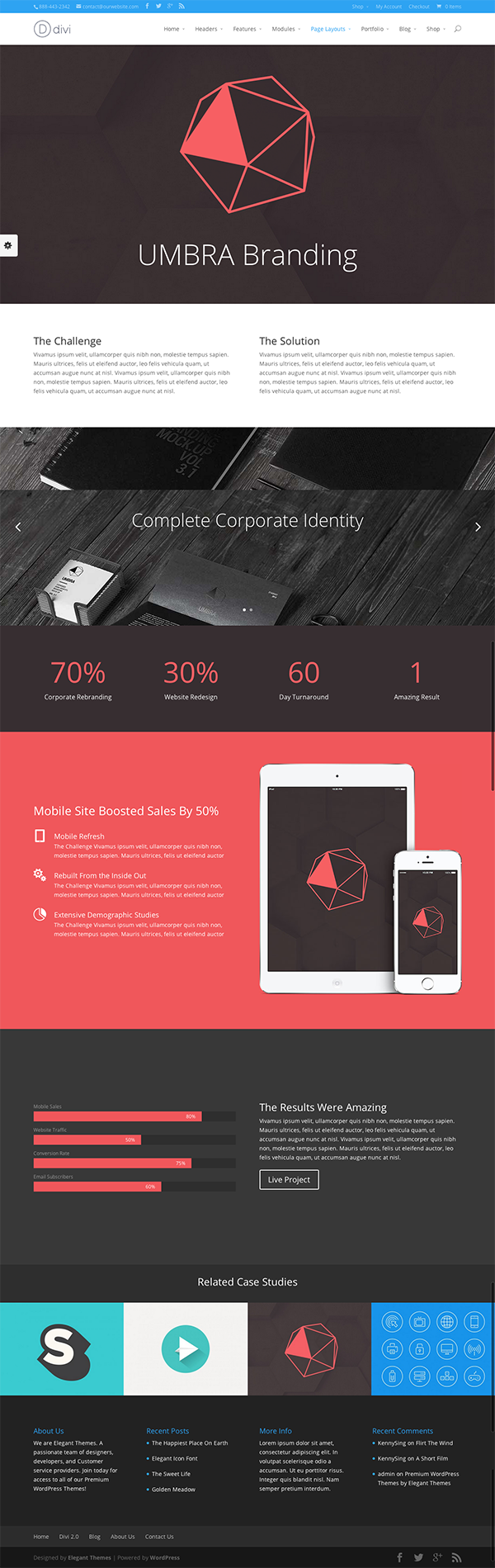
4. 比大比更大的圖片,視訊背景

一個讓網站脫穎而出的簡單方式是突出關鍵的內容,這種趨勢需要以美妙的方式來完成,強調設計哲學,優雅有力量,而非只是噱頭。
5 . 滾動主導點選

得益於移動網際網路的發展,網頁設計更偏向移動化,因此會帶來更有效和愉悅的移動體驗,如滾動主導點選。這種方式更直觀,易於實現,減少載入時間,允許網站與使用者之間更多的互動。
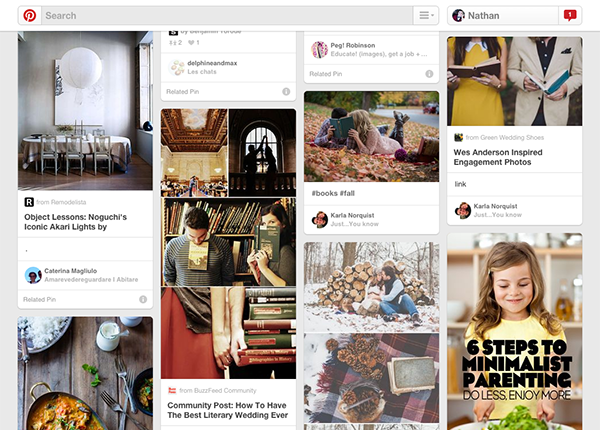
6. 卡片式設計繼續

卡片式設計,不算新穎,卻是響應式網頁設計的最佳實踐。卡片式設計很好的一個方式是模組化,重新編排欄目也不會草率或紊亂,在瀏覽器中能瀏覽大量數 據,但是要提示使用者深入瞭解。總之,卡片設計乾淨簡單,具備多功能性。正是網路的需求,2014和2015年你將能看到更多卡片式風格設計。
7. 扁平化繼續(或者Material Design設計語言崛起)

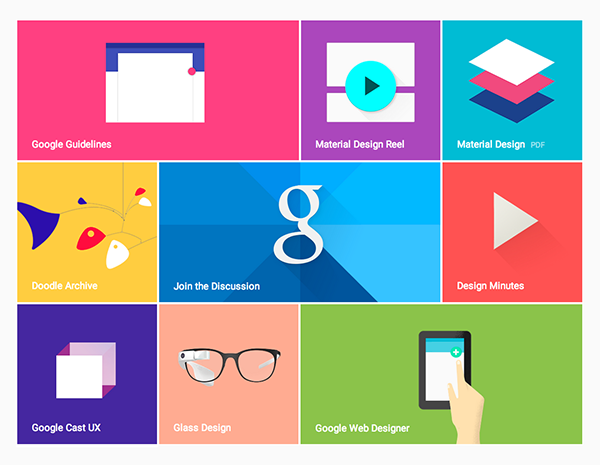
扁平化設計在過去兩年裡勢頭迅猛,2015年在持續。然後,對於扁平化而言或許只是個概念,也許是Material Design (材料設計),那麼什麼是Material Design呢?
Material Design是 Google今年新推出的移動設計方向,“Material(材料)”是種隱喻:空間的合理化及系統動效的統一。Material源自現實的感知,靈感來自紙張和油墨,尚未開啟的想象力和神奇。
很多設計師說,材料設計語言在扁平化上作了微妙的漸變,層次感和動畫保留了意義上的有形世界(物理空間和物體),同時實現了扁平化的所有優點。有些人可能不同意,但我個人覺得,這就是扁平化設計的整體領導,我們期待看到更多的企業和個人在2014年及以後採取該策略。
8. 微互動

談論完材料設計,微互動也是個很好的勢頭。 它們通常用在產品的體驗和瞬間,網站簡單的使用者任務處理也會用到。一個簡單的例子是註冊的時候彈出框效果。微互動促進了使用者的參與,這種趨勢在未來幾年將進一步滲透到網頁設計中。
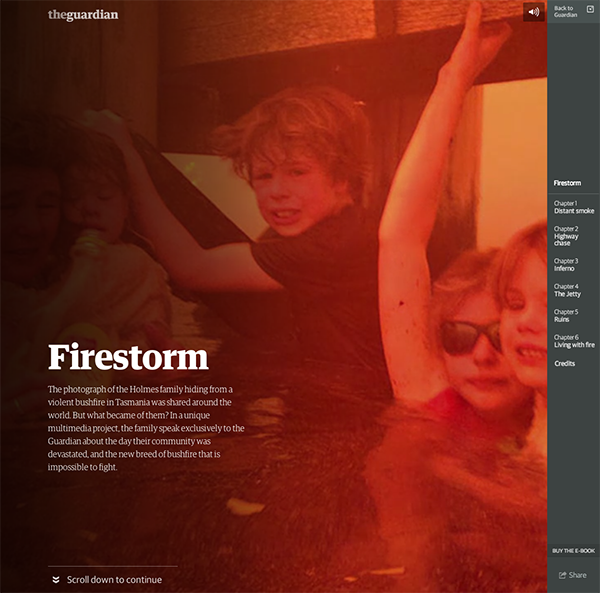
9. 互動式故事

你想把所有的內容聚在一起嗎?當然,不是每個頁面都適合講一個仙女的故事的。如果你的品牌由一系列概念或價值(優雅、創造力,簡約等),從頁面佈局到字型選擇,你都能通過頁面元素和互動性故事來闡述品牌和理念。
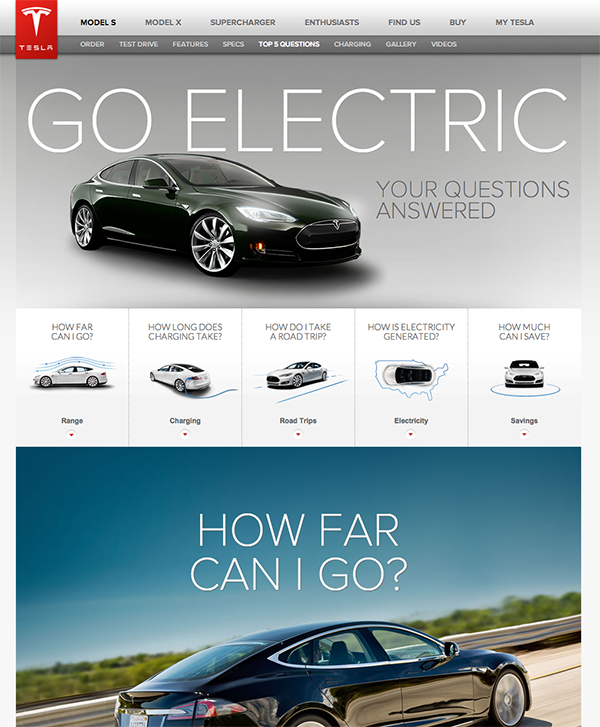
如特斯拉的官網:http://www.teslamotors.com/
10. 個性化使用者體驗

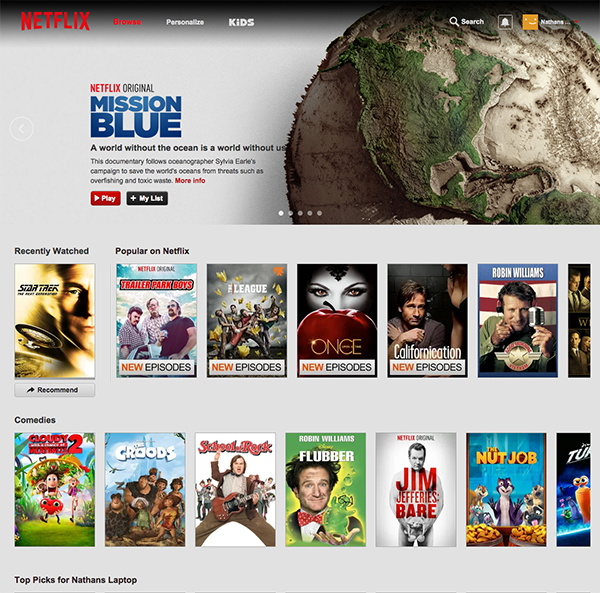
使用cookies技術向使用者展示相關內容不是什麼新鮮事。然後,某些垃圾做法(如彈出選擇),現在有了更好的設計和最佳實踐,使用cookies 顯示特定的內容給使用者比垃圾郵件和無恥的銷售有效的多。Netflix 會記住你最近看的,YouTube也如此。難道這些傳統的大網站只會使用側邊欄小工具,以便你快速訪問你喜歡的內容或評論的文章?或者突出檢視過的內容或 高亮帖子?我不這麼認為,未來更會出現更優雅的技術。
極好的例子
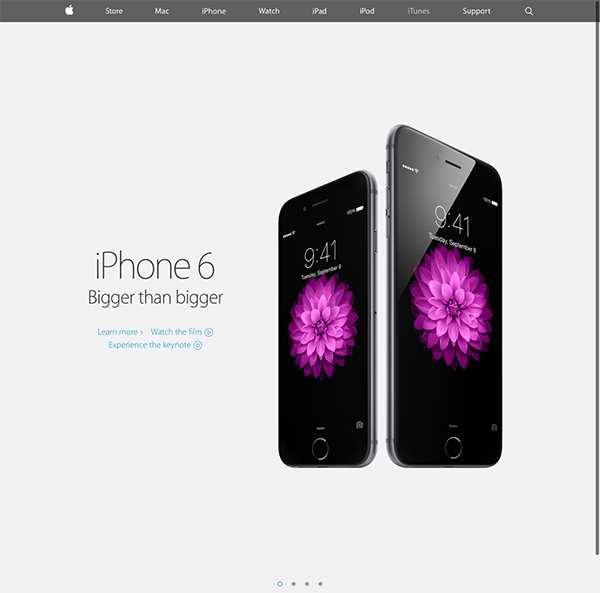
Apple

你不必是個蘋果迷才能欣賞這麼好的網頁設計。蘋果總是設法讓它們的商標保持簡單,繼續設法擠出顯著數量的當前和未來的設計趨勢。如果你想學習但不想模仿它,不是你必須建立一個站點酷似他們,而是複製其顯著的微妙之處,避免故意使用趨勢的噱頭。
Tesla

Go Electric page 這個頁面使用了大圖片,長滾動和嵌入式資訊圖和互動式故事解釋了他們產品的常見5大問題,這是個相當聰明的設計,相比傳統枯燥無味的網站,這是個令人驚歎的展示。
原文地址:elegantthemes
譯文地址:blog.enqoo
相關閱讀
評論(2)