UML在活塞PDM系統建模中的運用
1、引 言
Web技術的發展,使得管理系統的開發更方便、功能更強大,在此係統的開發過程中,Web技術起了一個骨架式的支援作用;與此同時元件技術的發展為系統的開放性、整合性提供了便利,有效合理地引入元件技術是當前Web系統開發與發展的一個方向;通過對系統的開發進行建模,形象直觀的圖形化表示,可以顯示系統的流程與功能。選擇有效的建模方法,充分利用Web技術與元件技術,提高軟體的開發效率,提高的軟體的可靠性和可維護性,是每個軟體開發人員所關心的問題。
UML(Unified Modeling Language)是基於物件技術的標準建模語言,定義良好、易於表達、功能強大的特點使它在物件導向的分析與設計中更具優勢。在基於Web技術和元件技術的系統建模中,它完善的元件建模思想和視覺化建模的優勢更利於系統開發人員理解程式流程和功能,進一步提高Web系統的開發效率以及Web元件的可重用性和可修復性。
本文將結合我們自主開發的活塞PDM系統中的專案審批流程的建模,介紹UML在基於WEB技術和元件技術的系統建模中的應用。
2、基於Web的應用系統結構
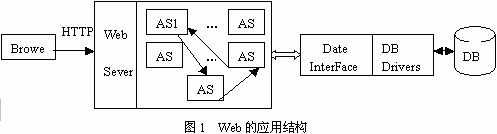
對於基於Web技術的應用系統,使用者直接面對的是客戶端瀏覽器,使用者在使用系統時,請求之後的事務邏輯處理和資料的邏輯運算由伺服器與資料庫系統共同完成,對使用者而言是完全透明的。運算後得到的結果再通過瀏覽器的方式返回給使用者。這個過程可分成一些子步驟,每一個子步驟的完成可理解為通過一個單獨的應用伺服器來處理,這些應用伺服器在最終得到使用者所需的結論之前,相互之間還會進行一定的資料交流和傳遞。圖1就是Web的應用結構簡圖。

隨著Web應用技術的發展,對Web資料流程的解釋上還會有相應的改進或補充。
3、Web應用系統的UML建模方法
頁面、指令碼、表單和框架是Web應用系統的關鍵部分,資料流程的模型化表示關鍵就是用UML對上述Web元素應用及其關係建模,下面對這幾種元素的模型化表示作一個簡要介紹:
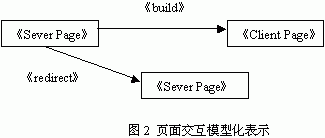
(1)頁面建模。使用者在使用Web應用系統時,是通過頁面進行系統的操作。在頁面建模中可用兩個類別模板《Client Page》和《Sever Page》分別表示客戶端頁面和伺服器端頁面。客戶端頁面的屬性是頁的作用域中定義的變數,方法是頁面指令碼中的函式;伺服器頁面的屬性是頁面指令碼中的變數,方法是指令碼中定義的函式。在使用頁面資訊傳遞時,還可能出現伺服器頁面的重定向,在UML建模中,用類別模板《redirect》來表示;對於客戶端頁面和伺服器頁面的構造關聯用類別模板《bulid》表示,這種關聯是一種單向關聯,由伺服器頁面指向客戶端頁面,具體表示如圖2所示。

在Web應用系統中,還會經常用到的就是超級連結,在UML建模中,用類別模板《link》表示超級連結,它的引數模擬為連結屬性。
(2)表單建模。使用者的要求一般通過表單與資料庫互動。在UML建模中,表單用類別模板《form》表示,屬性是表單中的域,表單沒有方法。表單在處理請求時,要與Web頁面交流資料,這個交流過程是用提交按鈕submit來完成,為了在建模中表示這種關係,用類別模板《submit》表示。
(3)元件建模。在使用元件技術的Web應用系統建模中,對元件的建模是個重要環節,在UML基本的圖形化建模元素中,設立了專門的元件圖。元件在使用過程中,同樣的分成了客戶端元件(如Java Applet,ActiveX控制元件)和伺服器端元件。在系統的UML模型化表示中,用類別模板《Client Component》表示客戶端元件,用《Sever Component》表示伺服器端元件。
(4)框架建模。框架通過定義類別模板元素《frameset》來實現,frameset指定並命名各個框架,每個框架容納一個頁面;框架的使用還涉及到目標target,建模時用《target》來表示。
4、UML在活塞PDM系統建模中的運用
活塞PDM系統是在傳統PDM系統的基礎上,引入了元件技術和Web技術,對資料流程的處理更趨於簡易性和方便性。在對該系統的建模過程中,要體現整個系統前臺與後臺間資料互動的流程。在設計時,主要是考慮設計它的class diagram(類圖)和component diagram(元件圖),用這兩類模型圖來體現UML的用例驅動和系統元件結構的特性。由於在系統的開發中採用了模組化的設計方法,因此在構劃模型圖時,採用了先整體後區域性的思路,首先考慮整個系統的案例圖,再對子模組進行分析和設計,在每個子模組資料流的入口和出口設定模型圖間資料互動的介面。下面以活塞PDM系統中專案審批流程子模組的建模為例說明UML在此係統建模中的應用。
4.1 專案審批流程
專案審批是專案管理流程的一部分,功能就是實現審批過程和資料傳遞的自動進行,取消了傳統審批流程中大量紙質檔案的使用。下面以活塞新產品開發的專案審批為例來說明UML對專案審批流程的建模方法。
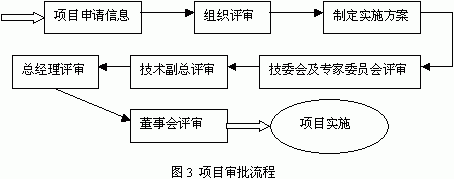
活塞新產品開發的專案審批過程有7個環節組成,分別是專案申請、組織評審、制定實施方案、技術委員會及專家委員會評審、技術副總稽核、總經理稽核和董事會稽核。通過這七個環節來決定一個專案實施的可行性或者合理性。
審批過程自動化的實現方法,是在Web技術和元件技術的基礎上,對每一個環節設定了評審狀態tag。當tag=1時,表明專案已通過該環節評審,可進入下步評審;當tag=0時,表明專案還未經過評審,或者未通過評審,需要返回去修改專案執行的可行性研究,等待再一次的評審。同時在每個環節進行評審時,還要考慮該專案是否已進入了下一級評審,如若專案已進行了下一級的評審,這時該環節的操作人員都無權再對該環節所填寫的評審意見進行編輯。也就是在對每個環節進行維護時,還要考慮下一級的評審狀態。
在建模之前,首先看一下專案審批流程圖,如圖3所示。

除了這七個審批環節,為了讓使用者及時瞭解交叉投入生產的專案審批或進展情況,提供了專案瀏覽功能,使用者按照管理員所授予的許可權,在許可權範圍內並且利用專案瀏覽子模組中提供的關鍵欄位、專案評審狀態或者進展狀態進行分類檢索。
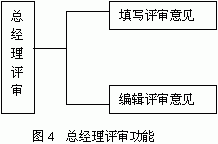
在專案評審流程的每個環節,一般設定了兩部分功能需求,即填寫該環節評審的內容、編輯該環節評審的內容。
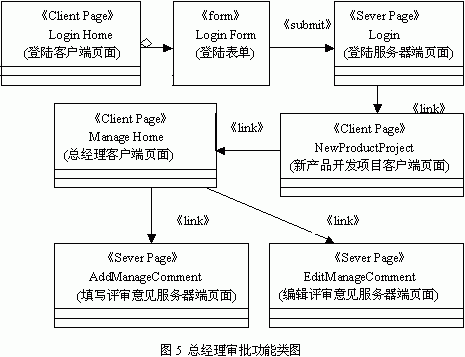
比如總經理評審環節,它的功能設定如圖4所示。

為了實現網上審批的自動化,在整個流程的環節功能設定時,遵照了如下的規則要求:在每個環節的檢視已填評審內容時,列出的專案都是正在等待進入該環節評審的專案,而不屬於這種情形的專案在此環節中是顯示不出來的;同樣,對於在編輯此環節評審內容上,已經進行了下一級評審的專案也是不可能列出的,每個環節的負責人只可以對此環節以前的評審內容具有瀏覽功能,而不具備編輯功能。如果要檢視整個專案的評審狀況,在管理員授予專案瀏覽功能的許可權下,通過專案瀏覽一項完成。
整個流程所包括的各個環節,在功能設定上是類似的,差異是評審環節在整個評審流程中所處的位置。在進行UML建模時採用了把這些環節分開的方法,先對每個環節建模,最後再把單個的環節模型圖整合成一個完整流程的模型圖。由於篇幅所限,下面以總經理評審的環節為例說明UML的建模方法。
4.2 總經理評審的類圖(Class Diagram)
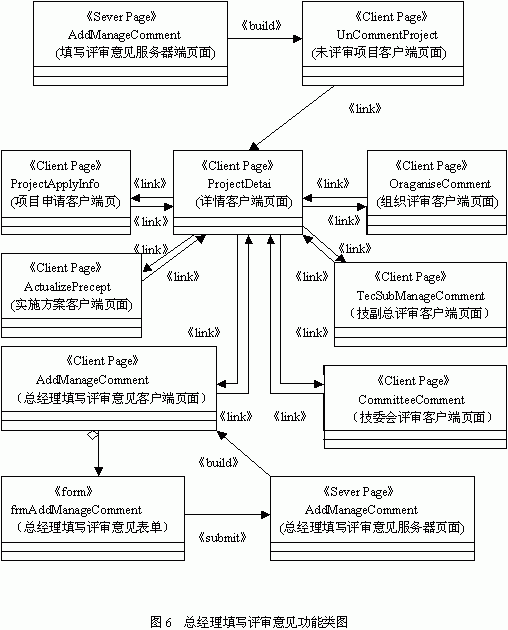
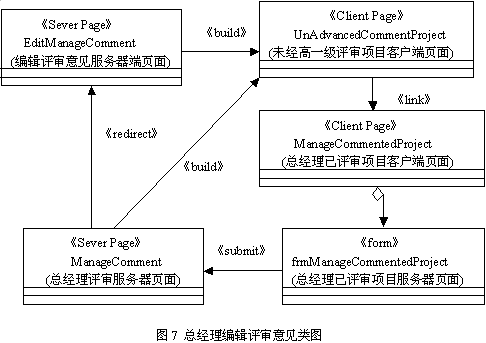
在專案審批流程中,設計了總經理稽核環節的Class Diagram,如圖(5)、圖(6)、圖(7)所示。圖(6)和圖(7)是圖(5)的延續。該類圖顯示了總經理稽核環節中各個頁面之間的關係。為簡化,在此類圖中沒有列出各個類的屬性和方法。整個類圖實現了檢視已填寫評審內容、填寫總經理評審內容和編輯評審內容。



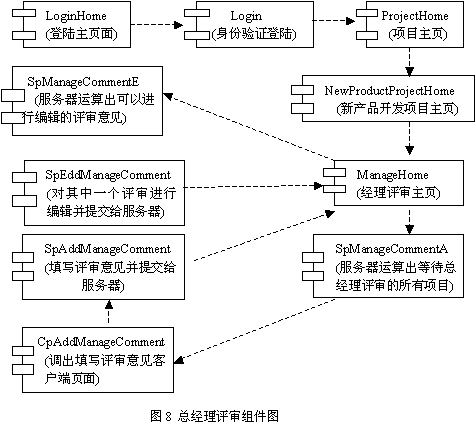
4.3 總經理評審的元件圖(Component Diagram)
元件圖是分析該環節所涉及的功能是如何實現的,這部分與具體的編碼工作相關。總經理評審環節的模組元件圖如圖(8)所示。

4.4 由模型圖到程式碼的轉換
類圖和元件圖說明了在基於Web技術的資訊互動流程,頁面的超級連結和頁間的重新導向在JSP程式碼設計中,由模型圖就可以掌握它們之間互動的邏輯,這樣使程式編寫更富條理性和方便性。在實際工作中,可以設定為CRC卡,方便程式設計人員的使用。如若再比較詳細地設計出物件圖和順序圖,對於整個系統的類定義和方法設定,會提供更大的方便。
5、結束語
建模對系統的開發過程中起著很重要的作用,在系統的開發和維護中有必要建立系統的模型。UML是一種圖示化的物件導向建模語言,它形象直觀、應用廣泛,並對Web技術和元件技術在系統開發中的建模方法有了比較合理有效的定義。在UML提供的各種模型圖的基礎上,還可以依照所有開發技術的特點對它的表示進行擴充套件,在本文的建模中就是用了UML的類別模組擴充機制,為某些模型元素新增新的語義,構造新的模型,來說明開發過程中的隱含特性。
通過利用UML建模,對基於Web的PDM系統中的專案審批流程進行了分析和設計,對整個流程的功能有了一個清晰的認識,利於開發人員對系統的開發與維護,同時可為系統的升級或者二次開發提供一個理論依據。
來自 “ ITPUB部落格 ” ,連結:http://blog.itpub.net/14639675/viewspace-578129/,如需轉載,請註明出處,否則將追究法律責任。
相關文章
- PDM系統在飼料工程設計中的應用
- PDM工藝路線在ERP系統中的應用
- PDM系統在技術狀態管理中的應用研究
- 圖書館管理系統UML建模
- UML 在系統設計時的應用
- UML用例建模解析(三)
- UML用例建模解析(二)
- UML用例建模解析(一)
- UML:統一建模語言
- UML用例建模的慨念和應用
- Bug管理系統UML2.0建模例項(四)
- Bug管理系統UML2.0建模例項(三)
- Bug管理系統UML2.0建模例項(一)
- 柵格化系統在設計中的運用
- 緯度在系統報表中的運用方式
- [全程建模]設計模型和UML應用中的例項分析模型
- UML建模——用例圖(Use Case Diagram)
- 【UML】案例分析:機場運作系統
- 系統建模思索中……
- StarUML for Mac(UML軟體建模器) 5.1.0中文啟用版Mac
- uml建模工具介紹
- StarUML for mac(UML建模工具)Mac
- UML建模工具比較
- 物料編碼在PDM與ERP整合中的應用研究
- PDM技術在製造企業中的應用及研
- [全程建模]UML中用例圖裡的外部系統的表示方式有規定麼?
- PDM系統的結構設計
- 在 IBM Rational Systems Developer 中進行 AUTOSAR 系統建模IBMDeveloper
- StarUML for Mac(UML軟體建模器) 5.1.0啟用版Mac
- PDM系統的實施說明書
- 辦公系統UML
- 統一建模語言UML輕鬆入門之用例
- StarUML mac UML軟體建模器Mac
- Astah Professional for Mac(UML建模工具)ASTMac
- EA工具UML建模學習(一)
- B=MAT在Scrum中的運用Scrum
- 微分方程在遊戲經濟建模中的應用遊戲
- Linux的單使用者、修復模式等在系統修復中的運用Linux模式