問題
如何在ASP.NET Core 2.0中使用部分檢視來重用頁面的公共部分?
答案
新建一個空專案,在Startup中新增MVC服務和中介軟體:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
}
新增兩個模型:
public class EmployeeViewModel
{
public int Id { get; set; }
public string Firstname { get; set; }
public string Surname { get; set; }
public AddressViewModel Address { get; set; }
}
public class AddressViewModel
{
public string Line1 { get; set; }
public string Line2 { get; set; }
public string Line3 { get; set; }
}
新增控制器,返回ViewResult並傳入模型例項:
public class HomeController : Controller
{
public IActionResult Index()
{
var model = new EmployeeViewModel
{
Id = 1,
Firstname = "James",
Surname = "Bond",
Address = new AddressViewModel
{
Line1 = "Secret Location",
Line2 = "London",
Line3 = "UK"
}
};
return View(model);
}
}
新增檢視頁面Index.cshtml:
@using PartialView.Models;
@model EmployeeViewModel
<div style="border: 1px solid black; margin: 5px">
<h2>Employee Details (parent view)</h2>
<p>Firstname: @Model.Firstname</p>
<p>Surname: @Model.Surname</p>
@Html.Partial("_Address.cshtml", Model.Address)
</div>
新增部分檢視_Address.cshtml:
@using PartialView.Models
@model AddressViewModel
<div style="border: 1px dashed red; margin: 5px">
<h3>Address Details (partial view)</h3>
<p>Lin1: @Model.Line1</p>
<p>Line2: @Model.Line2</p>
<p>Line3: @Model.Line3</p>
</div>
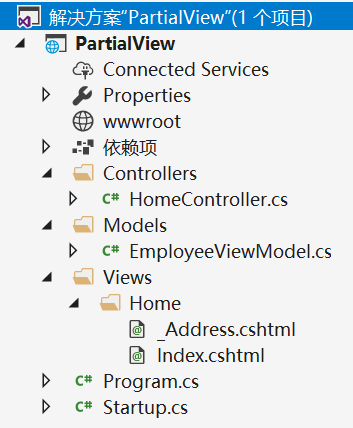
現在,解決方案中的目錄結構:

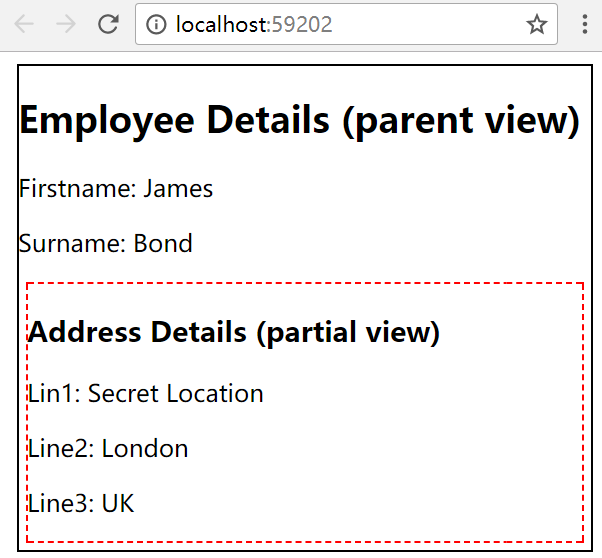
執行,此時頁面顯示:

討論
部分檢視是一種渲染到其他檢視內部的特殊檢視。對於重用檢視的部分結構或者將一個大檢視分隔為一些小元件,這將非常有用。
部分檢視可以像正常檢視一樣被建立,並且可以透過控制器方法來返回ViewResult。關鍵的區別在於部分檢視渲染之前不執行_ViewStart.cshtml,並且它通常會被渲染到其他檢視的內部。
在檢視內部,部分檢視透過@Html.Partial()方法來渲染,並且傳入部分檢視的名稱和一個可選的模型例項。部分檢視名稱可以是絕對或者相對路徑,檢視引擎會在當前目錄和Shared目錄中查詢相應的部分檢視。
部分檢視能獲取父檢視ViewData資料的一個複製。你還可以向其中傳入模型,這通常是父檢視模型的一部分。
注:ASP.NET Core還提供了另外一種更加靈活的解決方案來重用或者分隔檢視,這種解決方案不僅可以執行程式碼,而且無需依賴父檢視。它就是檢視元件,下一節我們就會介紹。
原始碼下載
原文:https://tahirnaushad.com/2017/08/24/asp-net-core-2-0-mvc-partial-views/