
處理完圖片時,有時你會想和大家分享自己的作品。它有很多種方式,比如直接在膝上型電腦,平板電腦或者智慧手機上進行展示。但是如果圖片很多,而你又想快速傳送給某人或者你想要拿它們做一個陳述報告,而這時你又沒有帶任何行動式電子裝置,該怎麼辦呢?

一個簡單的解決方案就是用Adobe Bridge或Photoshop來建立聯絡表,你可以很容易地把它們做成縮覽圖放到一張頁面裡,並把它放到活頁夾裡攜帶或者以JPEG或PDF的格式進行傳送。通過下面的教程你可以學習到如何專業的呈現出你的圖片。
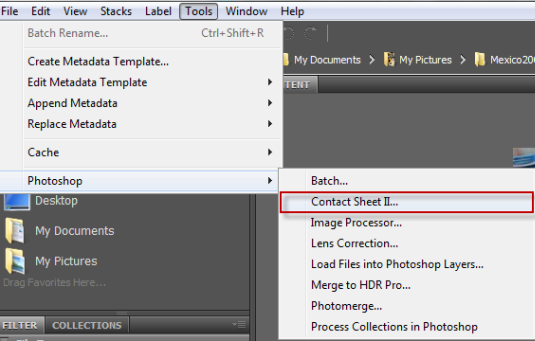
在Bright CC裡,選擇工具>Photoshop>聯絡表II。注意:選擇此選項將直接進入到PS和聯絡表的對話方塊。

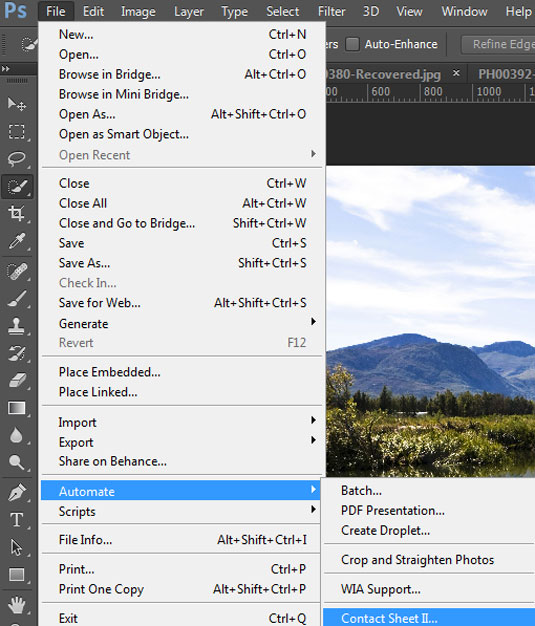
在PS CC中,你可以選擇點選檔案>自動>聯絡表II。
新版的Photoshop 有很多意想不到的驚喜功能,右戳學習!《漲姿勢!PHOTOSHOPCC功能手冊》

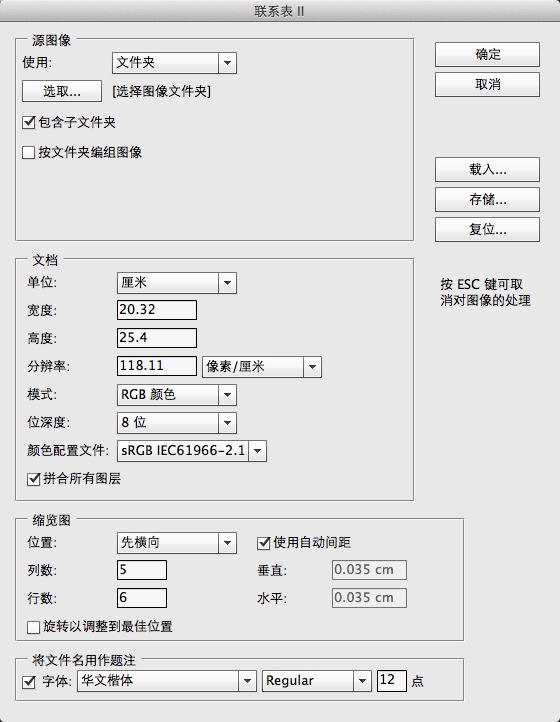
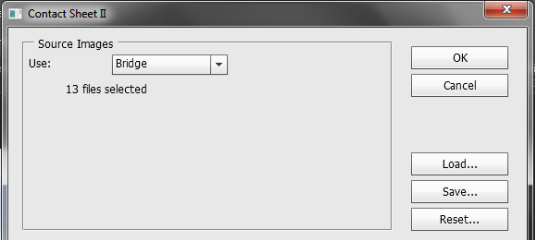
兩種選擇都能調出“聯絡表II”的對話方塊,你可以看到對話方塊裡有很多選項,頁面顯示的都是它的預設設定。我們可以對它進行自定義設定。

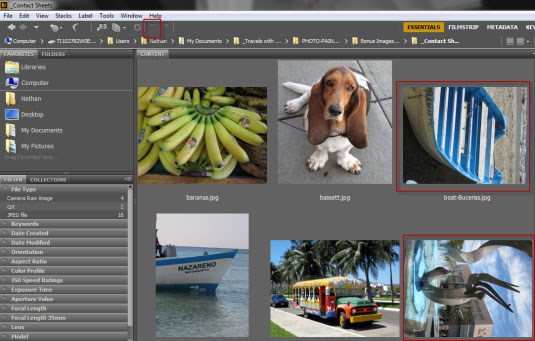
注意,如果你剛開始使用的是Bridge,一些影像可能方向不正。出現這種情況時,你要做的是:在建立聯絡表之前,點選選中影像,在頁面頂端的有一個旋轉按鈕,點選旋轉。

你建立立聯絡表之前,要先選擇所有你要使用的影像。

在對話方塊的頂部有一個“使用”的下拉按鈕可以選擇圖片來源。上面的截圖是使用的Bridge,如果用Photoshop,你會有更多選擇,但最終結果是一樣的。
右邊有三個挨著的按鈕。載入按鈕允許你載入您之前儲存過的聯絡表檔案,儲存按鈕允許您儲存在您的設定下建立好的聯絡表,復位按鈕是復位對話方塊到預設設定。

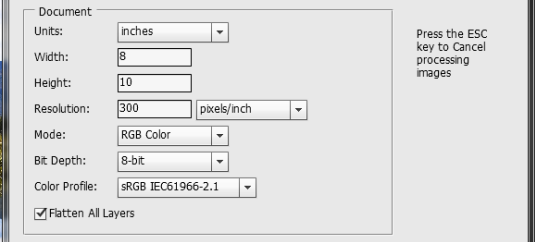
上面的對話方塊是中間部分是文件設定。預設情況下,單位為英寸,寬度和高度為8×10。
解析度為300畫素/英寸,模式是RGB顏色,位深度是8位,預設顏色配置檔案如上圖。這些都是可以根據自己的需要進行更改的。舉個例子,你可以設定單位是英寸,釐米或畫素和模式也可以隨意更改為灰度,RGB顏色,CMYK顏色或Lab顏色。
在這個螢幕的底下一欄是 拼合所有圖層。如果你把它關掉,則所有檔案都會在聯絡表中出現,而且是以單獨的圖層存在。預設情況下,這個按鈕是勾選的,即你所有的影像在進入聯絡表之前已經被拼合在一起。

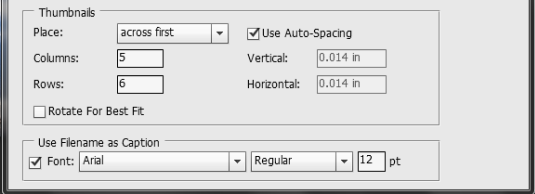
在縮覽圖的部分,你可以對影像的位置和排列進行設定。你可以將圖片設定先橫向也可以設定先縱向。
預設設定如下:列數和行數分別是5列和6行,勾選>使用自動間距,垂直和水平留白都是0.14英寸,不勾選>旋轉以調整到最佳位置。
底部是將檔名作為題注。如果你不想用預設的字型字號。你可以選擇從你的計算機上選擇想用的字型。現在我們的使用預設設定。
注意:以上設定允許你在一個頁面內放30幅圖。如果圖數比這多,剩餘的那部分它會為你再建立一個新的聯絡表。
開始建立\r\n當你滿意你的設定後,點選確定。Photoshop會建立一個頁面還有聯絡表,如果檔案比較大,相應花的時間會略長。
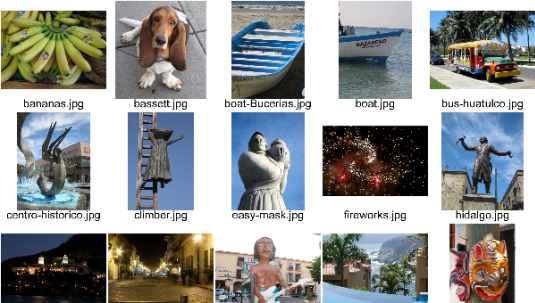
這是在預設設定下完成的聯絡表,當然使用聯絡表之前,要確保您匯入的檔案型別的是受支援的。

請注意,在未勾選拼合影像時,每個影像都有自己的圖層,你還可以在生成聯絡表後對它進行更改。
關於預設設定\r\n雖然你可以使用Photoshop中的預設設定,但我並不推薦這樣做,原因是預設設定下建立的頁面中的許多影像很小。相反,越少的列和行建立後的影像就越大,也越容易被看到。
給影像和整個頁面留白也是十分重要的。用預設設定完成後的影像是通常連線很緊密,在頁面上看著有點彆扭。因此需要給影像留出一定的空間讓它看起來比較獨立。如果間隔不夠寬的話,估計你自己看到影像時都會想把它們分割開來。
使用獨立的資料夾\r\n不要把水平方向和垂直方向的影像放在一頁上。否則它建立的聯絡表看起來會很凌亂。相反,把水平方向和垂直方向的影像分別在不同的資料夾,你的報告也會看起來更專業。同時,如果必要的話,所有影像的高度和寬度都一致。
下圖是一個水平影像的聯絡表,設定是3列,2行,垂直和水平間距都為5英寸。

正如你看到的,建立聯絡表的過程很簡單也很容易操作。它可以快速又簡捷的生成你想要的預覽形式,您還可以把它列印或儲存為JPEG或PDF傳送給你的朋友和同事。
來自:優設
相關閱讀
評論(2)
