- 原文地址:Getting the login page right
- 原文作者:Boluwatife Ben-Adeola
- 譯文出自:掘金翻譯計劃
- 譯者:Lisa
- 校對者:changkun horizon13th
使登入頁面變得正確
事先宣告,這篇文章討論的是目前登入頁上已採用的設計,而不是討論關於如何設計的新見解。常言道:「普天之下,莫非舊聞」,但如果我們連歷史都不曾瞭解,又如何能知道它會去向何方呢?好啦,這個理由已經足以支撐我寫下這篇文章了。
因此,一般結論是:建立登入/註冊頁的藝術(沒錯,它是一門藝術)不是隨意的!或者至少不應該只是為了獲得最佳結果。App 的整體體驗是一個非常重要的因素,應該符合整個 App 的當前目標。
接下來,我將就決定登陸頁的佈局因素進行討論。
1 ) 訪問的平臺:網站還是 App ?
訪問平臺的影響基於一個相當顯然的事實:大部分訪問桌面端版本的使用者是新使用者。這些人希望在決定使用他們時間(和頻寬)來下載本機 App 之前,先了解一下你是做什麼的。App 是一種忠誠工具,這是一條經驗法則:當人們欣賞你的服務,並希望享受 App 提供的所有優點,如即時通知和其他功能時,人們會下載它。也就是說,大多數訪問 App 的使用者都是老使用者,而大多數訪問網站都是新手,這個假設是有意義的。那麼這個經驗是如何告訴我們,當這兩個群體訪問各自的平臺時,該怎麼構建第一頁呢?為了具有深刻的印象,我另起一個段落:
為本地 App 創造一個以登入為中心的頁面,為桌面版本構建一個以註冊為中心的頁面!
這樣做的目的僅僅是為了分別迎合兩種群體中的大多數人。
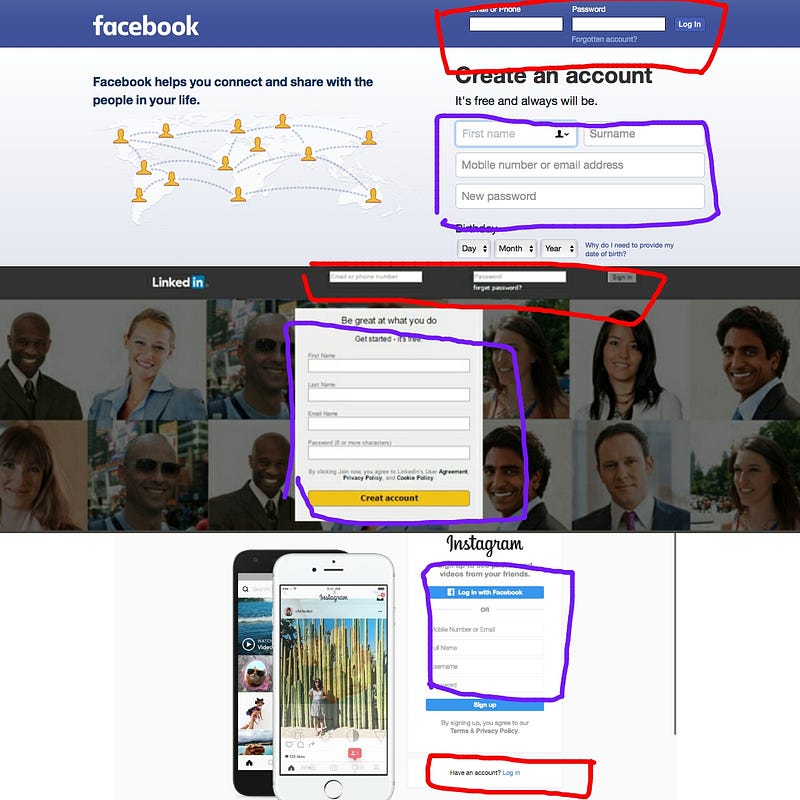
舉幾個在工作中運用這個規則的例子,以免你錯過它。

紅色框是用於登入的空間,紫色是用於註冊的空間。
正如你能夠從圖片中看到的那樣,就在每個頁面上各自分配的空間方面,相對於登入來說,頁面對註冊有明顯的偏好。

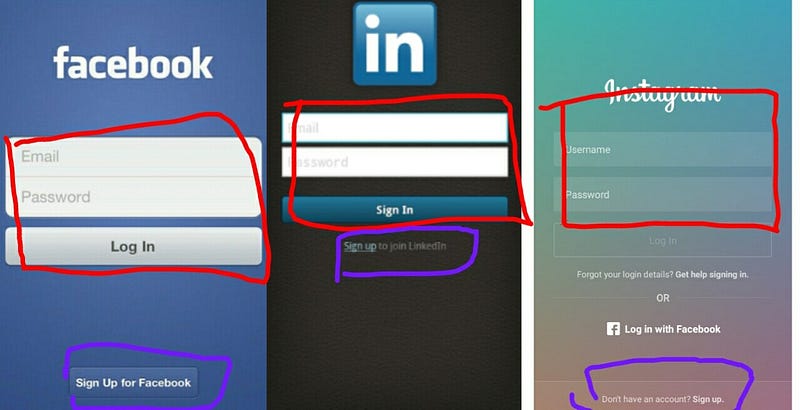
與以上的影象相同,相同的顏色約定在這裡被運用。
在相同網路下,移動 App 的情況卻是恰恰相反的!
2 ) 網路規模
有一種情況,通常在網站中,你會有兩組訪問者,包括老使用者和新使用者,他們平等地聚集到相同目的地。但是,你應該不會同時擁有兩個群體相同程度的湧入。這意味著當你剛剛推出你的服務時,你肯定會(希望)擁有很多新使用者,而不是那些現有的使用者( beta 測試人員和開發團隊)。那麼,你認為誰才會讓你的準備更有意義呢?當然是新使用者,那麼怎麼辦?下面是另一個教學時間,且聽我慢慢道來:
在你的平臺的早期階段,應該建立一個以註冊為中心的頁面!
很明顯,很多設計師(大部分是開發人員)只是提供了用於登陸頁面的常見模板,即登入頁面。但問題是,為什麼你看到這個給你靈感,決定你的 App 也應該如此的 App 介面的唯一原因,是因為該 App 已經有一個成熟的社交網路!這就是為什麼你首先就想要使用它!所以當我們喜歡的網路剛剛成長和需要數字時,我們大多數時候看不到它們,就像我們現在一樣。所以你不是從錯誤的人那裡得到建議,只是在錯誤的時間運用它。也許如果我們回到這些平臺最初的樣子,看看他們在你現在所處的位置,那麼你會有想法去做什麼。
你真幸運,我碰巧擁有一個哆啦A夢(對於那些不幸的沒有看過這部電影的人,我正在談論一臺時間機器),並會幫助你及時回到那些最好的網路最初的樣子。

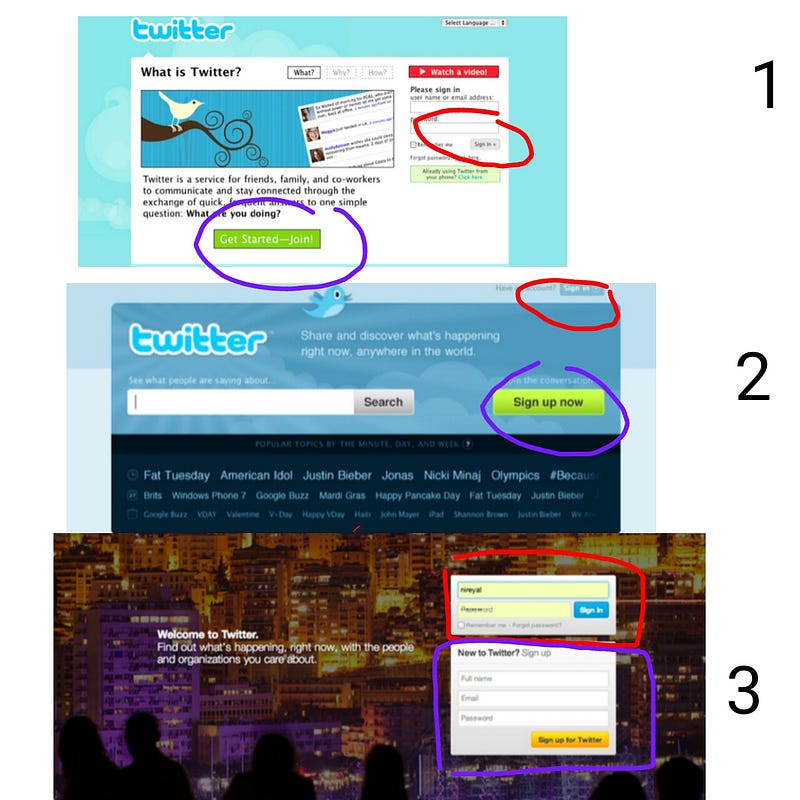
1 — 2008, 2 — 2009, 3 — 2012.
是的,它就是 Twitter .
1–2008 — 這是他們第一次的登陸頁面,剛剛推出了新的想法,登入形式幾乎沒有裝飾和邊框(字面上)。但是,通過一個鮮豔的召喚點選的按鈕告訴你註冊,另一個紅色 CTA 按鈕告訴您觀看演示視訊,你會看到它們正聚焦在告訴你新平臺是做什麼的,不是太注重登入,是因為他們知道現在的焦點是吸引他們的第一批成員。對於少數已經加入的人呢?他們可以弄清楚登入表單的位置。
2–2009 — 好的,他們得到了一些關注和可觀的成員數量,幾乎立即(推出一年後)為現有使用者進行了更多的考慮,現在已經有合理的數量來關注 UI 功能了。但是註冊按鈕仍然在中間至高無上的位置,在充滿活力的檸檬綠色中。
3–2012 — 從按鈕開始,我們在這裡!所以他們現在有穩定的新來者和更多的現有使用者。這在登陸頁面上如何反映?通過對新老使用者給予同等的關注。為什麼?因為新使用者必須始終照顧,而現在的使用者群體太多,以至於無法忽視和不能悉心照顧,這樣可以確保所有使用者都能繼續使用並愛上這個平臺!
所以你會發現一個問題可能會發生,當一個設計師四處尋找新網路登入頁的好概念時,當他發現了 Twitter 並對自己說:“天才!把登入和註冊頁面放在一起!讓我們也這樣做把“。但是,呃...不行!由於你不能細緻的瞭解 Twitter 使用者的新舊使用者比例,因此你不能採用他們的方法。在這個故事得到教訓了嗎?好吧,又到教學時間了!所以通常的方法是:
觀察學習對比過去和當前的設計,有時會更加明智。
3) 特殊情況
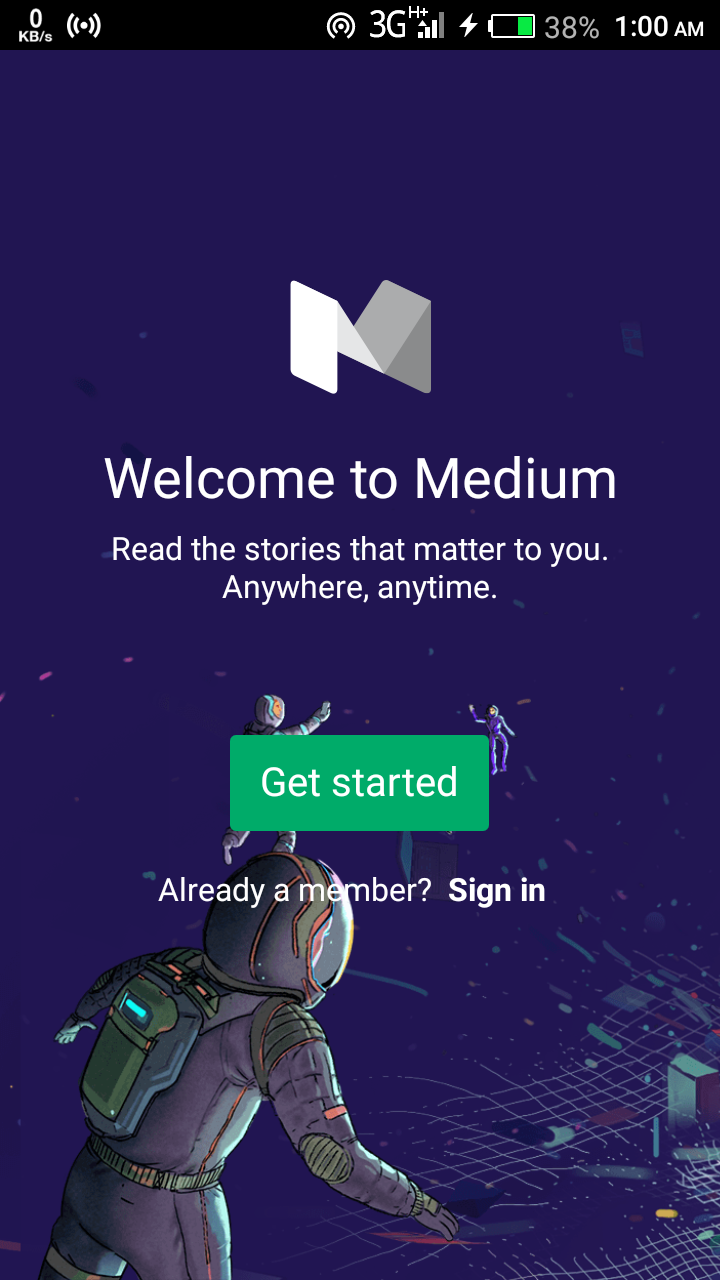
當然,總是有那些不符合你發現的模式的人,讓你看起來像是破解了所有 UI/UX 的程式碼。不,他們必須衝在前面,打破規則,做自己的事情。這些包括像 Facebook 這樣的登入頁面,儘管使用者數量龐大,但仍然傾向於新的註冊使用者。就像我們自己的 Medium ,由於處於使用者群體增長的早期階段,甚至他們的本地 App 都是以註冊為中心。但是我們可以理解他們的方法思想。所以我猜這是符合使用者基數大小的規則 (#2).

好的,那麼最後的訊息是,不要像不值得思考的登記頁面一樣對待登入/註冊頁面,因為每個設計決策,無論多麼平凡,都值得你去深思熟慮。最後的話...與團隊的其他成員交談,聽整個產品的策略,看看你的設計決策如何幫助他們從一開始實現所有這一切,從我們的第一個但通常被忽視的朋友開始 - 登入頁面。或註冊頁面,作為戲劇性的結尾,我必須只使用它們中的一個。 :-)
掘金翻譯計劃 是一個翻譯優質網際網路技術文章的社群,文章來源為 掘金 上的英文分享文章。內容覆蓋 Android、iOS、React、前端、後端、產品、設計 等領域,想要檢視更多優質譯文請持續關注 掘金翻譯計劃。