Eclipse開發:SWT-JFace開發入門(五)
SWT(Standard Widget Toolkit)本身僅僅是Eclipse組織為了開發Eclipse IDE環境所編寫的一組底層圖形介面 API。或許是無心插柳,或許是有意為之,至今為止,SWT無論在效能上還是外觀上,都超越了Sun公司提供的AWT和Swing。
概述
SWT(Standard Widget Toolkit)是Eclipse中的視窗小部件工具箱,它是一組視窗元件的實現,並能底層作業系統圖形使用者介面平臺緊密整合。另外,SWT定義了所有受支援平臺上的公共可移植API,並儘可能地使用本機視窗小部件在每個平臺上實現該API,這允許SWT在所有平臺上維護一致的程式設計模型,且能立即反映底層作業系統圖形使用者介面外觀中的任何更改。
JFace用來在 SWT 庫頂部提供常見的應用程式使用者介面功能。JFace並不試圖“隱藏”SWT 或者替換它的功能。它提供一些類和介面,用來處理SWT對動態使用者介面相關聯的常見任務。
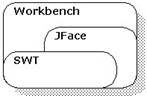
SWT/JFace是Eclispe的基礎,Eclipse的Workbench就是建立在SWT/JFace之上的。另外,JFace是在SWT之上開發的,它和SWT形成一個交集,其中SWT提供最原始的元件,如圖1所示。

圖1 SWT/JFace和Workbench的關係
JFace對SWT進行了擴充套件,把使用者熟悉的一些元件進行了封裝,在開發中使用者可以儘可能地用JFace元件來開發自己的應用。JFace程式和SWT程式類似,只不過JFace把常用的功能進行了提煉,使使用者不必太關心SWT的一些細節。
提示:SWT提供了一套API,它因為Eclipse而生,但它完全可以脫離Eclipse而存在。
SWT是一個套庫函式,它建立了Java 版的本地作業系統 GUI 控制元件。它依賴於本機實現,這意味著基於SWT的應用程式具有以下幾個關鍵特性。
它們的外觀、行為和執行類似於“本機”應用程式。
所提供的視窗小部件(Widget)反映了主機作業系統上提供的視窗小部件(元件和控制元件)。
主機 GUI 庫的任何特殊行為都在 SWT GUI 中得到反映。
這些目標使得 SWT 不同於 Java 技術的 Swing,Swing 的設計目標是消除作業系統的差異。SWT 庫反映了主機作業系統的基本視窗小部件,JFace 庫有助於向 SWT 應用程式中新增大量服務,SWT 最重要的擴充套件之一是將應用程式的資料模型與顯示及更改它的 GUI 隔離開來。
SWT中有如下一些基本的元件:
1. Widget:基本的 SWT GUI 元件(類似於 Java AWT 中的 Component 和 Swing 中的 JComponent),Widget 是一個抽象類。
2. Control:擁有作業系統的對等物的視窗小部件,Control 是一個抽象類。
3. Composite:包含其他控制元件的控制元件(類似於 Java AWT 中的 Container 和 Swing 中的JPanel)。
4. Item:其他控制元件包含的視窗小部件(該控制元件可能是複合控制元件),如列表和表。Item 是一個抽象類。
這些視窗元件(或小部件)被安排在繼承層次結構中。其中Widget是底層的類,繼承關係如圖2所示。

圖2 Widget類的繼承關係
幾乎所有SWT GUI都是從某些基礎部分開始建立的。所有SWT視窗元件都可以在 org.eclipse.swt.widget 或 org.eclipse.swt.custom 包中找到(一些Eclipse外掛還在其他包中提供了定製的視窗元件)。視窗元件包中包含一些基於作業系統控制元件的控制元件,而定製包中則包含一些超出作業系統控制元件集之外的控制元件。一些定製的軟體包控制元件類似於視窗小部件包中的控制元件。為了避免命名衝突,定製控制元件的名稱都是以“C”開始的(例如,比較 CLabel 與 Label)。
在SWT中,所有控制元件(除了一些高階控制元件,比如 shell)在建立的時候都必須有一個父控制元件(一個複合例項)。在建立的時候,這些控制元件被自動“新增”到父控制元件中,這與必須明確新增到父控制元件中的 AWT/Swing 中的控制元件有所不同,自動新增產生了一種“自上而下”地構造GUI的方法。這樣,所有控制元件都可以採用一個複合父控制元件(或者一個子類)作為建構函式的引數。
大多數控制元件都有一些必須在建立時設定的標記選項,因此大多數控制元件還有另外一個建構函式引數,通常稱為樣式或風格,該引數提供了設定這些選項的標記。所有這些引數值都是 整型常量,並且都是在 org.eclipse.swt 包的 SWT 類中定義的。如果不需要任何引數,則可以使用 SWT.NONE 值。
提示:建立一個元件通常有兩個引數,第一個為父元件,第二個元件的顯示樣式,例如:“Button button = new Button(shell, SWT.RADIO);”。
SWT程式
SWT是一套獨立的庫,使用者可以在SWT的基礎上很容易地建立自己的應用,本節的目的就是要在SWT上建立一個簡單的“Hello world”程式,讀者可以在這個簡單的程式上建立自己的應用。
加入SWT依賴的包
SWT為使用者提供了一套API,使用者如果要使用SWT進行開發,必須要把所需的Jar包放在Eclipse專案的ClassPath中。在此筆者採用新建一個外掛專案,外掛專案會自動引用SWT相關的包,步驟如下。
1. 執行Eclipse。
單擊“File”→“New”→“Other”選單項,在彈出的對話方塊中選擇 Select 對話方塊左邊的 Plug-in Development 嚮導。如圖3所示,選擇 Plug-in Project。

圖3 新建外掛對話方塊
2. 單擊“Next”按鈕,彈出新建對話方塊,輸入專案名稱。此處使用了“com.free.swtjface.demo”。單擊“Next”按鈕後彈出新建對話方塊頁,如圖4所示。

圖4 新建專案
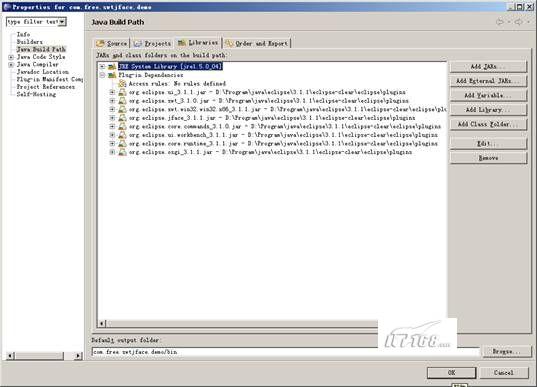
3. 單擊“Next”按鈕,在接下來的對話方塊中單擊“Finish”按鈕,建立一個空的外掛專案在此專案中,Eclipse中已經自動引入了此外掛所需要依賴的包,其中包括SWT/JFace所用到的包如圖5所示。

圖5 外掛依賴的包
如果使用者想加入SWT/JFace相關的包,也可以手動加入下面幾個包“org.eclipse.swt.win32. win32.x86_*.jar”、“org.eclipse.swt_*.jar”和“org.eclipse.jface_*.jar”到外掛的類路徑中。
提示:對於初學者,通過建立外掛專案自動引入SWT的jar包是一個比較好的方法,如果開發外掛專案,使用者也不用但心SWT的jar包沒有引入的問題。
“Hello world”SWT程式
現在SWT所依賴的包已經加入到了專案的ClassPath中,SWT程式和Java的程式一樣,也是通過main函式執行的,如例程1所示。
例程1 HelloWorldSwt.java
/** * 為了節省篇幅,所有的import類已經被註釋 * 讀者可以通過ctrl+shift+o快捷鍵,自動引入所依賴的類 * 如果有問題可發郵件到ganshm@gmail.com * */ public class HelloWorldSwt { public static void main(String[] args) { Display display = new Display(); Shell shell = new Shell(display); shell.setText("hello world! Window"); shell.open(); while (!shell.isDisposed()) { if (!display.readAndDispatch()) { display.sleep(); } } display.dispose(); } }
這段程式雖然很簡單,但是它反映了書寫SWT程式的步驟:
1. 建立一個Display物件。Display物件是SWT和作業系統通訊的橋樑。
2. 建立一個或者多個Shell物件。可以認為Shell代表了程式的視窗。
3. 在Shell內建立各種部件(widget),如按鈕、下拉框和列表等。
4. 對各個部件進行初始化(外觀、狀態等),同時為各種部件的事件建立監聽器 (listener)。監聽器可以監聽視窗的訊息,在此沒有新增監聽器,將會在後面的章節重點介紹監聽器的註冊。
5. 呼叫Shell物件的open()方法以顯示窗體。
6. 對各種事件進行監聽並處理,直到程式發出退出訊息。
7. 呼叫Display物件的dispose()方法以結束程式。
提示:SWT程式的執行和例程1類似,讀者如果不清楚SWT程式的執行機制,可以直接複製上面的樣板程式碼就可以了。
執行SWT應用
SWT程式的執行要通過JNI呼叫相應的作業系統控制元件,執行SWT程式和執行Java應用程式有點不同,在Eclipse中使用者可以選擇執行SWT程式(SWT Application)可以執行SWT程式,步驟如下:
1. 開啟Java的預設檢視,在“Hello world”程式的檔案上單擊滑鼠右鍵。
2. 選擇“SWT Application”選單,如圖6所示。

圖6 執行SWT程式
3. 單擊“SWT Application”選單執行,執行效果如圖7所示。

圖7 SWT“Hello world”程式
HelloWorldSwt程式只建立了一個視窗(shell),讀者可以把shell當作其它元件的父視窗,建立其它元件。
提示:在Eclipse3.3以後,執行SWT程式和執行Java程式是一樣的。
JFace程式
JFace 是一個使用者介面工具箱,它提供很難實現的、用於開發使用者介面功能部件的 helper 類,JFace 在原始的視窗小部件系統的級別之上執行。JFace 使使用者可以專注於實現特定外掛的功能,而不必花費精力來處理底層視窗小部件系統或者解決幾乎在任何使用者介面應用程式中都很常見的問題。
“Hello world”JFace程式
JFace的應用程式相對來說更簡單,它通過“ApplicationWindow”類實現應用,“ApplicationWindow”把和作業系統互動的細節封裝起來了,使用者只需要關心自己視窗的建立,程式程式碼如例程2所示。
例程2
/** * 為了節省篇幅,所有的import類已經被註釋 * 讀者可以通過ctrl+shift+o快捷鍵,自動引入所依賴的類 * 如果有問題可發郵件到ganshm@gmail.com * */ public class HelloWorldJFace extends ApplicationWindow { public HelloWorldJFace() { super(null); } protected Control createContents(Composite parent) { getShell().setText("hello world! Window"); parent.setSize(400, 250); return parent; } public static void main(String[] args) { HelloWorldJFace helloWorldApp = new HelloWorldJFace(); helloWorldApp.setBlockOnOpen(true); helloWorldApp.open(); Display.getCurrent().dispose(); } }
其中,JFace的應用程式可以通過過載“createContents(Composite parent)”方法新增視窗的元件到parent元件中。
執行JFace的程式和執行SWT程式一樣。
來自 “ ITPUB部落格 ” ,連結:http://blog.itpub.net/13081368/viewspace-235674/,如需轉載,請註明出處,否則將追究法律責任。
相關文章
- Python開發的入門教程(五)-setPython
- openresty前端開發入門五之Mysql篇REST前端MySql
- 敏捷開發入門敏捷
- OpenGL開發入門
- 安卓開發入門(一)開發環境搭建安卓開發環境
- 敏捷開發入門教程敏捷
- 驅動開發入門
- HarmonyOS快速開發入門
- Git入門與開發Git
- 前端開發快速入門前端
- Pyhton開發入門心得
- django微信開發入門Django
- (一)TypeScript開發入門TypeScript
- 新手入門 Git 開發Git
- 遊戲開發入門(一)遊戲開發概述遊戲開發
- chrome外掛開發簡介(一)——開發入門Chrome
- Android開發入門之熟悉開發環境Android開發環境
- EBS FORM PLL 開發入門ORM
- 快應用開發入門
- Chrome外掛開發入門Chrome
- openresty前端開發入門二REST前端
- OWIN Middleware開發入門
- Kafka Streams開發入門(1)Kafka
- Jaeger開發入門(java版)Java
- ARM開發環境入門開發環境
- Kotlin程式開發入門Kotlin
- PyQt4 開發入門QT
- iOS開發swift -- Realm入門iOSSwift
- [Vue] 外掛開發入門Vue
- Android -- NDK開發入門Android
- DSP開發入門學習
- Windows驅動開發入門Windows
- 用Eclipse開發FlexEclipseFlex
- java web 動態web開發基礎入門學習 eclipse版(二)JavaWebEclipse
- 第五課 以太坊開發框架Truffle從入門到實戰框架
- JSP開發入門(五)----JSP其他相關資源 (轉)JS
- HealthKit開發快速入門教程之HealthKit開發概述簡介
- QT開發快速入門-教程1:搭建QT開發環境QT開發環境