巴西的新聞網站Visualoop,這是一家彙集來自網際網路的資訊圖表和資料為中心的視覺化網站,今年,他們繼續評選出這一年最優秀的大資料視覺化相關工具。
“我們很艱難的選出這20個新的平臺或工具—如果你是我們每週資料新聞報導的忠實讀者,你可能記得我們列表中的幾個。”在這個榜單中他們忽略了新的版本和現有工具的更新,例如:CartoDB, Mapbox, Tableau, D3.js, RAW, Infogr.am 等等。
下面,就是2014年Visualoop從他們的報導中提取的20大視覺化工具和資料。
工具:
1、Introducing Visage | Column Five
今年的SXSWReleaseIt的獲勝者,Visage基於Web平臺,在ColumnFive,它把表現平平的資料在報告中變成美麗的品牌視覺化效果,使資訊更具衝擊力,並且使你的工作看起來更高階。易於使用的軟體可以幫助你建立高品質、專業的視覺化,並且準確、有效、優雅。“在今年晚些時候,我們曾與Visage的CEO Jason Lankow談過有關該工具的成功執行和未來的計劃。

2、Introducing Landline andStateline:瀏覽器中兩個快速繪製向量地圖的工具|ProPublica
就像我們最近說,這是ProPublica的一年。在新的工具“front”中,他們的貢獻在於使用Landline的形式。這是一個開源的JavaScript庫,可以把GeoJSON資料轉換成基於瀏覽器的SVG格式的地圖。Stateline是建立在Landline的基礎上,來創造美國州和縣的地區分佈圖 。完整的文件在GitHub上。

3、YBY:公民報告的新臺階|O ecolab
很高興地看到我們的朋友OEcolab公司在2014年推出這個最新專案。YBY是專注於推動企業建立自己眾包平臺的軟體。基本上這是一個協作的地圖平臺,使用者可以畫點、多邊形和地區。所有的原始碼是開源的,並可以在GitHub上有效使用。開發團隊渴望得到使用者的反饋,請嘗試一下吧。

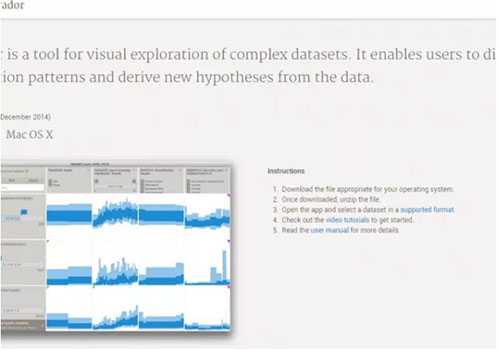
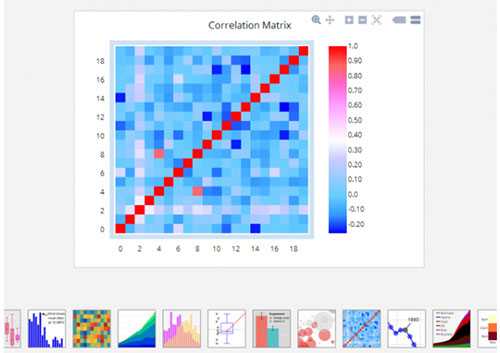
4、El Mirador| Fathom
Mirador是一種提供大型資料庫的視覺化工具,通過視覺化的基本結構,確定解釋變數的群體。上手的最佳方式是閱讀它的使用手冊,並從網頁下載的應用程式後,開啟其中一個例子親自操作。

5、Plotly:For Pixel Perfect Charts | Visual.ly Blog
Plotly是另一個免費進行資料分析和繪製圖表的APP,建立在d3.js上。如果你沒有編碼器,但希望靈活性和豐富性,d3.js一個很好的選擇。 Plotly圖可下載為SVG,EPS或PNG格式,並簡單地匯入到Illustrator或者Photoshop中。

6、Visits:定位歷史和照片的視覺化工具 | VisualisingData
在這篇文章中,Andy Kirk討論了visits,由AliceThudt, Sheelagh Carpendale 和 Dominikus Baur創造的新視覺化工具,通過瀏覽你的位置歷史,探索你的旅行足跡。該工具是基於卡爾加里大學的一個研究專案。你可以在這裡找到相應的釋出。http://innovis.cpsc.ucalgary.ca/innovis/uploads/Publications/Publications/visits.pdf
7、Odyssey.js: 講故事的開源工具 | CartoDB
我們一般會盡量避免同公司談論他們推出的產品,但是當CartoDB提出Odyssey.js這個開源庫,允許記者,設計師和創造者在網路上編織故事,互動式地圖為基礎的敘事開始出現。使用者通過地理位置的切換將每件事情講清楚。這個免費工具的發展歸功於 John S. 和James L. Knight 基金會的支援。

8、Wolfram Programming Cloud Is Live| Wolfram
在慶祝沃爾夫勒姆研究公司推出Mathematica26週年時,這個計算型知識引擎公司推出了WolframProgramming Cloud新產品。這個新的Wolfram語言的產品序列,是專門設計用來讓使用者建立和部署基於雲的計劃。

9、Data Visual
“我們的使命是使資料對每一個人視覺化。在我們簡單的使用者介面上,我們使個人和組織能夠輕鬆地建立和分享美麗的視覺化。”這是這個資料視覺化工具的介紹,他們成為第一個在早期階段加入日報創新實驗室的公司。你可以通過下面的視訊瞭解這個工具的強大。
10、Dimple
DimpleAPI介面用於在D3上進行商業分析,Dimple API可以幫助分析師不需要了解太多技術內容而開發強大的資料視覺化效果。dimple的目的是開拓D3在分析上的強大功能和靈活性。Dimple使任何人都能夠開發令人驚歎的三維圖形效果,這樣你就可以使用他們並執行創造一些非常酷的東西。

11、Turn JS projects into data products anyone can use | Blockspring
BlockSpring是一種可以從‘blocks’ 進行視覺化的產品,讓你從你的團隊及世界各地的工程師建立。除了側邊公告有詳細的教程講解如何使用它,而且BlockSpring的報價給你提供的不僅僅是視覺化。

工具介紹:
Resource
1、The DataVisualisation Catalogue
我們開始關注它的時間並不長,資料視覺化目錄是目前Severino Ribecca開發的正在進行的專案,對於那些剛進入視覺化的人是一個新的偉大的資源之一。如果你對它有任何建議,特別是在幫助你找到正確的資料視覺化方法,滿足您的需求方面,可以去Severino的建議頁給他意見。

2、The DataVisualisation Catalogue
值得一提的在這個報告中,Severino與Jon Schwabish合作開發了 TheGraphic Continuum海報協作,我們強調在http://visualoop.com/28897/the-ultimate-gift-list-for-the-data-viz-geek-part-1和http://visualoop.com/29183/the-graphic-continuum。

3、MobileInfovis | Sebastian Sadowski
設計者之一SebastianSadowski,來自在移動裝置上做視覺化畫廊的APP和網站,而另一位MobileVis,是由Bocoup發展,我們已經在這一次使用視覺化畫廊的書籤功能體驗到它的特色。

4、Reference page for Trifecta Checkup | Junk Charts
這是由KaiserFung開發的一個很好的資源,Trifecta Checkup是資料視覺化評價的總體框架,他把所有的資料視覺化評論為八種型別。當Fung釋出這個產品的時候我們已經有所報導,但現在他提供了“權威指南”,使我們更容易理解它是如何工作的,以及如何在分析各種資料視覺化時運用它。

5、六個資料通訊原理:A Checklist | DataRemixed
在資料通訊與Tableau的第一章中(O’Reilly出版,2014年),本·瓊斯勾畫出通訊資料的六大原則。現在,他把這六個原則納入一個簡單的清單,任何人都可以用它來提醒所有達到成功的溝通結果的重要成分。

6、This is Statistics
美國統計協會成立的This is Statistics是一個資訊網站,將在8月19日組織國家公共關係活動。該活動的目標是引進高中生和本科生在內人形成多元化,給他們提供資料領域受歡迎的職業機會。這個網站作為一個平臺將提高學生在資料領域的機會,及教育他們統計素養的重要性。

7、Newsvis
Newsvis是一個由Robert Kosara創辦的網站,它的推出有三個主要目標:“一些報導表面已經完成但並不像紐約時報和華盛頓郵報那樣是可視的;我們讓他們可以搜尋的圖表而不僅僅是文字,並且為有靈感的人做視覺化。”

8、Data VizDone Right
它由 VizWiz Andy Kriebel建立的,因為它剛剛創立所以又是一個很晚進入這個榜單的資源,此外,他是唯一選擇針對部落格ogf的。原因很簡單,除了對網頁的bes進行資料視覺化的資料綜合處理之外,Andy指出,他喜歡什麼,就會改善什麼。當我們重新關注它時,我們發現一個簡單的細節可以造成完全不同的結果,無論你是資料專家還是你是資料效果的製作者。

來自:visualoop 翻譯:資料客