講師:去哪兒網 旅行類、機票類產品經理。側重電商類產品
可用性測試的一些方法:
- 群體的使用資料(比如:A/B測試)
- 前端頁面點選統計
- 頁面A、B分流(5萬人進入A頁面,5萬人進入B頁面)
- 搜尋框大一些用的人多
- 使用資料(1.後臺資料PV、UV、成單 2.前端資料 點選次數 3.A/B測試 需要高流量)
- 和技術開發人員溝通統計方法或方案,是否具有嚴密的邏輯性
- 你做我看(任務設計、注重設計的問題)

- 請使用者去完成你的一些核心需求,觀察是否和設計理念相同
- 日記式方法
- 你跟著他,然後做筆記
- 他自己做筆記
- 使用者反饋
- 儘量把使用者反饋的入口放在比較明顯的地方
- 如果有資源,做獎勵性反饋(美團,反饋後定期抽獎)
- 任正非
- 身邊的人(成本低)
- 找朋友,看你的原型(建議最好是已經上線的東西,或者UI圖)
- 成本低、偶然性地發現好的問題
- 眼動儀器(高階...)
- tobbi company
- 《設計調查》
可用性原則:
- 不要一次性什麼都給使用者(少即是多)
- 專業度(權威) 《傳播學》
- 零售超市案例
減少客戶的對比成本:
- 沒有對比,就沒有選擇
- 頁面_blank開啟進行對比
- 網上賣報紙(電子(無成本)200、實體800、實體+電子800),使用者不能理性的對比,讓使用者產生對比的感覺
減少客戶的二次使用成本:
-

- 瀏覽歷史、收藏等,使用者二次完成任務時,效率是否有提高
人性化:
-

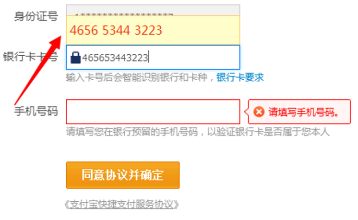
- 銀行卡或手機號等使用者擔心輸錯的資料放大

- 二次確認剛才填寫的資訊是否正確

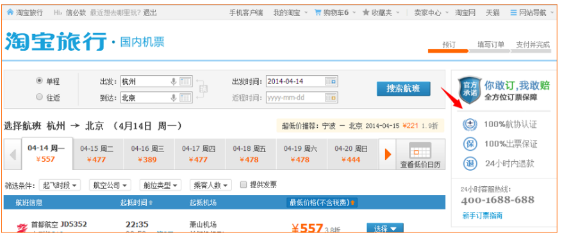
- 去哪兒網通過地圖模式找酒店,可以快速方便知道大概酒店位置,快速告訴使用者很關心的酒店的價格
- 去哪兒定位是價格低廉,突出價格的優點
- (顏色多,也會設計過渡)

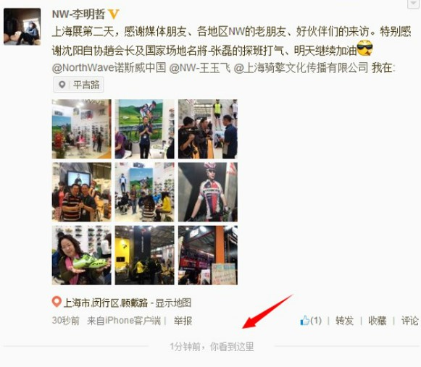
- 忽略我以前看過的微博
避免客戶犯錯誤:
在使用者即將犯錯誤的時候提醒使用者,抓回來,負面影響比較小,價值比較大
-
- 表單應該預設記錄上次的填寫內容(如果沒有安全隱患的話,或者提醒使用者是否載入上次內容)
- 花瓣網

好心容易做壞事:
-

- 後面加上去的歷史記錄,時間長以後使用者慣性思維比較難改變
安全是消費前的第一要素:
-
- 反覆強調傳遞安全性,反覆告訴使用者你產生的正能量


減少客戶的等待時間:
-
- 必須等待過程中一定要告訴客戶,當前的狀態,避免客戶誤以為會是當機,或者反覆點選(及時反饋)

- 資料載入後,不顯示出來,當點選更多時瞬間顯示,讓使用者感覺速度很快
減少使用者的學習成本:
-
- 在最適當的時機,建議使用者應該怎麼做更好,並提供使用辦法(比如提示文案,旁邊是操作的快捷入口)
-
- 因為使用者都習慣使用過去的習慣來使用,如果有新的使用方法要有一定適當的引導和提醒,讓使用者發現你設計的價值,學會捕捉一個新使用者
- 可以快速從錯誤的操作中恢復到可以繼續使用的狀態
要靈活&變通:
-
- 微信單擊只能分享圖片,文字功能深度隱藏
-
- 圖片提高社交性
- 當一個人發文字時大家都會問他
- 要根據業務和公司的情況
注意網路對客戶的影響:
-
- 藝龍 手機app h5頁面沒有酒店圖片(瀏覽速度,省流量,做A/B測試時無圖片下單率更高)
-
- 無法代替使用者、無法模擬市場
- 美團 手機app 2G情況下隱藏圖片,點選顯示圖片
尊重使用者的使用習慣:
-
- 新的東西,學習與認知成本是否太高?儘量迎合使用者的使用習慣,而不是改變
- 人在接觸一個事物時,會以過去的經驗來理解和嘗試它,過多的挫敗會使使用者失去耐性

改版的步子不要太大:
-
- 學習成本太高,尤其是非日常使用的產品
- 可以小部分測試上線
- 易扯到蛋(ppt上的文案 ^..^)
- 可以設定快速入口到舊版本
用使用者讀得懂的語言:
-
- 避免出現專業術語
- 避免為了簡介,而傳達不出讓人理解的意思
- 避免多概念詞太多
- 儘量多用傳達品牌價值主張的詞,這是留住客戶的機會
- 在合適的位置多打一些公司的slogan(比如loading的時候、頁面的底端,變廢為寶)
用心就好:
-
- 可用性只是產品的一部分、產品只是公司服務客戶的一部分,或者一種解決方案的一部分
- 建議多觀察別人設計的好的產品,多理解自己的客戶和業務,再創新自己的方案
-
- 思考為什麼這樣設計,而不是思考這樣設計的結果
不要把你的title限制你自己的能力和發展,只是在公司執行時放下這些。將來總會有機會