新ASP.NET圖表控制元件
微軟最近釋出了一個很酷的新ASP.NET伺服器控制元件,
安裝完畢後,

元素在頁面的客戶端HTML中引用的。該伺服器控制元件支援快取圖表圖片的功能,還支援儲存到硬碟上以在永續性場景中使用的功能。它不要求安裝其他的伺服器軟體,可以用於任何標準的ASP.NET網頁上。
想體會一下如何使用
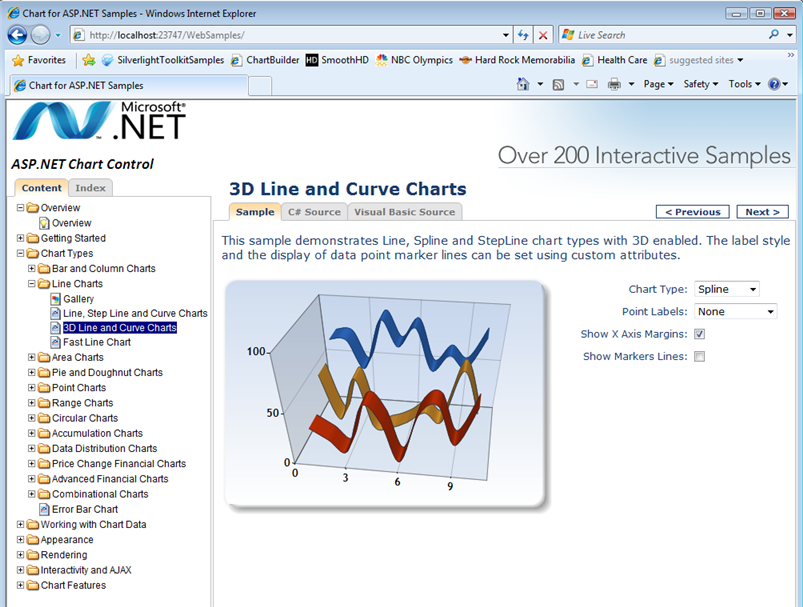
下面的例子(在Chart Types->Line Charts->3D Line and Curve Charts,圖表型別->曲線圖->3D曲線圖下)示範瞭如何做Line, Spline和 StepLine圖表:

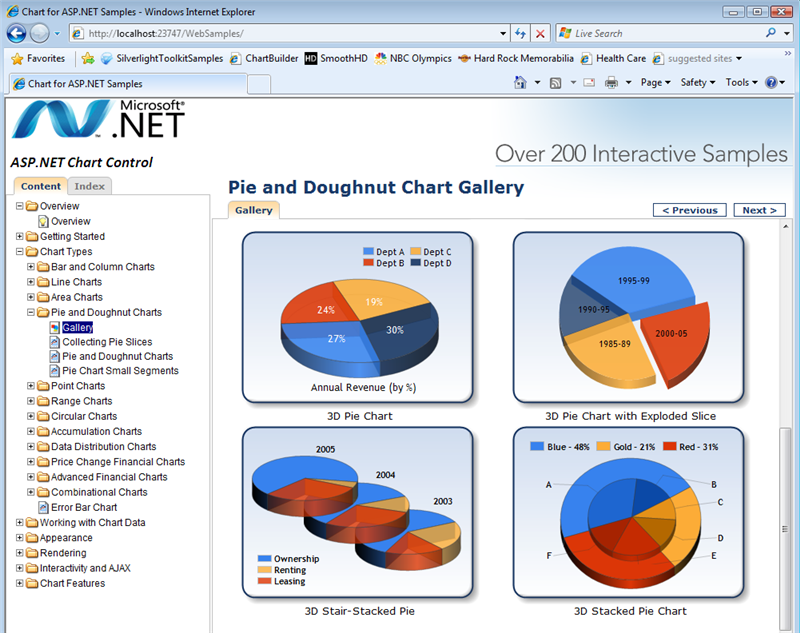
下面的例子(在Chart Types->Pie and Doughnut Charts,圖表型別->餅圖和甜圈圖下)示範了各種餅圖和3D甜圈圖選項:

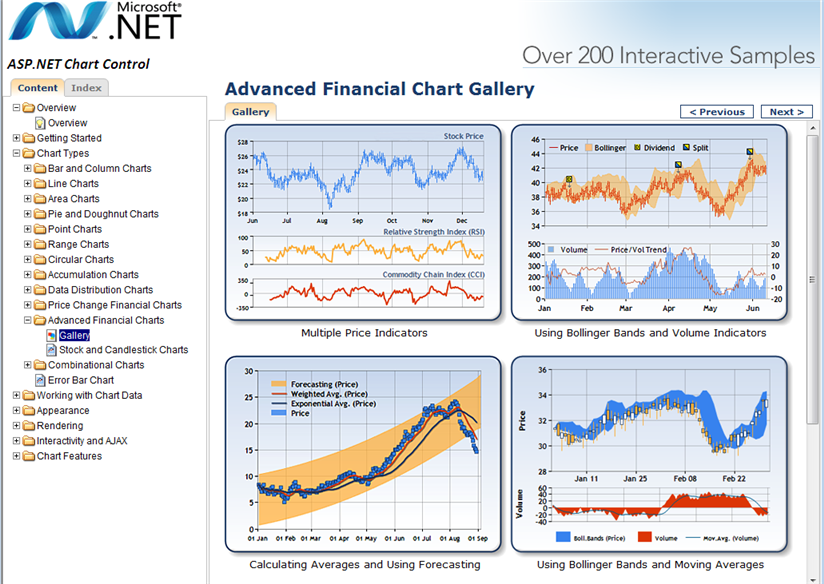
下面的例子(在Chart Types->Advanced Financial Charts,圖表型別->高階財務圖表下)示範了一些曲線圖表:

除了上面的例子外,你可以下載微軟圖表控制元件文件或在圖表控制元件論壇上詢問, 以瞭解更多詳情。
這應該給你的標準ASP.NET功能工具箱又提供了一個非常有用(而且免費)的工具,允許你輕鬆地將更豐富的視覺效果和資料流程場景新增到你的ASP.NET應用中去。
希望本文對你有所幫助,
來自 “ ITPUB部落格 ” ,連結:http://blog.itpub.net/12639172/viewspace-545378/,如需轉載,請註明出處,否則將追究法律責任。
相關文章
- amchart圖表控制元件使用控制元件
- asp.net 圖表使用參考ASP.NET
- 【WPF】 OxyPlot圖表控制元件學習控制元件
- asp.net 給button 控制元件 換個背景圖片ASP.NET控制元件
- asp.net 呼叫echarts顯示圖表控制元件隨瀏覽器自適應解決方案ASP.NETEcharts控制元件瀏覽器
- c#WinFrom自定義圖表儀表控制元件-頻譜C#控制元件
- asp.net使用echarts展示圖表資料ASP.NETEcharts
- asp.net 使用FileUpload控制元件上傳並顯示圖片ASP.NET控制元件
- js圖表控制元件:highcharts的應用JS控制元件
- ASP.NET 2.0:棄用 DataGrid 吧,有新的網格控制元件了!ASP.NET控制元件
- 介紹ASP.NET控制元件IDASP.NET控制元件
- ASP.NET驗證控制元件的使用ASP.NET控制元件
- ASP.NET Web開發 Echarts圖表空資料優化ASP.NETWebEcharts優化
- 一款開源免費的WPF圖表控制元件ModernuiCharts控制元件UI
- Android:一起學會超好用圖表控制元件 HelloChartsAndroid控制元件
- Silverlight中的圖表控制元件visifire的使用控制元件
- ASP.NET 5新特性ASP.NET
- ASP.NET Web Forms – Button 控制元件簡介ASP.NETWebORM控制元件
- ASP.NET Web Forms – Repeater 控制元件簡介ASP.NETWebORM控制元件
- 建立ASP.NET WEB自定義控制元件(轉)ASP.NETWeb控制元件
- 為ASP.NET控制元件加入快捷選單ASP.NET控制元件
- asp.net 2.0揭祕:使用Rich控制元件ASP.NET控制元件
- asp.net DataList控制元件分頁程式碼ASP.NET控制元件
- ASP.NET驗證控制元件祥解 (轉)ASP.NET控制元件
- 自定義asp.net控制元件分析 (一) (轉)ASP.NET控制元件
- 自定義asp.net控制元件分析(二) (轉)ASP.NET控制元件
- 高效能圖表控制元件LightningChart客戶使用感言控制元件GC
- (Android自定義控制元件)Android自定義狀態提示圖表Android控制元件
- billboardjs elease:新的區域步長圖表!JS
- ASP.NET Web Forms – TextBox 控制元件簡介ASP.NETWebORM控制元件
- asp.net自制分頁頁碼條控制元件ASP.NET控制元件
- asp.net的廣告控制元件Adrotator的使用ASP.NET控制元件
- ASP.NET效能優化-頁面及控制元件ASP.NET優化控制元件
- 開發asp.net自定義控制元件(asp.net學習筆記三) (轉)ASP.NET控制元件筆記
- 開發asp.net自定義控制元件(asp.net學習筆記四) (轉)ASP.NET控制元件筆記
- 開發asp.net自定義控制元件(asp.net學習筆記五) (轉)ASP.NET控制元件筆記
- 字幕圖示控制元件 (轉)控制元件
- .NET 控制元件轉圖片控制元件